- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
jiajia651304
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- Conda常用命令汇总(持续更新中)
X-future426
condalinux运维
原文章:安装和使用Miniconda来管理Python环境-CSDN博客一、Miniconda的使用Miniconda没有GUI界面,只能通过conda命令对Python环境和软件包进行管理,所以这里主要介绍一下conda的常用命令。1.Conda相关(1)查询conda版本conda--version(2)更新conda版本condaupdateconda2.环境管理(1)查询已创建的虚拟环境c
- Spring容器初始化扩展点:ApplicationContextInitializer
web14786210723
面试学习路线阿里巴巴springjava后端
目录一、什么是ApplicationContextInitializer?1、核心作用2、适用场景二、ApplicationContextInitializer的使用方式1、实现ApplicationContextInitializer接口2、注册初始化器三、ApplicationContextInitializer的执行时机四、实际应用案例1、动态设置环境变量2、注册自定义的Bean定义五、注意
- Windows程式开发设计指南(二十三)领略Internet
干了这一碗BUG
WINDOWS编程
23.领略InternetInternet-全世界电脑透过不同协定交换资讯的大型连结体-近几年重新定义了个人计算的几个领域。虽然拨接资讯服务和电子邮件系统在Internet流行开来之前就已经存在,但它们通常局限於文字模式,并且根本没有连结而是各自分隔的。例如,每一种资讯服务都需要拨不同的电话号码,用不同的使用者ID和密码登录。每一种电子邮件系统仅允许在特定系统的缴款使用者之间发送和接收邮件。现在,
- Linux线程控制封装及线程互斥
z一一m
Linuxlinux
1.clone函数的使用#define_GNU_SOURCE#include#includeintclone(int(*fn)(void*),void*child_stack,intflags,void*arg,...);fn:子进程或线程的入口函数child_stack:子进程的栈地址,通常需要手动分配,栈的大小需要足够容纳子进程变量的局部变量和函数调用。flags:控制子进程或线程共享哪些资源
- 精选2024年5款流程图软件,第一款强推
Firra流程图
流程图
流程图绘制是现代化办公中必不可少的一部分,无论是用于团队协作、项目管理还是业务流程优化等,流程图都起到了最强辅助的作用。目前在线流程图工具是时下较为流行的绘制流程图方式。下面就为大家总结5款流程图软件的使用心得,也是在众多流程图软件中挑选出来的top5,可从中挑选一款最适合自己的进行使用哦。1.Firra在线流程图Firra是一款在线流程图工具,主打理念是轻便快捷,随时随地创作。Firra流程图的
- Android Compose 框架按钮与交互组件模块源码深度剖析(二)
&有梦想的咸鱼&
AndroiodCompose原理Android开发大全android
一、引言在现代Android应用开发中,用户交互体验至关重要。AndroidCompose作为Google推出的声明式UI工具包,为开发者提供了简洁、高效且灵活的方式来构建用户界面。其中,按钮与交互组件模块是用户与应用进行交互的重要组成部分。本文将深入剖析AndroidCompose框架中按钮与交互组件模块的源码,从基础概念到具体实现,逐步揭示其工作原理和设计思路。二、AndroidCompose
- 站在巨人的肩膀!字节跳动的这份高并发架构设计的太牛了,不愧是一线大厂(附完整版PDF)
跟着我学Java
Java程序员面试pdf数据库java架构职场和发展
前言我们知道,高并发代表着大流量,高并发系统设计的魅力就在于我们能够凭借自己的聪明才智设计巧妙的方案,从而抵抗巨大流量的冲击,带给用户更好的使用体验。这些方案好似能操纵流量,让流量更加平稳得被系统中的服务和组件处理。来做个简单的比喻吧。从古至今,长江和黄河流域水患不断,远古时期,大禹曾拓宽河道,清除淤沙让流水更加顺畅;都江堰作为史上最成功的的治水案例之一,用引流将岷江之水分流到多个支流中,以分担水
