jQuery笔记二——设置CSS样式与绑定事件
文章目录
- 属性节点
- attr()修改属性节点方法
- prop()修改属性方法
- 小练习
- 类相关方法
- 文本值相关操作
- jQuery设置CSS样式
- 尺寸和位置相关设置
- jQuery绑定事件
属性节点
- 什么是属性节点?
在编写HTML代码时,在HTML标签中添加的属性就是属性节点。在浏览器中找到span这个DOM元素之后,展开看到的都是属性,在attrubutes属性中保存的所有内容都是属性节点。
- 如何操作属性节点?
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性节点title>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
var span = document.getElementsByTagName("span")[0];
span.setAttribute("name", "aniu");
span.getAttribute("name");
});
script>
head>
<body>
<span name=“it666”>span>
body>
html>
DOM元素.setAttribute("属性名称","值“);:设置属性节点的值。
DOM元素.getAttribute("属性名称");:获取属性节点的值。
- 属性和属性节点区别?
任何对象都有属性,只有DOM对象才有属性节点。
attr()修改属性节点方法
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>attrtitle>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
// attr()方法作用:获取或者设置属性节点的值
// 传递一个参数代表获取属性节点的值(无论找到多少个元素,都只会返回第一个元素指定的属性节点的值),传递两个参数代表设置属性节点的值
console.log($("span").attr("class"));//span1
console.log($("span").attr("name", "aniu"));
// removeAttr()作用:删除属性节点(删除多个属性节点,中间用空格隔开)
$("span").removeAttr("class name");
});
script>
head>
<body>
<span class="span1" name="it666">span>
<span class="span2" name="lz">span>
body>
html>
- attr()方法作用:获取或者设置属性节点的值。传递一个参数代表获取属性节点的值(无论找到多少个元素,都只会返回第一个元素指定的属性节点的值),传递两个参数代表设置属性节点的值。
- removeAttr()作用:删除属性节点(删除多个属性节点,中间用空格隔开),会删除所有找到元素指定的属性节点。
prop()修改属性方法
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>proptitle>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
//prop()方法特点和attr()方法一样
$("span").eq(0).prop("demo", "Aniu666");
$("span").eq(1).prop("demo", "Aniu888");
console.log($("span").prop("demo"));
// removeProp()方法特点和removeAttr()方法一样
$("span").removeProp("demo");
});
script>
head>
<body>
<span class="span1" name="it666">span>
<span class="span2" name="lz">span>
body>
html>
- prop()方法特点和attr()方法一样。
- removeProp()方法特点和removeAttr()方法一样。
- 注意点:prop()方法不仅能操纵属性,还能操作属性节点。官方推荐在操作属性节点时,具有true和false两个属性的属性节点,如checked、selected或者disabled使用prop(),其他的使用attr()。
小练习
我们做一个简单的小练习。需要在文本框中输入图片地址,然后点击切换图片按钮就可以切换图片。
用到刚才所学习的attr()方法即可。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>attr小练习title>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
var btn = document.getElementsByTagName("button")[0];
btn.onclick = function() {
var input = document.getElementsByTagName("input")[0];
text = input.value;
$("img").attr("src", text);
}
});
script>
head>
<body>
<input type="text">
<button>切换图片button><br>
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="">
body>
html>
类相关方法
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类相关方法title>
<style>
* {
margin: 0;
padding: 0;
}
.class1 {
height: 100px;
width: 100px;
background-color: red;
}
.class2 {
border: 5px solid pink;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
var btns = document.getElementsByTagName("button");
btns[0].onclick = function() {
// addClass()添加一个类
$("div").addClass("class1 class2");
}
btns[1].onclick = function() {
// removeClass()删除一个类
$("div").removeClass("class2");
}
btns[2].onclick = function() {
// toggleClass()切换类(有就删除,没有就添加)
$("div").toggleClass("class1 class2");
}
});
script>
head>
<body>
<button>添加类button>
<button>删除类button>
<button>切换类button>
<div>div>
body>
html>
addClasss()添加类,如果要添加多个,中间用空格隔开。removeClass()删除类,如果要删除多个,中间用空格隔开。toggleClass()切换类,有就删除,没有就添加。
文本值相关操作
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本值title>
<style>
* {
margin: 0;
padding: 0;
}
div {
height: 100px;
width: 100px;
border: 1px solid #000;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
var btns = document.getElementsByTagName("button");
btns[0].onclick = function() {
$("div").html("我是p标签我是span
"); //我是p标签我是span
}
btns[1].onclick = function() {
console.log($("div").html()); //我是p标签我是span
}
btns[2].onclick = function() {
$("div").text("我是p标签我是span
"); //我是p标签我是span
}
btns[3].onclick = function() {
console.log($("div").text()); //我是p标签我是span
}
btns[4].onclick = function() {
$("input").val("请输入内容...");
}
btns[5].onclick = function() {
console.log($("input").val()); //请输入内容...
}
});
script>
head>
<body>
<button>设置htmlbutton>
<button>获取htmlbutton>
<button>设置textbutton>
<button>获取textbutton>
<button>设置valuebutton>
<button>获取valuebutton>
<div>div>
<input type="text">
body>
html>
jQuery设置CSS样式
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作样式title>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
// 方法一:逐行设置
// $("div").css("width", "100px");
// $("div").css("height", "100px");
// $("div").css("background-color", "red");
// 方法二:链式设置(建议不要超过三个,不然可阅读性较差)
// $("div").css("width", "100px").css("height", "100px").css("background-color", "red");
// 方法三:批量设置(推荐使用)
$("div").css({
width: "100px",
height: "100px",
background: "red"
});
});
script>
head>
<body>
<div>div>
body>
html>
还可以通过$("div").css();中输入一个参数来获取CSS样式。
尺寸和位置相关设置
- 尺寸相关,获取与设置尺寸。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作样式title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
position: relative;
left: 50px;
width: 200px;
height: 200px;
background-color: purple;
border: 50px solid pink;
}
.son {
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
background-color: red;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
var btns = document.getElementsByTagName("button");
// 监听获取
btns[0].onclick = function() {
console.log($(".father").width());
}
// 监听设置
btns[1].onclick = function() {
$(".father").width("500px");
}
});
script>
head>
<body>
<div class="father">
<div class="son">div>
div>
<button>获取button>
<button>设置button>
body>
html>
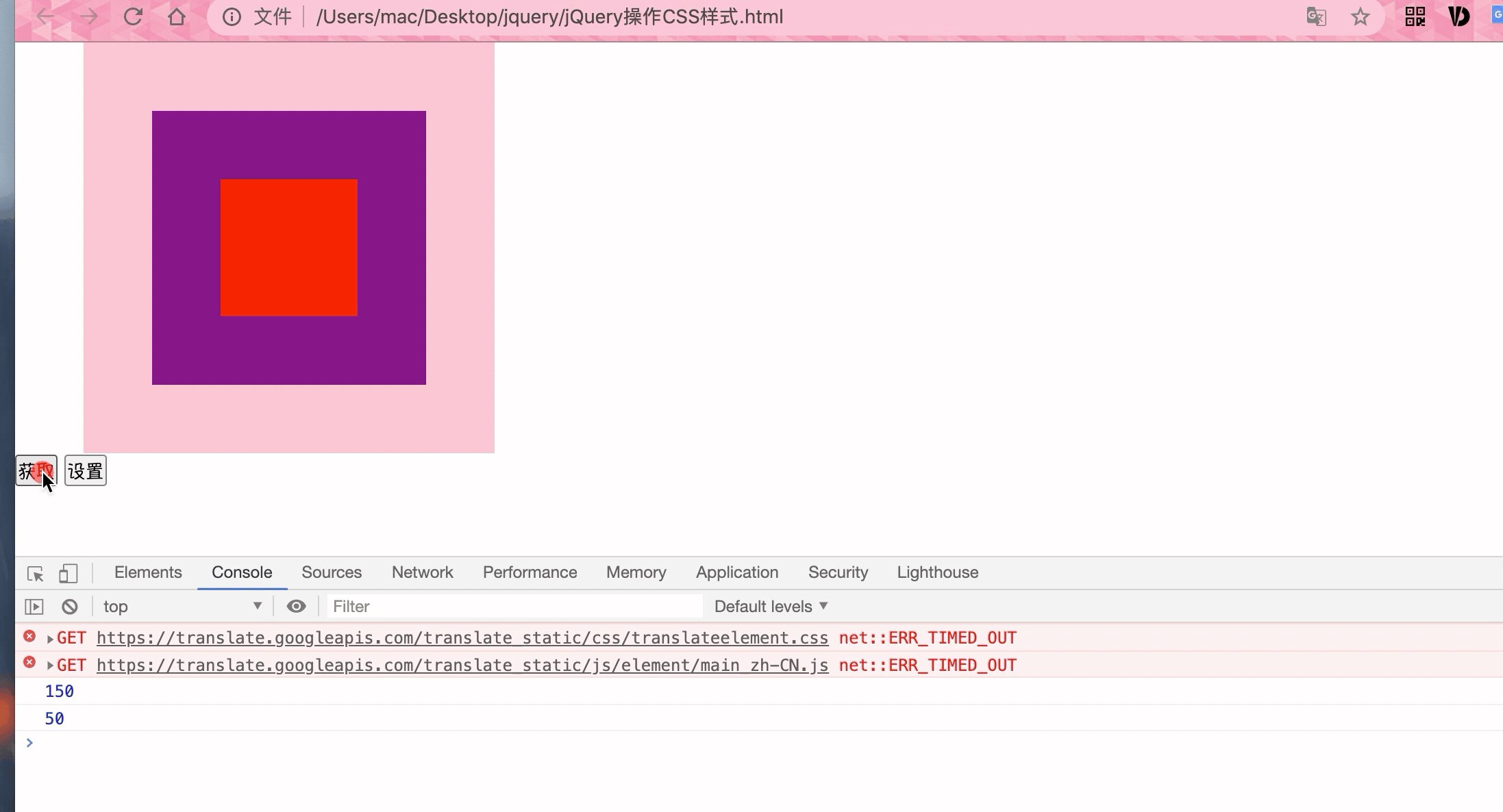
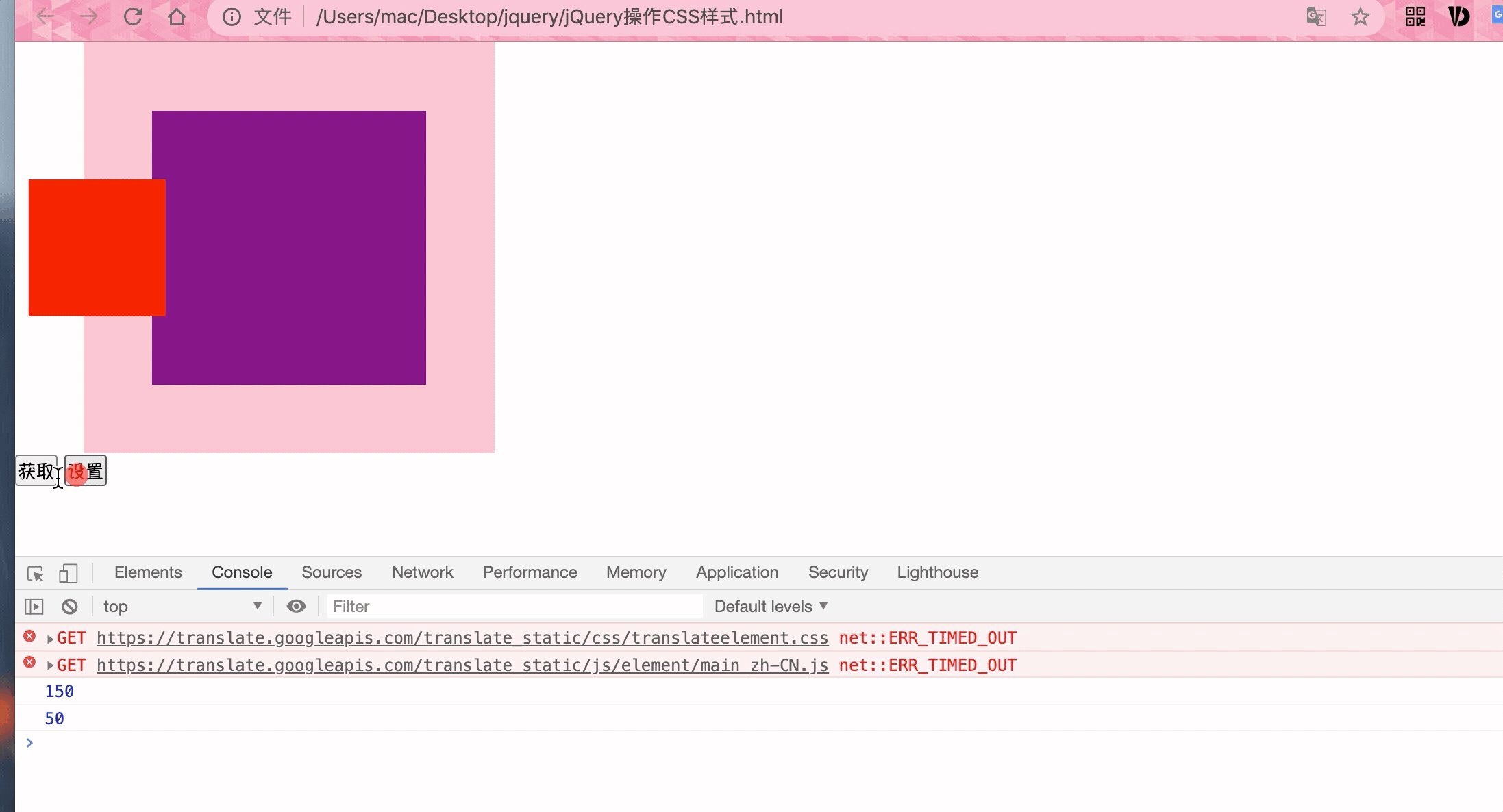
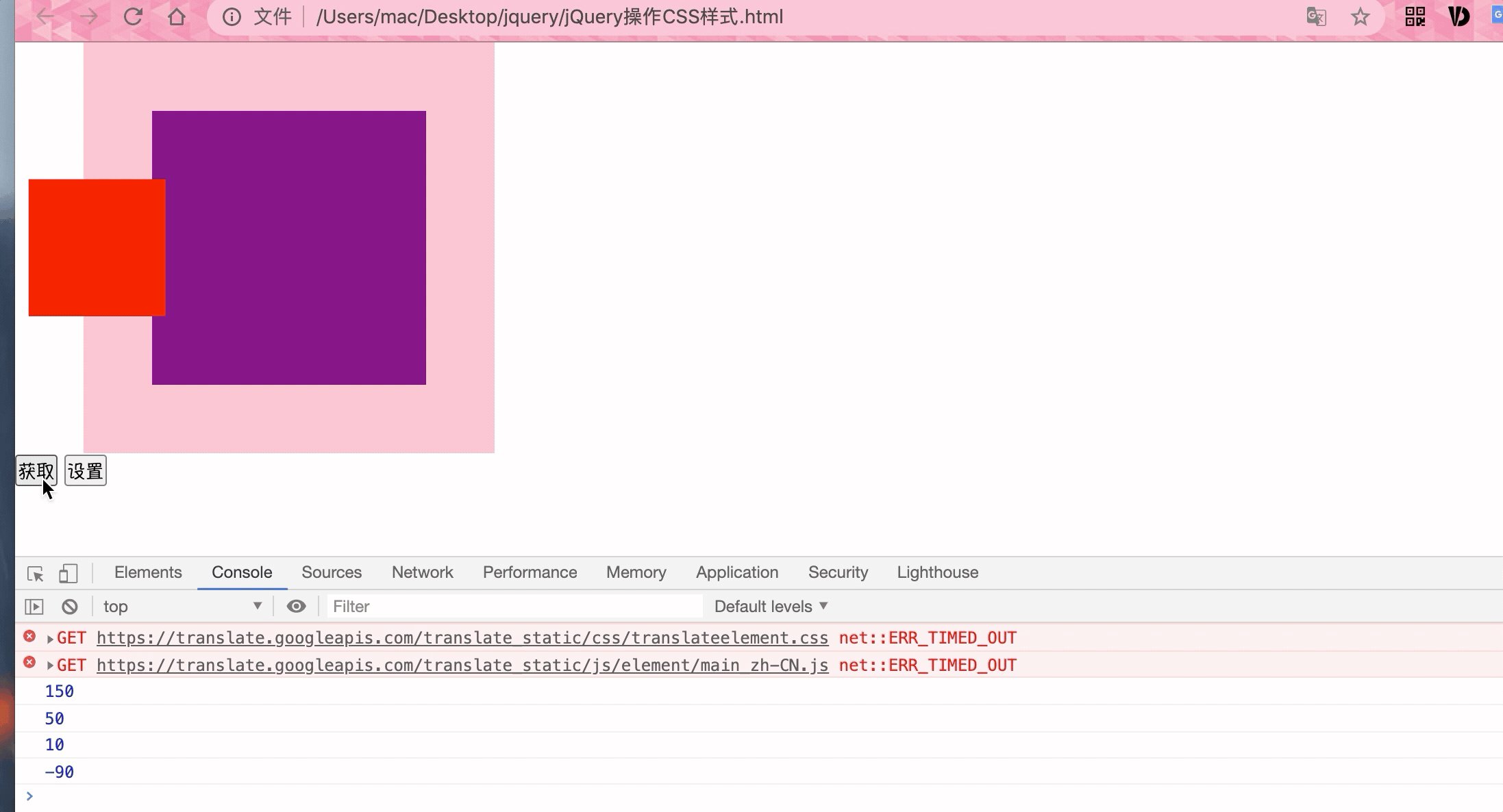
- 位置相关,获取与设置位置
- offset()可以获取距离窗口位置。可设置。
- position()可以获取距离定位元素位置。不可设置。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作样式title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
position: relative;
left: 50px;
width: 200px;
height: 200px;
background-color: purple;
border: 50px solid pink;
}
.son {
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
background-color: red;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
var btns = document.getElementsByTagName("button");
// 监听获取
btns[0].onclick = function() {
console.log($(".son").offset().left);
console.log($(".son").position().left);
}
// 监听设置
btns[1].onclick = function() {
$(".son").offset({
left: 10
});
}
});
script>
head>
<body>
<div class="father">
<div class="son">div>
div>
<button>获取button>
<button>设置button>
body>
html>
- scrollTop与scrollLeft
// 设置
btns[0].onclick = function() {
$(".scroll").scrollTop(300);
}
// 获取
btns[1].onclick = function() {
console.log($(".scroll").scrollTop());
}
- 设置页面滚动条(考虑浏览器兼容性,使用一下方法)
// 设置
btns[0].onclick = function() {
$("html,body").scrollTop(300);
}
// 获取
btns[1].onclick = function() {
console.log($("html").scrollTop() + $("body").scrollTop());
}
jQuery绑定事件
- 两种绑定事件方式:
eventName(fn);:编码效率略高,部分事件jQuery没有实现,所以不能添加on(eventName,fn);:编码效率略低,所有js事件都可以添加。- 注意:可以添加多个相同或者不同类型的事件,不会覆盖。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件绑定title>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
$("button").click(function() {
alert("hello lz");
});
$("button").on("click", function() {
alert("ij6666");
})
});
script>
head>
<body>
<button>点击button>
body>
html>