- JS面向对象--2 对象和JSON的区别
FF_C
JSON就是javascriptobjectnotation,JS对象表示法,是JS对象的严格子集区别就是引号:JSON要求所有的键必须加双引号,而JS对象实际上不要求双引号这就是一个标准JSONvarobj={"name":"小明","age":"12","sex":"男","married":false}alert(obj.age)实际上不加引号也是合法的:varobj={name:"小明",
- JS面向对象
你想Ta吗
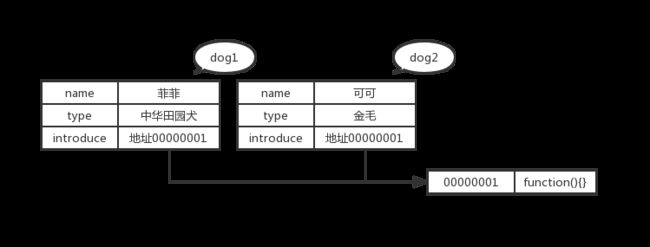
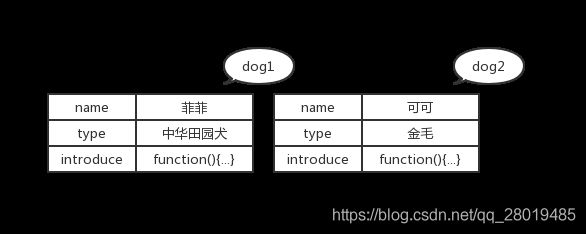
java中对象的两个基本概念:1.类:类是对象的模板,比如说Leader这个是泛称领导,并不特指谁。2:实例:实例是根据类创建的对象,根据类Leader可以创建出很多实例:liyi,yingjiangyong等。每个实例表示具体的领导,他们都属于Leader类型。ES6之前的版本中没有类和实例,是通过原型prototype完成面向对象编程。区别:JS中没有类和对象,所有的对象都是实例,只是把一个对
- javascript面向对象编程实战 - 手把手教你做小插件
zlx_2017
javascript面向对象编程一直都是初学者的难点,都看过很多文章,却没有动手写过,还是理解不深刻,今天我看文章的时候手写了一个及小的插件,正好练练手。详细的js面向对象编程可以看阮一峰老师的文章阮一峰-面向对象编程我正好在看文章时,动手写了一个loading的插件,也可以用在项目中去。分享出来。github链接loading效果是这样的:效果直接看代码吧,执行特别简单:varloading=n
- 【JS高级】js面向对象三大特性之多态_07
儒雅的烤地瓜
#⭐️JS高级教程javascript面向对象封装继承多态
目录一.封装二.继承三.多态扩展:this判断—8种指向总结:知识点提炼【前文回顾】js面向对象三大特性之继承_06一.封装二.继承三.多态1.存在问题为什么子对象虽然都能调用toString()方法,但是不同类型的子对象调用toString()输出结果的格式和内容各不相同!2.什么是多态一个函数(同一操作),在不同情况下,表现出不同的状态说说多态多态的含义:同一操作作用于不同的对象,可以有不同
- JS面向对象
m0_62168050
大数据
JS面向对象面向对象相关概念JS是一种基于对象的语言,和其它面向对象语言不同对象引用类型是一种数据结构,将数据和功能组织在一起,常被称为类某个特定引用类型的实例引用类型&对象--模具&实例创建对象基于Object的方式创建对象从object类中通过New实例化出一个object对象var对象名称=newObject();varuser=newObject();给对象设置属性和方法user.name
- 前端笔记六(js面向对象的公有属性与私有属性)
沐雨芝录
定义:公有属性:是指在对象外可以访问到对象内的某个属性。私有属性:只在函数内部可以访问,外部强行访问则会报错。公共属性方法:functionPublic(name,age){this.name=namethis.age=age}Public.prototype=({who:function(){console.log(this.name)},old:function(){console.log(t
- js面向对象之封装,继承,多态,类的详解
object not found
javascript原型模式javascript前端
封装在面向对象的操作中,我们有完全不同的一些写法。想要封装我们的对象,就要用到构造函数。我们需要创建构造函数,构造函数和函数一致,都是通过function创建的首字母大写(规范,为了和普通函数进行区分)通过new调用的函数叫构造函数,new完之后得到的结果叫实例对象属性写在实例对象中,方法写在原型对象中。function构造函数名(参数,参数n){this.属性=参数this.属性=值}构造函数.
