- C#使用winform实现简单的梯形图指令编译和执行,带编译器和虚拟机代码
isyoungboy
c#java开发语言
gui效果图,gui代码太长了就不贴了编译结果LD,test3NOT,STORE,TMP1LD,test1OR,LD,TMP1OUT,test2LD,TMP1RST,testLD,TMP1OUT,test22LD,TMP1OUT,test4LD,TMP1CALL,放料编译器代码usingSystem.Collections.Generic;usingSystem.Linq;namespaceLDE
- C# Winform做动画卡顿怎么办?
肖无疾
游戏gdi/gdi+opengldirectxc#
Winform用的GDI+,像全屏动画这种卡的稀巴烂,任务管理器看进程如果GPU没动静那就是渣,没加速。可以使用OpenGL或者DirectX这样有GPU加速就不卡了。OpenGL用下面这个,控件里会多出一个glControl,拖到form上CreateaWindowsApplication(.NETFramework4.6)NuGettoinstallOpenTK.GLControlNuGett
- C#实现winform中渲染图的展示
幽兰的天空
C#编程c#windows
在WinForms中实现图形的渲染展示,可以使用GDI+绘图技术。下面是一个简单的示例,演示如何在WinForms中展示一个圆形图形,并根据用户输入的半径动态改变圆的大小:请在VisualStudio中创建一个WinForms应用程序,并将以下代码添加到Form1.cs文件中:usingSystem;usingSystem.Drawing;usingSystem.Windows.Forms;nam
- NET WinForm 通过CefSharp 96.0.170嵌入Google浏览器并与网页JS交互
cwr888
JavaScriptDonNetopenlayersjavascript交互safari
NETWinForm通过CefSharp96.0.170嵌入Google浏览器加载网页并与网页JS交互,示例代码如下,NETWinForm代码:usingCefSharp;usingCefSharp.WinForms;usingSystem;usingSystem.Drawing;usingSystem.Windows.Forms;namespaceWindowsFormsApp1{publicp
- cefsharp 加载完成_WinFrom 的 WebBrowser 替换为 CefSharp
weixin_39672296
cefsharp加载完成cefsharp加载网页慢delphiwebbrowser对象不支持pythonwinform类似webbrowser显示控件
一、WebBrowser是什么?WebBrowser是一种放在winform中的控件,控件可以实现相当于浏览器的功能,最终实现winform窗口中嵌套着一个网页,这样的效果。二、为什么放弃微软默认提供的WebBrowser呢?内核是IE7不支持HTML5新特性2.对触控支持不够好3.不稳定,据说容易闪退三、CefSharp是什么?CefSharp是一个使用谷歌浏览器/chrome内核的WebBro
- DevExpress - 文本输入框内使用换行符自动换行
啊宝儿姐
积累DevExpress
DevExpress显示文本的时候,换行符“\r\n”可能不生效。那么,检查控件的设置,稍作改动就能生效了。如下:将Multiline设置为true。
- 【干货来了】2016年DevExpress资源汇总(示例、视频)
weixin_34357928
2019独角兽企业重金招聘Python工程师标准>>>在2016年,著名软件界面解决方案专家DevExpress进行了重大升级,EVGET围绕版本升级推出了一系列干货资源,现将2016年所有Dev示例资源和视频资源汇总于此,欢迎收藏转发点赞哦~示例Demo(仍在持续更新……)DevExpressDashboard在线演示:分行业的营收分析DevExpressDashboard在线演示:客户服务管理
- 【转】Devexpress使用之:GridControl控件(合并表头)
weixin_30897233
