- Vue打包后生成的文件及编程细节
心之飞翼
vue.js前端javascript编程
Vue.js是一种流行的JavaScript框架,用于构建现代化的单页应用程序。当我们开发一个Vue应用并准备将其部署到生产环境时,我们需要对应用进行打包,以便生成最终的可执行文件。在这篇文章中,我们将详细讨论Vue打包后生成的文件,以及与之相关的编程细节。1.打包工具:Webpack在Vue项目中,常用的打包工具是Webpack。Webpack提供了强大的模块打包能力,能够将Vue应用中的各种资
- vue让table表格滚动的功能代码
yzy85
vue.jsjavascript前端
方法1:vue中在固定高度的容器中,表格内容需要滚动显示,代码如下:/***自动滚动*@param{divData}dom*@param{time}多久滚动一次默认50ms*/exportfunctioninfinitScroll(divData,time=50){divData.onmouseover=function(){clearInterval(t);//鼠标移入,停止滚动};divDat
- Vue Element Ui中 Table 表格更改某一列的样式,比如说背景色
WQ_MItu
VueElemetUItablecell-style
先在Table表格上加上属性在methods:中上方法//row,每一行上的数据//column,每一列上的数据//rowIndex,行数的下标从0开始//columnIndex列数下标从0开始methods:{columnStyle({row,column,rowIndex,columnIndex}){if(columnIndex==2||columnIndex==3){//第三第四列的背景色就
- 解决uniapp生成自定义海报/邀请名片,保存图片到本地
本代码片段使用插件《qs-canvas》,支持Node、web、uni-app的canvas绘图工具。效果图安装npm包npminstallqs-canvas-S代码片段//index.vue保存图片到本地import{reactive,ref,computed,onMounted,getCurrentInstance}from'vue';import{getQrCode}from'./api/i
- vue2前端使用图片展现视频,无法销毁请求
贾宝玉单臂擒方腊
前端音视频
实现思路,使用canvas绘制图像,然后使用动画帧刷新页面exportdefault{props:{info:{type:Object,default:()=>({url:'',index:''}),},},data(){return{currentImage:null,isFullScreen:false,canvas:null,ctx:null,canvasStyle:{height:'100
- 详细解析Vue在history路由模式部署后刷新404问题
mr_cmx
vuevue3vue.js前端javascript
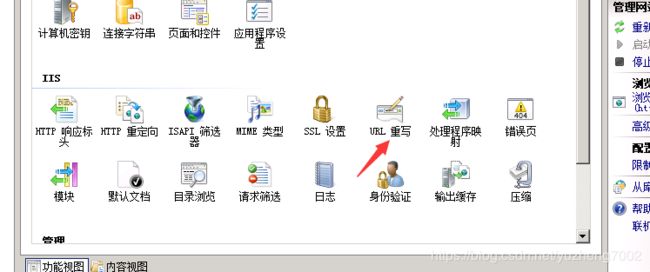
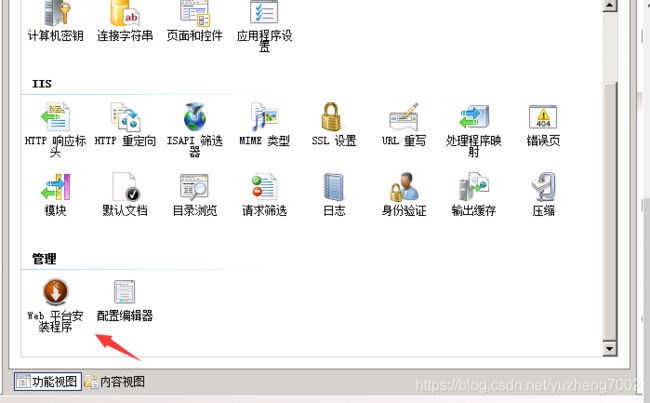
场景vue项目使用了history路由模式,且在本地时运行正常,但打包通过nginx部署后,刷新页面,出现了404错误先定位一下,HTTP404错误意味着链接指向的资源不存在问题在于为什么不存在?且为什么只有history模式下会出现这个问题?解析Vue是属于单页应用(single-pageapplication)而SPA是一种网络应用程序或网站的模型,所有用户交互是通过动态重写当前页面,前面我们
- Vue 和 dhtmlx-gantt 实现图表构建动态多级甘特图效果 ,横坐标为动态刻度不是日期
Tan-玛卡巴卡
甘特图
注意事项:1、横坐标根据日期转换成时间刻度在(gantt.config.scales);2、获取时间刻度的最大值(findMaxRepairTime);3、甘特图多级列表需注意二级三级每个父子id需要唯一(convertData)安装依赖npminstalldhtmlx-gantt--save在当前页引入和配置dhtmlx-ganttimportganttfrom"dhtmlx-gantt";//
