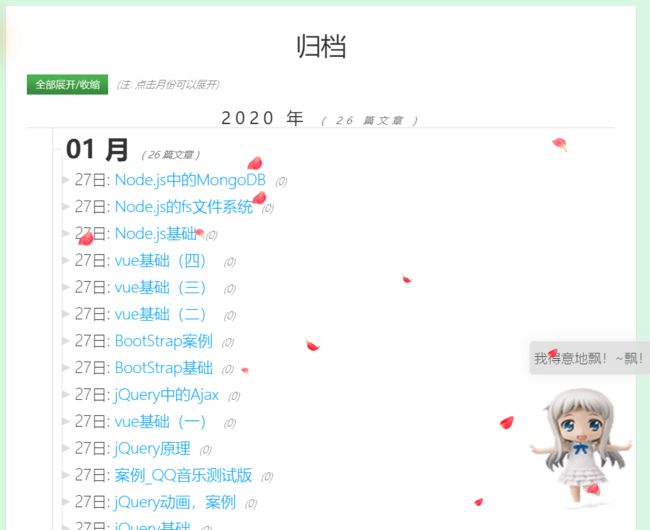
wordpress归档页面的制作
1. 归档函数
下面代码放到主题文件 functions.php 里面,另外注意代码里面有中文,所以要把 functions.php 文件编码改为 UTF8 无 BOM 格式
function zww_archives_list() {
if( !$output = get_option('zww_db_cache_archives_list') ){
$output = '全部展开/收缩 (注: 点击月份可以展开)
';
$args = array(
'post_type' => array('archives', 'post', 'zsay'),
'posts_per_page' => -1, //全部 posts
'ignore_sticky_posts' => 1 //忽略 sticky posts
);
$the_query = new WP_Query( $args );
$posts_rebuild = array();
$year = $mon = 0;
while ( $the_query->have_posts() ) : $the_query->the_post();
$post_year = get_the_time('Y');
$post_mon = get_the_time('m');
$post_day = get_the_time('d');
if ($year != $post_year) $year = $post_year;
if ($mon != $post_mon) $mon = $post_mon;
$posts_rebuild[$year][$mon][] = '' . get_the_time('d日: ') .'. get_permalink() .'">'. get_the_title() .' ('. get_comments_number('0', '1', '%') .')';
endwhile;
wp_reset_postdata();
foreach ($posts_rebuild as $key_y => $y) {
$y_i = 0; $y_output = '';
foreach ($y as $key_m => $m) {
$posts = ''; $i = 0;
foreach ($m as $p) {
++$i; ++$y_i;
$posts .= $p;
}
$y_output .= ''. $key_m .' 月 ( '. $i .' 篇文章 )'
; //输出月份
$y_output .= $posts; //输出 posts
$y_output .= '';
}
$output .= ''
. $key_y .' 年 ( '. $y_i .' 篇文章 )'
; //输出年份
$output .= $y_output;
$output .= '';
}
$output .= '';
update_option('zww_db_cache_archives_list', $output);
}
echo $output;
}
function clear_db_cache_archives_list() {
update_option('zww_db_cache_archives_list', ''); // 清空 zww_archives_list
}
add_action('save_post', 'clear_db_cache_archives_list'); // 新发表文章/修改文章时
2. 复制一份主题的 page.php 更名为 archives.php,然后在最顶端加入:
/*
Template Name: Archives
*/
?>
在 archives.php 找到类似 ,在其下面加入如下代码
?php zww_archives_list(); ?>
如图所示

然后新建页面(如叫:归档),选择模版为 Archives
3. 给主题加载 jQuery 库,没有加载的,把下面这句扔到 functions.php 里面就行了。
wp_enqueue_script('jquery');
4. jQuery 代码:
(function ($, window) {
$(function() {
var $a = $('#archives'),
$m = $('.al_mon', $a),
$l = $('.al_post_list', $a),
$l_f = $('.al_post_list:first', $a);
$l.hide();
$l_f.show();
$m.css('cursor', 's-resize').on('click', function(){
$(this).next().slideToggle(400);
});
var animate = function(index, status, s) {
if (index > $l.length) {
return;
}
if (status == 'up') {
$l.eq(index).slideUp(s, function() {
animate(index+1, status, (s-10<1)?0:s-10);
});
} else {
$l.eq(index).slideDown(s, function() {
animate(index+1, status, (s-10<1)?0:s-10);
});
}
};
$('#al_expand_collapse').on('click', function(e){
e.preventDefault();
if ( $(this).data('s') ) {
$(this).data('s', '');
animate(0, 'up', 100);
} else {
$(this).data('s', 1);
animate(0, 'down', 100);
}
});
});
})(jQuery, window);
PS:不知道怎么写 js 文件然后调用的朋友就直接打开 header.php 并找到 ,在其下面加上
5. 因为是放在主题的 the_content() 下面,所以会默认使用主题写好的 h3 ul li 格式,如果要更加有特色,那么就要自己去修改 css 了
把下面代码直接放在style.css的最后面
/*归档*/
#archives {
position: relative;
/*top: -60px;
left: 150px;*//*原文这两行代码就是影响我最上面“全部展开/收缩”效果的,我删除了这个*/
}
#archives h3 {
margin-bottom: 0;
padding: 0 15px;
border-bottom: 1px solid #ddd;
font-size: 20px;/*这个字体大小和下面的我都做了一些修改*/
font-weight: 400;
text-align: center;
letter-spacing: 5px
}
#archives ul {
list-style: none;
margin: 0 30px;
padding: 10px 0 20px 10px;
border-left: 1px solid #ddd;
font-size: 18px
}
#archives li {
list-style: none;/*这一行代码是我自己添加的,不加这个就会出现ul标签前面的黑色小方块,很难看*/
position: relative;
line-height: 30px
}
#archives ul ul {
margin: -15px 0 0 0;
padding: 15px 0 10px 0
}
#archives ul ul li {
padding: 0 0 0 15px
}
#archives ul ul li:before {
content: "";
position: absolute;
left: 0;
top: 10px;
border-top: 5px dashed transparent;
border-bottom: 5px dashed transparent;
border-left: 10px solid #ddd
}
#al_expand_collapse {
display: inline-block;
line-height: 24px;
padding: 0 10px;
color: #fff;
font-size: 12px;
text-decoration: none;
background: linear-gradient(to bottom, #4caf50 20%, #388e3c 80%) repeat scroll 0 0 transparent;/*这个颜色和下面的我都做了一些修改*/
background: -webkit-linear-gradient(to bottom, #4caf50 20%, #388e3c 80%) repeat scroll 0 0 transparent
}
#al_expand_collapse:hover {
background: linear-gradient(to bottom, #388e3c 20%, #4caf50 80%) repeat scroll 0 0 transparent;
background: -webkit-linear-gradient(to bottom, #388e3c 20%, #4caf50 80%) repeat scroll 0 0 transparent
}
#archives em {
padding-left: 5px;
font-size: 12px;
color: #777
}
#archives .al_mon {
padding-left: 5px;
font-size: 30px;
font-weight: 700;
cursor:pointer;
}
#archives .al_mon:after {
content: "";
position: absolute;
left: -10px;
top: 15px;
width: 10px;
height: 1px;
background: #ddd
}
#archives .al_mon em {
font-size: 12px;
font-weight: 400
}