【转载】CSS魔法堂:你真的理解z-index吗?
一、前言
假如只是开发简单的弹窗效果,懂得通过z-index来调整元素间的层叠关系就够了。但要将多个弹窗间层叠关系给处理好,那么充分理解z-index背后的原理及兼容性问题就是必要的知识储备了。
由于将英文名词翻译为中文名词容易产生歧义(如Normal flow被翻译为文档流),因此本文将直接采用原英文名词,而涉及到的英文名词解释如下:
non-positioned element:无CSS定位的元素,也就是position: static的元素。
positioned element:CSS定位的元素,也就是position: relative/absolute/fixed的元素。
box:文档树由element组成,渲染树由box组成,实际进行元素大小、布局渲染操作的对象是box进行而不是element。box由element对应生成(也有是anonymous box不是由element对应生成,而是渲染器根据规则自动生成),non-positioned element对应的是non-position box,positioned element对应的是position box。
z-axis:box定位坐标系中的z轴。
stacking context:层叠上下文,z-axis的基本组成单位。box与stacking context的映射关系为N:1。每个stacking context有一个父context(除了root stacking context外)和0~N个子context。
root stacking context:与根box(html/body对应的box)对应的层叠上下文,是其他stacking context的祖先context,root stacking context的范围覆盖整条z-axis。
stack level:层叠等级,当N个box位于同一个stacking context中,则通过stack level来决定它们位于z-axis上的位置。注意:stack level为相对值而非如px那样为绝对值。
二、图解分层显示
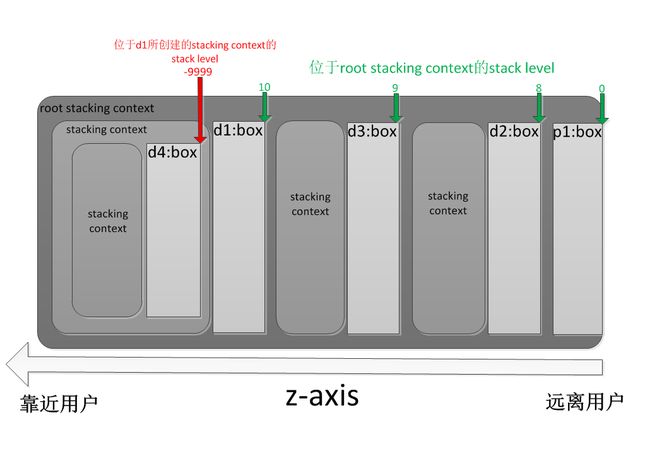
其实我们常接触到的z-index只是分层显示中的一个属性而已,而理解z-index背后的原理实质上就是要理解分层显示原理。下面我们通过一个示例来认识一下分层显示涉及的对象和属性(z-axis、(root) stacking context、box、stack level)以及它们之间的关系。
<style type="text/css">
div{position:relative;}
style>
<body>
<div id="d1" style="z-index:10;">
<div id="d4" style="z-index:-9999;">div>
div>
<div id="d2" style="z-index:8;">div>
<div id="d3" style="z-index:9;">div>
<p id="p1"><p>
body>说明:
1、在构造渲染树时会为element生成对应的box。所以div#d1->d1:box,div#d2->d2:box,div#d3->d3:box,div#d4->d4:box,p#p1->p1:box。
2、对于positioned box而言,若z-index属性值不是0,则会创建一个新的stacking context,并且其子孙box将属于这个新stacking context。
3、同一个stacking context的z-index才具有可比性。也就是说在讨论z-index时必须带说明是哪个stacking context下的z-index。如示例般,虽然-9999比10小,但由于d4:box和d1:box位于不同的stacking context,因此无法判断哪个box更靠近用户。
三、层叠规则
层叠规则就是决定到底哪个box更靠近用户。
1、前提:boxes属于同一个stacking context,并且z-index相同。
规则:按照box对应的element在文档树的顺序,后者比前者更靠近用户(back-to-front)。
<div id="d1">
<div id="d2">
div>
div>
<div id="d1">
div>
<div id="d2">
div>2、 前提:boxes属于同一个stacking context,并且z-index不同。
规则:z-index属性值大的box更靠近用户。
<div id="d1" style="position:relative;z-index: 12;">
div>
<div id="d2" style="z-index: 0;margin-top:-20px;">
div>.3、 前提:boxes属于不同的stacking context,并且stacking contexts没有祖孙/父子关系。
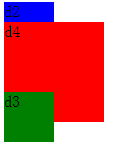
规则:boxes会向上沿着父box进行搜索,直到父boxes属于同一个stacking context为止,然后比较父boxes的z-index属性值,z-index属性值大的box更靠近用户。
<div>
<div id="d1" style="position:relative; z-index:10;">
<div id="d4" style="background:red; width:100px; height:100px;position:relative; z-index:9999;">d3div>
div>
<div id="d2" style="background:blue; width:50px; height:50px; position:relative; top: -120px; z-index:9;">d2div>
<div id="d3" style="background:green; width:50px; height:50px; position:relative; top: -80px; position:relative; z-index:11;">d3div>
div>
4、 前提:boxes属于不同的stacking context,并且stacking contexts为祖孙/父子关系。
规则:属于子stacking context的box必定更靠近用户。
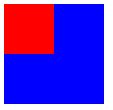
<div style="background:blue; width:100px; height:100px; position:relative; z-index:10;">
<div style="background:red; width:50px; height:50px; position:relative; z-index:-10;">div>
div>5、前提:boxes属于相同的stacking context,并且两者都是non-positioned element。
规则:float:left|right的元素必定更靠近用户。
四、z-index的作用
啰嗦一句:同一个stacking context的z-index才具有可比性,也就是说在讨论z-index时必须带说明是哪个stacking context下的z-index。
它有两个作用:
1、设置box在其所属的stacking context下的stack level;
2、当z-index属性值非0时,则在该box中创建一个新的stacking context,而该box的子孙box默认属于这个新stacking context。
注意:z-index的默认值为auto,自动赋值为0。因此默认情况下不会创建新的stacking context。
z-index生效的阀门
z-index属性值仅对positioned box生效,而non-positioned box的z-index永远为0。
也许你会举出如下反例:
<div id="d1" style="z-index:10;">div>
<script type="text/javascript">
console.log(window.getComputedStyle(document.getElementById('d1'))['zIndex']); // 输出10
script>但抱歉的是,上面获取的是non-positioned element div#d1的z-index属性值,而不是non-positioned box的z-index属性值。
对于positioned element,它会将z-index赋予给对应的positioned box,而non-positioned element则不会。
五、兼容性问题——IE6/7的诡异行为
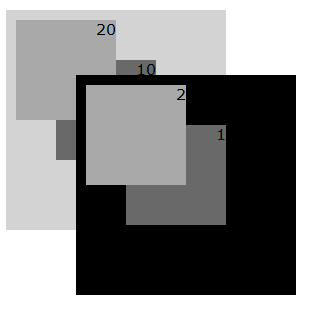
IE6、7中并非当positioned box并且z-index不为0时才创建stacking context,而是positioned box就会创建stacking context。
<style>
.parent{width:200px; height:200px; padding:10px;}
.sub{text-align:right; font:15px Verdana;width:100px; height:100px;}
.lt50{left:50px;top:50px;}
style>
<div style="position:absolute; background:lightgrey;" class="parent">
<div style="position:absolute;z-index:20;background:darkgray;" class="sub">20div>
<div style="position:absolute;z-index:10;background:dimgray;" class="sub lt50">10div>
div>
<div style="position:absolute;left:80px;top:80px;background:black;" class="parent">
<div style="position:absolute;z-index:2;background:darkgray;" class="sub">2div>
<div style="position:absolute;z-index:1;background:dimgray;" class="sub lt50">1div>
div>IE6、7下的渲染效果:
本文转载自:http://www.cnblogs.com/fsjohnhuang/p/4333164.html