Android 打造风格统一的导航之actionBar
背景
在android开发中,导航是我们常用的交互接口。在应用比较简单,页面比较简单的情况下,我们直接取消导航,自己下布局,实现导航功能;但是在,应用比较复杂,页面比较多,业务逻辑巨复杂,流程局复杂的情况下,一个良好设计的导航就显得非常必要了。
开发环境:

a. 这里我们看到,指定了一个父activity,这样导航就是一个统一的,逻辑上也有分层
".SecondActivity"
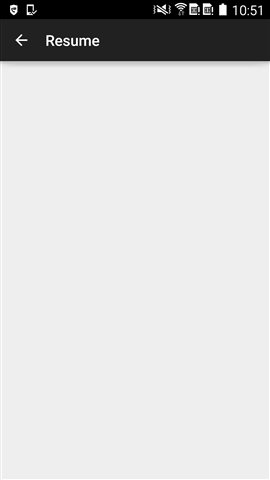
android:label="@string/action_resume"//标题
android:logo="@drawable/head"//指定activity的最左边的logo,(这里发现一个问题,sdk升到5.1.1以后发现这个logo死活不显示,很是纳闷)
android:parentActivityName=".MainActivity" > //指定的起父activity;
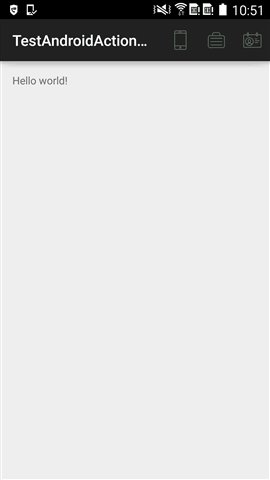
b.添加显示在actionbar上的menuitem;
<item
android:id="@+id/categroy_demos"
android:icon="@drawable/categroy_icon11"// 指定icon
android:orderInCategory="100"
android:title="@string/action_demos"//titile,必须有
app:showAsAction="ifRoom"/>//显示方式,V7包里面自定义的属性,不加v7包,项目会报错。
这个参数什么意思,我们看看v7源码:
<attr name="showAsAction">
//不在actionbar上浮动显示
<flag name="never" value="0" />
//有位置就显示
<flag name="ifRoom" value="1" />
//常显示
<flag name="always" value="2" />
//占有更大的空间
<flag name="withText" value="4" />
<flag name="collapseActionView" value="8" />
attr>
简单的actionBarji基本就是这个样子了
2.自定义actionbar样式
有时候,根据业务需求,我们需要调整actionBar的高度、背景、标题字体大小、颜色。就需要,修改样式配置
a.修改actionBar高度、背景颜色
//这里,如果使用的v7包定义的属性,不用加命名控件(Android:xxxx)
如果改成透明悬浮,是不是再扩展成其他效果就很炫酷,这里注意:
a.在xml文件配置完actionBarStyle