ArrayAdapter
总是感觉写自己的博客才更能够学到东西,网上尽管有很多好的资料,但是参差不齐,需要浪费大量时间才能够找到最需要的,索性写自己最需要的东西。
Adapter是适配器的意思,在Android中大量的使用到了ListView,而ListView需要与各种适配器结合才能够使用。不同的场合使用不同的适配器,所以总结一下最常用的会对自己以后很有帮助
ArrayAdapter(数组适配器)一般用于显示一行文本信息,所以比较容易。
public ArrayAdapter(Context context,int textViewResourceId,List
上面的这行代码来装配数据,要装配这些数据就需要一个连接ListView视图对象和数组数据的适配器来两者的适配工作,ArrayAdapter的构造需要三个参数,依次为this,布局文件(注意这里的布局文件描述的是列表的每一行的布局,可以参见main.xml文件,android.R.layout.simple_list_item_1是系统定义好的布局文件只显示一行文字,数据源(一个List集合)。同时用setAdapter()将ListView和Adapter绑定。
例子一:可以用来简单的显示一条文字
main.xml
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="cnblogs--花郎" />
<ListView
android:id="@+id/listview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
LinearLayout>
Activity
package com.loulijun.demo14;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class Demo13Activity extends Activity {
private ListView lv;
private ArrayListlist = new ArrayList ();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView)findViewById(R.id.listview);
ArrayAdapteradapter = new ArrayAdapter (
this,
android.R.layout.simple_expandable_list_item_1,
getData());
lv.setAdapter(adapter);
}
private ArrayListgetData()
{
list.add("180平米的房子");
list.add("一个勤劳漂亮的老婆");
list.add("一辆宝马");
list.add("一个强壮且永不生病的身体");
list.add("一个喜欢的事业");
return list;
}
}
注意:这里的android.R.layout.simple_expandable_list_item_1是系统内置布局,样式就是如下,这部分也可以自己定义布局然后倒入进去,但是只能是一个TextView
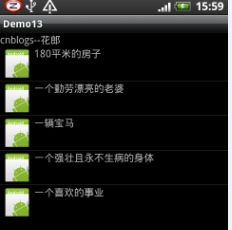
代码很少,一看就懂。可能麻烦一些的是泛型这部分,不懂的可以翻翻JAVA的基础。运行效果如下
例子二:这个例子可以增加一个ImageView,但是在设置ArrayAdapter的时候需要增加这个自定义的布局
public ArrayAdapter(Context context,int resource,int textViewResourceId,List
上面的第一个参数是上下文,一般为this。第二个参数是自定义的布局文件,比如下面的就是R.layout.list_item。第三个参数是TextView的id,第四个参数是数据
list_item.xml(main.xml与上面一样)
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
/>
<TextView
android:id="@+id/tv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
LinearLayout>
Activity
package com.loulijun.demo14;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class Demo13Activity extends Activity {
private ListView lv;
private ArrayListlist = new ArrayList ();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView)findViewById(R.id.listview);
ArrayAdapteradapter = new ArrayAdapter (
this,
R.layout.list_item,
R.id.tv,
getData());
lv.setAdapter(adapter);
}
private ArrayListgetData()
{
list.add("180平米的房子");
list.add("一个勤劳漂亮的老婆");
list.add("一辆宝马");
list.add("一个强壮且永不生病的身体");
list.add("一个喜欢的事业");
return list;
}
}
这里的ArrayAdapter与SimpleAdapter还不一样,它需要在适配器中设置自定义的布局后还要将里面的TextView的id设置进去。但是里面的其他控件比如设置不同的图等就很麻烦实现了,一般如果需要实现
有图片有文字的最好是用BaseAdapter或者SimpleAdaper。ArrayAdapter比较适合于简单的现实一些文字信息
效果如下:
例子三:实现复杂的效果
说实话,这样写的很蛋疼,很多效果不能实现,还是BaseAdapter更加万能,但还是说说如何用ArrayAdapter实现复杂试图。这就需要重写getView方法了,类似BaseAdapter
重写getView方法有很多好处,比如ListView优化的时候主要是在这个方法中的操作进行优化的,另外自定义的视图基本都是通过这个方法来加载,以便达到自己理想的效果
这部分可以参考:
http://www.cnblogs.com/sayo/archive/2010/12/30/1922590.html
http://www.cnblogs.com/xirihanlin/archive/2009/08/03/1537609.html