阿里OSS (阿里对象存储) 图片上传下载参考
阿里OSS (阿里对象存储)
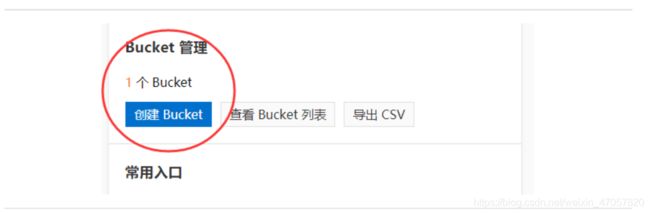
创建bucket
选择对应bucket
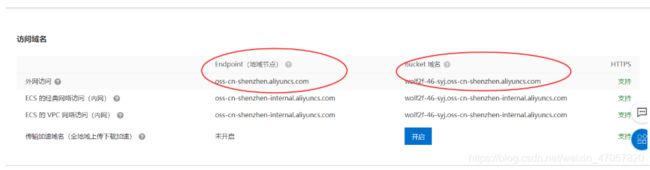
Endpoint(地域节点)/ Bucket 域名
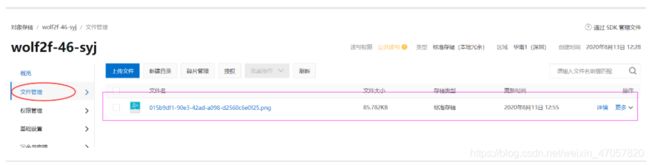
文件管理 查看上传信息
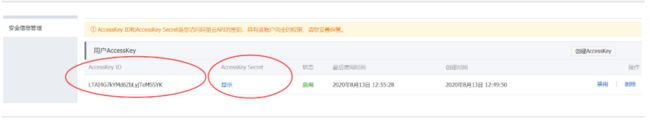
用户AccessKey , 用于后端代码连接
前后端代码实现
前端
//富文本框图片配置
var ck = CKEDITOR.replace('content', {
filebrowserBrowseUrl: '/图片服务器,假装这里有',
filebrowserUploadUrl: '/uploadImg_ck'
});
//图片上传
$('.imgBtn').uploadifive({
'auto': true, //自动发起图片上传请求
'uploadScript': '/uploadImg', //处理上传文件的请求路径
buttonClass: "btn-link",
'fileObjName': 'pic', //上传文件参数名
'buttonText': '浏览...',
'fileType': 'image',
'multi': false,
'fileSizeLimit': 5242880,
'removeCompleted': true, //取消上传完成提示
'uploadLimit': 1,
//'queueSizeLimit' : 10,
'overrideEvents': ['onDialogClose', 'onError'], //onDialogClose 取消自带的错误提示
'onUploadComplete': function (file, data) {
$("#imgUrl").attr("src", data); //data约定是json格式 图片地址
$("#coverUrl").val(data);
},
onFallback: function () {
$.messager.alert("温馨提示", "该浏览器无法使用!");
}
});
后端代码实现 controller 类
package cn.wolfcode.wolf2w.controller;
import cn.wolfcode.wolf2w.util.UploadUtil;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import java.sql.SQLOutput;
import java.util.HashMap;
import java.util.Map;
@Controller
public class UploadController {
@RequestMapping("/uploadImg")
@ResponseBody
public Object uploadImg(MultipartFile pic){
//将pic数据存到项目文件中
//通过oss提供api将图片数据上传到阿里云的OSS服务器中(我自己的buket)
String url = null;
try {
url = UploadUtil.uploadAli(pic);
} catch (Exception e) {
e.printStackTrace();
}
return url;
}
@RequestMapping("/uploadImg_ck")
@ResponseBody
public Map<String, Object> upload(MultipartFile upload, String module){
Map<String, Object> map = new HashMap<String, Object>();
String imagePath= null;
if(upload != null && upload.getSize() > 0){
try {
//图片保存, 返回路径
imagePath = UploadUtil.uploadAli(upload);
//表示保存成功
map.put("uploaded", 1);
map.put("url",imagePath);
}catch (Exception e){
e.printStackTrace();
map.put("uploaded", 0);
Map<String, Object> mm = new HashMap<String, Object>();
mm.put("message",e.getMessage() );
map.put("error", mm);
}
}
return map;
}
public static void main(String[] args) {
System.out.println("sun".hashCode());
System.out.println(114252 % 16);
}
}
后端代码实现 提取工具类
package cn.wolfcode.wolf2w.util;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import org.apache.commons.io.FilenameUtils;
import org.springframework.web.multipart.MultipartFile;
import java.util.UUID;
/**
* 文件上传工具
*/
public class UploadUtil {
//阿里域名
public static final String ALI_DOMAIN = "https://wolf2f-46-syj.oss-cn-shenzhen.aliyuncs.com/";
public static String uploadAli(MultipartFile file) throws Exception {
//生成文件名称
String uuid = UUID.randomUUID().toString();
String orgFileName = file.getOriginalFilename();//获取真实文件名称 xxx.jpg
String ext= "." + FilenameUtils.getExtension(orgFileName);//获取拓展名字.jpg
String fileName =uuid + ext;//xxxxxsfsasa.jpg
// Endpoint以杭州为例,其它Region请按实际情况填写。
String endpoint = "http://oss-cn-shenzhen.aliyuncs.com";
// 云账号AccessKey有所有API访问权限,建议遵循阿里云安全最佳实践,创建并使用RAM子账号进行API访问或日常运维,
// 请登录 https://ram.console.aliyun.com 创建。
String accessKeyId = "LTAI4G7kYMd6ZbLyjTeMSSYK";
String accessKeySecret = "SUFHoRpMnXcQBbCC3ka1niJoMrfrBT";
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId,accessKeySecret);
// 上传文件流。
ossClient.putObject("wolf2f-46-syj", fileName, file.getInputStream());
// 关闭OSSClient。
ossClient.shutdown();
return ALI_DOMAIN + fileName;
}
}
阿里OOS注意事项
在OSS中,操作的基本数据单元是文件(Object)。OSS Java SDK提供了以下几种文件上传方式:
简单上传:包括流式上传和文件上传。最大不能超过5GB。
表单上传:最大不能超过5GB。
追加上传:最大不能超过5GB。
断点续传上传:支持并发、断点续传、自定义分片大小。大文件上传推荐使用断点续传。最大不能超过48.8TB。
分片上传:当文件较大时,可以使用分片上传,最大不能超过48.8TB。
流式上传
使用ossClient.putObject上传数据流到OSS。
上传字符串
以下代码用于上传字符串:
// Endpoint以杭州为例,其它Region请按实际情况填写。
String endpoint = "http://oss-cn-hangzhou.aliyuncs.com";
// 阿里云主账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM账号进行API访问或日常运维,请登录 https://ram.console.aliyun.com 创建RAM账号。
String accessKeyId = "" ;
String accessKeySecret = "" ;
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
// 创建PutObjectRequest对象。
String content = "Hello OSS";
// 表示上传文件到OSS时需要指定包含文件后缀在内的完整路径,例如abc/efg/123.jpg。
PutObjectRequest putObjectRequest = new PutObjectRequest("" , "" , new ByteArrayInputStream(content.getBytes()));
// 如果需要上传时设置存储类型与访问权限,请参考以下示例代码。
// ObjectMetadata metadata = new ObjectMetadata();
// metadata.setHeader(OSSHeaders.OSS_STORAGE_CLASS, StorageClass.Standard.toString());
// metadata.setObjectAcl(CannedAccessControlList.Private);
// putObjectRequest.setMetadata(metadata);
// 上传字符串。
ossClient.putObject(putObjectRequest);
// 关闭OSSClient。
ossClient.shutdown();
上传Byte数组
以下代码用于上传Byte数组:
// Endpoint以杭州为例,其它Region请按实际情况填写。
String endpoint = "http://oss-cn-hangzhou.aliyuncs.com";
// 阿里云主账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM账号进行API访问或日常运维,请登录 https://ram.console.aliyun.com 创建RAM账号。
String accessKeyId = "" ;
String accessKeySecret = "" ;
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId,accessKeySecret);
// 上传Byte数组。
byte[] content = "Hello OSS".getBytes();
ossClient.putObject("" , "" , new ByteArrayInputStream(content));
// 关闭OSSClient。
ossClient.shutdown();
上传网络流
以下代码用于上传网络流:
// Endpoint以杭州为例,其它Region请按实际情况填写。
String endpoint = "http://oss-cn-hangzhou.aliyuncs.com";
// 阿里云主账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM账号进行API访问或日常运维,请登录 https://ram.console.aliyun.com 创建RAM账号。
String accessKeyId = "" ;
String accessKeySecret = "" ;
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
// 上传网络流。
InputStream inputStream = new URL("https://www.aliyun.com/").openStream();
ossClient.putObject("" , "" , inputStream);
// 关闭OSSClient。
ossClient.shutdown();
上传文件流
以下代码用于上传文件流:
// Endpoint以杭州为例,其它Region请按实际情况填写。
String endpoint = "http://oss-cn-hangzhou.aliyuncs.com";
// 云账号AccessKey有所有API访问权限,建议遵循阿里云安全最佳实践,创建并使用RAM子账号进行API访问或日常运维,请登录 https://ram.console.aliyun.com 创建。
String accessKeyId = "" ;
String accessKeySecret = "" ;
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
// 上传文件流。
InputStream inputStream = new FileInputStream("" );
ossClient.putObject("" , "" , inputStream);
// 关闭OSSClient。
ossClient.shutdown();
文件上传
以下代码用于上传本地文件:
// Endpoint以杭州为例,其它Region请按实际情况填写。
String endpoint = "http://oss-cn-hangzhou.aliyuncs.com";
// 阿里云主账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM账号进行API访问或日常运维,请登录 https://ram.console.aliyun.com 创建RAM账号。
String accessKeyId = "" ;
String accessKeySecret = "" ;
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
// 创建PutObjectRequest对象。
PutObjectRequest putObjectRequest = new PutObjectRequest("" , "" , new File("" ));
// 如果需要上传时设置存储类型与访问权限,请参考以下示例代码。
// ObjectMetadata metadata = new ObjectMetadata();
// metadata.setHeader(OSSHeaders.OSS_STORAGE_CLASS, StorageClass.Standard.toString());
// metadata.setObjectAcl(CannedAccessControlList.Private);
// putObjectRequest.setMetadata(metadata);
// 上传文件。
ossClient.putObject(putObjectRequest);
// 关闭OSSClient。
ossClient.shutdown();
配置
<!--oss-->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.5.0</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
https://help.aliyun.com/document_detail/32008.html?spm=a2c4g.11186623.6.799.4de66d1cE9R8Wr
综合富文本框使用
建议Mave配置
com.cksource
ckfinder3
3.5.1
或者wbe.xml中
<!-- web.xml -->
<servlet>
<servlet-name>CKFinder</servlet-name>
<servlet-class>com.cksource.ckfinder.servlet.CKFinderServlet</servlet-class>
<multipart-config>
<location>/tmp</location>
<max-file-size>5242880</max-file-size><!--5MB-->
<max-request-size>20971520</max-request-size><!--20MB-->
<file-size-threshold>0</file-size-threshold>
</multipart-config>
</servlet>
服务器端配置
这个上传图像插件使用的API与文件浏览器插件,并期望JSON响应。
请求
文件上传的默认请求是一个带有“Upload”字段的表单数据的文件。
响应:成功上传文件
当文件成功上传时,预期会出现具有以下条目的JSON响应:
uploaded-设定为1.
fileName-上载文件的名称。
url-上传文件的URL(URL编码)。
例
{
"uploaded": 1,
"fileName": "foo.jpg",
"url": "/files/foo.jpg"
}
还可以设置错误消息以指示文件上载已经完成,但出现了一些非标准情况。
例
{
"uploaded": 1,
"fileName": "foo(2).jpg",
"url": "/files/foo(2).jpg",
"error": {
"message": "A file with the same name already exists. The uploaded file was renamed to \"foo(2).jpg\"."
}
}
响应:无法上载文件
当无法上载文件时,需要具有以下条目的JSON响应:
uploaded-设定为0.
error.message-要向用户显示的错误消息。
{
"uploaded": 0,
"error": {
"message": "The file is too big."
}
}
pg"
}
还可以设置错误消息以指示文件上载已经完成,但出现了一些非标准情况。
例
{
“uploaded”: 1,
“fileName”: “foo(2).jpg”,
“url”: “/files/foo(2).jpg”,
“error”: {
“message”: “A file with the same name already exists. The uploaded file was renamed to “foo(2).jpg”.”
}
}
响应:无法上载文件
当无法上载文件时,需要具有以下条目的JSON响应:
uploaded-设定为0.
error.message-要向用户显示的错误消息。
{
“uploaded”: 0,
“error”: {
“message”: “The file is too big.”
}
}
https://ckeditor.com/docs/ckeditor4/latest/guide/dev_file_upload.html