- js面向对象(工厂模式、构造函数模式、原型模式、原型和原型链)
_Jyann_
JS高级面向对象原型和原型链
1.封装2.工厂模式functioncreateCar(color,style){letobj=newObject();obj.color=color;obj.style=style;returnobj;}varcar1=createCar("red","car1");varcar2=createCar("green","car2");3.构造函数模式//创建出来的对象和构造函数有紧密关联func
- JS面向对象编程三大特征
KK要继续努力
前端
JS面向对象编程三大特征JS面向对象的三大特征为封装、继承、多态。下面分别进行介绍:封装封装是指创建一个对象集中保存一个事物的属性与功能继承继承是指父亲的成员,孩子无需重复创建就可直接使用。继承实现了代码重用,节约内存//被继承对象(父对象)functionStudent(name){this.name=name;}//原型对象Student.prototype.intr=function(){c
- JS高级面向对象
程序员海军
JavaScript高级js面向对象
JS面向对象编程js本身是不支持面向对象编程的,它没有类,权限属性限制…但是由于JavaScript的灵活性,它可以通过函数的作用域来定义私有变量,外部不能访问到,通过函数创建类,通过prototype可以达到面向对象编程的特性,继承,多态,封装。ES5的面向对象写法//面向对象编程varBook=function(id,name){//私有属性vartime=2019;//私有方法functio
- js面向对象设计---创建对象的方式
EdmundChen
一、Object构造函数或对象字面量constobj=newObject();constobj1={name:'xxx'}缺点:使用同一个接口创建很多对象,会产生大量的重复代码。二、工厂模式functioncreatePerson(name,age,job){consto=newObject();o.name=name;o.age=age;o.job=job;o.sayName=function(
- js面向对象
吴豆腐
面向对象思想主要是指实现封装、继承和多态创建对象1.工厂模式,传入必要的参数,返回一个特定的对象,缺点是每个对象都会生成一个实例方法functioncreatePerson(name,age,job){varo=newObject()o.name=nameo.age=ageo.job=jobo.sayName=function(){alert(this.name)}returno}2.构造函数模式
- js面向对象编程,你需要知道这些
一颗冰淇淋
javascript中对象由key和value组成,key是标识符,value可以为任意类型创建对象的方式1、通过构造函数varobj=newObject()obj.name='alice'obj.age=182、通过字面量varobj={name:'alice',age:18}属性描述符对属性进行精准的操作,比如定义属性是否可被删除、遍历或修改1、语法//定义一个属性Object.defineP
- 猫眼
焦迈奇
var变量提升,函数声明提升,消除变量声明提升(let);高阶函数,函数式的编程,柯里化原型链继承,js面向对象的继承和java面向对象的区别es6常用数组方法,reduce作用,reduceright,map,filterhttps://www.jianshu.com/p/e375ba1cfc475.promise理解,三种状态,初始new一个promise,立即执行吗?promise有啥缺点吗
- JS面向对象
翔阿翔阿翔
类与实例创建类//es6classAnimal1{constructor(){this.name=name}}//es5functionAnimal2(name){this.name=name}实例化letnew1=newAnimal1()letnew2=newAnimal2()类与继承实现继承的几种方式方式一:利用构造函数进行继承functionParent1(){this.name='父'}f
- 对象的结构、原型、原型的作用、修改原型、instanceof和hasOwn、旧类、new运算符、对象总结——JS面向对象
嘻嘻哈哈二郎神
javascript李立超前端javascript前端
目录一、对象的结构二、原型三、原型的作用四、修改原型五、instanceof和hasOwn六、旧类七、new运算符八、对象总结一、对象的结构对象中存储属性的区域实际有两个:1.对象自身-直接通过对象所添加的属性,位于对象自身中-在类中通过x=y的形式添加的属性,位于对象自身中2.原型对象(prototype)-对象中还有一些内容,会存储到其他的对象里(原型对象)-在对象中会有一个属性来存储原型对象
- JavaScript-形象理解面向对象、原型和继承
刘家坉的汪家庄
JavaScript学习javascript面向对象继承原型prototype
这是第二次整体复习JavaScript的面向对象与原型方面的知识。这部分的知识比较抽象但是又十分重要。它对后期类库的封装,整体架构的实现非常重要。在这节我将对每个方式进行形象全面的讲解。本节要点//JS面向对象和原型//1.创建类:a.利用newObject()创建。b.使用字面量创建(直接实例化对象,不需要new运算符)c.利用构造函数创建//2.实例化属性和原型属性的区别.实例对象和类的关系/
- JS面向对象
梦樊哥哥
JS详解(从零到一)javascript原型模式面向对象继承对象创建
目录一、构造函数二、对象成员2.1、实例成员2.2、静态成员三、instanceof四、constructor五、原型对象5.1、原型关系5.2、原型属性5.3、原型链5.4、原型总结六、对象创建6.1、对象字面量创建6.1.1、new构造函数创建6.1.2、字面量创建6.1.3、create创建6.2、工厂模式6.3、构造函数模式6.4构造函数拓展模式6.5寄生构造函数模式6.6、稳妥构造函数模
- JavaScript进阶十一(JS面向对象编程及类的定义)
二十一块石头
JSjavascript前端开发语言
文章目录一、JavaScript的面向对象编程二、ES5面向对象语法三、ES6面向对象语法1、类和对象2、类的基本语法3、类的练习4、继承(1)继承的实现(2)super关键字5、实例成员和静态成员举例一、JavaScript的面向对象编程1、面向过程:核心是解决问题的过程2、面向对象:核心是对象。关注每个对象在解决问题中的行为。特征为:(1)封装性:对象是属性(静态特征)和行为(动态特征)的结合
- js面向对象——什么是面向对象
不二曰
一、编程思想1.1面向过程面向过程编程(POP)面向过程编程编程就是分析解决问题需要多少步,每一步都用一个函数来实现,这样最后调用函数就可以实现了,面向过程适合于项目较小,功能不复杂的需求1.2面向对象面向对象(OOP)面向对象把事务分解成一个一个对象,然后事务之间分工合作面向对象不再以步骤来划分事务,而是以功能来进行拆分,适合多人合作的大项目面对对象特性:封装,继承,多态二、ES6当中的类和对象
- js面向对象开发贪吃蛇
安掌门dear
人生如行路,一路艰辛,一路风景。你的目光所及,就是你的人生境界。给自己一份坚强,擦干眼泪;给自己一份自信,不卑不亢;给自己一份洒脱,悠然前行--本文章出自拉勾教育大前端前言:开局一张图,内容全靠编今天我们手动写一个规范的面向对象开发的小游戏,用到的唯一工具就是vscode以及任何一个编辑器就可以。贪吃蛇这款游戏在我们很小的时候都玩过,立马的机制和游戏内容想必大家都非常清楚,这里我们就不细说,相信写
- js面向对象和面向委托的设计
唐井儿_
1原型链关联的几种方式Bar.prototype=Foo.prototype;Bar.prototype=newFoo();Bar.prototype=Object.create(Foo.prototype);第一种方式,仅复制的引用,Foo或Bar原型链上的修改会相互影响;第二种方式,调用了Foo的“构造函数”,可能会有东西影响到后代,会有副作用;第三种方式,Object.create(...)
- Js面向对象程序设计——组合使用构造函数模式和原型模式
devstrongzhao
JavaScriptjs组合构造函数模式和原型模式js原型模式
Js面向对象程序设计——组合使用构造函数模式和原型模式Js面向对象程序设计——组合使用构造函数模式和原型模式Js面向对象程序设计——组合使用构造函数模式和原型模式创建自定义类型的最常见方式,就是组合使用构造函数模式与原型模式。构造函数模式用于定义实例属性,而原型模式用于定义方法和共享的属性。结果,每个实例都会有自己的一份实例属性的副本,但同时又共享着对方法的引用,最大限度地节省了内存。另外,这中混
- js面向对象
GA莹莹子
js面向对象面向对象
学校里学过,但是已经忘的差不多了什么是面向对象?everythingisObject,包含属性和方法的是类,类实例化出来的是对象,对象是真实存在的。比如对象Animal有name属性和eat()方法。面向对象的三大特征?1.封装:我们平时所有的方法和类都是一种封装,把内部的代码保护起来,可以供外部调用。2.继承:代码的复用,父类上的方法和属性,子类也可以拿来使用。3.多态:一种事物(动物),可以有
- 快问快答JS面向对象面试题
殷十娘
javascript开发语言ecmascript
1、说说你对闭包的理解使用闭包主要是为了设计私有的方法和变量。闭包的优点是可以避免全局变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。在js中,函数即闭包,只有函数才会产生作用域的概念闭包有三个特性:1).函数嵌套函数2).函数内部可以引用外部的参数和变量3).参数和变量不会被F垃圾回收机制回收2、js继承方式及其优缺点原型链继承的缺点一是字面量重写原型会中断关系,
- JS面向对象之常见创建对象的几种方式
Avicli
函数对象面向对象
1.使用对象字面量创建对象key-valuevarcat={name:'tom',info:this.name+':1212',getName:function(){returnthis.name;}};console.log(cat.info);//:1212console.log(cat.getName());//tom注意上例属性info中,使用了this.name,这里的this指向win
- JS面向对象--贪吃蛇游戏
江拥羡橙
游戏前端#JavaScriptjavascript游戏前端
在线预览https://1024code.com/codecubes/gpsubu9代码-->无标题文档window.onload=function(){map=newMap();map.showMap();food=newFood();food.showfood();snake=newSnake();snake.showsnake();snake.snakeMove();document.get
- js面向对象
砖工
1.对象2.工厂函数3.构造函数4.prototype5.对象三角关系6.Function函数7.Object函数8.函数关系9.原型链10.js封装性11.bind-call-apply继承12.js继承13.es6类和对象14.es6继承15.获取对象类型16.判断对象的属性17.对象增删查改18.对象遍历19.解构赋值在函数的参数的应用20.深拷贝和浅拷贝21.数组高级api22.数组排序2
- JavaScript 进阶 (三)
Love丶Tin
javascriptjavascript开发语言ecmascript
目录编程思想面向过程编程面向对象编程构造函数原型原型constructor属性对象原型原型继承原型链编程思想面向过程编程面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。面向对象编程面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。面向对象的特性:封装性继承性多态性构造函数封装是面向对象思想中比较重要的一部分,js面向对象
- JS 基础入门教程
天马3798
教程系列整理js基础教程
一、JS基础入门教程1.JS概念、历史、发展和Js简介2.Js开发工具、运行、调试3.Js基础语法、语句、变量、数据类型4.Js对象、函数,作用域5.Js字符串,拼接6.Js数组基础7.Js类、继承、静态方法8.Js面向对象编程方案9.JsJSON对象,序列化10.Jsthis关键字详解
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr