- 一文学明白js数组API
故梦867
javascript前端
前几天小哆啦总结了字符串常用的api,忽然小哆啦想到作为一名前端攻城狮数组的api必须得多多了解顺便就总结一下数组中常用的方法,如果有什么不对的地方期待大家批评指正。参考资料:(1)Array-JavaScript|MDN(mozilla.org)(2)JavaScriptArray对象|菜鸟教程(runoob.com)(3)ECMAScript®2024LanguageSpecification
- 【前端攻城狮】互联网社交独角兽-珍爱网招聘啦~
hrVictoria
年终奖0~6个月,老牌互联网企业稳定性杠杠滴~上市筹备中【您将获得】:1.业务涵盖PC官网、移动网页、Hybrid、各种小程序(微信、百度、头条、快应用等),NodeSSR、小游戏等2.前端团队开发了全栈技术自研的各类内部系统、工具,如通用内容管理系统,全网质量监控系统,可视化自助页面制作系统等10余多个内部系统3.我们是一个年轻有活力团队,定期有技术分享与交流,鼓励学习业界新技术【岗位职责】:1
- 前端入职第一天该做什么?
老李头的代码生活
前端工作流程前端
嘿嘿很多学习的同志们上岸了拿到自己心仪的offer准备入职如果是第一次入职难免会有很多的好奇和担忧,为了避免各位第一天麻爪,让别人感觉自己很low这里我会描述入职第一天需要做什么,这里结合本人和网络上其他工作了数年前端经验的前端攻城狮的经验对入职第一天需要做的事情进行总结:数据来源于网络如有侵权请第一时间私信我,我会及时删除.目录入职欢迎仪式签订入职协议新人入职培训配置开发环境开通相关账号熟悉公司
- 读书太慢?每次都停留在第一页?学会这4个阅读方法帮你解决读书困扰
老滕读书
一名前端攻城狮,加班如同家常便饭,看书的时间很少,但是,仍然信心满满的买了好多书,认为自己一定会抽出时间看的,结果就是一本书只翻开过第一页,后面完全没有残留任何指纹,最终直接把这些书打入冷宫,不予理睬。书架上的书籍书友们,是不是也有和我类似的经历呢?你们都是怎么做的呢?如果还想坚持读书怎么办呢?我每天开车在上班的路上都会听微信读书,幸运的是,我听到了一本书叫《如何阅读一本书》,有种相见恨晚的感觉。
- HTML5(十)——Canvas 与 SVG 区别
前端人
HTML5svgcanvas
作为一名前端攻城狮,Canvas和SVG对于我们并不陌生,canvas是HTML5提供的新元素,而svg存在的时间要比canvas长很多,svg并不属于html,最初的svg是由XML定义的,在html5中canvas与svg看着相似,其实不同。一、基本介绍Canvas通过js来绘制2D图形。canvas图像单位是像素。canvas图像绘制完毕之后,浏览器将不再关注它,如果位置发生变换,就需要重新
- 你的Vue项目需要优化吗?
一郭鲜
其实Vue自身的性能已经很好了,而作为使用者和一名优秀的前端攻城狮也有一些需要注意的地方,小郭总结了以下几点与大家分享,看看你的项目中有没有类似的问题呢?编码习惯不要把所有数据都放在data中每个Vue实例都会代理其data对象里所有的属性,这些被代理的数据是响应式的,在其数据改变时视图也会随之更新。在每个vue组件中都有一个data对象,不要把所有数据都放在data中。只把需要做响应式的数据放在
- JS模块化简史
神奇丶右手
为什么迫切需要js模块化随着2006年ajax概念被提出,前端的业务的业务越来越多,代码也越来越多,并逐渐发展成为前后端分离的状态,出现了专门的前端攻城狮。但是随着代码的增多,也随之衍生很多问题。1.早期的js代码:common.jsletmode="single";functionoperation(a,b){returna+b;}//otherfunctions...main.jsfuncti
- 【21天打卡】前端攻城狮重学算法之--十大排序算法比较
啥咕啦呛
算法学习算法数据结构
活动地址:CSDN21天学习挑战赛合抱之木,生于毫末;九层之台,起于垒土;千里之行,始于足下。…作为一名前端攻城狮,为了成为更好的自己,我参加了这次21天算法打卡。这是第3天,2022年08月03日,星期三。今天也要加油鸭!创作计划【21天打卡】前端攻城狮重学算法之-顺序查找【21天打卡】前端攻城狮重学算法之-直接插入排序学习计划**1,学习目标今日搞懂十大排序算法,有一些程序思维和逻辑2,学习内
- 谈谈前端和后端的选择
arguments_zd
杂谈前端
引言在我的印象中,也是视线里,后端都是在一个黑屏的页面,左边一个文件类,右边在不停的写sql,一只手放在键盘上,一边写,一遍不停的关联进入,感觉很无趣,他们的分享不是什么java集成,就是栈堆,数据库操作。作为一个前端攻城狮,我认为前端还是很有趣的,最起码我能看见我能开发的页面,心情不好了,就放几张漂亮的图片放上去,我们前端的分享有语音播报,可编辑表格、水印、组件封装感觉就有意思了很多。一、两者的
- 前端之本地存储(localStorage)
青莲剑歌Z
js前端html5node.jsjavascript
在HTML5中浏览器为了前端攻城狮的数据使用方便,提供了一个存储数据的空间,将数据永久性存储在客户端上,不主动删除就一直在浏览器上。言外之意就是说,存的多了,会导致浏览器很卡。本地存储也是使用键值对的形式进行存储的。1,设置本地存储数据:localStorage.setItem(键,值);2,获取本地存储数据:获取本地存储数据:3,获取本地存储的数据条数:localStorage.length4,
- 流畅交互体验:实现Vue中el-dialog拖动效果的完美指南
前端奇遇记
拓展实用小功能vue.js前端javascript
在使用elementUI中的Dialog组件时,总有无理的产品提需求,在右上角增加可点击全屏的功能、给我实现弹出框可任意拖拽的功能......这种情况下,组件就不能很好的使用了,那么,只能由我们前端攻城狮进行代码攻克了,接下来就实现其中的可拖拽功能话不多说我将用使用自定义指令的方式(适用于多el-dialog实现可拖拽的需求,如B端系统、ERP系统等)当然也有使用第三方库的方式进行实现,在这里就不
- 前端开发--零基础入门学习Web开发
蟕初的梦想
前端开发web开发学习前端
Web开发前端攻城狮的自我修养–零基础入门学习Web开发鱼CJava知识结构Java学习笔记Java资源大全中文版,包括开发库、开发工具、网站、博客、微信、微博等【Java学习+面试指南】一份涵盖大部分Java程序员所需要掌握的核心知识Java编程技巧lambda中如何处理异常?从开源框架聊聊责任链模式的应用不做BUG仔,必须GET的IDEA调试技巧异常处理最佳实践《跟上Java8》视频课程源码J
- 第一篇:小程序之语法篇
码农壹号
关于Android的技术博客好久没更新了,为什么呢?答案是由于公司业务需求,从一个Android移动端攻城狮转变成了一个写小程序的前端攻城狮。虽然小程序上手比较容易,但是,这个是相对的————前端攻城狮上手比较容易。而对于移动端,那绝对的是nonono~了。相信如果是从Android转过去的,会有各种的吐槽。不仅仅是语法的规范,语法简直弱爆了,还有编译器的问题。微信web开发工具相对于Androi
- 前端常见的适配方法
是小橙鸭丶
前端学习前端css
作为一个真正的前端攻城狮,我们经常会谈到web前端怎么做适配,然而平常经常做的事,一旦问起来突然好像脑子一片空白,只能想到rem、flex、媒体查询那些,因此想记录一篇文章以此警醒自己。一、固定布局(pc端)(静态布局)以像素作为页面的基本单位,不管设备和浏览器宽度,只设计一套尺寸(这种不太现实)二、根据不同根据不同的分辨率,加载不同的CSS样式文件(可切换的固定布局)自适应布局//分辨率大于等于
- HTML5学习笔记(四)
理以周
1、前端攻城狮的自我修养:1.1注释:如无必要,勿增实体的原则通常写注释是为了告诉以后的自己或者和你共同开发的小伙伴:你的代码是做什么的,以及你修改了哪些内容,在复杂的逻辑结构前稍微做一下解释,看代码的人才不会像丈二摸不着头脑。HTML的注释:CSS的注释:/*在此写注释*/JavaScript的注释://单行的注释/*多行的注释*/2、相拥和独行:(有些元素总喜欢报团取暖,而有些则踽踽独行)块级
- jmeter压测指南
unique_Lee
压力测试
前言你可能好奇,作为一个前端攻城狮,我为什么需要压测呢,这个和我有什么关系呢?如果你对自己的交付代码要求比较高,那么耐心的学一下,如果你想做个全栈,想写node服务,那么你肯定需要。如果作为一个后端,那么你肯定也是需要的,你需要知道自己提供的接口是否有性能的问题,自己的代码是否健壮。对于测试来说,肯定需要掌握的,原因就无需赘述了。先写在前面,哪里写的不好,欢迎与各位老师沟通交流。今天介绍的工具是j
- 使用npm发布自己的npm组件包
菲菲菲菲妞
作为前端攻城狮,npm包管理是需要经常使用的,封装自己的组件包,方便使用是有必要的,仅记录发布npm组件包的过程,以备不时之需。1、首先需要有npm账号,可以直接登录官网https://www.npmjs.com/signup免费注册,注册后一定要进行邮箱验证,否则后面进行组件包发布时候会提示403错误,让进行邮箱核准。2、在本地新建一个项目,在cmd里输入命令进入项目文件夹;3、使用npmini
- css sprit雪碧图制作,使用教程
OBKoro1
工具类相关雪碧图前端css
写在前面:在网页制作中,雪碧图也是前端攻城狮必须掌握的一项小技能。百度词条对雪碧图的解释是:CSS雪碧即CSSSprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。本文主要内容包括雪碧图如何制作,雪碧图优缺点,哪些场景需要使用雪碧图。实现原理:CSS雪碧的基本原理是把你的网站上用到的一些图片整合到
- 不做适配的程序员那还叫前端攻城狮吗?
秋风_bdfd
做前端开发的,肯定就要学会适配页面的大小。那么适配页面是什么呢?适配页面说的就是同样的布局,在不同大小的屏幕上怎么进行缩放、控制间距、宽高、字号等大小。在CSS中有很多的单位,如px、%、em、rem、vw、vh。每个单位都有自己特定的用处。打个比方,我们设置一个矩形的宽高比例为16:9,并且随屏幕宽度自适应时,除了用%,其他单位是很难做到的。所以不存在说某个单位是错误的,某个单位是最好的这种说法
- TypeScript:给你不一样的js编写体验(初探ts)
一树梨花
TypeScript
2020都到了,还不准备入手试试TypeScrip嘛!!前端攻城狮下一站拉开初步攻势,走进TypeScript的世界!让我们去看看静态的js语言如何让代码更加的高效和易于维护吧!!首先,TypeScript是什么?我们需要先搞清楚TypeScript是什么才可以找到合适的学习方法去学习它。关于TypeScript,它是一个JavaScript的超集,那么既然如此,它就兼容JavaScript的所有
- git入门及常用命令总结
leo
gitgit
目录前言一、git1.简介2.作用3.为什么使用git4.git的三个区域二.常见终端窗口1.常见终端窗口2.常用命令3.相关技巧三、git入门及常用命令1.首次配置2.本地常用命令3.配合远程仓库常用命令四、远程仓库1.注册码云2.配置SSH秘钥3.创建远程仓库4.首次向远程推送代码五、忽略文件和空文件夹1.忽略文件2.空文件总结前言作为一名专业的前端攻城狮,拥有可以解决需求的技术以外,对于代码
- C# 文件监控,任何文件夹或文件修改后 ,如何立即触发监控
中洲少年
C#
一、场景有时候,我们需要监控文件夹的变化,然后做出一些业务处理,这里面,最典型的例子,估计前端攻城狮老熟的,就是各种打包了。那么在C#后端,也会遇到要监控变化的情况,像网盘等。二、C#中的文件监控可以用钩子函数来处理,这种会处理得让你抓狂,一可能是太多消息事件,你头都大,二估计你不是C/C++的程序员,对win32函数本身就不熟,找资料都要你老费劲了。那么C#中的文件监控还有什么办法呢?C#庞大的
- 分享一篇前端大佬关于前端职业规划的建议
前端达人
编程语言人工智能java大数据软件开发
对于刚刚毕业的应届生来说,初期可能会迷茫,不知道如何快速成长,那么职业规划就显得很重要。这位工作5年多的大佬,将很多建议以及想说的话,都阐述在本文,他的一些职业规划建议或许可以给你一些启示。共勉!!!前言近一年多的时间,笔者在公司中担任过应届生导师、实习生导师、应届生项目导师等一系列导师角色。期间,笔者发现一些即将和准备成为前端攻城狮的同学其实并没有明确前端真正的核心和定位,也没有给自己制定一个学
- 小程序之定位语音识别=>插件:微信同声传译
°PJ想做前端攻城狮
小程序之路小程序语音识别微信大前端
说明:文章部分内容及图片出自网络,如有侵权请与我本人联系(主页有公众号:小攻城狮学前端)作者:小只前端攻城狮、主页:小只前端攻城狮的主页、首发:掘金GitHub:P-J27、CSDN:PJ想做前端攻城狮著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。引言这是在我做毕设时,涉及到的一个功能点,在小程序上做语音录入&识别。这里把如何实现给大家分享一下。有做过wx小程序应该都知道,官
- jenkins构建后脚本不执行_「实战」Jenkins配置Git push后自动构建
weixin_39785422
jenkins构建后脚本不执行
#前言Jenkins持续构建集成是软件版本迭代的一大利器,对于前端攻城狮来说,本身对服务器的接触就少,也并不愿意去做这个事。Jenkins持续构建省去了繁琐的服务器替换包的过程,同时有历史构建记录和每次构建的变更记录,这为我们回退和检查构建情况提供了便利。本文假设你已经搭建了一些基础环境,如Git环境,Node环境等。如未处理请自行百度#Jenkins配置步骤1.在Jenkins中进入你要配置自动
- PostCSS,PostCSS中文文档
shao402248950
CSSpostcss前端javascript
PostCSS是一个允许使用JS插件转换样式的工具。这些插件可以检查(lint)你的CSS,支持CSSVariables和Mixins,编译尚未被浏览器广泛支持的先进的CSS语法,内联图片,以及其它很多优秀的功能。PostCSS中文文档:PostCSS中文文档英文文档:PostCSS英文文档Star:16.9k微信交流群:前端攻城狮(点击加入)PostCSS在工业界被广泛地应用,其中不乏很多有名的
- 【大前端攻城狮之路】爱番番线索列表进化之旅
TJYoung
导读:「以客户为中心,技术为产品服务」是百度爱番番线索管家团队一贯遵循的原则。技术架构规划首先应该围绕业务诉求展开,用合理的技术赋能产品,产品在不断的演进中又对技术提出更高的标准和要求。作为爱番番PV最高的页面,本文将详细介绍线索列表如何从快速交付的刀耕火种原始状态,逐步走向“高可用、高质量、高体验
- CSS实现溢出显示省略号
陆荣涛
csscss3前端
小伙伴们,对于省略号呢,咱们前端攻城狮的实现方法可就是多种多样了,那接下来呢我就给你罗列一下如果用css书写这些特殊效果,来一起看看吧~~~1.单行文本超出显示省略号效果图:实现代码:HTML部分使用css实现单行省略号Loremipsumdolorsitametconsecteturadipisicingelit.Ipsamipsaexplicaboquossapienteeaerror,mol
- 升级chrome后本地 localhost 无法登陆, Cookie 的 SameSite 属性
左木子
写在开头小编是一名前端攻城狮,前一天晚上,因为追新,就升级了chrome80.0.3987.149,第二天上班,悲剧了,本地localhost无法登陆在开发的网站.账号密码没有变啊,dev环境也能登陆呀,为什么本地就是不行呢?各种排查找不到所以然,主要是别人的开发环境是好的就TMD纳闷了.回家睡一觉,把电脑睡坏了?也没对它怎么着啊最后发现浏览器爆出这样的警告究其原因在I/O开发者大会上,Googl
- 一名合格前端人员必须知道的 this 用法和陷阱(JS系列之三)
JefferyXIE
欢迎大家关注,接下来我会写一个关于JavaScirpt系列文章,希望我们一起进步。前言this关键字是JavaScript中最复杂的机制之一。它是一个很特别的关键字,被自动定义在所有函数的作用域中。作为一名前端攻城狮对它再熟悉不过了,然而正是因为熟悉它所以很容易忽略它,以至于用它时踩了不少的坑,甚至在面试时还因为它挂了。所以学习和掌握this的用法和一些陷阱对于进阶成名一名合格前端攻城狮很有必要。
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen
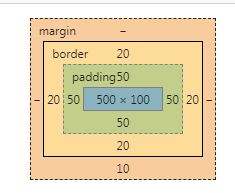
 可以看到该div自身的高度只剩下20px,原因是什么?因为用了border-box属性,将padding和border纳入了高度中,也成为为了高度的一部分。宽度同理。我们可以去算算offsetWidth和clientwidth的值
可以看到该div自身的高度只剩下20px,原因是什么?因为用了border-box属性,将padding和border纳入了高度中,也成为为了高度的一部分。宽度同理。我们可以去算算offsetWidth和clientwidth的值 看到div自身的高宽就是style设置的500*100,其实content-box也就是默认的属性。
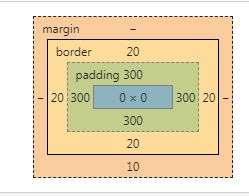
看到div自身的高宽就是style设置的500*100,其实content-box也就是默认的属性。 结果就是div自身的宽高都没有了 都是0,并且实际显示的效果也要更大,也就是说自身的宽高可以没有,但是border和padding的设置的值必须有效,可以得出border和padding的优先级大于自身的宽高
结果就是div自身的宽高都没有了 都是0,并且实际显示的效果也要更大,也就是说自身的宽高可以没有,但是border和padding的设置的值必须有效,可以得出border和padding的优先级大于自身的宽高 //方法2
//方法2
