电商项目day15(单点登录&cas框架)
今日目标:
掌握单点的登陆的解决方案
入门实现
配置文件详解
cas与spring-security整合
完成商城用户中心
一.单点登录的实现方案
1.什么是单点登录
单点登录(Single Sign On),简称为 SSO,是目前比较流行的企业业务整合的解决方案之一。SSO 的定义是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。
单点登陆时一个系统中,多个子应用,只要登陆一次,就能相互信任,无序二次登陆.
2.常用的解决方案
1.通用的CAS框架实现
2.redis实现session共享
3.XXL-SSO 分布式单点登录框架实现
3.什么是CAS?
CAS 是 Yale 大学发起的一个开源项目,旨在为 Web 应用系统提供一种可靠的单点登录方法,CAS 在 2004 年 12 月正式成为 JA-SIG 的一个项目。CAS 具有以下特点:
【1】开源的企业级单点登录解决方案。
【2】CAS Server 为需要独立部署的 Web 应用。
【3】CAS Client 支持非常多的客户端(这里指单点登录系统中的各个 Web 应用),包括Java, .Net, PHP, Perl, Apache, uPortal, Ruby 等。
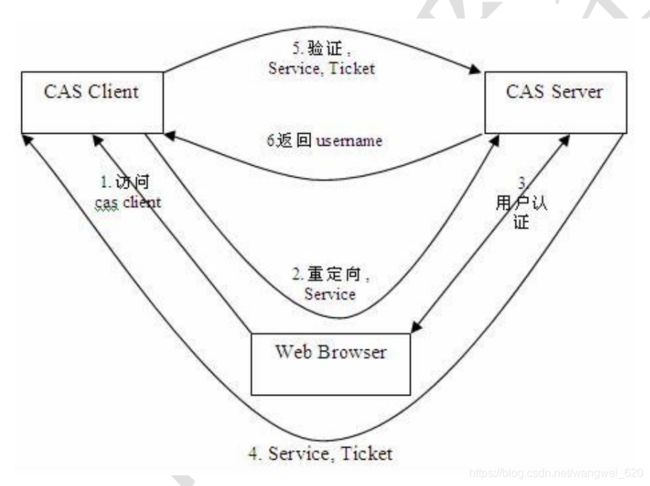
从结构上看,CAS 包含两个部分: CAS Server 和 CAS Client。CAS Server 需要独立部署,主要负责对用户的认证工作;CAS Client 负责处理对客户端受保护资源的访问请求,需要登录时,重定向到 CAS Server。
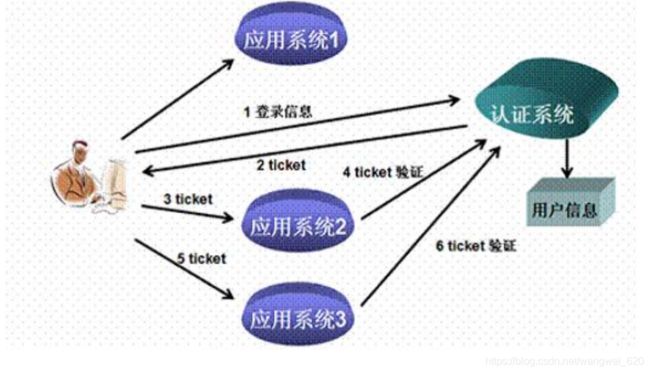
SSO 单点登录访问流程主要有以下步骤:
1. 访问服务:SSO 客户端发送请求访问应用系统提供的服务资源。
2. 定向认证:SSO 客户端会重定向用户请求到 SSO 服务器。
3. 用户认证:用户身份认证。
4. 发放票据:SSO 服务器会产生一个随机的 Service Ticket。
5. 验证票据:SSO 服务器验证票据 Service Ticket 的合法性,验证通过后,允许客户端访问
服务。
6. 传输用户信息:SSO 服务器验证票据通过后,传输用户认证结果信息给客户端。
安装:
cas服务端就是一个war包
在资源\cas\source\cas-server-4.0.0-release\cas-server-4.0.0\modules 目录下
cas-server-webapp-4.0.0.war 将其改名为 cas.war 放入 tomcat 目录下的 webapps 下。启动tomcat 自动解压 war 包。浏览器输入 http://localhost:8080/cas/login
登陆默认密码为:casuser /Mellon
1.注意,考虑到可能会占用端口号,所以可以改变tomcat的端口号9100
同时修改cas目录下WEB-INF/cas.properties
2.server.name=http://localhost:9100
3.取出https认证
修改 cas 的 WEB-INF/deployerConfigContext.xml
在上面文件中添加参数 p:requireSecure="false",requireSecure 属性意思为是否需要安全验证,即
HTTPS,false 为不采用
4.修改 cas 的/WEB-INF/spring-configuration/ticketGrantingTicketCookieGenerator.xml
修改如上的参数:
参数 p:cookieSecure="true",同理为 HTTPS 验证相关,TRUE 为采用 HTTPS 验证,FALSE 为不采用 https 验证。
参数 p:cookieMaxAge="-1",是 COOKIE 的最大生命周期,-1 为无生命周期,即只在当前打开的窗口有效,关闭或重新打开其它窗口,仍会要求验证。可以根据需要修改为大于 0 的数字,比如 3600 等,意思是在 3600 秒内,打开任意窗口,都不需要验证。我们这里将 cookieSecure 改为 false , cookieMaxAge 改为 3600
5.修改 cas 的 WEB-INF/spring-configuration/warnCookieGenerator.xml
同理我们将cookieSecure设置为false cookiemaxAge设置为3600
二.开源单点登录系统CAS入门
思路:我们搭建连个客户端,测试基于cas实现单点登录的效果
1.首先创建CASClinet_demo1
导入 映入配置文件
org.jasig.cas.client
cas-client-core
3.3.3
javax.servlet
servlet-api
2.5
provided
注意配置文件非常重要:web.xml
org.jasig.cas.client.session.SingleSignOutHttpSessionListener
CAS Single Sign Out Filter
org.jasig.cas.client.session.SingleSignOutFilter
CAS Single Sign Out Filter
/*
CASFilter
org.jasig.cas.client.authentication.AuthenticationFilter
casServerLoginUrl
http://localhost:9100/cas/login
serverName
http://localhost:9001
CASFilter
/*
CAS Validation Filter
org.jasig.cas.client.validation.Cas20ProxyReceivingTicketValidationFilter
casServerUrlPrefix
http://localhost:9100/cas
serverName
http://localhost:9001
CAS Validation Filter
/*
CAS HttpServletRequest Wrapper Filter
org.jasig.cas.client.util.HttpServletRequestWrapperFilter
CAS HttpServletRequest Wrapper Filter
/*
CAS Assertion Thread Local Filter
org.jasig.cas.client.util.AssertionThreadLocalFilter
CAS Assertion Thread Local Filter
/*
必须配置的一定要记住
过滤器负责用户的认证工作,必须启用它
AuthenticationFilter
过滤器负责对Ticket的校验工作,必须启用它
Cas20ProxyReceivingTicketValidationFilter
2.编写index.jsp页面进行测试
欢迎来到神奇的CAS <%=request.getRemoteUser()%>
这个是获取远程登录名
同样的创建另一个工程,这个工程的的server的端口号为9002注意修改,其他都一样 ,启动查看效果
第一我们需要输入密码,成功登陆后,我们的第二个工程就不用输入密码
第二个也登陆了,没有输入密码
下面我们进行单点登出
http://localhost:9100/cas/logout
可以在index.html中添加测试
登出
那么我们还是希望在登出的时候跳转到指定的页面
修改 cas 系统的配置文件 cas-servlet.xml
我们将fase设置为true
在index.jsp页面中添加
退出登录
测试后我们,退出登录,跳转到百度的页面
三.CAS服务端数据源的配置
分析:我们希望通过数据库查找我们自己的用户名和密码
1.配置数据源
(1)修改 cas 服务端中 web-inf 下 deployerConfigContext.xml ,添加如下配置
//文档下面加上
在当前文件下我们找到
一句是使用固定的用户名和密码,我们在下面可以看到这两个 bean ,如果我们使用数据库认
证用户名和密码,需要将这句注释掉。
然后添加数据库的entity
(2)将以下三个 jar 包放入 webapps\cas\WEB-INF\lib 下
然后我们进行测试
注意:配置文件中注释的中文一定要去掉,如果不去掉就会报错
四.服务器界面的改造
1.引入资源
2.将原来的页面改为.bak文件作为备份
3.username password submit 的修改
改造后就可以登录了
因为输入错误,提示的是英文,那我们想要用中文就要用到i18n
测试:输入错误的用户名和密码,提示是英文。这个提示信息是在 WEB-INF\classes 目录下
的 messages.properties 文件中
设置国际化为 zn_CN ,修改 cas-servlet.xml
我们需要将此信息拷贝到 messages_zh_CN.properties 下,并改为中文提示(转码)
authenticationFailure.AccountNotFoundException=\u7528\u6237\u4E0D\u5B58\u5728.
