- 系列3:【深入】qiankun动态与按需加载子应用—像电影一样控制出现时机
rabbit_it
qiankun学习前端框架前端阿里云
一、引言:为何需要动态加载在现代前端开发中,性能优化始终是一个关键问题。对于微前端架构而言,管理多个子应用带来了前所未有的灵活性,但也对资源的加载和使用效率提出了更高要求。假设你的微前端项目就像一场电影,而子应用是场景或演员。在不同的情节中,我们只需要特定的场景和演员出现,而不需要所有场景和演员一开始就站在舞台上等待。这时,动态加载和按需加载就成为了关键工具——让需要的内容在正确的时机上场,节省性
- 基于微前端qiankun的多页签缓存方案实践
JavaMonsterr
程序员Java计算机前端缓存vue.js
本文梳理了基于阿里开源微前端框架qiankun,实现多页签及子应用缓存的方案,同时还类比了多个不同方案之间的区别及优劣势,为使用微前端进行多页签开发的同学,提供一些参考。一、多页签是什么?我们常见的浏览器多页签、编辑器多页签,从产品角度来说,就是为了能够实现用户访问可记录,快速定位工作区等作用;那对于单页应用,可以通过实现多页签,对用户的访问记录进行缓存,从而提供更好的用户体验。前端可以通过多种方
- 基于 React & TypeScript & Webpack 的微前端应用模板
weixin_33806300
前端webpackjavascriptViewUI
m-fe/react-ts-webpack在Web开发导论/微前端与大前端一文中,笔者简述了微服务与微前端的设计理念以及微前端的潜在可行方案。微服务与微前端,都是希望将某个单一的单体应用,转化为多个可以独立运行、独立开发、独立部署、独立维护的服务或者应用的聚合,从而满足业务快速变化及分布式多团队并行开发的需求。如康威定律(Conway’sLaw)所言,设计系统的组织,其产生的设计和架构等价于组织间
- 【微前端】ReactJS实现微前端的代码架构
小涵
前端框架前端react.js架构前端框架javascriptmicroservices微前端
【微前端】ReactJS实现微前端的代码架构目录【微前端】ReactJS实现微前端的代码架构通用步骤基于微前端的应用典型树结构:示例代码Webpack设置:Babel设置:配置Webpack别名:依赖管理:推荐超级课程:Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战微前端是一种构建Web应用程序的架构方法,涉及将单块前端拆分为更小、更易管理的组件。这些更小的
- 使用脚本一键打包并上传docker镜像
春深是蔚蓝
微前端docker微前端
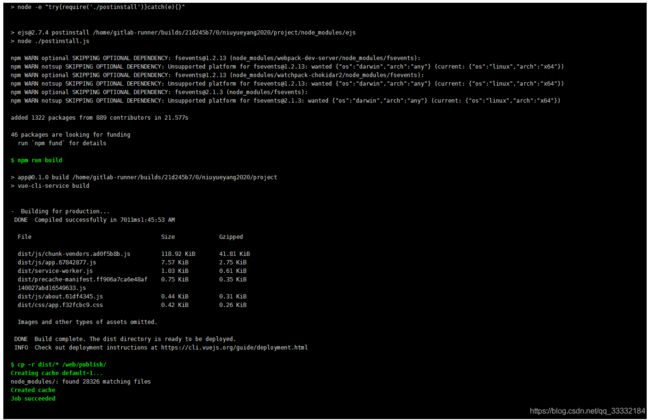
笔者搞了一年多微前端项目,一个团队管理十个微应用,换成docker镜像部署后,发布操作一下从原来的脚本直连服务器的1分钟变成了几十分钟,尤其上传每个应用到各自的阿里云仓库。这里就再写个脚本一键打包docker镜像并上传阿里云。本文只讲怎么制作一个脚本帮助去减轻开发人员负担,关于docker-compose的配置见:使用各种姿势舒服的部署微前端项目(上:打包与上传)效果图[外链图片转存失败,源站可能
- 项目搭建使用qiankun(乾坤),入门篇,以及遇到的坑与解决
喂!大掌柜
前端vuevue.js前端框架
微前端架构具备以下几个核心价值:技术栈无关主框架不限制接入应用的技术栈,微应用具备完全自主权独立开发、独立部署微应用仓库独立,前后端可独立开发,部署完成后主框架自动完成同步更新增量升级在面对各种复杂场景时,我们通常很难对一个已经存在的系统做全量的技术栈升级或重构,而微前端是一种非常好的实施渐进式重构的手段和策略独立运行时每个微应用之间状态隔离,运行时状态不共享第一步:一个系统里面分主应用和子应用在
- 普元EOS-微前端的base基座介绍