Devexpress系列控件功能很强大,使用起来也不太容易,我也是边摸索边使用,如果有时间我会把常用控件的使用方法整理出来的。usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Windows.Forms;usingDevExpress.XtraGrid.Columns;usingDe
- 零基础小白也能轻松上手!C# WinForm、上位机与 WPF 教程大起底
七七知享
上位机c#wpf开发语言Winform上位机教程零基础
你是否曾望着复杂的编程世界,满心憧憬却又因零基础而望而却步?今天,咱们就专为编程小白打造,深入剖析C#WinForm、上位机与WPF的神秘面纱,开启一段轻松愉悦的编程学习之旅!一、C#基础——编程世界的敲门砖C#作为一门功能强大且应用广泛的编程语言,是踏入编程领域的绝佳起点。对于零基础的朋友,先得了解它的基本语法,像变量、数据类型、控制语句这些基础概念,就如同搭建房子的砖块,看似简单,却是构建复杂
- C# winform 使用进度条(两种形式)
交大之心
在用c#做WinFrom开发的过程中。我们经常需要用到进度条(ProgressBar)用于显示进度信息。这时候我们可能就需要用到多线程,如果不采用多线程控制进度条,窗口很容易假死(无法适时看到进度信息)。下面我就简单结合一个我写的例子给大家做一个介绍。第一步:设计界面不说了...注意需要引用usingSystem.Threading;第二步:定义一个代理,用于更新ProgressBar的值(Val
- Winform编程详解十五:ProgressBar 进度条控件
&海哥
Winform编程详解c#
一、属性介绍1.(Name)控件的对象标识符ID2.BackColor控件的背景颜色3.Cursor鼠标移过该控件显示的光标样式4.ForeColor控件的文本颜色5.UseWaitCursor使用鼠标的等待光标6.Enabled控件激活状态7.Maximum进度条的最大值8.Minimum进度条的最小值9.Step进度条的前进值10.Value进度条的数值11.Visible控件显示状态二、方法
- C#如何对button按钮实现进度条功能
凌晓峰
C#c#windows按钮进度条button实现进度条button进度条
C#如何对button按钮实现进度条功能一.单线程进度条二.多线程进度条三.使用委托和invoke方法跨线程UIl控制来实现进度条四.使用异步委托执行线程来完成进度条五.使用Async,await完成进度条在编写WinForm程序时,我们有很多时候需要用到进度条,下面我来分享一下我在处理进度条时所采用的各种方法。创建一个Winform窗体应用项目。添加一个新的窗体(progressForm.cs)
- CAD插件技术真心不难,无非是画点线条,CAD内部能实现的,C#调用acdbmgd.dll和acmgd.dll也能实现
思杰软件
c#
CAD插件看起来很神秘,其实一个合格码农经过几天就能快速掌握。没什么秘密,开发CAD插件和winform一样简单学几个类库用法就是(只是太多人不喜欢知识分享),在CAD里展现界面和winform略有不同(整个项目工程在文章的最后有下载)。学习CAD插件开发的动机是为了薪水,由于公司是做显示屏和触摸屏的,养了一堆CAD的设计工程师拿着8K以上的薪水,当时我做为信息系统开发人员才拿4K,4个人要开发维
- Winform工具箱、属性、事件
今天开心嘛_
Winformc#winform
工具箱Button------按钮:用户可以点击的按钮控件。CheckBox------复选框:允许用户选择或取消选择选项的复选框。CheckedListBox:结合了ListBox和CheckBox的功能,允许多项选择。ColorDialog------颜色选择对话框:用户可以从中选择颜色。ComboBox-----下拉列表:下拉列表,用户可以从中选择一个选项。ContextMenuStrip:
- 使用 CefSharp 在 C# WinForms 应用程序中嵌入 Chromium 浏览器:全面指南
墨夶
C#学习资料2c#开发语言
亲爱的小伙伴们,今天我们要深入探讨如何在C#WinForms应用程序中使用CefSharp嵌入Chromium浏览器。CefSharp是一个开源的.NET绑定库,允许你在WindowsForms或WPF应用程序中轻松集成Chromium浏览器引擎。这使得你可以构建功能强大的桌面应用程序,拥有现代化的Web技术支持。本文将详细介绍如何在C#WinForms项目中安装和配置CefSharp,并通过一些
