JavaScript
1.
<script type="text/javascript">
alert("这是一个测试")
script>链接外部js文件时:
<script src="js文件名">
script>js文件中:
alert("这是一个测试")注意:文件右下角,类型为UTF-8
2.三种弹框
alert() 弹框(警告框)——只有一个”确定”框
confirm() 确认框——有”确认”和”取消”两个框
prompt(“提示信息”,默认值) 输入框
3.在页面中输出:document.write(” “) 文档流输出
4.在调试平台:console.log(” “) 快捷键F12
5.定义变量的方式:var 初始化变量
变量在弹框中不用加双引号
6.js中数据类型
字符串(String)
数字(Number)
布尔(Boolean)
数组(Array)
对象(Object)
空(Null)
未定义(Undefined)
<script>
var x=3;
var y="hello";
var z=true;
var m=[1,2,3,4,5];
var info={
name:"张三",sex:"男",age:24
};
var n=null;
var d;
alert(typeof(y))
script>
弹出:string7.typeof()
检测数据类型
var info={
name:"zhangsan",sex:"男",age:24;
}
type of(info)检测数据类型8.调用数组
<script>
var car=["BMW","BYD","东风","大众"];
alert(car[3])
弹出:大众普通数组调用方式:数组名[索引值],索引值从0开始
9.调用对象
var info={
name:"张三",
sex:"男",
age:24,
address:"陕西西安"
};
alert(info.sex)
弹出:男普通对象调用方式:对象名.键值名//obj.a
<script>
var obj=[{
name:"张三",
sex:"男",
age:24,
address:"陕西西安"
},
{
name:"李四",
sex:"女",
age:22,
address:"陕西渭南"
},
{
name:"王五",
sex:"男",
age:29,
address:"山西太原"
}
]
alert(obj[1].address)
script>
弹出:陕西渭南复杂对象调用方式:对象名[索引值].键值名 //obj[0].a
10.运算符
“=”赋值 x=12:将右边的12赋给左边的x
“+”加值
11.算术运算符:
+ - * / 加减乘除
% 取余
++ 自增
x=++y先自加后赋值
x=y++先赋值后自加
– 自减
<script>
var x= 2, y,z;
y=++x;
z=x++;
alert(x)/*4*/
alert(y)/*3*/
alert(z)/*3*/
script>a++和++a区别:
区别在赋值时,a++ 先赋值后自加,++a 先自加,后赋值
12.赋值运算符
= ————x=y
+= ————x=x+y
-= ————x=x-y
*= ————x=x*y
/=————x=x/y
%————x=x%y
+号: 功能1,连接功能
功能2,数据相加
13.比较运算符———布尔值(true/false)
== 等于
=== 绝对等于(值和类型均相等)
!= 不等于
!== 绝对不等于(值或类型不相等)
大于
< 小于
= 大于等于
<= 小于等于
比较运算符结果一般都为布尔值(true/false)
14.逻辑运算符
与 &&
或 ||
非 !
x&&y 与
两边都为true,结果为true
x||y 或
两边只要有一个为true,结果就为true
!x 非
你为true,我为flase
15.条件运算符(三目运算符)
语法:(条件)?”条件成立时输出的值”:”条件不成立时输出的值”
16.文本注释
//单行注释
/*……………. /多行注释 alt+shift+”/”
17.函数定义
function funname(){
alert(" ")
}带参函数
function sum(x,y) {
var z;
z=x+y;
alert(z)
}带有返回值的函数:return 值
function show(){
var x=5,y=6;
return x+y;
}
var z=show();
alert(z)函数调用: onclick 点击事件
18.变量作用域——可访问变量对象函数的集合
局部变量 :只在函数内部起作用,在函数执行结束后,自动消毁
全局变量: 整个页面中起作用,在页面关闭后消毁
注意:如果在函数内部定义变量时,没有写初始化var ,则视为全局变量
18.document.getElementById(“”).innertext/innerHTML
获取值的方式有三个:
获取节点内部的内容(包含子标签) innerHTML
获取节点内部纯文本 innerText
获取表单元素中的值 value
找节点:
<1>通过 id找
document.getElementById(“id名”)
<2>通过标签名找
document.getElementsByTagName(“标签名”)
<3>通过class 名找
document.getElementsByClassName(“class名”)
19.if条件语句
if(条件){
条件成立时的情况
}else{
条件不成立时的情况
}switch 条件语句
parseInt() 强制转换为整数类型
break;程序从当前位置跳出
new Date() //获取当前系统日期
.getDay() //获取星期
20.for循环语句
for(条件1;条件2;条件3){
被执行的代码
} 21.while循环
<script>
var i=0,x=0;
while(i<5){
x=x+i+"
" ;
i++;
}
document.write(x);
script>do while循环
<script>
var i=0,x=0;
do{
x=x+i+"
" ;
i++;}
while(i<5);
document.write(x);
script>while和do while区别:
while先判断后执行语句,
do while 会先执行语句,再判断
当条件不成立时,while语句停止循环,do while 至少会运行一遍程序
continue 退出当前一轮循环
break 直接跳出循环
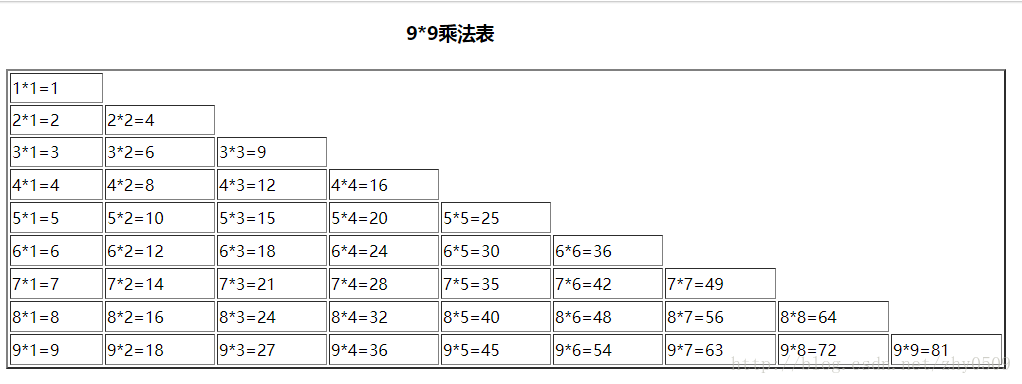
22.九九乘法表
<body>
<h3 style="margin-left:400px">9*9乘法表h3>
<table>
<tr>
<td>
td>
tr>
table>
<script>
document.write("");
for(var x=1;x<=9;x++){
document.write("");
for(var y=1;y<=x;y++){
document.write(""+x+"*"+y+"="+x*y+" ")
}
document.write(" ");
}
document.write("
");
script>
body>