CSS选择器
本文中包含了CSS1、CSS2、CSS3选择器,并对其中的一些自认为较难理解的地方做了注记,希望对大家有用
一、CSS1选择器
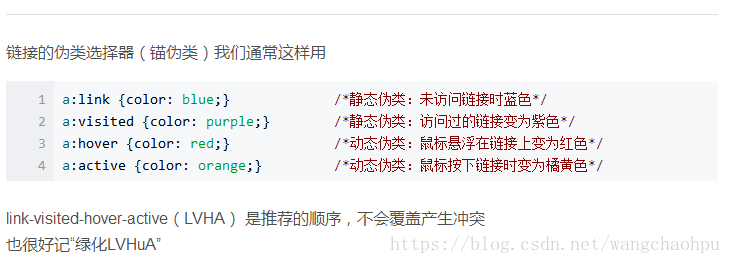
注1:为什么要LVHA
1.鼠标经过的“未访问链接”同时拥有a:link、a:hover两种属性,后面的属性会覆盖前面的属性定义;
2.鼠标经过的“已访问链接”同时拥有a:visited、a:hover两种属性,后面的属性会覆盖前面的属性定义;
所以说,a:hover定义一定要放在a:link、a:visited的后面。再重复一遍正确的顺序是:a:link、a:visited、a:hover、a:active .
注2:在谷歌浏览器中,a标签的herf中有内容时,a:link{color:blue}才有效,因为a:link会对拥有href=“ ”,即拥有实际链接地址的a对象发生效果。二、CSS2选择器
注1:
[target = _black],选择有target属性并且属性值是_black,没有其他值
例如:
[title=demo]{
background: yellow;
}
p1
//有效
p2
//无效,title多了demo11这个值,若换成注2中的方法就可以了注2:
[title ~= demo]{
background: yellow;
}
p1
//有效
p2
//无效,[title ~= demo]是说title属性包含demo这个词,属性值之间用空格分隔的单词,demo22就不是demo这个词了,尽管包含demo,所以上面表格中说的包含单词demo需要理解清楚。三、CSS3选择器
注1:first-child 和 first-of-type
CSS2选择器中有个:first-child
![]() div:first-child{ background-color: red; }//无效,因为<div>1div>并不是body元素的第一个子元素
div:first-child{ background-color: red; }//无效,因为<div>1div>并不是body元素的第一个子元素
<body>
<p>0p>
<div>1div>
<div>2div>
<div>3div>
body>
CSS3选择器中有个:first-of-type
![]()
div:first-of-type{/*改*/ background-color: red; }//有效,因为<div>1div>是body元素的子元素中所有div的第一个
同理:last-child和last-of-type一样
注2::only-child 和 :only-of-type
<body>
<div>1div>
<div>2div>
<div>3div>
<p>4p>
body>
p:only-child { //无效,p不是body的唯一子p元素
background: red;
}
p:only-of-type{//有效,p是body的唯一一个p子元素
background: red;
}
注3::nth-child(n) 和 :nth-of-type(n)
<body>
<div>1div>
<div>2div>
<p>3p>
<div>4div>
<p>5p>
body>
body p:nth-child(2){ background: red; }//无效,body中第二个元素是<div>2div>,不是p元素,此选择器无效。
补充:关于body p:nth-child(2),如果body中的第二个元素是p元素则有效,如果不是p元素,则无效;若是body :nth-child(2),则选中body中第二个元素。
body p:nth-of-type(2){ background: red; }//有效,效果如下图,因为<p>5p>是body中第二个p元素
同理 :nth-last-child(n)和:nth-last-of-type(n)一样
注4:根元素选择器
:root这个选择器没什么意思,和你直接使用html一样
:root {...}
html {...}其他内容,详见https://blog.csdn.net/q1056843325/article/details/53189526