- 鸿蒙相机开发实战:从设备适配到性能调优 —— 我的 ArkTS 录像功能落地手记(API 15)
harmonyos
引言:为什么我要写这份开发指南?作为一名老技术,最近特别喜欢研究鸿蒙相机功能,而且目前已经更新到API15了,那么咱们更要好好研究一下。而且从手持云台到车载记录仪,每个项目都面临独特挑战:车载场景的高温稳定性、可穿戴设备的低功耗限制、多设备分辨率适配的玄学……这些痛点促使我重新梳理HarmonyOS相机开发的技术脉络——这正是本文的起源。比如之前在一款运动相机项目中,我们最初直接复用Android
- 记账本app的需求分析
Shen Planck
记账本应用程序的需求分析包括对应用程序的功能和性能进行评估,以确定应用程序的设计和开发应该包含哪些内容。首先,应对记账本应用程序的用户进行用户调研,以了解用户的使用需求。这可以包括访问用户的使用情况,以及他们希望记账本应用程序具有哪些功能。其次,应确定记账本应用程序的目标市场,以确定应用程序的设计应该如何进行。这可能会考虑该应用程序的使用者人群,以及应用程序的使用场景。随后,应分析记账本应用程序的
- Docker 数据卷与文件挂载
huingymm
docker容器运维
Docker数据卷与文件挂载的区别与管理指南在Docker中,数据卷(Volume)和文件挂载(BindMount)是两种常用的数据持久化方式。它们的主要目的是将容器内的数据保存到主机上,以便在容器重启或删除后数据不会丢失。本文将详细介绍数据卷和文件挂载的区别、使用方法以及管理技巧。目录数据卷与文件挂载的区别数据卷的使用创建数据卷挂载数据卷查看数据卷删除数据卷文件挂载的使用挂载主机目录挂载单个文件
- PX4垂起(Tiltrotor)偏航控制研究
zhao23333
PX4
PX4垂起(Tiltrotor)偏航控制研究PX4垂起(Tiltrotor)偏航控制研究1.问题描述2.过渡过程中为什么没有偏航角度控制问题1:为什么在过渡阶段固定翼位置控制没有起作用?问题2:关于virtual_attitude_setpoint的使用问题3:为什么过渡状态姿态角给定值是固定的姿态控制给出的?3.如何修改固件使倾转旋翼在过渡状态也控制角度PX4垂起(Tiltrotor)偏航控制研
- StockTV 全球股票、外汇、期货、加密货币 API 接口文档详解
CryptoRzz
python金融数据分析javawebsocket
概述StockTV提供了全球范围内的股票、外汇、期货和加密货币的实时数据接口,支持HTTP和WebSocket两种对接方式。本文将详细介绍如何使用StockTV的API接口获取实时数据,并重点介绍印度数据源的使用。接口文档1.获取Key在使用StockTV的API接口之前,您需要先获取一个Key。请通过以下方式联系我们获取Key:联系我们获取Key2.调用API在调用API时,请将获取到的Key添
- Redis大key
不7夜宵
redisbootstrap数据库
Redis大key基本概念,影响Redis大key指在Redis中存储了大量数据的键,它会对Redis的性能和内存管理产生影响。大key的定义与value的大小和元素数量有关,但这个定义并不是绝对的,而是相对的,具体取决于系统的使用场景和性能要求。大key通常有以下两种情况:Value存储占用空间大集合类型的Key中元素过多![[Pastedimage20250227151208.png]]造成的
- 「MySQL」日期时间格式化函数 DATE_FORMAT() 的使用详解
m0_74823827
mysqladbandroid
目录一、DATE_FORMAT()语法二、格式化字符串详解三、常见日期时间格式组合四、业务场景五、总结一、DATE_FORMAT()语法DATE_FORMAT()是MySQL中用于格式化日期时间的函数:语法:DATE_FORMAT(date,format_string)date:需要格式化的日期化时间值,一般是需要被格式化的日期时间类型(datetime类),但也可以是日期时间形式的字符串form
- 【零基础入门】一篇弄懂nn.Sequential以及ModuleList的使用(呕心沥血版)
十二月的猫
PyTorch深度学习pytorch零基础入门