小崔爱读书
普元EOS前端开发vue基座前端基座
1前言微前端开发的时候要使用base基座。这个base基座到底是什么?base基座能提供哪些功能?本文将进行简单的介绍。2高开前端引用base基座在高开页面引入base基座的语法如下:import{BaseVue,AjaxUtil}from'base/lib'exportdefault{data(){return{};},methods:{},};3base基座有哪些类库3.1基本BaseVue引
- 微前端插件 v-micro-app-plugin
小白探索世界欧耶!~
微前端实践总结前端微前端笔记经验分享学习插件项目总结
v-micro-app-plugin是一款基于京东MicroApp框架的微前端插件,旨在帮助开发者快速地将微应用集成到不同的系统中,实现高效、灵活的前端模块化开发。以下是详细的使用指南,帮助你快速上手。微前端插件v-micro-app-plugin源码地址:GitHub-yoguoer/v-micro-app-plugin:v-micro-app-plugin是一款基于MicroApp的微前端插件
- micro-app的简单学习
笑到世界都狼狈
微前端micro-appmicro-app通信方式mocro-app部署micro-app打包
简述本文承接上一篇手把手教你使用vue2搭建micro-app对micro-app进行简单的认识与学习。因为上一篇只是对micro-app的搭建,并没有对具体的内容进行深入了解,所以本文是在上一篇文章代码的基础上对micro-app官网,的初步了解。1、在基座中调用子应用在了解完微前端之后,我们知道,微前端是由一个基座和多个子应用构成的,那么如何在基座中调用子应用呢?官网中如下介绍://官网中看到
- 京东开源项目micro-app初体验
辣鸡队员
微前端vue踩坑vue.jsjavascript前端
文章目录关于micro-app一、micro-app使用版本以及使用场景?二、使用步骤1.下载总结关于micro-app2021年7月由京东开源的微前端框架官方文档micro-appgit地址了解micro-app一、micro-app使用版本以及使用场景?这段不重要可跳过版本:0.8.0使用背景:目前所在的公司存在多个项目共用同一个模块的情况,比如有A,B,C三个项目,这三个项目中有一部分页面是
- 微前端qiankun从头写一个demo,包含主微应用、微微应用通信用例
Yoyo_Yan
前端qiankun微前端qiankunvue
文章目录qiankun微前端demo说明1.路由说明:1.1hash路由:1.2history路由:路由切换2.LifeCycles:3.父子通讯3.1主应用与微应用的通信3.2微应用之间的通信4.手动加载微应用5.css隔离6.js隔离TroubleShootingqiankun微前端demo说明demo传送门启动:$npmstart项目文件说明见ProjectTree.md。通过npm-run
- 个人简历补充
Xiaobaiforgod
个人简历补充全栈前端后端开发算法计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
- 基于 qiankun 的微前端最佳实践(图文并茂) - 应用部署篇
明源云链前端团队
micro-app写在开头微前端系列文章:基于qiankun的微前端最佳实践(万字长文)-从0到1篇基于qiankun的微前端最佳实践(图文并茂)-应用部署篇基于qiankun的微前端最佳实践(图文并茂)-应用间通信篇万字长文+图文并茂+全面解析微前端框架qiankun源码-qiankun篇本系列其他文章计划一到两个月内完成,点个关注不迷路。计划如下:生命周期篇;IE兼容篇;性能优化、缓存方案篇;
- DDD学习笔记---从后端到前端:微服务后,前端如何设计?
激流勇进_
领域驱动设计前端学习微服务
从单体前端到微前端为了解决单体前端的问题,我们可以借鉴微服务的设计思想,引入微前端概念。将微服务理念扩展到前端,解决中台微服务化后,前端由于仍为单体而存在的逻辑复杂和臃肿的问题。在前端设计时我们需要遵循单一职责和复用原则,按照领域模型和微服务边界,将前端页面进行拆分。同时构建多个可以独立部署、完全自治、松耦合的页面组合,其中每个组合只负责特定业务单元的UI元素和功能,这些页面组合就是微前端。微前端
- qiankun 微前端 介绍、安装
南乔几经秋_
qiankun前端
文章目录一、介绍什么是微前端微前端架构具备以下几个核心价值:qiankun的核心设计理念它是如何工作的为什么不是iframe特性二、快速上手主应用1.安装qiankun2.在主应用中注册微应用微应用1.导出相应的生命周期钩子2.配置微应用的打包工具项目实践主应用微应用React微应用Vue微应用Angular微应用非webpack构建的微应用umi-qiankun项目一、介绍qiankun是一个基
- micro-app(微前端框架)
朱朱是个小太阳
https://gitee.com/helibin/micro-appmicro-app是京东零售推出的一款微前端框架,它基于类WebComponent进行渲染,从组件化的思维实现微前端,旨在降低上手难度、提升工作效率。它是目前接入微前端成本最低的框架,并且提供了JS沙箱、样式隔离、元素隔离、预加载、资源地址补全、插件系统、数据通信等一系列完善的功能。micro-app与技术栈无关,也不和业务绑定
- 京东微前端框架MicroApp简介
xiangzhihong8
前端前端框架
一、MicroApp1.1MicroApp简介MicroApp是由京东前端团队推出的一款微前端框架,它从组件化的思维,基于类WebComponent进行微前端的渲染,旨在降低上手难度、提升工作效率。MicroApp无关技术栈,也不和业务绑定,可以用于任何前端框架。官网链接:https://micro-zoe.github.io/micro-app/源码地址:https://github.com/m
- nuxt.config.js 配合微前端qiankun打包配置
小贵子的博客
前端javascript开发语言
constCompressionPlugin=require('compression-webpack-plugin')consttimeStamp=newDate().getTime();exportdefault{/***Nuxtrenderingmode**Seehttps://nuxtjs.org/api/configuration-mode*/mode:'spa',ssr:false,/
- less的使用小技巧以及vite 如何配置less全局变量
原谅我不够洒脱
笔记javascript前端css3
1.变量-属性可用于统一修改,比如特殊节日置灰等@primaryColor:#f2f2f2;//使用color:@primaryColor2.变量-选择器添加项目标识(可用于微前端的样式隔离)@nameSpace:'my-app';//在组件中使用@prefix-cls:~'@{nameSpace}-component1';.@{prefix-cls}{...}3.函数可用于对复杂样式简单处理,用
- single-spa原理
Icewen
我们在使用诸如react或vue这些框架开发普通的单页应用时,会按照功能的封装或者样式的复用把页面拆分成很多的组件,组件可以拼装成一个个单独的页面,并且通过路由控制监听地址栏变化,动态加载不同的页面和组件,这就是单页应用运行的简单原理。single-spa原理也大同小异,也可以类比的理解为一种模块化开发的单页应用,只不过在单项目的单页应用中划分的模块是各种组件,而在微前端中各个模块就是各个独立的子
- vite + postcss-prefix-selector 增加统一作用域
天問_
Vitepostcss前端javascriptvite
在前端开发中,随着项目规模的扩大,特别是在使用微前端架构后,基座应用和子应用之间的样式冲突和作用域管理成为了一项挑战。为了解决这个问题,我们可以利用Vite构建工具和PostCSS插件postcss-prefix-selector,通过增加统一的作用域前缀来有效地隔离样式,确保样式仅在特定组件或模块中生效。本文将详细介绍如何在Vite项目中使用postcss-prefix-selector插件,实
- 第十章(应用场景篇) Single-SPA微前端架构深度解析与实践教程
球球不吃虾
微前端前端架构
文章目录Single-SPA微前端架构深度解析与实践教程1、Single-SPA介绍2.1Single-SPA是什么2.2Single-SPA的特点2、Single-SPA核心原理3.1路由机制3.2生命周期管理3.3微应用通信3、Single-SPA实践教程4.1环境准备4.2创建Single-SPA主应用4.3创建Single-SPA微应用4.4运行和测试Single-SPA微前端架构深度解析
- 第九章(应用场景篇)Qiankun微前端深度解析与实践教程
球球不吃虾
微前端前端
文章目录Qiankun微前端深度解析与实践教程引言一、微前端概述二、Qiankun简介三、Qiankun核心原理四、Qiankun实践1.创建主应用2.注册子应用3.路由配置4.子应用开发5.应用通信五、Qiankun优化与扩展最后对比Qiankun和EMP两种微前端架构Qiankun微前端深度解析与实践教程引言随着互联网技术的飞速发展,前端领域也在不断地进行着变革。从最初的页面制作,到后来的SP
- 第八章(应用场景篇) 中大型项目的解构:从单体应用到微前端
球球不吃虾
微前端前端状态模式微前端前端框架
文章目录中大型项目的解构:从单体应用到微前端一、从单体应用到微前端1.1单体应用的困境1.2微前端的优势1.3解构过程二、案例分析3.1项目背景3.2解构过程1.项目分析2.架构设计3.技术选型1.主应用配置2.子应用开发3.子应用间通信a.使用props进行通信b.使用全局状态管理库c.使用事件总线(EventBus)d.使用自定义事件4.应用拆分中大型项目的解构:从单体应用到微前端随着业务的不
- 微前端(qiankun)使用手册
StoneHui
转载请注明出处,点击此处查看更多精彩内容。qiankun是一个基于single-spa的微前端实现库,旨在帮助大家能更简单、无痛的构建一个生产可用微前端架构系统。qiankun孵化自蚂蚁金融科技基于微前端架构的云产品统一接入平台,在经过一批线上应用的充分检验及打磨后,我们将其微前端内核抽取出来并开源,希望能同时帮助社区有类似需求的系统更方便的构建自己的微前端系统,同时也希望通过社区的帮助将qian
- 什么是微前端?
StoneHui
转载请注明出处,点击此处查看更多精彩内容。微前端是什么?微前端是一种多个团队通过独立发布功能的方式来共同构建现代化Web应用的技术手段及方法策略。微前端架构旨在解决单体应用在较长时间跨度下,由于参与的人员、团队的增多、技术变迁等原因,从一个普通应用演变成一个巨石应用(FrontendMonolith)后,随之而来的应用不可维护的问题。它借鉴了后端微服务的架构理念,核心在于将多个可以独立开发、独立运
- 微前端框架MicroApp 1.0正式发布
京东零售技术
前端前端框架前端开源
介绍MicroApp是由京东前端团队推出的一款微前端框架,它从组件化的思维,基于类WebComponent进行微前端的渲染,旨在降低上手难度、提升工作效率。MicroApp无关技术栈,也不和业务绑定,可以用于任何前端框架。•源码地址:https://github.com/micro-zoe/micro-app•官网地址:MicroApp微前端是一种页面整合方案,它的核心在于将一个庞大的前端应用拆
- 微前端与单页面应用:如何将两种架构结合
OpenChat
前端架构
1.背景介绍在现代网络应用中,微服务和单页面应用(SPA)是两种非常常见的架构设计。微服务架构是一种分布式系统的架构,其中系统被分解为多个小的服务,这些服务可以独立部署和扩展。而单页面应用则是一种前端架构,其中整个应用程序运行在一个页面上,使用JavaScript进行动态更新。在某些情况下,我们可能需要将这两种架构结合在一起。例如,我们可能希望将微服务架构与单页面应用的优势结合在一起,以实现更高效
- 深度挖掘:前端架构设计与现代化实践
zhong_333
前端状态模式typescriptjavascriptbootstrapnode.jsreact.js
在当今数字化浪潮中,前端开发不再仅仅停留在界面呈现的层面,而是逐渐成为整个应用架构中至关重要的一环。本文将深入研究前端架构设计与现代化实践,探讨前沿技术和最佳实践,并提供对前端开发者如何提高其架构设计能力和实践水平的深刻见解。前端架构设计组件化架构与微前端当谈到前端架构设计时,组件化架构和微前端不可避免地成为热门话题。组件化架构通过将应用程序分解为独立可复用的组件,实现了在大型应用中更好的组织和管
- 第六章(原理篇) 微前端间的通信机制
球球不吃虾
微前端前端
文章目录微前端间的通信机制通信需求常用的通信方式1.CustomEvent2.Redux3.消息总线(MessageBus)4.本地存储(LocalStorage/SessionStorage)5.跨文档通信(PostMessage)最佳实践与注意事项案例分析微前端间的通信机制微前端架构是一种将多个小型前端应用组合成一个整体应用的架构风格。在微前端环境中,各个子应用是相互独立的,它们可以有自己的框
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul