iview admin 使用爬坑
前段时间公司需要开发一个后台管理系统,时间比较急迫,一两天时间。想一想自己一点一点的搭建起来可能性不太大,就想着有没有现成的可以改一改,就找到了基于Vue.js和iview组件库的现成后台,拿来改改就可以了 iview admin。
一、介绍:
1. iview UI组件库是基于Vue.js的UI组件库(相比之下大家都知道的)。
2. iview admin 引用iview admin文档的介绍:iView-admin是iView生态中的成员之一,是一套采用前后端分离开发模式,基于Vue的后台管理系统前端解决方案。iview_admin预览 iview_admin文档 iview_admin github地址
二、使用:
1. 目录结构:
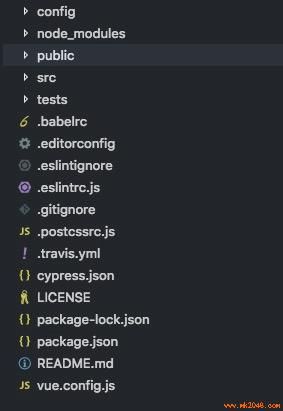
从github克隆下来的原始项目就是这样一个结构。
config/ (项目开发配置文件,主要用于区分开发环境和生产环境)
node_modules/ (项目依赖)
public/ (存放主入口文件 index.html)
src/ (资源文件,这里面内容比较多)
还有一个比较重要的文件就是根目录下的:vue.config.js
这个是vue配置文件,和vue cli2.x不通,这里使用的是vue cli3,所有的webpack配置都在这里配置。
其他的一些文件和文件夹一般使用还用不到。
2. config/
config/ 文件夹下面有两个文件:
env.js
export default 'development'
url.js
import env from './env'
const DEV_URL = 'https://www.easy-mock.com/mock/5add9213ce4d0e69998a6f51/iview-admin/'const PRO_URL = 'https://produce.com'
export default env === 'development' ? DEV_URL : PRO_URL这里主要是用于区分开发环境和线上环境的请求接口基础url。
3. public/
public/ 文件夹下面只有一个文件,那就是index.html内容输出的入口文件。
4. src/
4-1. src/api/
其中data.js 中是所有数据请求的函数,routers.js路由请求函数,user.js是用户登录、获取用户信息、退出登录的请求方法。在iview admin中是将所有的请求方法分类放在一起,哪里需要再在哪里调用,而不是散布在各个页面里面,这样利于维护修改。
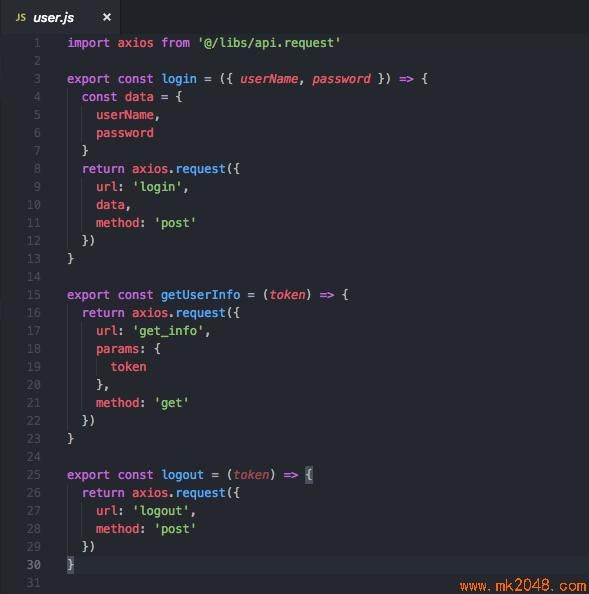
比如user.js中:
4-2. src/assets/
src/assets/ 下存放的都是图片等一些静态资源等等。
4-3. src/components/
src/components/ 下面是iview admin已经封装好的一些可以直接调用的组建。
4-4. src/config/ 项目内配置文件,里面已经有的配置是cookie存储时长,是否使用国际化配置。
4-5. src/directive/ 一直项目自定义指令
4-6. src/libs/
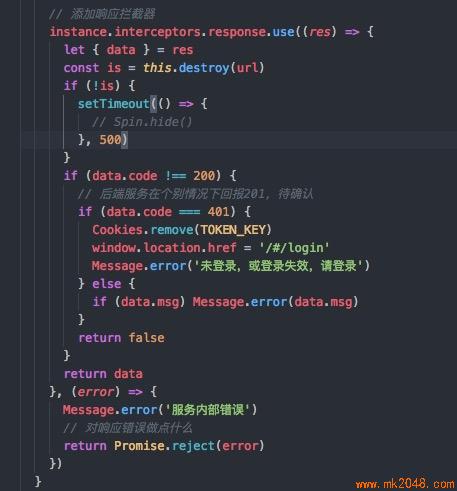
在这里主要在强调一下,在axios.js中iview_admin作者对请求方法进行了封装处理:
这里对响应进行了拦截处理,如果你在使用时成功请求后并没有约定好返回码字段为code或者成功后要返回code:200 那你使用他的请求就算在控制台Network看到请求成功数据返回,但是你打印出来的结果会是false,要不就和后台按照他的约定好,要不就改一下源码。
tools.js和util.js都是一下工具函数。
4-7. src/locale/ 存放国际化配置文件,如果不使用国际化,则不需要关心。
4-8. src/mock/ mock数据,在没有接入真实开发环境时,克隆下来的项目使用的都是mock的加数据。
4-9. src/router/ routers.js 路由配置文件,在这里需要注意用户的权限配置:
例如:
用户的权限配置必须是一个数组。
4-10. src/store/ 这里是整个项目状态管理的地方,使用了vuex状态管理工具,不了解的同学可以看看 vux官方文档。
4-11. src/view/ 这里面就是我们要编写的展示页面了。
总结:一点粗浅经验,有什么不对的请大家指正。iview admin是一套基于vue的后台管理系统前端框架,真正实现了前后端分离,熟练使用过vue的同学会很容易上手,开发效率很高。