authenticationFailure.FailedLoginException=\u5BC6\u7801\u9519\u8BEF.五.CAS客户端与spring-security的整合
创建一个CASClient_demo3工程,我们与spring-security整合
导包 springmvc包 整合包 cas包
添加配置文件
springmvc
org.springframework.web.servlet.DispatcherServlet
contextConfigLocation
classpath:springmvc.xml
springmvc
*.do
contextConfigLocation
classpath:spring-security.xml
org.springframework.web.context.ContextLoaderListener
springSecurityFilterChain
org.springframework.web.filter.DelegatingFilterProxy
springSecurityFilterChain
/*
编写UserDetailService通过spring-security框架获取认证系统的中的name
@Override
public UserDetails loadUserByUsername(String username) throws UsernameNotFoundException {
//cas与springsecurity整合 cas认证登录操作,所有的认证服务类操作
List authorities = new ArrayList<>();
authorities.add(new SimpleGrantedAuthority("ROLE_USER"));
return new User(username,"",authorities);
} 编写UserController
@RestController
public class UserController {
@RequestMapping("/getName")
public void getName(){
//获取用户名,基于spring-security获取的用户名相同
String username = SecurityContextHolder.getContext().getAuthentication().getName();
System.out.println(username);
}
}通过浏览器测试可知:
控制台输出username
六.商城的用户中心
业务分析:
订单管理
收藏商品
查看物流信息
修改维护个人信息
收件地址管理
个人安全信息管理(修改密码以及重新绑定手机号等)
我们在这只做用户名的显示和单点登出
步骤:导包 配置文件
spring-security.xml
编写UserDetailService.java
public class UserDetailServiceImpl implements UserDetailsService {
@Override
public UserDetails loadUserByUsername(String username) throws UsernameNotFoundException {
//由于cas与springsecurity整合,cas做认证(登录)操作,所以认证服务类做授权操作
List authorities = new ArrayList<>();
authorities.add(new SimpleGrantedAuthority("ROLE_USER"));
return new User(username,"",authorities);
}
}
loginController.java
@RestController
@RequestMapping("/login")
public class LoginController {
/**
* 基于安全框架获取用户信息
* {loginName:"admin"}
*/
@RequestMapping("/getName")
public Map getName(){
//基于安全框架获取用户信息
String loginName = SecurityContextHolder.getContext().getAuthentication().getName();
Map map = new HashMap<>();
map.put("loginName",loginName);
//{loginName:"admin"}
return map;
}
}
编写前端代码:获取用户名
controler层
app.controller("indexController",function ($scope,$controller,loginService) {
//控制器继承代码 参数一:继承的父控制器名称 参数二:固定写法,共享$scope对象
$controller("baseController",{$scope:$scope});
//定义查询所有品牌列表的方法
$scope.getName=function () {
//response接受相应结果
loginService.getName().success(function (response) {
$scope.loginName = response.loginName;
})
}
})loginService.js
app.service("loginService",function ($http) {
//查询所有
this.getName=function () {
return $http.get("login/getName.do");
}
})我们登陆home-inde.html页面的时候,我们要先进行认证,认证完后进行登陆
一定注意: cas的tomcat的三个端口号,一定不能和项目的中的端口号冲突,不然会出现闪退的情况