Vue中使用Echarts建立图表(柱状图、折线图、环形图、中国地图及仪表盘)
随着大数据时代的来临,更多的数据要求可视化操作,图表的应用需求也不断提高。那么在Vue中该怎样使用图表呢?
一、安装Echarts
npm install echarts -S
二、在main.js引入,以便于全局使用
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
三、绘制图表
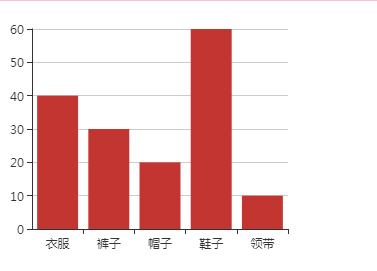
1、柱状图
这是销量展示页面
line(){
//指定图标的配置和数据
var option = {
title:{
text:'集中度风险'
},
tooltip:{},
legend:{
data:['时间']
},
xAxis:[
{
name:'时间',
type:'category',
boundaryGap: false,//从起点开始
splitLine: {//隐藏网格线
"show": false
},
axisTick:{ //隐藏刻度线
"show":false
},
data:["201808","201809","201903","201906"]
}
],
yAxis:{
name:'%',
min: 'dataMin', //取数据在该轴上的最小值作为最小刻度
splitLine: {
"show": false
},
axisTick:{ //y轴刻度线
"show":false
}
},
series:[{
name:'访问量',
type:'line',
areaStyle: {
normal: {color: '#80ffc0'}
},
data:[51,54,48,53]
}]
};
let volume5 = this.$echarts.init(document.getElementById('volume5'));
volume5.setOption(option)
}
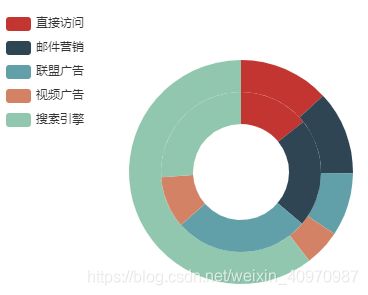
pie(){
var option = {
tooltip: {
trigger: 'item',
formatter: "{a}
{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '20',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
},
{
name:'访问来源',
type:'pie',
radius: ['30%', '50%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '20',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:135, name:'直接访问'},
{value:210, name:'邮件营销'},
{value:260, name:'联盟广告'},
{value:100, name:'视频广告'},
{value:248, name:'搜索引擎'}
]
}
]
}
var volume6 = this.$echarts.init(document.getElementById('volume6'));
volume6.setOption(option)
}
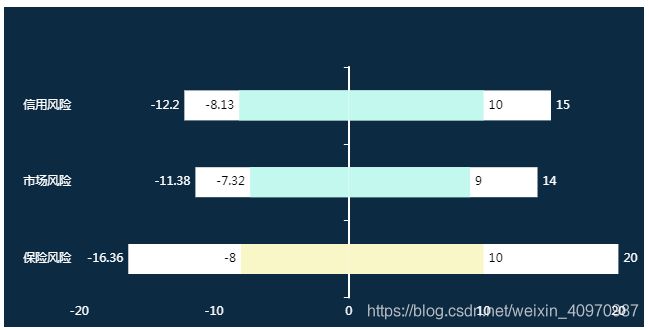
let volume1 = this.$echarts.init(document.getElementById('volume1'));
volume1.setOption({
backgroundColor:'#0d2a43',
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
/*
legend: { //最上方显示
data:['中华人寿', '中华财险'],
color:'#ffffff'
},
*/
grid: {//内部距离
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'value',
splitLine: {show: false}, //去掉网格线
axisTick: {//决定是否显示坐标刻度
alignWithLabel: false,
show:false
},
axisLine:{//坐标字体颜色调整
show:false, //隐藏坐标线
lineStyle:{
color:'#ffffff',
width:2
}
}
}
],
yAxis : [
{
type : 'category',
silent: true,
splitLine: {show: false}, //去掉网格线
axisTick : {show: true},
splitLine: {show: false},
axisLine:{//坐标字体颜色调整
lineStyle:{
color:'#ffffff',
width:2
}
},
data : ['保险风险','市场风险','信用风险']
}
],
series : [
{
name:'中华人寿',
type:'bar',
barWidth: 30,
//stack: 'a',//决定两个是否重叠
itemStyle:{
normal:{
color:'#ffffff'
}
},
label: {
normal: {
show: true,
position: 'left',//提示文字的位置
color:'#ffffff'
}
},
data:[-16.36]
},
{
name:'中华人寿',
type:'bar',
//barGap: "-100%",//包含关系
barWidth: 30,
//stack: 'b',
itemStyle:{
normal:{
color:'#ffffff'
}
},
label: {
normal: {
show: true,
position: 'left',
color:'#ffffff'
}
},
data:[,-11.38]
},
{
name:'中华人寿',
type:'bar',
barWidth: 30,//设置宽度
//stack: 'c',
itemStyle:{
normal:{
color:'#ffffff'
}
},
label: {
normal: {
show: true,
position: 'left',
color:'#ffffff'
}
},
data:[,,-12.2]
},
{
name:'中华人寿',
type:'bar',
barWidth: 30,
barGap: "-100%",//是否叠加
//stack: 'a',//决定两个是否重叠
itemStyle:{
normal:{
color:'#f9f6c7'
}
},
label: {
normal: {
show: true,
position: 'left',
color:'black'
}
},
data:[-8]
},
{
name:'中华人寿',
type:'bar',
barWidth: 30,
barGap: "-100%",//是否叠加
//stack: 'b',//决定两个是否重叠
itemStyle:{
normal:{
color:'#c3f8ee'
}
},
label: {
normal: {
show: true,
position: 'left',
color:'black'
}
},
data:[,-7.32]
},
{
name:'中华人寿',
type:'bar',
barWidth: 30,
barGap: "-100%",//是否叠加
//stack: 'c',//决定两个是否重叠
itemStyle:{
normal:{
color:'#c3f8ee'
}
},
label: {
normal: {
show: true,
position: 'left',
color:'black'
}
},
data:[,,-8.13]
},
{
name:'中英人寿',
type:'bar',
barWidth: 30,
//stack: 'a',//决定两个是否重叠
itemStyle:{
normal:{
color:'#ffffff'
}
},
label: {
normal: {
show: true,
position: 'right',
color:'#ffffff'
}
},
data:[20]
},
{
name:'中华财险',
type:'bar',
barWidth: 30,
//stack: 'b',
itemStyle:{
normal:{
color:'#ffffff'
}
},
label: {
normal: {
show: true,
position: 'right',
color:'#ffffff'
}
},
data:[,14]
},
{
name:'中华财险',
type:'bar',
barWidth: 30,//设置宽度
//stack: 'c',
itemStyle:{
normal:{
color:'#ffffff'
}
},
label: {
normal: {
show: true,
position: 'right',
color:'#ffffff'
}
},
data:[,,15]
},
{
name:'中华财险',
type:'bar',
barWidth: 30,
barGap: "-100%",//是否叠加
//stack: 'a',//决定两个是否重叠
itemStyle:{
normal:{
color:'#f9f6c7'
}
},
label: {
normal: {
show: true,
position: 'right',
color:'black'
}
},
data:[10]
},
{
name:'中华财险',
type:'bar',
barWidth: 30,
barGap: "-100%",//是否叠加
//stack: 'b',//决定两个是否重叠
itemStyle:{
normal:{
color:'#c3f8ee'
}
},
label: {
normal: {
show: true,
position: 'right',
color:'black'
}
},
data:[,9]
},
{
name:'中华财险',
type:'bar',
barWidth: 30,
barGap: "-100%",//是否叠加
//stack: 'c',//决定两个是否重叠
itemStyle:{
normal:{
color:'#c3f8ee'
}
},
label: {
normal: {
show: true,
position: 'right',
color:'black'
}
},
data:[,,10]
},
]
})
randomColor(){
var arr = []
for(var i = 0; i < 6; i++){
console.log(Math.round(Math.random()*this.colorArr.length))
arr.push(this.colorArr[Math.round(Math.random()*this.colorArr.length)])
}
return arr;
},
map2(){
var optionChinaMap = {
tooltip : {
trigger: 'item', //显示悬浮窗口
formatter:function(params){
//定义一个res变量来保存最终返回的字符结果,并且先把地区名称放到里面
var res='合规处罚
';
//定义一个变量来保存series数据系列
var myseries=optionChinaMap.series;
//循环遍历series数据系列
for(var i=0;ichart(){
var colorTemplate1 = [[0.2, "rgba(255,0,0,0.8)"], [0.8, "rgba(0,255,255,0.8)"], [1, "rgba(0,255,0,0.8)"]];
var data1 = [{
name: "",
value: 65
}];
// 指定图表的配置项和数据
var option = {
backgroundColor: "#000",
tooltip: { // 本系列特定的 tooltip 设定。
show: true,
trigger:'item',
formatter: "{b}:{c}%",
backgroundColor: "rgba(50,50,50,0.7)", // 提示框浮层的背景颜色。注意:series.tooltip 仅在 tooltip.trigger 为 'item' 时有效。
borderColor: "#333", // 提示框浮层的边框颜色。...
borderWidth: 0, // 提示框浮层的边框宽。...
padding: 5, // 提示框浮层内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距。...
textStyle: { // 提示框浮层的文本样式。...
// color ,fontStyle ,fontWeight ,fontFamily ,fontSize ,lineHeight ,.......
},
},
series: [
{
name: "仪表盘1", // 系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。
type: "gauge", // 系列类型
radius: "35%", // 参数:number, string。 仪表盘半径,默认 75% ,可以是相对于容器高宽中较小的一项的一半的百分比,也可以是绝对的数值。
center: ["18%", "55%"], // 仪表盘位置(圆心坐标)
startAngle: 225, // 仪表盘起始角度,默认 225。圆心 正右手侧为0度,正上方为90度,正左手侧为180度。
endAngle: -45, // 仪表盘结束角度,默认 -45
clockwise: true, // 仪表盘刻度是否是顺时针增长,默认 true。
min: 0, // 最小的数据值,默认 0 。映射到 minAngle。
max: 100, // 最大的数据值,默认 100 。映射到 maxAngle。
splitNumber: 10, // 仪表盘刻度的分割段数,默认 10。
axisLine: { // 仪表盘轴线(轮廓线)相关配置。
show: true, // 是否显示仪表盘轴线(轮廓线),默认 true。
lineStyle: { // 仪表盘轴线样式。
color: colorTemplate1, //仪表盘的轴线可以被分成不同颜色的多段。每段的 结束位置(范围是[0,1]) 和 颜色 可以通过一个数组来表示。默认取值:[[0.2, '#91c7ae'], [0.8, '#63869e'], [1, '#c23531']]
opacity: 1, //图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
width: 5, //轴线宽度,默认 30。
shadowBlur: 20, //(发光效果)图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果。
shadowColor: "#fff", //阴影颜色。支持的格式同color。
}
},
splitLine: { // 分隔线样式。
show: true, // 是否显示分隔线,默认 true。
length: -25, // 分隔线线长。支持相对半径的百分比,默认 30。
lineStyle: { // 分隔线样式。
color: "#eee", //线的颜色,默认 #eee。
opacity: 0, //图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
width: 2, //线度,默认 2。
type: "solid", //线的类型,默认 solid。 此外还有 dashed,dotted
shadowBlur: 10, //(发光效果)图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果。
shadowColor: "#fff", //阴影颜色。支持的格式同color。
}
},
axisTick: { // 刻度(线)样式。
show: true, // 是否显示刻度(线),默认 true。
splitNumber: 5, // 分隔线之间分割的刻度数,默认 5。
length: 0, // 刻度线长。支持相对半径的百分比,默认 8。
lineStyle: { // 刻度线样式。
color: "#eee", //线的颜色,默认 #eee。
opacity: 1, //图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
width: 1, //线度,默认 1。
type: "solid", //线的类型,默认 solid。 此外还有 dashed,dotted
shadowBlur: 10, //(发光效果)图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果。
shadowColor: "#fff", //阴影颜色。支持的格式同color。
},
},
axisLabel: { // 刻度标签。
show: true, // 是否显示标签,默认 true。
distance: 5, // 标签与刻度线的距离,默认 5。
color: "#fff", // 文字的颜色,默认 #fff。
fontSize: 12, // 文字的字体大小,默认 5。
formatter: "{value}", // 刻度标签的内容格式器,支持字符串模板和回调函数两种形式。 示例:// 使用字符串模板,模板变量为刻度默认标签 {value},如:formatter: '{value} kg'; // 使用函数模板,函数参数分别为刻度数值,如formatter: function (value) {return value + 'km/h';}
},
pointer: { // 仪表盘指针。
show: true, // 是否显示指针,默认 true。
length: "70%", // 指针长度,可以是绝对数值,也可以是相对于半径的百分比,默认 80%。
width: 5, // 指针宽度,默认 8。
},
itemStyle: { // 仪表盘指针样式。
color: "auto", // 指针颜色,默认(auto)取数值所在的区间的颜色
opacity: 1, // 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
borderWidth: 0, // 描边线宽,默认 0。为 0 时无描边。
borderType: "solid", // 柱条的描边类型,默认为实线,支持 'solid', 'dashed', 'dotted'。
borderColor: "#000", // 图形的描边颜色,默认 "#000"。支持的颜色格式同 color,不支持回调函数。
shadowBlur: 10, // (发光效果)图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果。
shadowColor: "#fff", // 阴影颜色。支持的格式同color。
},
emphasis: { // 高亮的 仪表盘指针样式
itemStyle: {
//高亮 和正常 两者具有同样的配置项,只是在不同状态下配置项的值不同。
}
},
title: { // 仪表盘标题。
show: true, // 是否显示标题,默认 true。
offsetCenter: [0,"20%"],//相对于仪表盘中心的偏移位置,数组第一项是水平方向的偏移,第二项是垂直方向的偏移。可以是绝对的数值,也可以是相对于仪表盘半径的百分比。
color: "#fff", // 文字的颜色,默认 #333。
fontSize: 20, // 文字的字体大小,默认 15。
},
detail: { // 仪表盘详情,用于显示数据。
show: true, // 是否显示详情,默认 true。
offsetCenter: [0,"50%"],// 相对于仪表盘中心的偏移位置,数组第一项是水平方向的偏移,第二项是垂直方向的偏移。可以是绝对的数值,也可以是相对于仪表盘半径的百分比。
color: "auto", // 文字的颜色,默认 auto。
fontSize: 30, // 文字的字体大小,默认 15。
formatter: "{value}%", // 格式化函数或者字符串
},
data: data1
},
{
name: "仪表盘",
type: "gauge", // 系列类型
radius: "45%", // 参数:number, string。 仪表盘半径,默认 75% ,可以是相对于容器高宽中较小的一项的一半的百分比,也可以是绝对的数值。
center: ["18%", "55%"], // 仪表盘位置(圆心坐标)
startAngle: 225, // 仪表盘起始角度,默认 225。圆心 正右手侧为0度,正上方为90度,正左手侧为180度。
endAngle: -45, // 仪表盘结束角度,默认 -45
clockwise: true, // 仪表盘刻度是否是顺时针增长,默认 true。
min: 0, // 最小的数据值,默认 0 。映射到 minAngle。
max: 100, // 最大的数据值,默认 100 。映射到 maxAngle。
splitNumber: 10, // 仪表盘刻度的分割段数,默认 10。
axisLine: { // 仪表盘轴线(轮廓线)相关配置。
show: true, // 是否显示仪表盘轴线(轮廓线),默认 true。
lineStyle: { // 仪表盘轴线样式。
color: [[1,'gray']],
opacity: 1, //图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
width: 2, //轴线宽度,默认 30。
shadowBlur: 20, //(发光效果)图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果。
shadowColor: "#fff", //阴影颜色。支持的格式同color。
}
},
splitLine: { // 分隔线样式。
show: false
},
axisTick: { // 刻度(线)样式。
show: false
},
axisLabel: { // 刻度标签。
show: false
},
pointer: { // 仪表盘指针。
show: false
},
title: { // 仪表盘标题。
show: false
},
detail: { // 仪表盘详情,用于显示数据。
show: false // 是否显示详情,默认 true。
},
data: [{name:'',value:''}]
}
]
};
let volume4 = this.$echarts.init(document.getElementById('volume4'));
volume4.setOption(option)
}