Vue环境搭建
1)需要安装node.js,这里我们就不具体说了,下载后,一直下一步就可以了。
【附node.js安装:】 http://www.runoob.com/nodejs/nodejs-install-setup.html
$ node -v
v7.6.01)安装淘宝cnpm
npm install -g cnpm –registry=http://registry.npm.taobao.org
2)安装vue-cli
sudo cnpm install -g vue-cli
$ cnpm install -g vue-cli
Downloading vue-cli to C:\Users\wangdy\AppData\Roaming\npm\node_modules\vue-cli_tmp
Copying C:\Users\wangdy\AppData\Roaming\npm\node_modules\vue-cli_tmp\_[email protected]@vue-cli to C:\Users\wangdy\AppData\Roaming\npm\node_modules\vue-cli
Installing vue-cli's dependencies to C:\Users\wangdy\AppData\Roaming\npm\node_modules\vue-cli/node_modules
[1/43] commander@^2.9.0 installed at node_modules\_[email protected]@commander
[2/43] connect-history-api-fallback@^1.3.0 installed at node_modules\_[email protected]@connect-history-api-fallback
[3/43] chalk@^1.1.1 installed at node_modules\_[email protected]@chalk
WARN node unsupported "[email protected]" is incompatible with [email protected] › [email protected] › got@^5.0.0, expected node@>=0.10.0 <7
[4/43] consolidate@^0.14.0 installed at node_modules\_[email protected]@consolidate
[5/43] express@^4.14.0 installed at node_modules\_[email protected]@express
[6/43] file-loader@^0.9.0 installed at node_modules\_[email protected]@file-loader
[7/43] download-git-repo@^0.2.1 installed at node_modules\_[email protected]@download-git-repo
[8/43] friendly-errors-webpack-plugin@^1.1.2 installed at node_modules\_[email protected]@friendly-errors-webpack-plugin
[9/43] extract-text-webpack-plugin@^2.0.0-rc.3 installed at node_modules\_[email protected]@extract-text-webpack-plugin
[10/43] handlebars@^4.0.5 installed at node_modules\_[email protected]@handlebars
[11/43] css-loader@^0.26.1 installed at node_modules\_[email protected]@css-loader
[12/43] autoprefixer@^6.6.1 installed at node_modules\_[email protected]@autoprefixer
[13/43] installed-by-yarn-globally@^0.1.1 installed at node_modules\_[email protected]@installed-by-yarn-globally
[14/43] minimatch@^3.0.0 existed at node_modules\_[email protected]@minimatch
[15/43] async@^2.0.0-rc.2 installed at node_modules\_[email protected]@async
[16/43] inquirer@^0.12.0 installed at node_modules\_[email protected]@inquirer
[17/43] copy-webpack-plugin@^4.0.1 installed at node_modules\_[email protected]@copy-webpack-plugin
[18/43] html-webpack-plugin@^2.26.0 installed at node_modules\_[email protected]@html-webpack-plugin
[19/43] http-proxy-middleware@^0.17.3 installed at node_modules\_[email protected]@http-proxy-middleware
[20/43] multimatch@^2.1.0 installed at node_modules\_[email protected]@multimatch
[21/43] post-compile-webpack-plugin@^0.1.0 installed at node_modules\_[email protected]@post-compile-webpack-plugin
[22/43] rimraf@^2.6.1 existed at node_modules\_[email protected]@rimraf
[23/43] semver@^5.1.0 existed at node_modules\_[email protected]@semver
[24/43] opn@^4.0.2 installed at node_modules\_[email protected]@opn
[25/43] ora@^0.2.1 installed at node_modules\_[email protected]@ora
[26/43] tildify@^1.2.0 installed at node_modules\_[email protected]@tildify
[27/43] user-home@^2.0.0 existed at node_modules\_[email protected]@user-home
[28/43] metalsmith@^2.1.0 installed at node_modules\_[email protected]@metalsmith
[29/43] url-loader@^0.5.7 installed at node_modules\_[email protected]@url-loader
[30/43] read-metadata@^1.0.0 installed at node_modules\_[email protected]@read-metadata
[31/43] webpack@^2.2.0 existed at node_modules\_[email protected]@webpack
[32/43] postcss-loader@^1.2.1 installed at node_modules\_[email protected]@postcss-loader
[33/43] webpack-dev-middleware@^1.9.0 installed at node_modules\_[email protected]@webpack-dev-middleware
[34/43] validate-npm-package-name@^2.2.2 installed at node_modules\_[email protected]@validate-npm-package-name
[35/43] vue-template-compiler@^2.1.10 installed at node_modules\_[email protected]@vue-template-compiler
[36/43] webpack-merge@^2.3.1 installed at node_modules\_[email protected]@webpack-merge
[37/43] webpack-hot-middleware@^2.15.0 installed at node_modules\_[email protected]@webpack-hot-middleware
[38/43] request@^2.67.0 installed at node_modules\_[email protected]@request
[39/43] babel-preset-vue-app@^0.4.0 installed at node_modules\_[email protected]@babel-preset-vue-app
[40/43] babel-core@^6.21.0 installed at node_modules\_[email protected]@babel-core
[41/43] vue@^2.1.10 installed at node_modules\_[email protected]@vue
[42/43] vue-loader@^10.0.2 installed at node_modules\_[email protected]@vue-loader
[email protected] download from binary mirror: {"module_name":"fse","module_path":"./lib/binding/{configuration}/{node_abi}-{platform}-{arch}/","remote_path":"./v{version}/","package_name":"{module_name}-v{version}-{node_abi}-{platform}-{arch}.tar.gz","host":"https://npm.taobao.org/mirrors/fsevents"}
platform unsupported [email protected] › [email protected] › [email protected] › [email protected] › fsevents@^1.0.0 Package require os(darwin) not compatible with your platform(win32)
[fsevents@^1.0.0] optional install error: Package require os(darwin) not compatible with your platform(win32)
[43/43] babel-loader@^6.2.10 installed at node_modules\_[email protected]@babel-loader
peerDependencies link [email protected] in C:\Users\wangdy\AppData\Roaming\npm\node_modules\vue-cli\node_modules\_[email protected]@ajv-keywords unmet with C:\Users\wangdy\AppData\Roaming\npm\node_modules\vue-cli\node_modules\ajv(5.2.2)
Recently updated (since 2017-07-04): 12 packages (detail see file C:\Users\wangdy\AppData\Roaming\npm\node_modules\vue-cli\node_modules\.recently_updates.txt)
Today:
→ [email protected] › [email protected] › ajv@^5.0.0(5.2.2) (06:19:43)
2017-07-10
→ [email protected] › caniuse-db@^1.0.30000634(1.0.30000698) (12:50:11)
2017-07-08
→ [email protected] › [email protected] › [email protected] › [email protected] › coa@~1.0.1(1.0.4) (04:24:38)
→ [email protected] › [email protected] › [email protected](3.0.24) (14:54:41)
→ [email protected] › [email protected] › [email protected] › [email protected] › [email protected] › cipher-base@^1.0.3(1.0.4) (03:20:57)
→ [email protected] › [email protected] › [email protected](4.1.6) (17:48:01)
→ [email protected] › [email protected] › js-yaml@^3.8.1(3.9.0) (16:50:56)
2017-07-07
→ [email protected] › [email protected] › [email protected] › supports-color@^4.1.0(4.2.0) (11:20:42)
2017-07-06
→ [email protected] › [email protected] › postcss@^6.0.1(6.0.6) (00:33:18)
→ [email protected] › [email protected] › [email protected] › [email protected] › [email protected] › [email protected] › arr-flatten@^1.0.1(1.1.0) (02:50:31)
→ [email protected] › [email protected] › acorn@^5.0.0(5.1.1) (15:53:44)
→ webpack-hot-middleware@^2.15.0(2.18.2) (17:39:14)
All packages installed (793 packages installed from npm registry, used 42s, speed 348.78kB/s, json 731(1.26MB), tarball 13.21MB)
[[email protected]] link C:\Users\wangdy\AppData\Roaming\npm\vue@ -> C:\Users\wangdy\AppData\Roaming\npm\node_modules\vue-cli\bin\vue
[[email protected]] link C:\Users\wangdy\AppData\Roaming\npm\vue-init@ -> C:\Users\wangdy\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init
[[email protected]] link C:\Users\wangdy\AppData\Roaming\npm\vue-list@ -> C:\Users\wangdy\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-list
[[email protected]] link C:\Users\wangdy\AppData\Roaming\npm\vue-build@ -> C:\Users\wangdy\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-build
测试安装:
$ vue -V
2.8.2
3)初始化第一个项目(webpack方式)
vue init webpack my-firstvue-pro(项目名称不能包含大写字母)
$ vue init webpack my-firstvue-pro
? Project name (my-firstvue-pro)
? Project name my-firstvue-pro
? Project description (A Vue.js project) this is my first vue pro for wangdy!
? Project description this is my first vue pro for wangdy!
? Author (wangdy <wdy2099@126.com>)
? Author wangdy <wdy2099@126.com>
? Vue build standalone
? Install vue-router? (Y/n) y
? Install vue-router? Yes
? Use ESLint to lint your code? (Y/n) y
? Use ESLint to lint your code? Yes
? Pick an ESLint preset (Use arrow keys)
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? (Y/n) y//此处可以选no
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? (Y/n) no
? Setup e2e tests with Nightwatch? No
vue-cli · Generated "my-firstvue-pro".
To get started:
cd my-firstvue-pro
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
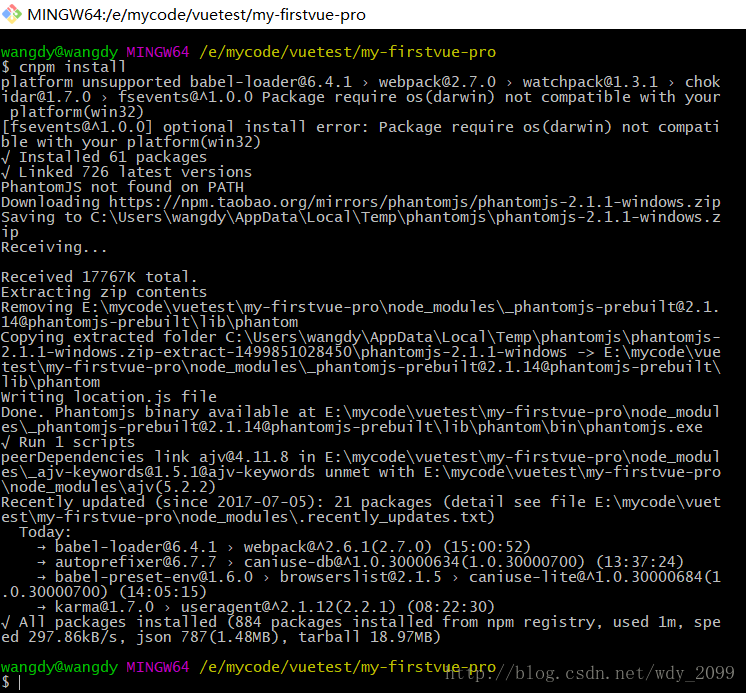
4)生成node-modules: 因为各个模板间都是相互依赖的,所以要安装依赖,在命令行输入cnpm install ,你会发现在已经创建的项目结构里面会多出一个node_modules的文件夹,里面就是刚才安装的所有依赖。
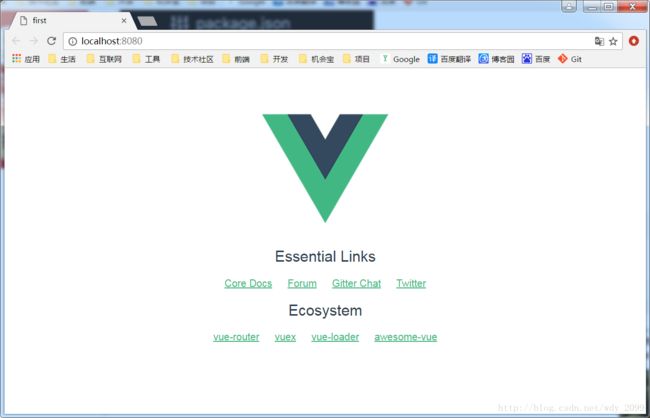
cnpm install5)运行第一个程序:运行成功后会在浏览器中直接打开
cnpm run dev这样,这个vuejs的环境和hw就搭建完成了。