- 【Winform】深入理解C#中的异常处理:以WinForms应用程序为例
JosieBook
#WinForm案例c#winform
文章目录前言一、示例背景二、异常处理分析三、异常处理的重要性结论前言在编程过程中,异常处理是一项至关重要的技能。它能够帮助我们优雅地处理运行时错误,从而增强程序的健壮性和用户体验。今天,我们将通过一个简单的WinForms应用程序示例,深入探讨C#中的异常处理机制。一、示例背景假设我们正在开发一个简单的Windows窗体应用程序(WinForms),其中包含一个名为Form1的窗体。在Form1加
- WinForm开发核心基础之事件驱动设计
dotnet研习社
C#开发基础.netdotnet
引言在Windows窗体应用程序(WinForm)开发中,事件驱动设计是构建用户交互式应用的核心机制。无论是按钮点击、键盘输入还是窗口重绘,所有用户与程序的交互行为本质上都是通过事件来驱动执行的。理解事件驱动模型不仅能够帮助我们构建响应式的界面,更是深入GUI编程的关键一步。本文将深入解析WinForm中事件驱动设计的原理、实现方式及最佳实践。一、什么是事件驱动设计?1.1传统程序与事件驱动程序的
- ArcGIS二次开发之WPF中控件的使用
ShirmyMao
ArcGIS二次开发wpfc#arcgis
WPF中ArcGIS控件的使用WPF中插入ArcGIS控件Winform控件上嵌套使用WPF控件WPF中插入ArcGIS控件在WPF中引用ArcGIS的控件需要使用WindowsFromsHost,具体用法如下:添加引用:WindowsFormsIntegration和system.windows.formWpf.xaml中后台代码中:publicAxMapControlMapControl=ne
- c#编程:基于C#+Access的学生信息管理系统 课程设计报告撰写提纲
gu20
C#c#课程设计开发语言数据库开发
1.摘要简述系统目标、技术选型(C#+Access)、核心功能及数据库设计亮点。关键词:学生信息管理系统;数据库原理;C#;Access;事务处理。2.引言背景与意义:信息化管理需求、数据库技术在教育领域的应用价值。设计目标:实现学生信息的高效管理,体现数据库规范化、安全性等原理。技术路线:C#(WinForm)、Access数据库、ADO.NET数据访问技术。3.需求分析3.1功能需求:1.学生
- C# Winform DragDrop事件不触发问题
Yuanymoon
C#WinformClient
背景:研究拖放文件到Winform程序时发现在控件上设了允许拖放的属性(AllowDrop=true;)后,依然不能触发DragDrop事件的。现象:DragEnter能够正常触发。DragDrop无法触发。原因:DragEnter对于控件的意义主要在于识别拖放进来的对象是何种对象,需要在这里验证并判断是否需要接受及以何种方式接受拖放进来的对象。DragEnter通过参数(DragEventArg
- 一文熟练使用C#中的异步(async)编程实现WinForm UI界面进度条更新
零壹电子
uic#
目录一、创作背景二、WinForm程序遍历数据举例1、UI界面介绍2、对应的代码3、实际效果演示一、创作背景芯片测试过程中,常常需要在for循环中进行各种测试条件的遍历,需要在UI界面上查看当前运行到什么条件和总的进度,想尝试直接在阻塞的线程中进行WinFormUI界面的进度更新是不现实的。C#中有同步、异步和多线程几种方式能实现上述功能,本文采用异步方式实现UI界面的进度条实时更新。二、WinF
- winform中的mousemove事件,click与mouseup,mousedown事件的关系,
qq_43361844
button的事件处理c#winform
首先click是mousedown和mouseup的结合,只有两个事件都发生了才会产生click事件,我在做button移动的时候,遇到了移动事件mousemove过后就会发生click事件,但是我只是想移动button,只发生mousemove事件代码如下:usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel
- 【C#】的WPF或是WinForm实现Ctrl+ 的快捷键组合使用
wangnaisheng
C#c#
在C#中,无论是WPF还是WinForms应用程序,处理快捷键(例如Ctrl+)通常涉及检测键盘输入并执行相应的命令或方法。WPF实现在WPF中,可以通过设置一个控件的InputBindings属性来绑定快捷键。在这个例子中,YourCommand应该是你在ViewModel中定义的一个ICommand,它将在用户按下Ctrl+时被执行。如果想要直接在后台代码中处理这个事件,可以使用Preview
- C#理论-新手学习.NET 8 指南:WPF 和 WinForms 怎么选
熊熊VR -每一行代码都有一段故事
c#技术文章c#基础知识c#学习.netwpf
引言随着.NET8的发布,许多新手开发者面临着一个重要的选择:应该学习WPF(WindowsPresentationFoundation)还是WinForms(WindowsForms)?这两种技术各有优缺点,适用于不同的场景。本文将深入分析WPF和WinForms的特性,帮助新手开发者在学习.NET8时做出明智的选择。WPF和WinForms简介什么是WPF?WPF是Microsoft推出的基于
- 【流程图】在 .NET (WPF 或 WinForms) 中实现流程图中的连线算法
de之梦-御风
.netWPF流程图流程图.netwpf
在.NET(WPF或WinForms)中实现流程图中的连线算法,通常涉及图形绘制和路径计算。常见的连线方式包括直线、折线和贝塞尔曲线。以下是几种方法的介绍和示例代码。1.直线连接(最简单)适用场景:两个节点之间没有障碍物时,最简单的方式。计算方式:直接用起点(x1,y1)和终点(x2,y2)画一条直线。WPF示例代码2.折线连接(适用于流程图)适用场景:流程图、状态机这类需要避开障碍的情况。计算方
- 修改winform textbox height 后界面并没有修改的问题
小张码农
开发语言
修改完height后需要修改对应的Locationtextbox1.Size=newSystem.Drawing.Size(200,rtbMSG.Height);textbox1.Location=newPoint(0,height);
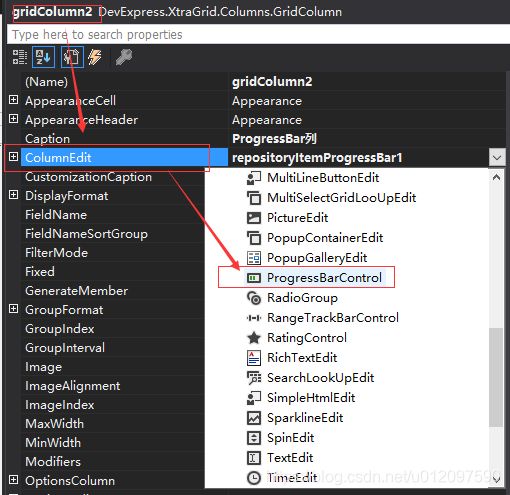
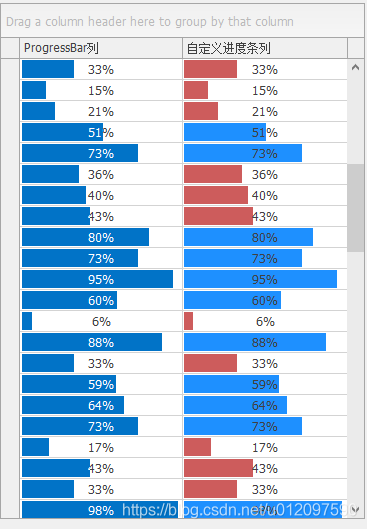
- DevExpress WPF中文教程:Grid - 如何创建未绑定列?
界面开发小八哥
wpfdevexpress.NET9界面控件UI开发
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。未绑定列未绑定到数据源中的字段,这些
- 关于Winform(.net6)使用efcore连接Oracle超时
灰熊怪
c#.net
记录一下开发时遇到的小问题usingOracle.ManagedDataAccess.Client;引用这个是没错的但是NuGet包要引用.Core结尾这个包
- C#对FTP服务器操作类
want fly
c#上位机学习服务器c#java
要在WinForms应用程序中像访问本地文件夹一样访问FTP服务器上的文件夹,可以通过以下步骤实现:1.使用FTP访问远程服务器你需要使用FtpWebRequest类来访问FTP服务器,并进行文件/文件夹的列表、上传和下载操作。2.显示目录结构可以使用TreeView控件来显示FTP服务器的目录结构,并使用ListView控件来显示文件。通过与FTP服务器的连接,可以列出文件夹和文件,就像浏览本地
- C# Winform--SerialPort串口通讯(ASCII码发送)
@Crazy Snail
随笔c#开发语言WinformSerialport通信
1.代码部分privateSerialPortserialPort=newSerialPort();privatevoidbutton1_Click(objectsender,EventArgse){serialPort.BaudRate=9600;serialPort.Parity=Parity.None;serialPort.StopBits=StopBits.One;serialPort.D
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后