CSS学习笔记(三)——CSS盒子模型
盒子的基本概念
在HTML文档中,每个元素都有盒子模型,所以说在Web世界里(特别是页面布局),盒子模型几乎无处不在,这个盒子就是一个矩形的块,可以对其进行幅面、边框和边距的设置。
盒子的基本形式
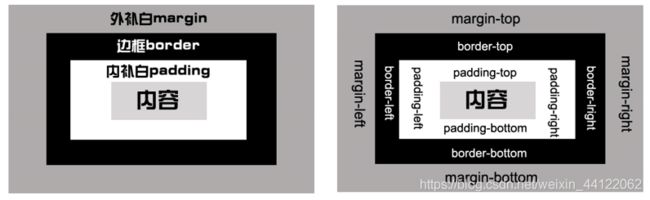
每一个盒子都有三个必须了解的参数,border(边框)、padding(内边距)和margin(外边距),盒子模型规定了处理元素内容和内边距、边框以及外边距的方式。如下图所示:

示例代码如下:
<h1>一级标题</h1>
<p><b>段落文字(此处粗体强调):</b>感受CSS如何处理HTML元素盒子,每个盒子的<span>表现形式</span>如何?在例子中会为每个盒子添加边框和内外边距。</p>
<p><img src="img/li.jpg" width="200px"/>段落文字:每一个盒子都有三个必须了解的参数,border(边框)、padding(内边距)和margin(外边距),盒子模型规定了处理元素内容和内边距、边框以及外边框的方式。</p>
CSS部分代码如下:
<style type="text/css">
body,h1,p,b,span,img{
margin:5px;
padding:10px;
border:2px solid black;
}
b,span{
color:#6FF;
}
</style>
其运行效果如下图所示:

如图所示,为body,h1,p,b,span和img标签都加上了边框。
盒子大小的计算width/height
其基本用法如下:
width: auto | 长度 | 百分比;
height: auto | 长度 | 百分比;
说明:
- auto:无特定宽高值,取决于其它属性值。
- 长度:用长度值来定义宽高,不允许负值。
- 百分比:用百分比来定义宽高,不允许负值。
根据目前多数主流高版本浏览器的盒子大小计算规则,width和height默认指的是内容部分的宽高,是不包含padding、margin和border在内的,要想改变盒子大小的计算规则,则要使用box-sizing属性。多数情况下,盒子所占据的真正大小为:
盒子所占宽度= width(内容宽度)+ padding(左右)+ margin(左右)+ border(左右)
盒子所占高度= height(内容高度)+ padding(上下)+ margin(上下)+ border(上下)
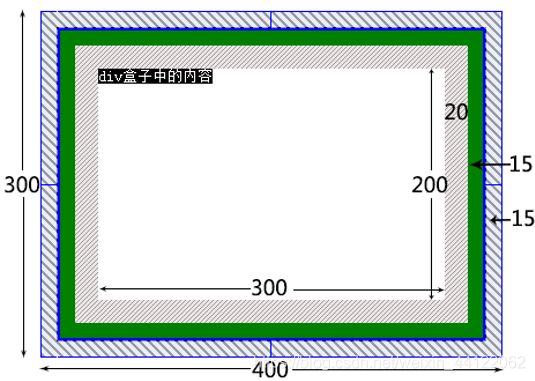
一般来说,如下定义时
<style type="text/css">
div{
width:300px; /*宽300像素*/
height:200px; /*高200像素*/
margin:15px; /*外边距15像素*/
padding:20px; /*内边距20像素*/
border:15px solid green; /*边框15像素绿色实线*/
}
</style>
...
<div>div盒子中的内容</div>
...
改变盒子大小的计算方式box-sizing
其基本用法如下:
width: 值;
height: 值;
box-sizing: content-box | border-box;
说明:
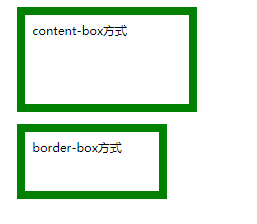
- content-box:标准模式下的盒子模型。padding、border和margin不被包含在定义的宽高之内,此时设定的width仅指内容的宽度,height亦类似。
- border-box:怪异模式下的盒子模型。padding和border被包含在定义的width和height之内,此时设定的width指“内容+border+margin”,height类似。很多旧式浏览器,如IE7.0及其之前版本,默认的盒子大小计算模式就是如此。
示例代码如下:
<div id="cbox">content-box方式</div>
<div id="bbox">border-box方式</div>
CSS部分代码如下:
<style type="text/css">
div{
width:200px; /*宽200像素*/
height:100px; /*高100像素*/
margin:15px; /*外边距15像素*/
padding:10px; /*内边距10像素*/
border:10px solid green; /*边框10像素绿色实线*/
}
#cbox{
box-sizing:content-box; /*width、height仅指内容宽高*/
}
#bbox{
box-sizing:border-box; /*width、height指内容宽高+margin+border*/
}
</style>
边框的基本属性
边框border用于指定盒子的边框应如何呈现,边框样式属性最基本的有style、color和width,分别表示边框的样式、颜色和厚度。
边框样式border-style
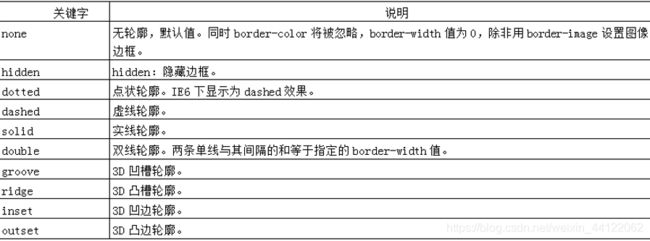
border-style属性用来控制对象的边框样式,可同时设定1个或多个边框样式。
另外还有四个分属性border-top-style、border-right-style、border-bottom-style和border-left-style分别对应上、右、下、左4个边的边框样式。
其基本语法如下:
border-style: 样式值{1,4};
border-top-style: 样式值;
border-bottom-style: 样式值;
border-left-style: 样式值;
border-right-style: 样式值;
- border-style的值可以是1-4个,中间以空格分隔。如果只提供1个值,将用于全部的4个边框;如果提供2个值,则第1个用于上、下边框,第2个用于左、右边框;如果提供3个值,则第1个用于上边框,第2个用于左、右边框,第3个用于下边框;如果提供全部4个值,将按按照上、右、下、左的顺序作用于4个边框。
- border-top-style、border-right-style、border-bottom-style和border-left-style属性只能有1个值。
示例代码如下:
<div id="bs1">none无边框</div>
<div id="bs2">1个值solid</div>
<div id="bs3">2个值solid dashed</div>
<div id="bs4">3个值solid dashed double</div>
<div id="bs5">4个值solid dashed double dotted</div>
<div id="bs6">groove3D凹槽</div>
<div id="bs7">ridge3D凸槽</div>
<div id="bs8">inset3D凹边</div>
<div id="bs9">outset3D凸边</div>
<div id="bs10">分别设定四个边</div>
CSS部分代码如下:
<style type="text/css">
div{
width:80px;
height:50px;
margin:10px;
float:left;
font-size:13px;
}
#bs1{ border-style:none; }
#bs2{ border-style:solid; }
#bs3{ border-style:solid dashed;}
#bs4{ border-style:solid dashed double; }
#bs5{ border-style:solid dashed double dotted; }
#bs6{ border-style:groove; }
#bs7{ border-style:ridge; }
#bs8{ border-style:inset; }
#bs9{ border-style:outset; }
#bs10{
border-top-style:solid;
border-right-style:dashed;
border-bottom-style:double;
border-left-style:dotted;
}
</style>
边框厚度border-width
其基本语法为:
border-width: 厚度值{1,4};
border-top-width: 厚度值;
border-bottom-width: 厚度值;
border-left-width: 厚度值;
border-right-width: 厚度值;
说明:厚度值可以是长度或关键字,关键字可以是medium、thin和thick,分别表示中等厚度的边框、细边框和粗边框。其应用值的方式与border-style大致相同。
示例代码如下:
<div id="bw1">1个值thick</div>
<div id="bw2">2个值2px 4px</div>
<div id="bw3">3个值2px 4px 6px</div>
<div id="bw4">4个值2px 4px 6px 8px</div>
<div id="bw5">分别设定4个边2px、4px、6px和8px</div>
CSS部分代码如下:
<style type="text/css">
div{
width:80px;
height:50px;
margin:10px;
float:left;
font-size:13px;
border-style:solid;
}
#bw1{ border-width:thick; }
#bw2{ border-width:2px 4px;}
#bw3{ border-width:2px 4px 6px; }
#bw4{ border-width:2px 4px 6px 8px; }
#bw5{
border-top-width:2px;
border-right-width:4px;
border-bottom-width:6px;
border-left-width:8px;
}
</style>
边框颜色border-color
其基本语法如下:
border-color: 颜色值{1,4};
border-top-color: 颜色值;
border-right-color: 颜色值;
border-bottom-color: 颜色值;
border-left-color: 颜色值;
说明:颜色值可以是任何合法CSS颜色值。其应用值的方式与border-style大致相同。
示例代码如下:
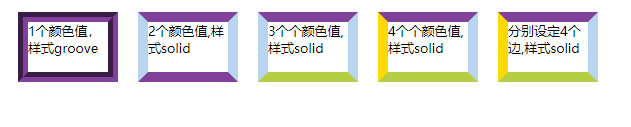
<div id="bc1">1个颜色值,样式groove</div>
<div id="bc2">2个颜色值,样式solid</div>
<div id="bc3">3个个颜色值,样式solid</div>
<div id="bc4">4个个颜色值,样式solid</div>
<div id="bc5">分别设定4个边,样式solid</div>
CSS部分代码如下:
<style type="text/css">
div{
width:80px;
height:50px;
margin:10px;
float:left;
font-size:13px;
border-style:solid;
border-width:10px;
}
#bc1{
border-style:groove;
border-color:#81409A;
}
#bc2{ border-color:#81409A #B7D5EF; }
#bc3{ border-color:#81409A #B7D5EF #B6CE44; }
#bc4{ border-color:#81409A #B7D5EF #B6CE44 #FDDA04; }
#bc5{
border-top-color:#81409A;
border-right-color:#B7D5EF;
border-bottom-color:#B6CE44;
border-left-color:#FDDA04;;
}
</style>
边框复合属性
其基本语法如下:
border: [宽度] [样式] [颜色];
border-left: [宽度] [样式] [颜色];
border-right: [宽度] [样式] [颜色];
border-top: [宽度] [样式] [颜色];
border-bottom: [宽度] [样式] [颜色];
说明:属性值中“宽度”、“颜色”和“样式”可同时设定1个或多个,值之间无特定顺序,用空格分隔。
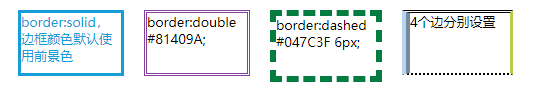
示例代码如下:
<div id="b1">border:solid,边框颜色默认使用前景色</div>
<div id="b2">border:double #81409A;</div>
<div id="b3">border:dashed #047C3F 6px;</div>
<div id="b4">4个边分别设置</div>
CSS部分代码如下:
<style type="text/css">
div{
width:100px;
height:60px;
margin:10px;
float:left;
font-size:13px;
}
#b1{
border:solid;
color:#159DD7;
}
#b2{ border:double #81409A;}
#b3{ border:dashed #047C3F 6px;}
#b4{
border-top:double;
border-right:solid #B6CE44;
border-bottom:dotted 2px;
border-left:ridge #B7D5EF 8px;
}
</style>
边距
盒子中有内边距和外边距,分别指内容离边框的距离和边框离其它元素的距离。
内边距padding
其基本语法如下:
padding : 值{1,4};
padding-top :值;
padding-bottom :值;
padding-left :值;
padding-right :值;
说明:
- 属性值可以是长度值和百分比,不可以是负值,百分比在水平书写模式下,参照其包含块 width 进行计算。
- 所有对象可以使用该属性设置左、右两边的内边距;若要设置内联元素的上、下两边的内边距,必须先设置对象为块级元素。
- 其应用值的方式与border-style大致相同。
外边距margin
其基本语法如下:
margin : 值{1,4};
margin-top :值;
margin-bottom :值;
margin-left :值;
margin-right :值;
说明:
- 属性值可以是长度值和百分比,不可以是负值,百分比在水平书写模式下,参照其包含块 width 进行计算。
- 若要设置内联元素的外边距,必须先使该元素表现为块级显示,外边距始终透明。
- 其应用值的方式与border-style大致相同。
边框的其它属性
CSS3增加了圆角边框、图像边框、盒子阴影和盒子倒影等新属性,这些属性已被部分浏览器支持。
圆角边框border-radius
border-top-left-radius: [水平半径] [垂直半径];
border-top-right-radius: [水平半径] [垂直半径];
border-bottom-right-radius: [水平半径] [垂直半径];
border-bottom-left-radius: [水平半径] [垂直半径];
说明:
- border-top-left-radius、border-top-right-radius、border-bottom-right-radius和border-bottom-left-radius分别设置对象左上角、右上角、右下角和左下角的圆角样式。
- 属性值可以是长度值或百分比,表示圆角的水平和垂直半径,如果数值为0则表示是直角边框。
- 提供2个参数,2个参数以空格分隔,第1个参数表示水平半径,第2个参数表示垂直半径,如果第2个参数省略,则默认等于第1个参数。
同时设置4个角的语法:
border-radius: 取值{1,4} [ / 取值{1,4} ];
说明:
- 属性值可以是长度值或百分比,表示圆角的水平和垂直半径,如果数值为0则表示是直角边框。
- 它提供2组参数,2组参数以“/”分隔,每组参数允许设置1~4个参数值,第1组参数表示水平半径,第2组参数表示垂直半径,如第2组参数省略,则默认等于第1组参数。
- 每组参数如果只提供1个参数值,将用于全部的于4个角。
- 每组参数如果提供2个参数值,第1个用于上左(top-left)和下右(bottom-right),第2个用于上右(top-right)和下左(bottom-left)。
- 每组参数如果提供3个参数值,第1个用于上左(top-left),第2个用于上右(top-right)和下左(bottom-left),第3个用于下右(bottom-right)。
- 每组参数如果提供全部4个参数值,将按上左(top-left)、上右(top-right)、下右(bottom-right)、下左(bottom-left)的顺序作用于4个角。
示例代码如下:
<div id="br1">分别设置4个角:<br />左上右上10px<br />左下右下20px</div>
<div id="br2">分别左上和右上:<br />值20px 10px</div>
<div id="br3">水平与垂直半径相同:<br />1个参数值:10px</div>
<div id="br4">水平与垂直半径相同:<br />2个参数值:10px 15px</div>
<div id="br5">水平与垂直半径相同:<br />3个参数值:10px 15px 20px</div>
<div id="br6">水平与垂直半径相同:<br />3个参数值:10px 15px 20px 25px</div>
<div id="br7">水平与垂直半径不同:<br />每组1个参数:10px/20px;</div>
<div id="br8">水平与垂直半径不同:<br />每组2个参数:10px 15px/20px 25px</div>
<div id="br9">水平与垂直半径不同:<br />每组4个参数:10px 15px 20px 25px/20px 25px 30px 35px</div>
CSS部分代码如下:
<style type="text/css">
div{
width:130px;
height:70px;
margin:10px;
float:left;
font-size:13px;
border:2px solid #000;
padding:5px;
}
#br1{ border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:20px;
border-bottom-left-radius:20px;}
#br2{border-top-left-radius:20px 10px;border-top-right-radius:20px 10px;}
#br3{ border-radius:10px; }
#br4{ border-radius:10px 15px; }
#br5{ border-radius:10px 15px 20px; }
#br6{ border-radius:10px 15px 20px 25px; }
#br7{ border-radius:10px/20px;}
#br8{ border-radius:10px 15px/20px 25px;}
#br9{ border-radius:10px 15px 20px 25px/20px 25px 30px 35px;}
</style>
图像边框border-image
其基本语法如下:
border-image:< border-image-source > || < border-image-slice > [ / < border-image-width > | / < border-image-width >? / < border-image-outset > ]? || < border-image-repeat >
说明:
- border-image-source:控制对象的边框要使用的图像。
- border-image-slice:控制对象的边框图像的切片方式。
- border-image-width:控制对象的边框厚度。
- border-image-outset:控制对象的边框图像的外延扩展。
- border-image-repeat:控制对象的边框图像的平铺方式。
border-image-source属性
控制对象的边框要使用的图像,属性值可以是none或者图像url,假如该属性的值为none或者无法显示图片,则将会使用border-style(如果定义了border-style)的设置显示边框。
其基本语法如下:
border-image-source: none | url(图像路径);
说明:
- none:不使用图像边框。
- url:边框图像的路径。
border-image-slice属性
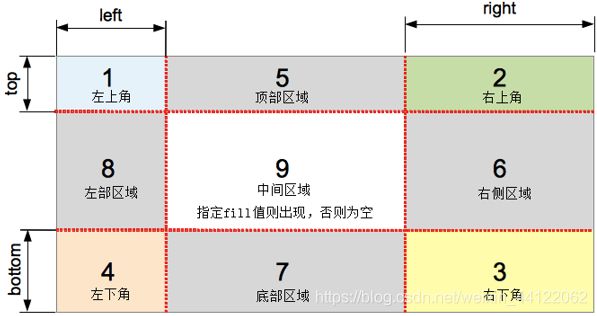
控制对象的边框图像的切片方式,属性可以是1-4个数字或百分比,也可以增加一个fill关键字。
其基本语法如下:
border-image-slice:[ 数字 | 百分比 ]{1,4} && fill?
说明:
- 值可以是1~4个数字或百分比,这4个值分别表示相对于图片的上、右、下、左边缘的偏移量,将图像分成4个角,4条边和中间区域的9个切片,中间区域始终是透明的(即没有图像填充),除非加上关键字 fill。
- 如果第4个值不存在,它会等同于第2个值;如果第3个值不存在,它会等同于第1个值;如果第2个值不存在,它会等同于第1个值。
- 当值为数字时,代表图像中的像素,注意不能加px表示单位,直接使用数字。
- 当使用百分比时,相对于图片的大小。
- fill关键字存在的话,将会保留border-image中间的部分。
border-image-width属性
该属性用于指定使用多厚的边框来承载被裁剪后的图像。
其基本语法如下:
border-image-width:[ 长度值 | 百分比 | 浮点数 | auto ]{1,4}
说明:
- 值可以是1~4个长度值、百分比、浮点数或者关键字auto,这4个值用来指定边框图片区域相对于上、右、下、左4个侧边的厚度。
- 如果第4个值不存在,它会等同于第2个值;如果第3个值不存在,它会等同于第1个值;如果第2个值不存在,它会等同于第1个值。
- auto表示边框图片的厚度为图片分割后切片的宽度或高度,即和border-image-slice的值相同。
border-image-repeat属性
该属性用于指定边框图像的填充方式。可定义0~2个参数值,即水平和垂直方向。如果2个值相同,可合并成1个,表示水平和垂直方向都用相同的方式填充边框背景图;如果2个值都为stretch,则可省略不写。
其基本语法如下:
border-image-repeat:[ stretch | repeat | round | space ]{1,2}
说明:
- stretch:指定用拉伸方式来填充边框图像。
- repeat:指定用平铺方式来填充边框图像。当图片遇到边界时,如果超出则被截断。
- round:指定用平铺方式来填充边框图像。图片会根据边框的尺寸动态调整图片的大小直至正好可以铺满整个边框。
- space:指定用平铺方式来填充边框图像。图片会根据边框的尺寸动态调整图片之间的间距直至正好可以铺满整个边框。目前主流浏览器几乎都不支持space关键字。
border-image-outset属性
该属性用于指定边框图像向外扩展所定义的数值,即如果值为10px,则图像在原本的基础上往外延展10px再显示。
其基本语法如下:
border-image-outset:[ 长度值 | 浮点数 ]{1,4}
说明:
- 值不允许为负值。
- 值可以是1~4个长度值或浮点数,这4个值用来指定边框图片区域相对于上、右、下、左4个侧边的外延。
- 如果第4个值不存在,它会等同于第2个值;如果第3个值不存在,它会等同于第1个值;如果第2个值不存在,它会等同于第1个值。
- stretch:指定用拉伸方式来填充边框图像。
- repeat:指定用平铺方式来填充边框图像。当图片遇到边界时,如果超出则被截断。
- round:指定用平铺方式来填充边框图像。图片会根据边框的尺寸动态调整图片的大小直至正好可以铺满整个边框。
- space:指定用平铺方式来填充边框图像。图片会根据边框的尺寸动态调整图片之间的间距直至正好可以铺满整个边框。目前主流浏览器几乎都不支持space关键字。
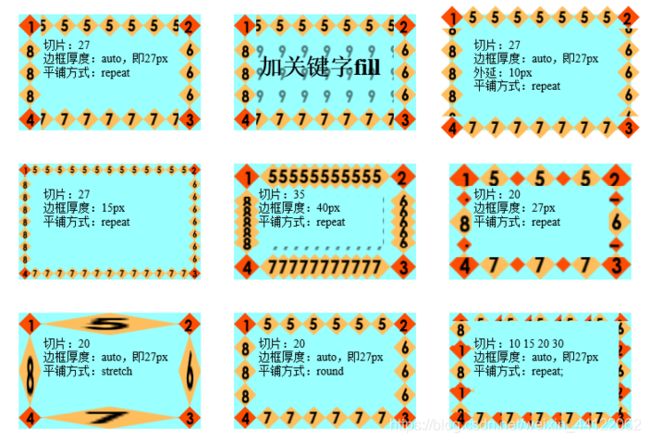
示例代码如下:
<div id="bi1">切片:27<br />边框厚度:auto,即27px <br />平铺方式:repeat</div>
<div id="bi2"><h1>加关键字fill</h1></div>
<div id="bi3">切片:27<br />边框厚度:auto,即27px <br />外延:10px <br /> 平铺方式:repeat</div>
<div id="bi4">切片:27<br />边框厚度:15px <br /> 平铺方式:repeat</div>
<div id="bi5">切片:35<br />边框厚度:40px <br />平铺方式:repeat</div>
<div id="bi6">切片:20<br />边框厚度:27px <br />平铺方式:repeat</div>
<div id="bi7">切片:20<br />边框厚度:auto,即27px <br />平铺方式:stretch</div>
<div id="bi8">切片:20<br />边框厚度:auto,即27px <br />平铺方式:round</div>
<div id="bi9">切片:10 15 20 30<br />边框厚度:auto,即27px <br />平铺方式:repeat;</div>
CSS部分代码如下:
<style type="text/css">
div{
padding:30px;
margin:20px;
font-size:14px;
background-color:#9FF;
float:left;
width:160px;
height:80px;
}
#bi1{border-image-source:url("images/test.png");
border-image-slice:27;
border-image-width:auto;
border-image-repeat:repeat;}
#bi2{border-image-source:url("images/test.png");
border-image-slice:27 fill;
border-image-width:auto;
border-image-repeat:repeat;}
#bi3{border-image-source:url("images/test.png");
border-image-slice:27;
border-image-width:auto;
border-image-outset:10px;
border-image-repeat:repeat;}
#bi4{ border-image:url("images/test.png") 27/15px repeat; }
#bi5{ border-image:url("images/test.png") 35/40px repeat; }
#bi6{ border-image:url("images/test.png") 20/27px repeat; }
#bi7{ border-image:url("images/test.png") 27/auto stretch; }
#bi8{ border-image:url("images/test.png") 27/auto round; }
#bi9{ border-image:url("images/test.png") 10 15 20 30/auto repeat; }
</style>
盒子阴影 box-shadow
box-shadow属性的值可以是none或者1到多个阴影的叠加效果。none表示没有阴影,为默认值;如果有阴影,则每个阴影有6个值可以设置:2~4个长度值、1个颜色值和1个阴影类型关键字inset(inset为可选)。
其基本语法如下:
box-shadow: none | 阴影 [ , 阴影 ]*;
阴影 = [inset] 水平偏移量 垂直偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色]
说明:
- none:没有阴影。
- 阴影:可以设定多组阴影效果,每组参数值以逗号分隔。
- inset:设置对象的阴影类型为内部阴影,可以没有,如果没有该值,则对象的阴影默认为外部阴影。
- 水平偏移量: 该长度值用来设置对象的阴影水平偏移值,可以为负值,正值表示向右偏移,负值表示向左偏移。
- 垂直偏移量:该长度值用来设置对象的阴影垂直偏移值,可以为负值,正值表示向下偏移,负值表示向上偏移。
- 阴影模糊半径:此值可选,如果提供了此长度值则用来设置对象的阴影模糊值,不允许负值,值越大阴影就越模糊,默认值为0,表示没有模糊。
- 阴影扩展半径:此值可选,如果提供了此长度值则用来设置对象的阴影扩展半径,可以为负值。正值表示在所有方向扩展,负值表示在所有方向上消减,默认值为0,表示没有扩展。
- 阴影颜色:设置对象的阴影颜色,可以省略,默认为黑色。
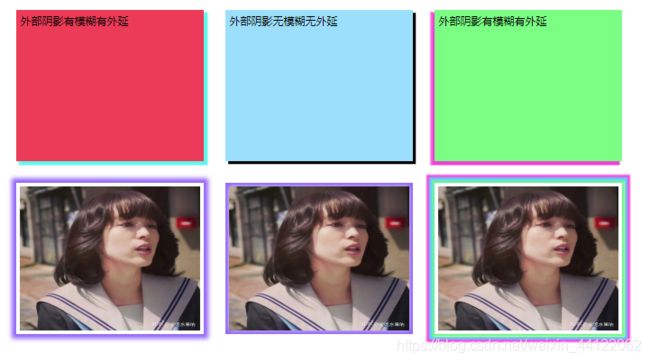
示例代码如下:
<div id="bs1">外部阴影有模糊有外延</div>
<div id="bs2">外部阴影无模糊无外延</div>
<div id="bs3">外部阴影有模糊有外延</div>
<img id="bs4" src="img/li.jpg" />
<img id="bs5" src="img/li.jpg" />
<img id="bs6" src="img/li.jpg" />
CSS部分代码如下:
<style type="text/css">
div,img{
width:250px;
height:200px;
margin:15px;
padding:5px;
float:left;
font-size:13px;
}
#bs1{box-shadow:4px 4px 2px 2px #61f7eb;
background-color:#EC3B58;}
#bs2{box-shadow:4px 4px;
background-color:#9CDFFC;}
#bs3{box-shadow:-4px 4px 2px 2px #ef41d4;
background-color:#7afe84;}
#bs4{box-shadow:0 0 6px 6px #9366f7;}
#bs5{box-shadow:inset 0 0 6px 6px #9366f7;}
#bs6{box-shadow: 0 0 2px 2px #56f79a, 0 0 2px 4px #fcf276,0 0 2px 7px #5fcff5,0 0 2px 11px #f34ddf; }
</style>
结语
遗漏之处日后补充,如有错误或不足,还望指正。