- 前端vue用jsmind写思维导图
Tan-玛卡巴卡
前端vue.jsjavascript
1、下载依赖npm安装npminstall--savejsmindyarn安装yarnjsmind版本:"jsmind":"^0.4.6",2、完整代码:查看节点删除节点-->放大缩小展开:主题:名称:{{obj.topic?obj.topic:'-'}}部门:{{obj.orgName?obj.orgName:'-'}}描述:{{obj.jobType?obj.jobType:'-'}}状态:正
- Vue 实现垂直菜单分类栏目,鼠标移入下方出现悬浮二级菜单容器效果
Tan-玛卡巴卡
htmldreamweaverservlet
需要注意的是二级菜单的盒子要在最大的盒子里面要把它撑开而不是和导航一个div,下面是实现的效果但有点潦草具体样式需自行调整具体代码如下:html代码: {{item}} 中文{{$t('appHeader.pickerTitle')}} Eng --
- vue实现滚动公告效果vue-seamless-scroll
Tan-玛卡巴卡
vue.jsjavascript前端
1、下载npminstallvue-seamless-scroll2、页面引入也可以全局引入我是当前页面用所以选择页面引入importvueSeamlessScrollfrom'vue-seamless-scroll/src';components:{vueSeamlessScroll},3、html代码0">公告{{item.title}}4、声明的变量data(){return{default
- 奶妈级别 芋道源码 ruoyi-vue3-pro 视频、图片批量上传组件,复制即可用!!
William Dawson
element-plusvue.js
批量上传图片组件请上传图片-->查看删除importtype{UploadFile,UploadProps,UploadUserFile}from'element-plus'import{ElNotification}from'element-plus'import{createImageViewer}from'@/components/ImageViewer'import{propTypes}f
- Vue 规则 实现联系方式(手机号码/座机)验证
William Dawson
vue.jsjavascript前端
phone:[{required:true,message:'请输入联系方式',trigger:'blur'},{validator:(rule,value,callback)=>{constphoneReg=/^1[3-9]\d{9}$///手机号正则constlandlineReg=/^(?:(?:\d{3}-)?\d{8}|^(?:\d{4}-)?\d{7,8})(?:-\d+)?$/if(
- 使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控
William Dawson
springboot
使用SpringBoot实现前后端分离的海康威视SDK视频监控系统,可以分为以下几个步骤:1.系统架构设计前端:使用Vue.js、React或Angular等前端框架实现用户界面。后端:使用SpringBoot提供RESTfulAPI,负责与海康威视SDK交互。通信:前后端通过HTTP/WebSocket进行通信。视频流:通过海康威视SDK获取视频流,并使用RTSP/RTMP/HLS等协议推送到前
- vee-validate验证设置中文但是无效
桃子不吃李子
报错javascript
无效代码:importzh_CNfrom'vee-validate/dist/locale/zh_CN'Vue.use(VeeValidate)//表单验证VeeValidate.Validator.localize('zh_CN',{message:{...zh_CN.messages,is:(field)=>`${field}必须与密码相同`},attributes:{phone:'手机号',
- echarts开发图表时遇到问题:trigger: ‘item‘正常显示tooltip,trigger: ‘axis‘则无法显示tooltip,为什么?
思想永无止境
Web前端echartsvue.jsjavascript
原因:未知!解放方案:import{markRaw}from'vue';//解决办法,让echarts从监听对象变成普通对象letchart=markRaw(echarts.init(chartRef))//原代码//letchart=echarts.init(chartRef)
- ruoyi&vue+electron+ffi&dll+CAN+串口
思想永无止境
Web前端Windowsvue.jselectron前端
package.json{"name":"test","version":"1.0.0","description":"test","author":"tzc","license":"MIT","main":"background.js","scripts":{"dev":"vue-cli-serviceserve","build:prod":"vue-cli-servicebuild","bui
- Vue入门常见指令
星星不打輰
前端vue.jsjavascript前端
Vue(视图信息与脚本数据双向绑定)Vue的基础入门Vue的实现流程:1、在HTML的body标签中引入需要通过Vue进行数据绑定的标签2、在HTML中的相关的视图标签中设置标签元素的id()3、通过外链的形式将Vue的核心库进行导入:4、在另外一个script中书写对应的Vue–JS脚本--(1:创建对应的Vue对象,并且进行实例化)--(2:指定Vue对象绑定的标签元素–》el:"#app"-
- npm ERR! code 128 npm ERR! An unknown git error occurre如何解决
qq_57907803
gitnpm前端
在git上下载下来的vue-element-admin安装依赖的时候报错。在网上查找到的资料说是node-sass下载失败,然后我们只需要在根目录下添加一个.npmrc文件,并在文件里面输入sass_binary_site=https://npm.taobao.org/mirrors/node-sass/registry=https://registry.npm.taobao.org然后再将nod
- Vue.js 开发入门指南
2401_89793006
热门话题vue.jsflutter前端
Vue.js开发入门指南Vue.js是一款流行的前端框架,它轻量、高效且易于上手,非常适合构建交互式Web应用。本文将介绍Vue.js的基础概念,并带你实现一个简单的Vue应用。1.Vue.js简介Vue.js是一个渐进式JavaScript框架,核心库专注于视图层,并且易于与其他库或现有项目集成。它的主要特点包括:双向数据绑定:数据和视图保持同步。组件化开发:方便代码复用,提高开发效率。虚拟DO
- Vue项目结构分析
企鹅会游泳
1vue
Vue项目结构分析1.概览使用CLI构建出来的Vue项目结构是这样的里面我们需要关注的内容如下图,重点需要关注的用小红旗标了,其中我们最常修改的部分就是components文件夹了,几乎所有需要手动编写的代码都在其中。接下来我们分析几个文件,目的是理解各个部分是怎么联系到一起的。2.index.html首页文件的初始代码如下:wj-vue就是一个普普通通的html文件,让它不平凡的是,下面有一行注
- VSCode 配置优化指南:打造高效的 uni-app、Vue2/3、JS/TS 开发环境
奶凶的小熊崽
vscodevscodeuni-appjavascripttypescriptvue
VSCode配置优化指南,适用于uni-app、Vue2、Vue3、JavaScript、TypeScript开发,包括插件推荐、设置优化、代码片段、调试配置等,确保你的开发体验更加流畅高效。1.安装VSCode如果你还未安装VSCode,可前往VSCode官网下载最新版并安装。2.安装推荐插件(1)Vue相关插件✅VueLanguageFeatures(Volar)(Vue3推荐)✅Vetur(
- uniapp微信小程序vue3自定义tabbar
HerayChen
uni-app微信小程序小程序
在App.vue隐藏原生tabbar,也可以在pages.json中配置二选一就好了创建CustomTabBar公共组件{{item.text}}import{ref,onMounted}from'vue';constprops=defineProps({currentPage:Number,})consttabBarList=ref([{pagePath:"pages/tabbar/msg",i
- 深入解析 Vue3 核心架构与实战范式:从响应式原理到 Composition API 设计哲学
嘉图明
架构前端框架
引言:框架演进的必然选择在2020年发布的Vue3并非简单的版本迭代,而是对前端工程化痛点的系统性解决方案。本文将深入剖析其架构设计,结合TypeScript类型系统和ChromeDevTools性能分析工具,揭示Vue3如何通过底层重构实现开发体验与运行效率的双重突破。一、响应式系统的量子跃迁:Proxy的颠覆性设计1.1从Object.defineProperty到Proxy的范式转移//Vu
- vue图片加时间戳,禁止缓存
性野喜悲
vue.js前端javascript
一、使用引入的图片路径图片路径constVISIT_TOP_BG=`${config.assetPath}/images/visit-top-bg.png?timestamp=${Date.now()}`;使用
- 大白话Vue 源码
IT木昜
vue全家桶vue.jsjavascript前端
大白话Vue源码整体介绍Vue源码就像是一个超厉害的“魔法工具箱”,它能帮咱们轻松地做出各种漂亮又好用的网页。这个工具箱里有好几个关键的“魔法道具”,分别是响应式系统、虚拟DOM、模板编译、组件系统和生命周期钩子,下面咱一个一个详细说说。响应式系统想象一下,你有一个神奇的盒子,盒子里装着一个宝贝(数据)。每当有人去看这个宝贝(访问数据)或者去换这个宝贝(修改数据)的时候,盒子都会自动知道。这就是V
- 动态彗星流转边框按钮
J丶S丶Q
动画
引言在网页设计中,动态效果总能吸引用户的注意力。本文将介绍如何使用Canvas和Vue.js实现一个带有动态彗星流转边框的按钮。这个按钮不仅美观,而且可以根据用户的需要调整动画的速度、粗细和轨迹长度。不会动自己脑补下吧Q_Q效果图:技术栈Vue.js:用于构建用户界面和组件化开发。Canvas:用于绘制动态边框效果。实现步骤创建Vue组件首先,我们需要创建一个Vue组件,命名为Animat
- vue基本功
码林鼠
vue.js
watchEffect和watchwatchEffect默认immdiate是true,而且自动收集依赖watch需要手动写依赖,immdiate默认是falsetoRef和toRefstoRef:复制reactive里的单个属性并转成reftoRefs:复制reactive里的所有属性并转成refvue3中使用vueximport{useStore}from‘vuex’;通过useStore获取
- vue计算属性源码解读
新茶十九
#vue3学习路程vue.js前端javascript
在Vue.js中,计算属性是一个非常实用的特性,它允许你根据其他数据动态计算出新的值,并且会缓存计算结果,只有当依赖的数据发生变化时才会重新计算。下面我们来深入解读Vue计算属性的源码实现。整体思路Vue的计算属性实现主要涉及到以下几个关键步骤:初始化计算属性:在Vue实例初始化过程中,对计算属性进行配置和初始化。创建计算属性的watcher:为每个计算属性创建一个Watcher实例,用于监听依赖
- 小程序和页面生命周期详解
_未知_开摆
小程序前端uni-appvue.js
UniApp是一个基于Vue.js的跨平台开发框架,允许开发者使用一套代码构建多端应用(如小程序、H5、App等)。UniApp的生命周期结合了Vue.js的生命周期和各个平台(如微信小程序、App等)的生命周期。以下是UniApp的主要生命周期钩子:应用生命周期应用生命周期是指整个应用从启动到销毁的过程,适用于App平台。生命周期说明onLaunch当应用初始化时触发,全局只触发一次。onSho
- 出现 defineProps is a compiler macro and no longer needs to be imported. 解决方法
码农研究僧
BUGjavascriptBugVue3宏
目录1.问题所示2.原理分析3.解决方法1.问题所示执行前端代码的时候,出现如下问题:[@vue/compiler-sfc]definePropsisacompilermacroandnolongerneedstobeimported.[@vue/compiler-sfc]defineEmitsisacompilermacroandnolongerneedstobeimported.截图如下所示:
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement