- Python 实现图片裁剪(附代码) | Python工具
剑客阿良_ALiang
前言本文提供将图片按照自定义尺寸进行裁剪的工具方法,一如既往的实用主义。环境依赖ffmpeg环境安装,可以参考我的另一篇文章:windowsffmpeg安装部署_阿良的博客-CSDN博客本文主要使用到的不是ffmpeg,而是ffprobe也在上面这篇文章中的zip包中。ffmpy安装:pipinstallffmpy-ihttps://pypi.douban.com/simple代码不废话了,上代码
- ExpRe[25] bash外的其它shell:zsh和fish
tritone
ExpRebashlinuxubuntushell
文章目录zsh基础配置实用特性插件`autojump`语法高亮自动补全fish优点缺点时效性本篇撰写时间为2021.12.15,由于计算机技术日新月异,博客中所有内容都有时效和版本限制,具体做法不一定总行得通,链接可能改动失效,各种软件的用法可能有修改。但是其中透露的思想往往是值得学习的。本篇前置:ExpRe[10]Ubuntu[2]准备神秘软件、备份恢复软件https://www.cnblogs
- 母亲节如何做小红书营销
美橙传媒
小红书的一举一动引起了外界的高度关注。通过爆款笔记和流行话题,我们可以看到“干货”类型的内容在小红书中偏向实用的生活经验共享和生活指南非常受欢迎。根据运营社的分析,这种现象是由小红书用户心智和内容社区背后机制共同决定的。首先,小红书将使用“强搜索”逻辑为用户提供特定的“搜索场景”。在“我必须这样生活”中,大量使用了满足小红书站用户喜好和需求的内容。内容社区自制的高质量内容也吸引了寻找营销新途径的品
- 入门MySQL——查询语法练习
K_un
前言:前面几篇文章为大家介绍了DML以及DDL语句的使用方法,本篇文章将主要讲述常用的查询语法。其实MySQL官网给出了多个示例数据库供大家实用查询,下面我们以最常用的员工示例数据库为准,详细介绍各自常用的查询语法。1.员工示例数据库导入官方文档员工示例数据库介绍及下载链接:https://dev.mysql.com/doc/employee/en/employees-installation.h
- 2023-08-11
Tom梁
当下,文玩之风可谓风靡,喜欢星月菩提的玩友越来多。有许多玩友发私信来问小编“盘玩星月菩提有没有攻略?”。所以今天给大家分享实用的星月菩提盘玩攻略,希望对大家有所帮助。一、挑选方法大家都知道挑选星月菩提的唯一标准就是密度。密度越低,上色越快;密度越高,上色就越慢。但是小编觉得高密籽更适合盘玩,虽然上色慢,但耐盘,生命周期比低密度的要长很多。那么怎么去判断它的密度呢?其实很简单,看星眼的大小、疏密、颜
- 自动写论文的网站推荐这5款实用类工具
小猪包333
写论文人工智能深度学习计算机视觉AI写作
在当今学术研究和写作领域,AI论文写作工具的出现极大地提高了写作效率和质量。这些工具不仅能够帮助研究人员快速生成论文草稿,还能进行内容优化、查重和排版等操作。以下是五款实用类工具推荐,特别是千笔-AIPassPaper。1.千笔-AIPassPaper千笔-AIPassPaper是一款功能强大且全面的AI论文写作助手,用户只需输入基本的研究需求和关键词,便能迅速生成一篇完整的论文。该工具利用先进的
- 效率神器来了:AI工具手把手教你快速提升工作效能
kkai人工智能
人工智能学习媒体aichatgpt
随着科技的进步,AI工具已经成为提升工作效率的关键手段。本文将介绍一些实用的AI工具和方法,帮助你自动化繁琐的重复性任务、优化数据管理、促进团队协作与沟通,并提升决策质量。背景:OOPAI-免费问答学习交流-GPT自动化重复性任务Zapier:Zapier可以自动化多个应用程序之间的工作流程。例如,它能自动将Gmail中的附件保存至GoogleDrive,或在你发布新文章时,自动分享至社交媒体平台
- python中文版软件下载-Python中文版
编程大乐趣
python中文版是一种面向对象的解释型计算机程序设计语言。python中文版官网面向对象编程,拥有高效的高级数据结构和简单而有效的方法,其优雅的语法、动态类型、以及天然的解释能力,让它成为理想的语言。软件功能强大,简单易学,可以帮助用户快速编写代码,而且代码运行速度非常快,几乎可以支持所有的操作系统,实用性真的超高的。python中文版软件介绍:python中文版的解释器及其扩展标准库的源码和编
- 深入理解Python中的“_,”:一个实用的语法特性
小桥流水---人工智能
Python程序代码Python常见bug深度学习python开发语言
在Python编程中,你可能经常会看到一个特殊的标识符“_”。这个符号在Python中有多种用途,其具体含义依上下文而定。本文将探讨其中一种常见用法——作为一个临时性的占位符——并解释它在实际编程中的实用性和应用场景。1.“_”作为占位符在Python中,下划线(_)经常被用作一个临时或不重要的变量。当你在解包(unpacking)一个表达式但又不想使用其中某些值时,下划线可用作占位符。这样做的好
- 爬虫之隧道代理:如何在爬虫中使用代理IP?
2401_87251497
python开发语言爬虫网络tcp/ip网络协议
在进行网络爬虫时,使用代理IP是一种常见的方式来绕过网站的反爬虫机制,提高爬取效率和数据质量。本文将详细介绍如何在爬虫中使用隧道代理,包括其原理、优势以及具体的实现方法。无论您是爬虫新手还是有经验的开发者,这篇文章都将为您提供实用的指导。什么是隧道代理?隧道代理是一种高级的代理技术,它通过创建一个加密的隧道,将数据从客户端传输到代理服务器,再由代理服务器转发到目标服务器。这样不仅可以隐藏客户端的真
- 运用思维导图进行教学设计
安定区张虎
制作思维导图是一个将碎片化的知识串联起来,形成可视化的图象,抽象化的文字转化具体化的图象,从而使知识点由分散到集中,由碎片化到彼此间建立联系性的过程。思维导图的制作,普遍利用结构性思维,这种思维导图最易掌握,也是最常见的思维导图。当然,人的思维方式多种多样,不仅仅只有结构性思维,如链条思维、逆向思维、创造性思维等等,因此,思维导图是一个极易掌握,又十分有深度的学习工具,它不仅有实用价值,还有研究价
- 代号:椿怎么才能当托?代号:椿如何才能申请内部号?
诸葛村夫123
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- 那些年的选择
那个谁LYM
诺,不知不觉又即将从长投股票初级课毕业了,这段时间这个大家庭承包了我的欢乐。其实,与其说是毕业,不如说这才刚刚开学,在股市里刚刚开学。糟了,本来有千言万语来着,这一下子词穷了(果然是正经不过三秒)。经过这段时间在长投的学习,其实思想上的改变还蛮大的,其次是生活上的改变。应该说是思想上的改变带动了生活上的改变,对,没错。来到长投之前,喜欢就买买买,自从自己工作挣钱以后更像是脱缰的野马,管它实不实用,
- 华为云分布式缓存服务DCS与开源服务差异对比
hcinfo_18
redis使用华为云Redis5.0分布式缓存服务Redis客户端
分布式缓存服务DCS提供单机、主备、集群等丰富的实例类型,满足用户高读写性能及快速数据访问的业务诉求。支持丰富的实例管理操作,帮助用户省去运维烦恼。用户可以聚焦于业务逻辑本身,而无需过多考虑部署、监控、扩容、安全、故障恢复等方面的问题。DCS基于开源Redis、Memcached向用户提供一定程度定制化的缓存服务,因此,除了拥有开源服务缓存数据库的优秀特性,DCS提供更多实用功能。一、与开源Red
- 向宜家学习
Billy_0e81