个人主页:十二月的猫-CSDN博客系列专栏:《PyTorch科研加速指南:即插即用式模块开发》CSDN博客十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光目录1.前言2.Sequential类的使用2.1序列容器简单注入2.2序列容器字典注入2.3序列容器函数注入2.4序列容器修改2.5序列容器删除3.nn.ModuleList()的使用3.1定义模型3.2使用模型4.总结1.前言《
- MySQL 中 int (1) 和 int (10) 的区别详解
阿贾克斯的黎明
游戏开发mysql数据库
目录MySQL中int(1)和int(10)的区别详解在MySQL数据库的使用过程中,我们创建数据表时经常会用到整数类型,比如int。而细心的开发者可能会注意到,int后面可以跟一个数字,像int(1)和int(10),这两者到底有什么区别呢?今天我们就来深入探讨一下。在MySQL中,int类型后面括号里的数字M,代表的是显示宽度,最大取值为255。需要明确的是,这个显示宽度和该类型可以存储的范围
- 360 最新Android面试题及参考答案
大模型大数据攻城狮
android安卓面经安卓面试dex结构hook技术Binderaosp
一个activity只能有一个进程么【对进程的理解】在Android中,一个Activity并不只能有一个进程。进程是操作系统进行资源分配和调度的一个独立单位。从原理上来说,Android系统允许开发者通过在AndroidManifest.xml文件中的标签设置android:process属性,来指定Activity运行在不同的进程中。例如,如果有一个对性能要求很高的多媒体播放Activity,
- 下载安装新版Android studio4.1.3无法启动的问题
kaolagirl
Androidstudio前端
我原来的AndroidStudio是2.3.3版本的,想更新成最新版,然后就把之前的卸载了,安装一路顺畅,没什么问题,就在我启动的时候进度条到80%就不动了,真的搞了一整天,然后突然看到【yijiaodingqiankun】博主的文章,让我解决了,真的太感谢了!启动不起来的原因是因为,新版的AndroidStudio更换了某些配置的文件夹,和之前的有冲突,还有就是之前的配置文件和新版有冲突,也可能
- 安卓编译安装python_一文了解如何在安卓系统上安装Pydroid 3并进行编码
weixin_39916681
安卓编译安装python
由于Pydroid3集成开发环境(IDE),因此可以用Python进行可移植的编码。Pydroid是Python3的极简解释器,可让您执行较小的项目并在Android设备上进行最少的编码。如果您还想在没有PC的任何地方学习Python编程,同时在Android上为Python复制PC平台,那么Pydroid3是一个不错的应用程序。无论您是Python编程的新手还是专家,让我们看看使用Pydroid
- Android Compose 框架基本状态管理(mutableStateOf、State 接口)深入剖析(十四)
&有梦想的咸鱼&
android
AndroidCompose框架基本状态管理(mutableStateOf、State接口)深入剖析一、引言在Android开发的历史长河中,UI开发模式经历了从传统的XML布局到动态视图操作,再到如今声明式UI框架的转变。AndroidCompose作为Google推出的新一代声明式UI工具包,为开发者带来了全新的UI开发体验。其中,状态管理是Compose框架的核心概念之一,它决定了UI如何根
- 深入理解 JSON.stringify:优雅输出 JSON 数据
天天进步2015
前端开发json
在JavaScript开发中,JSON数据的处理是一项基础且关键的技能。JSON.stringify()方法作为将JavaScript对象转换为JSON字符串的标准工具,其功能远不止于简单的数据转换。本文将深入探讨JSON.stringify()的使用技巧、参数配置以及常见陷阱,帮助开发者更优雅地处理JSON数据输出。基础用法JSON.stringify()的基本语法如下:JSON.stringi
- 麒麟服务器操作系统Redis部署手册
太极淘
麒麟操作系统管理工具服务器redis运维
软件简介Redis****介绍REmoteDIctionaryServer(Redis)是一个由SalvatoreSanfilippo写的key-value存储系统,是跨平台的非关系型数据库。Redis是一个开源的使用ANSIC语言编写、遵守BSD协议、支持网络、可基于内存、分布式、可选持久性的键值对(Key-Value)存储数据库,并提供多种语言的API。Redis通常被称为数据结构服务器,因为
- Nginx核心知识100讲
janthinasnail
linux
详见:作者网站:http://www.taohui.pub/视频原网站:https://time.geekbang.org/course/intro/138?device=geekTime.android视频地址:https://www.bilibili.com/video/BV1w7411v74u文档地址:https://github.com/russelltao/geektime-nginx
- RabbitMQ--topic模式
浮休383
rabbitmq分布式
目录1.topic模式2.通配符的使用3.举例4.生产者代码示例5.消费者代码示例1.topic模式Topic模式与Direct模式相比,他们都可以根据Routingkey把消息路由到对应的队列上,但是Topic模式相较于Direct来说,它可以基于多个标准进行路由。也就是在队列绑定Routingkey的时候使用通配符。使我们相较于Direct模式灵活性更大。2.通配符的使用 "*"
- 头条原创文章一键转换剪映生成视频
Mr数据杨
Python视频剪辑pythonmoveipy图文转视频西瓜视频剪映
随着技术的进步,平台逐渐为创作者提供了更多便捷的功能来增强内容的表达效果。近期,某平台新增了一个实用功能,允许用户将自己发布的文章通过后台的视频生成工具一键转换为短视频。然而,这一功能的使用存在一些限制,比如仅支持原创文章,并且生成的视频只能在该平台发布,暂时无法同步至其他社交平台。尽管如此,通过对生成视频的观察与分析,可以发现其处理方式与剪映等主流视频编辑软件有相似之处,这为进一步扩展视频的应用
- Retrofit使用详解
烈焰晴天
Android
综述retrofit是由square公司开发的。square在github上发布了很多优秀的Android开源项目。例如:otto(事件总线),leakcanary(排查内存泄露),android-times-square(日历控件),dagger(依赖注入),picasso(异步加载图片),okhttp(网络请求),retrofit(网络请求)等等。更
- android发送自定义广播
Android洋芋
android
简介在Android中,自定义广播(CustomBroadcasts)主要用于应用程序内部或不同应用程序之间的通信。它们是Android四大组件之一——BroadcastReceiver——的主要功能之一。自定义广播在以下场景中尤其有用:组件间通信:应用程序的不同部分(如不同的Activity、Service或BroadcastReceiver)之间可以使用自定义广播来传递信息。例如,当一个Act
- VideoView视频组件
Android洋芋
Android控件音视频
简介VideoView在Android中是一个用户界面组件,它允许开发者在Android设备的屏幕上播放视频文件。它是AndroidSDK的一部分,位于android.widget包中。VideoView提供了一种简单的方法来嵌入和控制视频播放,包括设置视频源、开始、暂停、seek(跳转到视频的特定位置)以及显示视频的控件等基本功能。开发人员可以轻松地将VideoView添加到布局文件中,并通过J
- 鸿蒙开发:自定义一个Toast
egzosn
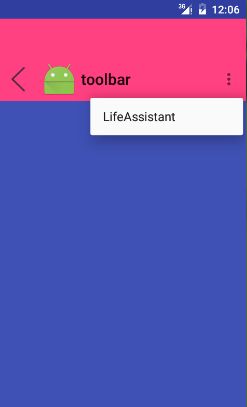
前言代码案例基于Api13。系统的toast已经可以满足大部分的场景了,而且使用起来也是十分的简单,可以修改很多的可配置属性,简单的使用代码如下:登录后复制promptAction.showToast({message:"toast提示"})1.但是偏偏有一点实现不了,那就是圆角度数的设置,还有就是和icon结合使用的场景也无法满足,为了更好的适配UI的设计图,那么自定义一个Toast是在所难免的
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache