HTML列表的简单使用以及在我们网页编程中的单位你了解多少??CSS中的字体样式你又了解多少,进来康康!!HTML、CSS(三)
文章目录
- 列表
- 无序列表
- 有序列表
- 列表嵌套
- 定义列表
- 单位
- 长度单位
- 像素 px
- 百分比
- em
- 颜色单位
- 颜色名为单位
- RGB值
- 字体样式
- 字体分类
- 衬线字体
- 非衬线字体(无衬线字体)
- 字体的其他样式
- font-style属性
- font-weight属性(粗细)
- font-variant 属性
- font简写属性
- 之前的
列表
列表就相当于去超市购物时的那个购物清单。在HTML中,也可以创建列表,在网页中一共有三种列表:
1. 无序列表
2. 有序列表
3. 定义列表
接下来让我们一起看一下这三种列表。
无序列表
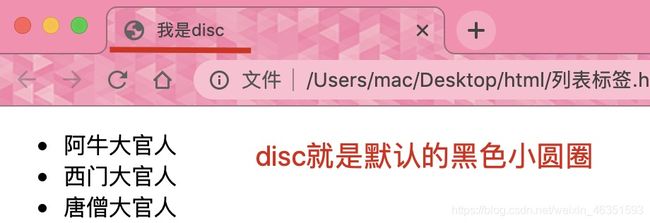
- 现在我就在使用无序列表,无序列表是一个项目的列表,此列项目使用粗体圆点**(典型的小黑圆圈)**进行标记。
- 无需列表的使用:
- 使用< ul >标签来创建一个无序列表。
- 使用< li >在< ul >中创建列表项。一个< li >就是一个列表项。
- < ul >与< li >都是块元素。
<ul>
<li>阿牛大官人li>
<li>西门大官人li>
<li>唐僧大官人li>
ul>
- 那我们小黑圆圈能不能改成别的呢?
查看我们的参考手册手册我们发现,确实存在一个type属性,并且有三个属性值,disc是指默认的,square就是方的,circle就是圆的。看看区别。
但是要注意!
默认的项目符号我们一般都不使用!!!因此,把上面看到的三种都忘了吧。。。因为每个浏览器的默认样式不同,同样的默认样式,在火狐浏览器可能圆圈要比IE浏览器大一些,我们希望我们的项目在各个浏览器的效果都是一样的,所以我们一般不使用这些项目符号!!!那怎么办呢???
默认的不要,那首先就得把它去掉。
这样就能把我们的项目标记给去掉了。如果我们需要使用标记,可以通过为我们< li >标签设置背景颜色,这样就能保证我们各个浏览器的效果相同了,这里我们就先不说了。以后还会提到的。
有序列表
有序列表和无序列表类似,只不过使用< ol >标签代替< ul >标签。
<ol>
<li>结构li>
<li>表现li>
<li>行为li>
ol>
-
有序列表使用有序的序号作为项目符号。总体上还是无序列表使用偏多。
-
type属性,可以指定序号的类型。可选值:
- 1,默认值,使用阿拉伯数字。
- a,使用小写字母作为序号。
- A,使用大写字母作为序号。
- i,使用小写的罗马数字作为序号。
- I,使用大写的罗马数字作为序号。
-
< ol >标签,也块是元素。
列表嵌套
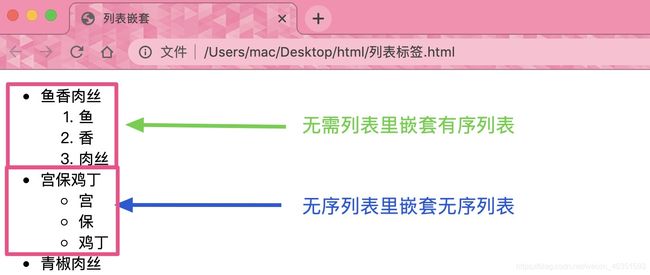
列表之间都是可以互相嵌套的,我们可以在无序列表中放一个有序列表,在有序列表里放个无需列表,在无序列表里放无序列表,在有序列表里放有序列表。
<html>
<head>
<meta charset="utf-8">
<title>列表嵌套title>
head>
<body>
<ul>
<li>
鱼香肉丝
<ol>
<li>鱼li>
<li>香li>
<li>肉丝li>
ol>
li>
<li>
宫保鸡丁
<ul>
<li>宫li>
<li>保li>
<li>鸡丁li>
ul>
li>
<li>青椒肉丝li>
ul>
body>
html>
定义列表
- 定义列表是用来对一些词汇或内容进行定义。
- 使用< dl >标签,来创建一个定义列表。
- < dl >标签有两个子标签:
- < dt >标签:用来指定被定义的内容。
- < dd >标签:对定义内容的描述。
<html>
<head>
<meta charset="utf-8">
<title>定义列表title>
head>
<body>
<dl>
<dt>武松dt>
<dd>景阳冈打虎英雄,战斗力9999!dd>
dl>
body>
html>
定义列表整体来说用的比较少,同样定义列表和前面说的无序列表和有序列表都可以相互嵌套。
单位
长度单位
像素 px
-
像素使我们在网页中使用的最多的一个单位。
-
一个像素就相当于我们屏幕中的一个小点。
-
我们屏幕实际上就是由这些像素构成的。
-
但是这些像素点是不能直接看见的,因为它太小了。(要是能直接看见,不是你视力太好了,而是显示器太次了。。。)
-
不同的显示器,一个像素的大小也不同。
-
-
显示效果越好,越清晰,像素就越小,反之像素越大。
一般来说我们手机像素一个像素相当于计算机像素的1/4,但我们使用手机时也不会说同一个网站字体大小是电脑的1/4吧,那样太小了,啥都看不见了,所以一般手机的浏览器会默认把像素扩大4倍,如果说电脑的像素是12,手机里浏览的时候像素就是48.
<html>
<head>
<meta charset="utf-8">
<title>长度单位title>
<style>
.box{
width:100px;
height:100px;
background-color: red;
}
style>
head>
<body>
<div class="box">div>
body>
html>
百分比
- 也可以将我们的单位设置成百分比的形式。
- 这样我们的浏览器会通过其父元素的样式来计算该值。
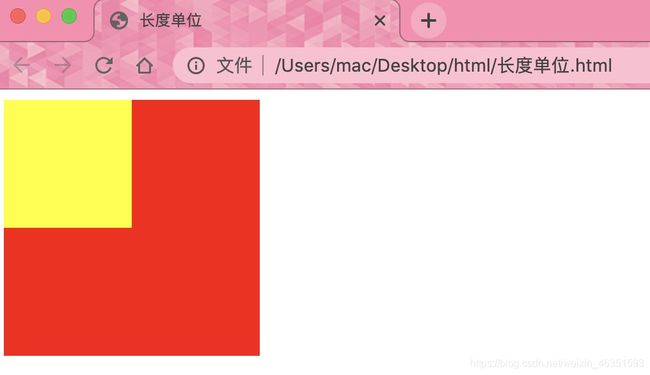
来看我们百分比前先看一下这段代码。
<html>
<head>
<meta charset="utf-8">
<title>长度单位title>
<style>
.box{
width:200px;
height:200px;
background-color: red;
}
.box1{
width:100px;
height:100px;
background-color: yellow;
}
style>
head>
<body>
<div class="box">
<div class="box1">
div>
div>
body>
html>
如果我们更改一下:
.box1{
width:50%;
height:50%;
background-color: yellow;
}
发现没有区别!!!
- 这样做有什么好处呢?
当父元素的属性值发生变化时,子元素也会发生改变。在我们创建一些自适应的页面时,经常使用百分比作为单位。
em
em和百分比类似,它是相对与当前元素的字体大小来计算的。
1 em = 1 font-size
使用em时,当字体大小改变时,em也会随之改变,设置字体相关的样式时,经常会使用em。
颜色单位
颜色名为单位
- 在CSS可以直接使用颜色单位来表示不同的颜色。
- 红色:red
- 蓝色:blue
- 绿色:green
- 但是这有什么问题呢?我们的词汇量有限呀,像我用red、green还成要是换个orange就拼不出来了。。。
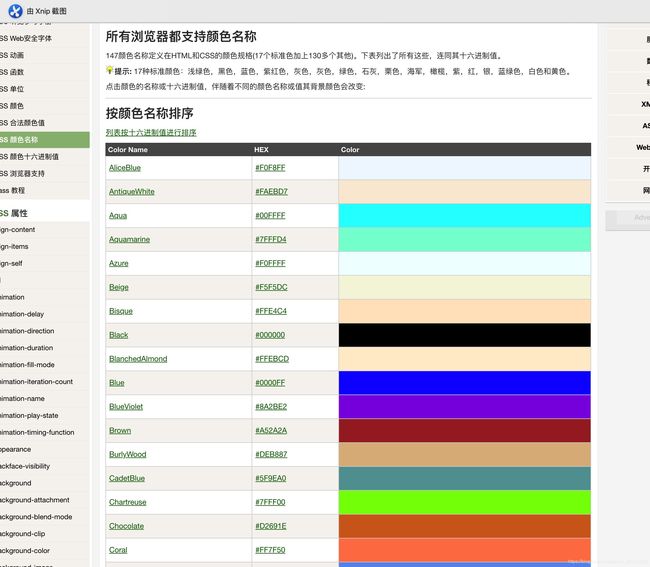
当然我们也可以查询颜色名。
各种各样、乱七八糟的颜色,疯狂扩充我们的词汇量。
- 但是这颜色太多了,以至于单词也不足以表示我们五彩缤纷的世界。
RGB值
- 我们也可以使用RGB值来表示不同的颜色。
所谓的RGB值指的是通过Red、Green、Blue三元色,通过这三种颜色的不同浓度,来表示出不同的颜色。
例子:rgb(红色浓度,绿色浓度,蓝色浓度);
颜色的浓度需要一个0~255之间的值,255表示最大,0表示没有。
浓度也可以采用一个百分数来设置,需要一个0%~100%之间的数字。使用百分数最终也会转化成0到255的值。
0%表示0
100%表示255
- 也可以使用十六进制的rgb值来表示颜色,原理和上面的RGB原理一样,只不过使用十六进制数来代替,使用三组两位(每组表示一个元素)的十六进制数组来表示一个颜色。
- 语法:#红色绿色蓝色
- 十六进制:0-f。
- 三组两位的十六进制数组:每组表示一个元素。
- 第一组表示红色的浓度,第二组表示绿色的浓度,第三组表示蓝色的浓度。范围都是00-ff。
00 -->表示没有,相当于rgb中的0.
ff -->表示最大,相当于rgb中的255.
十六进制表示的rgb值用的比较多一点,因为相对简单,一般截图工具也可以截取颜色。
- 像红色(#ff0000)这种两位重复的颜色,可以简写,写成#f00.但是像#aabbcd这样不能简写,因为最后一组的两位不是重复的。
字体样式
- 设置字体颜色,使用color来设置文字的颜色,其实也可以说字体颜色是前景色,background-color是背景色。
<html>
<head>
<meta charset="UTF-8">
<title>字体样式title>
<style type="text/css">
.p1{
color: red;
}
style>
head>
<body>
<p class="p1">
我是一个p标签 abcdEFG
p>
body>
html>
- 设置文字大小,使用font-size,在浏览器中一般默认的文字大小都是16px。
.p1{
color: red;
font-size: 25px;
}
- font-size设置的并不是文字本身的大小。
- 在页面中,每一个文字都是c处于一个看不见的框中,就像我们上小学的时候使用的“田格本”。
- 我们设置的font-size实际上是设计我们的“格”,并不是字体大小。
- 一般情况下,字体都要比“格”小一些,有时候会比格大,根据字体不同,显示效果也不同。
- 设置文字字体,通过font-family可以指定文字的字体。
.p1{
color: red;
font-size: 25px;
font-family: "arial black";
}
- 当采用某种字体时,如果浏览器支持则使用该字体,如果字体不支持,则使用默认字体。
- 该样式可以同时指定多个字体,多个字体之间使用,分开,当同时候多个字体时,浏览器会优先使用前面的字体,如果没有则使用下一个。
- 浏览器使用的字体就是计算机中的字体,如果计算机中有,则能用,如果没有就不能用。
- 在开发中,如果字体太奇怪,用的太少,尽量不要使用。有可能用户电脑没有,就不能达到想要的效果。偏要用的可以截个图,或者一些网络字体,让用户以一连网就自动下载,但是可能兼容性不是很好。
字体分类
在网页中将我们的字体分成了5 大 类.
- serif(衬线字体)
- sans-serif(非衬线字体)
- monospace(等宽字体)
- cursive(草书字体)
- fantasy(虚幻字体)
- 以上这些分类都是一些大的分类,并没有涉及具体的类型,如果将字体指定为这些格式,浏览器会自己选择指定类型的字体。
- 其实常用的就是前面两个。
<html>
<head>
<meta charset="UTF-8">
<title>字体分类title>
head>
<body>
<p style="color:red ;font-size:25px; font-family:serif color:red">我是衬线字体ABCDEFghip>
<p style="font-size:25px ;font-family:sans-serif;color:red">我是非衬线字体ABCDEFghip>
body>
html>
衬线字体
衬线字体:
- 衬线字体(serif),意思是在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。
- 衬线字体容易识别,它强调了每个字母笔画的开始和结束,因此易读性比较高。在整文阅读的情况下,适合使用衬线字体进行排版,易于换行阅读的识别性,避免发生行间的阅读错误。
- 中文字体中的宋体就是一种最标准的衬线字体,衬线的特征非常明显。字形结构也和手写的楷书一致。因此宋体一直被做为最适合的正文字体。
非衬线字体(无衬线字体)
无衬线字体:
- 无衬线体(sans-serif)指没有衬线的字体,与衬线字体相反,完全抛弃装饰衬线,只剩下主干,造型简明有力,更具现代感,起源也很晚。
- 适用于标题、广告,瞬间的识别性高。
- 无衬线体因棱角较少,方便渲染,广泛用于电脑屏幕。
再来看下其他三种字体
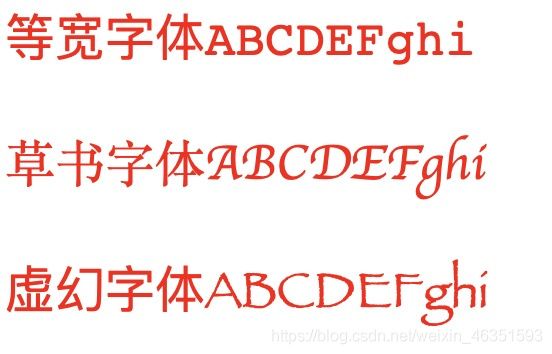
<p style="font-size:25px ;font-family:monospace;color:red">
等宽字体ABCDEFghi
p>
<p style="font-size:25px ;font-family:cursive;color:red">
草书字体ABCDEFghi
p>
<p style="font-size:25px ;font-family:fantasy;color:red">
虚幻字体ABCDEFghi
p>
-
我们说了,如果将字体指定为这些格式,浏览器会自己选择指定类型的字体。那这玩意有什么用呢?
-
一般会把这些字体放在我们font-family的最后一个,说白了就是兜底的。
p{
font-family:arial,微软雅黑,华文彩云,serif;
}
字体的其他样式
- 已经说了字体的颜色color,字体的大小font-size,字体类型font-family。
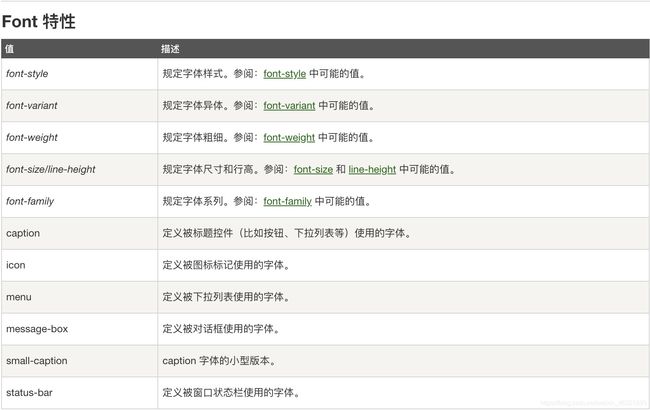
- 还有什么字体的其他样式呢?直接查一下我们的参考手册。
font-style属性
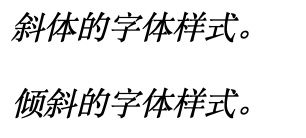
font-style可以设置文字的斜体.
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
| inherit | 规定应该从父元素继承字体样式。 |
<html>
<head>
<meta charset="UTF-8">
<title>字体分类title>
head>
<body>
<p style="font-style:italic">斜体的字体样式。p>
<p style="font-style:oblique">倾斜的字体样式。p>
body>
html>
- 好像没什么区别,我们说,大部分浏览器都不会对倾斜和斜体效果做区分,也就是说我们设置italic和oblique他们的效果是一样的。
- 一般我们只会使用italic。
font-weight属性(粗细)
font-weight可以设置字体的粗细
| 值 | 描述 |
|---|---|
| normal | 默认值。定义标准的字符。 |
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
| 100|200|300|400|500|600|700|800|900 | 定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。 |
| inherit | 规定应该从父元素继承字体的粗细。 |
<html>
<head>
<meta charset="UTF-8">
<title>字体分类title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
style>
head>
<body>
<p class="normal">This is a paragraph.p>
<p class="light">This is a paragraph.p>
<p class="thick">This is a paragraph.p>
<p class="thicker">This is a paragraph.p>
body>
<html>
- 一般用户计算机中没有9个级别的字体,所以不能达到我们想要的效果。
- 所以只能说200可能比100粗,300可能比200粗,但是也有可能是一样粗的。
font-variant 属性
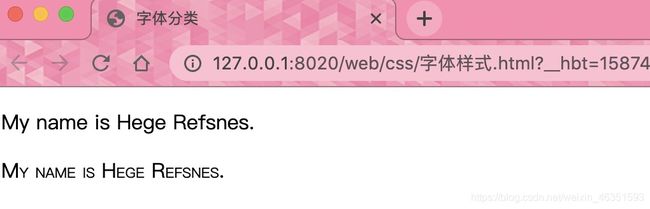
- 设置小型大写字母的字体显示文本。
- 这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
- 我们来看看这是什么特殊的效果呢?首先看下可能的值:
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器会显示一个标准的字体。 |
| small-caps | 浏览器会显示小型大写字母的字体。 |
| inherit | 规定应该从父元素继承 font-variant 属性的值。 |
<html>
<head>
<meta charset="UTF-8">
<title>字体分类title>
<style>
p.normal {font-variant:normal;}
p.small {font-variant:small-caps;}
style>
head>
<body>
<p class="normal">My name is Hege Refsnes.p>
<p class="small">My name is Hege Refsnes.p>
body>
html>
相对来说用的不是很多啦,大家可以看着玩玩。
font简写属性
- 前面我们说了字体的好多种样式,包括字体的大小、颜色、字体类型、斜体、粗体、小型大写字母。
- 如果我们要设置多种字体样式,写这么多会比较麻烦。
- CSS中为我们提供而一个样式叫font,使用该样式可以同时设置文字相关的所有样式。不同值之间使用 隔开。
- 顺序:斜体、加粗、小型大写字母。这三个没有顺序要求,甚至可写可不写。如果不写以默认值代替。但是大小和字体必须写!!!而且,字体必须是最后一个样式,大小必须是倒数第二个样式。
- font 简写属性在一个声明中设置所有字体属性。可设置的属性是(按顺序):
- “font-style font-variant font-weight font-size/line-height font-family”
<html>
<head>
<meta charset="UTF-8">
<title>fonttitle>
<style>
.p1{
font-family: "微软雅黑";
font-size: 50px;
font-style: italic;
font-weight: bold;
font-variant: small-caps;
}
.p2{
font: italic small-caps bold 50px "微软雅黑";
}
style>
head>
<body>
<p class="p1">我是语段文字,ABCDefgp>
<p class="p2">我是语段文字,ABCDefgp>
body>
html>
我们看到使用我们的简写属性很方便,而且,实际上使用我们的简写属性的性能更好。因为如果按照前者的那样写的话,设置5个样式浏览器需要解析5次,但是如果采用简写,浏览器只需要解析一次。
之前的
CSS选择器优先级怎么分??html中的文本标签都有哪些??CSS(二)
CSS选择器到底有哪些?CSS笔记(一)