宜家最核心的能力其实就一个,就是在保证用户体验的前提下,不断地减低成本。其实像宜家这样,不是靠通用技术,而是在生产、运输、销售、经营的各个环节,不断微调、削减成本,看起来毫不起眼,却简单实用。不是求新求变,恰恰是回到事情的本来面目。比如物美价廉,比如细节积累,比如依靠时间的力量。只要你回到这种事情的本来面目,不仅能获得商业上的成功。个人所得:用更低的价格提供更好的产品,减少成本。结合现在的所学,商
- docker改容器IP的两种方法
redmond88
linuxdockertcp/ip容器
最简单实用的方法:docker默认的内网网段为172.17.0.0/16,如果公司内网网段也是172.17.x.x的话,就会发生路由冲突。解决办法改路由比较办法,可以一开始就将docker配置的bip改成169.254.0.1/24,可以避免冲突。在daemon配置文件里加个"bip":“169.254.0.1/24”,重启docker就可以了1234[root@st-dev6~]#vim/etc
- Reflection 70B——HyperWrite推出的大型语言模型
新加坡内哥谈技术
语言模型人工智能自然语言处理
每周跟踪AI热点新闻动向和震撼发展想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领域的领跑者。点击订阅,与未来同行!订阅:https://rengongzhineng.io/在AI技术飞速发展的过程中,我们已经见证了可以写作、编程,甚至创造艺术的模型问世。但有一
- 用手机怎么赚零花钱,手机赚钱正规渠道
测评君高省
说到利用网络赚钱,那方法真是多了去了,什么威客,自媒体,还有开淘宝店,这些方法确实是利用网络赚钱的,但是我觉得不太实用。就拿威客来说吧,如果你没有技术,那么很难做威客赚钱。现在网上做什么能赚钱?每天轻松几分钟,赚点零花钱!高省优惠券网站是最全面的优惠券购物网站,一直以来的经营宗旨也是用户优惠为先,高省合作的商家覆盖广,每天发放千万优惠券。和淘宝、京东、唯品会、饿了么等多个大平台合作,并且推出了返利
- LangChain集成指南:如何利用多样化的AI提供商
aehrutktrjk
人工智能langchainpython
LangChain集成指南:如何利用多样化的AI提供商引言在人工智能和机器学习领域,LangChain已成为一个强大而灵活的框架,允许开发者轻松集成各种AI服务提供商。本文将深入探讨LangChain的集成能力,介绍如何利用不同的AI提供商来增强你的应用程序,并提供实用的代码示例。LangChain集成概览LangChain支持多种AI提供商的集成,这些集成可以分为两类:独立包集成:这些提供商有独
- 读王荣生《写作教学教什么》(六十六)
教与学相长
阅读与写作,是中学语文教学的两大域,“读”“写”的分工是必要的。首先,阅读与写作的心理机制不同,相应的教学自然也应与其自身规律相适应。其次,阅读与写作的教学目标不同。阅读是吸收,是积累,目标可以略高;写作是表达难度大,故只要求“实用性”与“普适性”。第三,从实际语言来看,现实中许多阅读完全不需要写作的介入。许多阅读活动读者的感受本身就是目的,就是收获,自不必借写作来实现。
- ETCD 六 etcd总体架构
wanghaichao1234
etcdetcd架构数据库
etcd源码结构etcd项目代码的目录结构:包名用途apiprotobuf定义client/v3客户端sdkcontribraftexample实现etcdctl命令行客户端实现,用于网路的操作etcdutl命令行管理工具,直接操作etcd数据文件。hack基准测试、测试集群、k8s部署、分支管理、证书等pkg实用程序包的集合raftraft实现server.auth角色身份验证server.em
- 《最好的晚年》:人生暮年,如何寻找属于自己的幸福与满足?
前程似锦LIU
《最好的晚年》:人生暮年,如何寻找属于自己的幸福与满足?老年,这个生命阶段,带给我们无尽的人生智慧与丰富的经历。然而,很多人在这个阶段感到迷茫与孤独。《最好的晚年》这本书的出现,为我们指名了新的方向,提供了实用的建议与创新思维。通过本书的引导,我们可以重新审视自己的晚年生活,用积极的态度面对这个阶段。本书深入浅出地探讨了老年生活的各个方面。作者以他独特的见解,引导我们理解晚年的多种可能性。通过引入
- 2022年技术胖私藏工具分享 300+编程实用工具
wudongyu
2022年技术胖私藏工具分享300+编程实用工具Javascript工具Underscore.js一套完善的函数式编程的接口,更方便地在JavaScript中实现函数式编程https://underscorejs.org/fastclick用于消除物理点击和click移动浏览器上事件触发之间的300毫秒延迟https://github.com/ftlabs/fastclickLodash一致性、模
- 一比一顶级复刻名表:品质与价值的完美结合
腕表世界
一比一顶级复刻名表:品质与价值的完美结合在当今社会,手表不仅是一种实用的计时工具,更是一种时尚和品位的象征。然而,对于很多手表爱好者而言,原版的名表价格高昂,难以承受。此时,一比一顶级复刻名表便成为了一个极具吸引力的选择。微信咨询:99522676一比一顶级复刻名表指的是按照原版手表的尺寸、外观、功能和材质进行复制的手表。这些复刻表在保持与原版手表高度相似的同时,也具备了极高的品质和精美的工艺。首
- IBM 中国研发部裁员风暴,IT 行业何去何从?
青云交
java学习教学IBM裁员IT产业人才发展产业未来自主创新全球格局职业发展裁员风暴中国研发部
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:Ja
- 大数据新视界 --大数据大厂之揭秘大数据时代 Excel 魔法:大厂数据分析师进阶秘籍
青云交
大数据新视界Excel数据分析函数公式数据透视表图表功能规划求解数据分析工具库大数据新视界数据库
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:Ja
- AI 模型:全能与专精之辩 —— 一场科技界的 “超级大比拼”
青云交
AIjava学习人工智能全能与专精精度速度鲁棒性道德规范发展趋势AI模型OpenAI
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:Ja
- 大数据新视界 --大数据大厂之数据挖掘入门:用 R 语言开启数据宝藏的探索之旅
青云交
大数据新视界数据库大数据数据挖掘R语言算法案例未来趋势应用场景学习建议大数据新视界
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:Ja
- 如何找到可靠的兼职正规网站(找到兼职正规网站的技巧)
幸运副业
如何找到可靠的兼职正规网站(找到兼职正规网站的技巧)在繁忙的生活中,很多人寻找兼职工作来增加收入或拓宽职业经验。然而,市场上的兼职网站繁多,如何找到可靠的兼职正规网站成为了许多求职者的头等问题。本文将为您提供一些实用的技巧,帮助您准确找到合适的兼职机会,避免踏入不靠谱的陷阱。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种文本配音兼职,小说抄写兼
- 读书笔记《焦虑自救手册》
如雪般飞舞
各位好,今天我们讲一本非常实用的小书,叫作《焦虑自救手册》。昨天我见到一个朋友,他就有焦虑症。他说你们不是讲过两本关于焦虑症的书了吗,而且讲得都很好,为什么还要再讲一本?我说因为大部分读者的焦虑症还没有缓解,只要有读者的焦虑症还没有缓解,我们其实就应该继续地探索这方面的话题。为什么呢?因为这本书的作者告诉我们,对于焦虑的治疗来说,一个非常重要的原理就是不断地重复。就是我们要一而再、再而三的重复,直
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
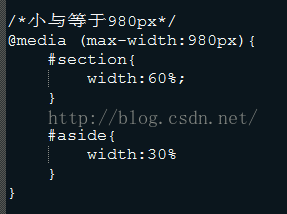
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http