ConstraintLayout 的使用
本文基于 Android Studio 3.4
官网介绍:https://developer.android.google.cn/training/constraint-layout?hl=en
文章目录
- 一、约束
- 1.1 添加约束
- 1.1.1 手动添加
- 1.1.2 自动添加
- 1)Autoconnection
- 2)Inference
- 1.2 删除约束
- 1.3 控制面板
- 1)ratio
- 2)删除约束
- 3)控件大小
- 4)margin
- 5)bias
- 二、Chain
- 2.1 加链
- 2.2 换链
- 2.2.1 Packed Chain With Bias
- 2.2.2 Weighted Chain
- 三、Helper
- 3.1 Guideline
- 3.2 Barrier
- 3.3 Group
- 3.4 Layer
- 3.5 Flow
一、约束
1.1 添加约束
1.1.1 手动添加
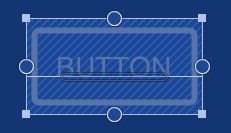
直接拖拽后,在预览界面上看到的Button位置并不是它最终运行后的实际位置,如果一个控件没有添加任何约束的话,它在运行之后会自动位于界面的左上角。
这时它的显示效果其实是由 XML 里的 tools 前缀实现的。
控件用四个方向的约束,button 四条边上的圆圈就是用来添加约束的。点击圆圈,指向某个控件或边界,就会添加约束。
如:
layout_constraintLeft_toLeftOf=“some”
控件的左边框与 some 的左边框对齐(重合或平行)
layout_constraintRight_toRightOf=“some”
控件的右边框与 some 的右边框对齐(重合或平行)
1.1.2 自动添加
1)Autoconnection
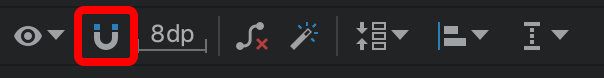
启用 Autoconnection 后,会在一定程度上自动添加约束。但作用有限,只能添加竖向和横向的 center 约束。
2)Inference
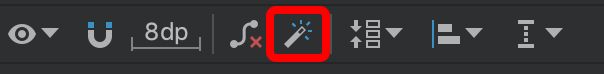
启用 Inference 后,可以在整个布局的控件都拖放完成后点击,会自动添加所有控件的约束。它比 Autoconnection 略智能点,但也有限,可适当使用。
1.2 删除约束
删除单独约束:鼠标移动到圆圈上,变红后点击即可删除。
删除某控件所有约束:鼠标移动到控件上,右键-Clear Constraints of Selection。
删除所有控件的所有越是:选中所有控件,右键-Clear Constraints of Selection。(顶部的工具类也有一个 Clear All Constraint 的按钮,但点击后发现无效)
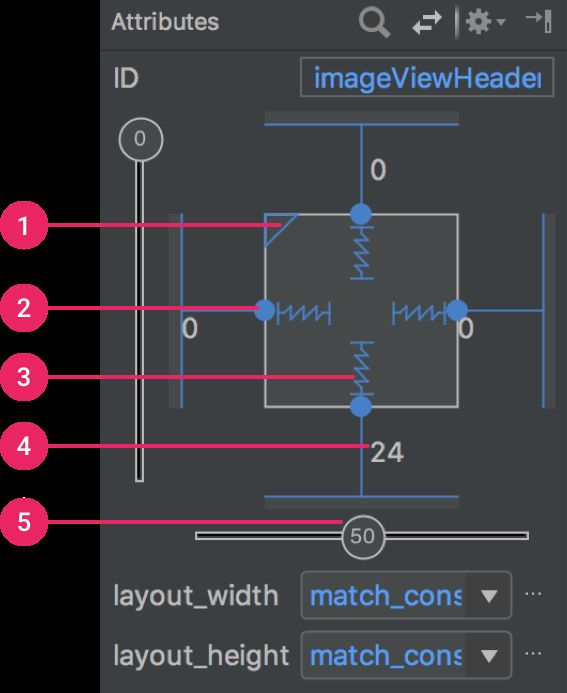
1.3 控制面板
在蓝图右边的 Attributes 面板上,会有个一个 ConstraintLayout 的控制面板。
1)ratio
app:layout_constraintDimensionRatio="w, 2:1"
w/h, x:y
w/h,代表要变化的维度;x:y 是 w:h 的比值。
前面是 w,则要变的是 w,如果 w 不可变,则变为 h, y:x。
前面是 h,则要变的是 h,如果 h 不可变,则变为 w, y:x。
前面没有 w/h,则默认前面是可变的那个,如果都可变,默认是 w。
实例:
| 1:2 | w,1:2 | h,1:2 | |
|---|---|---|---|
| 宽100dp,高0dp | 100dp:200dp | 100dp:50dp(相当于 h,2:1) | 100dp:200dp |
| 宽0dp,高100dp | 50dp:100dp | 50dp:100dp | 200dp:100dp(相当于 w,2:1) |
| 宽0dp,高0dp | 1/2 parent的高:parent的高 | 1/2 * parent的高:parent的高 | parent的宽: 2 * parent的宽 |
2)删除约束
删除对应方向上的约束
3)控件大小
点击后会在三种状态间切换。
![]()
表示wrap_content,和普通的 wrap_content 一样。
![]()
表示固定值,和普通的固定值一样。
![]()
表示 match_constraints,这是普通 layout 没有的属性,相当于在 xml 中设置了宽/高 0dp,会占满它的约束空间。(所以 ConstraintLayout 中不会出现 0dp 宽/高的 View)
match_parent 只能在 xml 中编写或在下方编辑框内填写,这里不支持设置。
4)margin
设置 margin
5)bias
调整控件在一种方向上的偏移比例。
app:layout_constraintHorizontal_bias="0.5"
移动它,控件就会移动到对应方向上的对应比例位置。
如果要在一个方向上添加如1/4、1/5的约束,可以先把它拖到中间,等 Autoconnection 添加了 center 约束,再观察这里移动它到1/4、1/5的位置。
二、Chain
2.1 加链
选中多个,右键-Chain。
直接在蓝图中拖拽是不能形成链的,即使连的对应关系是正确的。
2.2 换链
选中链中的一个,右键-Cycle Chain Mode。
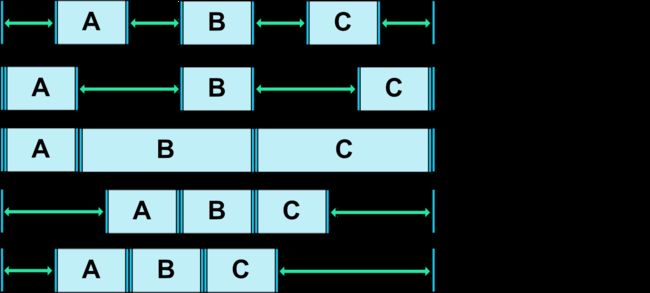
这样会在 Spread、Spread Inside、Packed 之间切换。
2.2.1 Packed Chain With Bias
需要配合 layout_constraintHorizontal_bias 属性,为链头设置该属性即可(可以在右边的属性编辑器里设置)。
链头设置 layout_constraintHorizontal_chainStyle,也可设置 Spread-Spread Inside-Packed 这三种属性。
2.2.2 Weighted Chain
需要将 layout_width 设为 0dp,再配合 layout_constraintHorizontal_weight 属性使用。
三、Helper
3.1 Guideline
Guideline 是一条辅助线,来帮助生成其他控件的约束,guideline 本身不需要添加约束,它对用户是不可见的。
添加方式:右键-helpers-Add Vertical/Horizontal Guideline。
添加完成后,可以拖动它来定位,点击线头的圆圈来改变定位方式,共有三种:start、end、parcent。
对应xml:
app:layout_constraintGuide_begin="20dp"
app:layout_constraintGuide_end="20dp"
app:layout_constraintGuide_percent="0.2"
3.2 Barrier
Barrier 也是一条辅助线,但它不用自己定位,它用来代表一组控件的边界。
添加方式:右键-helpers-Add Vertical/Horizontal Barrier。
添加元素:在蓝图左边的 Component Tree 中,拖动元素进入 Barrier。
设定属性:在蓝图右边的 Attributes 面板的 Common Attributes 中设置边界的方向(top、left…)
对应xml:
app:barrierDirection="left"
app:constraint_referenced_ids="button1,button2"
3.3 Group
可以控制一组 View 的可见性。
添加方式:右键-Helpers-Add Group。
添加元素:在蓝图左边的 Component Tree 中,拖动元素进入 Group。
对应xml:
Groupapp:constraint_referenced_ids="button1,button2,button3"
3.4 Layer
可以对一组 View 做变换。
右键-Helpers-Add Layer。
AS 3.4,这样添加的是 android.support.constraint.Layer,其实是 android.support.constraint.helper.Layer。
同样需要设置 Groupapp:constraint_referenced_ids="button1,button2,button3"
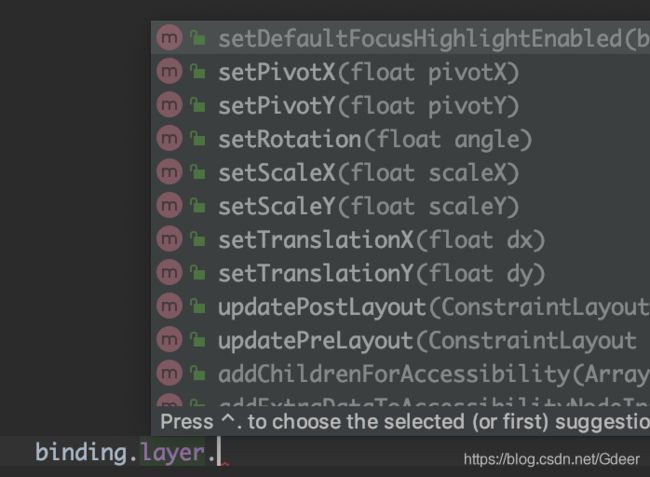
可调用的方法:
3.5 Flow
orientation
横向或竖向排列
wrapMode
none:所有的 item 组成一条横向的 chain,不管有没有超出限制
chain:超出限制后,其余元素在下一行组成新的 chain
aligned:超出限制后,按行列去对齐
下面以主方向为横向,介绍参数含义(竖向同理)。
none
用它们来控制主方向的 chain
flow_horizontalStyle
flow_horizontalBias
flow_horizontalGap
用它来控制副方向的对齐方式
flow_verticalAlign
chain
继承 none 的所有功能,再加上几个对首行、末行的特殊处理
flow_firstHorizontalStyle
flow_firstHorizontalBias
flow_lastHorizontalStyle
flow_lastHorizontalBias
还有一个,控制每行的强制换行个数
flow_maxElementsWrap
aligned
继承了 chain,但基于行列来布局,style、bias 都不可用了