【华为云技术分享】当我们在谈论卡片时,我们到底在谈论什么?
【摘要】 卡片可能是一种可视方式、一种入口方式,也可能是一种集成方式。对于不同形式有不同的技术和业务复杂度,不可一概而论。卡片和微前端的结合,会将服务化更好的延伸到前端方向,解决服务化最后一公里的问题。
马上到年底了,己亥年注定又是不平凡的一年,很多人在这一年开启了新的生活方式,也有很多人开启了新的工作方式。生活是一种体验,而奋斗无疑是这种体验中令人难以忘怀的部分。
2019 年,我听得最多的词语,其中有一个叫卡片。各种卡片。儿子小伙伴玩的满星奥特卡,集团财经的PICK卡,可以随借随还的借记卡等等,但这些并非我要说的卡片,我要说的,是我们前端攻城狮和社稷师所熟知的Web 卡片 --- 一种交互设计模块,把相关信息集合在一个尺寸灵活的容器里,视觉上看起来像一张卡牌(定义来自知乎)。
在我们多年的卡片实践过程中,我们发现,开发和使用卡片看起来简单,但实际上大有乾坤。卡片不是一张纸牌,而是关乎服务化、系统集成的一个 Big Idea。也正因为如此,本文尝试从不同角度去分析卡片的作用,抛砖引玉,启发大家对卡片更多的思考。
1、卡片作为一种可视方式
这是卡片的一个最基本的作用,使用卡片来承载数据的可视化,以更直观的方式展现数据,无疑具有重要的作用。比如:
-
大屏 IoC 数据可视,如当期用户数、实时系统概况、11.11实时销售看板
-
BI 报告的数据概览,如当年盈利情况、收入预测的数字化呈现等
-
特定内容的显示,如一篇微博、一个用户信息、一个会员卡信息
-
层叠内容的显示,如手机的运行程序列表。
在这种场景下,卡片是作为一种Web中的可视化组件使用的。很多关于卡片式设计的优点的讨论都集中于这种卡片的这种作用上。本文不再赘述。
2、卡片作为一种入口方式
与第一种目的直接的情况不同,在这种情况下,卡片将承载运营时供给侧能力在消费侧重新聚合的重任。
为什么这么说?说来话长。
大家知道,传统IT应用最大的问题就是烟囱化。我们基于良好的出发点以及当时的技术限制,构建了很多大型的单体系统。
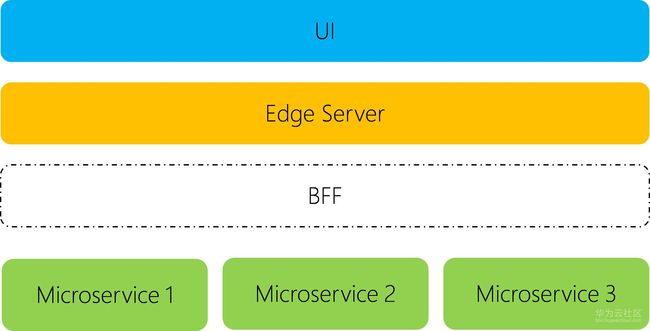
2014年以来,随着微服务的兴起,我们快速将大型单体系统微服务化了(当然后面出现的各种中台是另外一个故事)。这在一定程度上缓解了系统架构上的挑战,使得越来越多的新技术应用、跨技术栈混用成为了可能。但是,我们现在回过头来看,我们会发现,我们服务化的好像仅仅是服务,而很可能没有包含前端。当然,这也是情有可原的,因为,总不能因为我们系统架构的升级而影响用户的体验吧?
(BFF 是一个可选层,有些应用可能没有)
那问题来了,前端没有微服务化的问题是什么?
虽然后端服务化了,大型的前端应用依然存在,这些前端应用往往具备诸多的菜单集合、复杂的功能集合。多和复杂本身都不是问题,问题是:
-
80%的菜单是我不需要的(可能其他人需要,也不一定)。
-
80%的功能是我不需要的(可能其他人需要,也不一定)。
-
谜一样的菜单结构,让人无所适从。
-
重复的功能比比皆是,如我的消息、我的待办、我的申请、我的导入导出等等。
所以,我认为,大型前端应用服务化的首要和终极目标就是消灭菜单。
为什么说是首要?
射人先射马,擒贼先擒王。大型系统的各个功能部分通过菜单组织在一起,只有消灭了菜单,才能瓦解大型前端应用的组织根基。另外,菜单本身是一种低效的导航方式,但是我们来看看下面这个例子。
假如我要创建出差申请:
第一步:在W3首页,左上角选择我要出差(位置还算显眼)
第二步:在差旅频道,选择出差申请
第三步:进入差旅平台,选择创建申请。
历经三步,终于进入创建申请界面。其实,IT系统不像互联网应用一样用于消磨时间,在用户使用IT系统时,绝大部分是有章可循的。
又为什么说是终极?
因为这个任务比较艰巨,在短期内,基于用户习惯和技术过渡期的原因,菜单还会存在。
HOW?一个不错的方法就是用卡片替换,卡片可以根据场景显示动态的内容,这一点比静态的菜单就强了不少。在这种场景下,卡片作为一种入口方式的作用就很明显了。举例:
-
我的待办:没有任何负担,一步到位直达处理界面
(注:如上卡片来自W3首页)
-
知识导航:结构化的导航方式清晰明了的展示了目标知识结构,一部直达电梯。
(注:如上卡片来自财经 Eureka)
这些传统以菜单方式承载的内容,转换为卡片之后效率更高了。使用卡片代替菜单之后还将完成一些转变:
-
因为菜单形式的不复存在,也即破坏了前端应用集腋成裘的动因。那么一个大的前端应用就更有可能被分拆成很多小应用(微前端)而不被用户感知。
-
从用户被动选择变为系统主动推荐。因为卡片的数量太多,不可能都列出全部的卡片给用户看,只能根据用户的权限、Profile、业务场景等等推荐用户需要的卡片。这就让以前人去找应用变成应用来找人。这里有一些技术挑战,推荐的准确度提升可能需要 AI 能力的介入。但一旦完成度提升到一定程度,用户的体验将得到翻天覆地的变化。
-
从供给侧视角变为消费侧视角。传统的供给侧菜单不复存在,取而代之的是消费侧视角的内容整合。那么,类似 Aurora One 这样的公司一站式平台将成为可能。
3、卡片作为一种集成方式
在企业应用中,集成的作用不言而喻。如果没有集成,信息将成为孤岛。我们所熟知的数据集成方式有哪些:
-
人肉集成:如T系统部收入管理需从5个系统导出数据,约11个人总共花费50小时完成分析,多么可怕?
(注:图片来自《Aurora One 前台一站式建设培训材料》)
-
数据库集成:使用 DBLink、JDBC 等技术实现数据搬家。虽然土,但这是目前最主流、最有效的方式。
-
消息集成:使用 JMS、MQ 等技术,实现数据以消息的形式被分发和侦听处理。实时性较高。
-
服务集成:使用 SOAP、REST、RPC 等基于 Web 服务的技术,实现系统与系统之间的实时互动连接。完全实时。
那卡片怎么能作为一种集成方式呢?
这要从笔者最近参与的一个项目说起。R 系统是服务于一线的一个 BI 系统,该系统集成项目财务 40 余个系统数据。支持 xxCFO 在经营管理中数据分析诉求。该系统的绝大部分数据都是通过如下链路集成过来的:
源系统 > 数据湖 > 数据中台 > 数据集市 > UI
这种集成方式(数据库集成)也是目前数据和 AI 平台使用的主流集成方式,尤其适合大数据批量、集成数据类型众多、来源多个系统的数据,在满足大型数据分析的场景上被证明卓有成效。但也有一些场景,希望更高效的展示单个来源的单一类型数据,比如,R 系统就有个场景,要展示来自 F 系统的分月偏差数据,正好 F 系统有这样一张卡片。那比起传统的集成方式来说这,直接调用 F 系统的卡片无疑要更加高效、快捷、省事。
那么问题就来了,这里卡片实际上解决什么问题呢?就不是个单纯的可视化问题了,而是一个集成点的问题。因为卡片成为了传统集成方式的替代选项。这种方式,比数据集成、消息集成、服务集成都要更加高效。但必须要说明的是,基于卡片集成并不是万能膏药。我们在尝试使用卡片进行集成时,发现事情没有想象中那么简单。比如,如下这些问题就如娱乐圈的出轨新闻一样冒了出来:
-
权限无法自动拉通:源系统和目标系统的权限、维度默认不是打通的。
-
组件通信问题:卡片之间通信机制不统一,卡片制作方需改动源代码兼容多方调用。
-
跨域调用问题:卡片数据服务不接受跨域调用,需额外技术方案解决。
-
跨平台卡片方式复杂:譬如卡片新版本发布,调用方需更新卡片调用链接;UI工程需全局加载模式、且引入IT公共包、并完成相关配置等。
-
业务场景问题:许多卡片设计是基于各自场景独立定制,当开放给外部调用时,缺乏适配能力。
-
卡片调用方灵活性问题:调用方无法更新样式、取舍功能、控制数据服务、控制功能/数据权限等。
( 注:以上问题,由 R 系统前端 SE 总结 )
从这些问题我们能看出来,当卡片作为一种集成方式时,其复杂度也是比较高的,其灵活性可能也会有些问题,比如 R 系统的跨年数据展示,F 系统提供的卡片在在 2020 年 1 月份可能显示 2020 年的数据,而 R 系统希望展示 2019 年的数据。另外,在跨系统、跨平台的卡片调测上耗时也可能比较长,尤其在初期,调通一个集成卡片可能耗时 2 周 - 2 月不等。
但这并不是说我们不鼓励使用卡片集成,恰恰相反,我认为卡片集成是未来的一种发展趋势,是服务化在前端的延伸。如果能解决相关的权限拉通、规范标准细化、灵活性设计原则、需求对齐机制、集成争议解决机制等问题,基于卡片的集成将因其具备的极高的集成效率,在未来的集成领域占有一席之地。
有没有必要所有卡片都进卡片市场?
对于API集成,我们有API市场,对于数据集成,我们有数据湖和DMAP。因此,对于基于卡片的集成,我们应该也是需要一个企业级的卡片市场。那么,是否所有的卡片都要进市场呢?其实不然,对于承载入口和可视角色的卡片,主要是自产自用,进市场是没有必要的。就比如自家果树上的果子,包起来、装进箱子、摆到市场上,再买回来吃,好不好吃是其次,没有那么新鲜、方便是必然的。卡片也一样,一个自用的卡片,在线下自闭环,无疑开发效率、性能和便利性都是更高的。
结语
综上所述,当我们谈论卡片时,我们可能谈论的是:
-
一种可视方式:承载数据可视化、直观化显示的 Web 组件
-
一种入口方式:承载一站式应用中子应用入口的 Web 组件
-
一种集成方式:作为传统集成方式替代的、具备高效集成能力的 Web 组件
对于不同形式有不同的目的、不同的技术和业务复杂度,不可一概而论。一个卡片可能承载多种能力,但卡片不是万能膏药,也绝对没有必要把一个好端端的页面硬生生掰成很多卡片。卡片和微前端的结合,会将服务化更好的延伸到前端方向,解决服务化最后一公里的问题。我们应该做的,是恰当的利用卡片的三种作用来解决不同场景的问题,而不是掉进卡片的深坑。另外,正如评论中提到的,目前卡片上的投入是严重不够的,而且更多的集中在 UI 层,决策者不应该仅仅看到卡片的表象(如可视化设计),而应该更注重背后本质上的复杂性以及对应的端到端完整解决方案。
作者:quitgame