jQuery实现table单元格行合并
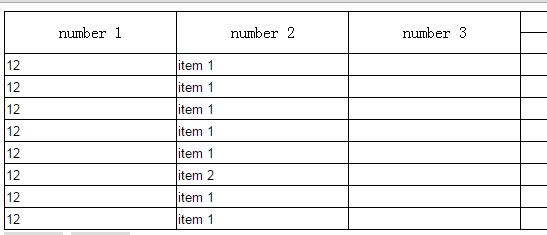
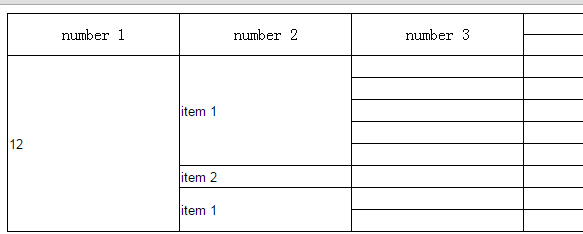
可以看到同一列中相同的元素被合并,这是怎么做到的呢,第一个想法是从每列的第一行数据开始遍历该列,当发现后一行数据跟前一行数据相同时删除该行同时给前一行的rowspan+1,但实际效果问题百出,为什么呢,是这样的,虽然后一行与前一行合并了,但是被合并行依然只占据它原本的位置,而被他合并的单元格的位置,则由各自同行的其他单元格取代它的位置,于是补救方案为不是删除数据相同的列,只是将其隐藏,最终代码为:
<html>
<head>
<meta charset="utf-8">
<title>行合并title>
<style type="text/css">
table
{
border-collapse:collapse;
}
table, td, th
{
border:1px solid black;
text-align:center;
}
input{
border:0;
}
style>
<script type="text/javascript">
function merge(tableId,col){
var tr = document.getElementById(tableId);
for(var i=1; i//表示数据内容的第二行
if(tr.rows[i].cells[col].innerHTML == tr.rows[i - 1].cells[col].innerHTML){//col代表列
t = i-1;
while(tr.rows[i].cells[col].innerHTML == tr.rows[t].cells[col].innerHTML){
tr.rows[i].cells[col].style.display="none";
if(tr.rows[t].cells[col].rowSpan <= (i-t)){
tr.rows[t].cells[col].rowSpan +=1; //设置前一行的rowspan+1
}
i++;
}
}
}
}
script>
head>
<body>
<form>
<table id="table1">
<thead>
<tr >
<td rowspan=2 id="listId">number 1td>
<td rowspan=2>number 2 td>
<td rowspan=2>number 3td>
<td colspan=3>number 4td>
<td rowspan=2>number 5td>
<td colspan=2>number 6td>
<td rowspan=2>number 7td>
tr>
<tr>
<td>list 1td>
<td>list 2td>
<td>list 3td>
<td>list 4td>
<td>list 5td>
tr>
thead>
<tbody>
<tr>
<td><input type="text" value="12"/>td>
<td><input type="text" value="item 1"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
tr>
<tr>
<td><input type="text" value="12"/>td>
<td><input type="text" value="item 1"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
tr>
<tr>
<td><input type="text" value="12"/>td>
<td><input type="text" value="item 1"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
tr>
<tr>
<td><input type="text" value="12"/>td>
<td><input type="text" value="item 1"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
tr>
<tr>
<td><input type="text" value="12"/>td>
<td><input type="text" value="item 1"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
tr>
<tr>
<td><input type="text" value="12"/>td>
<td><input type="text" value="item 2"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
tr>
<tr>
<td><input type="text" value="12"/>td>
<td><input type="text" value="item 1"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
tr>
<tr>
<td><input type="text" value="12"/>td>
<td><input type="text" value="item 1"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
<td><input type="text"/>td>
tr>
<tbody>
table>
<input type="button" value="merge 1" onclick="merge('table1','0')"/>
<input type="button" value="merge 2" onclick="merge('table1','1')"/>
form>
body>
html>