为什么80%的码农都做不了架构师?>>> ![]()
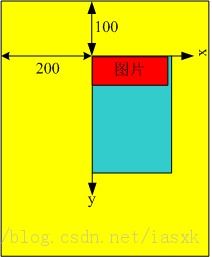
第一步平移:
canvas.translate(200, 100);
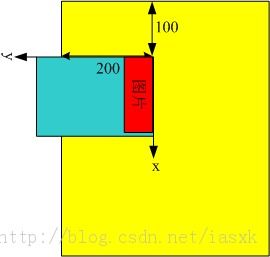
第二步旋转90度
(注意:x 和 y 坐标会一同旋转)
canvas.rotate(90);
第三步向x轴移动-100
canvas.translate(-100, 0);
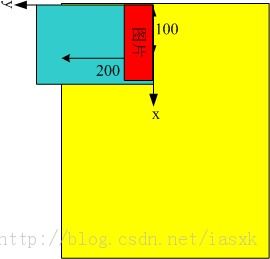
第四步向x轴移动-100,向y轴移动200
canvas.translate(-100, 200-图片高度);
注意点:
1.旋转是针对于x和y坐标的(0,0)点的,x和y轴是会旋转的,
还有一个旋转方法是canvas.rotate(90,x,y);就是绕x,y点旋转
2.图片永远显示在canvas中的,图片相对于canvas是没有任何变化的
旋转90度示例代码:
Bitmap prograss_bg = BitmapFactory.decodeResource(getResources(), R.drawable.prograss_bg);
int x = prograss_bg.getWidth();
int y = prograss_bg.getHeight();
canvas.translate(x, y);
canvas.rotate(90);
canvas.translate(-y, x-y);
canvas.drawBitmap( prograss_bg , 0, 0,new Paint());