- 【随手笔记】嵌入式项目开发流程(欢迎指正补充)
LongRunning
笔记笔记单片机
1.产品需求-竞品分析一般研发的需求都是市场部或者高层评估过利润和销量或者前景才会到研发的研发开始研究需求,分析竞品优缺点,一般会选用竞品前三名的产品进行分析分析竞品的功能,竞品的硬件方案和物料成本,功能优点和缺点,把硬件成本给到市场,为后面做的产品硬件成本做参考,避免后面硬件方案价格无优势的情况进行产品功能细致的梳理和过滤确定好规格性能参数等等查询对应的强制标准或行业标准考虑功能异常的补救逻辑项
- SQL笔记#数据更新
月吟荧静
SQL笔记sql笔记数据库
一、数据的插入(INSERT语句的使用方法)1、什么是INSERT首先通过CREATETABLE语句创建表,但创建的表中没有数据;再通过INSERT语句向表中插入数据。--创建表ProductInsCREATETABLEProductIns(product_idCHAR(4)NOTNULL,product_nameVARCHAR(100)NOTNULL,product_typeVARCHAR(32
- 【Multipath网络层协议】MPTCP工作原理
码上为赢
Multipath精通之路multipathMPTCP
常见网络层多路径协议介绍MPTCP(MultipathTCP)MPTCP是在传统TCP基础上进行扩展的协议,它允许在源端和目的端之间建立多个TCP子流,这些子流可以通过不同的网络路径传输数据。例如,一台笔记本电脑同时连接了Wi-Fi网络和以太网网络,当使用MPTCP进行数据传输时,它可以将数据分别通过Wi-Fi和以太网这两条不同的路径发送到目标服务器,从而充分利用两条链路的带宽。LISP(Loca
- 【目录】PMP项目管理—基础认知篇—十五至尊图
洛北辰南
PMPPMP项目管理目录
笔者已经3A通过PMP考试,近期抽空会把上网课记录的笔记腾到博客中,以此文为目录链接全部内容,欢迎订阅关注。已整理完成基础认知篇、整合管理篇。持续更新中…知识领域启动过程组规划过程组执行过程组监控过程组收尾过程组项目整合管理4.1制定项目章程4.2制定项目管理计划4.3指导和管理项目工作4.4管理项目知识4.5监控项目工作4.6实施整体变更控制4.7结束项目或阶段项目范围管理5.1规划范围管理5.
- 一学就会:A*算法详细介绍(Python)
不去幼儿园
人工智能(AI)#启发式算法算法python人工智能机器学习开发语言
本篇文章是博主人工智能学习以及算法研究时,用于个人学习、研究或者欣赏使用,并基于博主对相关等领域的一些理解而记录的学习摘录和笔记,若有不当和侵权之处,指出后将会立即改正,还望谅解。文章分类在启发式算法专栏:【人工智能】-【启发式算法】(6)---《一学就会:A*算法详细介绍(Python)》一学就会:A*算法详细介绍(Python)目录A*算法介绍A*算法的核心概念A*算法的特点A*算法示例:迷宫
- 如何使用Python编程实现捕获笔记本电脑麦克风的音频并通过蓝牙耳机实时传输
winfredzhang
python音视频实时传输蓝牙耳机
在现代的工作和生活环境中,音频传输的需求日益增加。无论是远程会议、在线教育,还是家庭娱乐,音频的实时传输都扮演着至关重要的角色。今天,我将向大家介绍一个简单而实用的应用程序,它能够捕获笔记本电脑麦克风的音频,并通过蓝牙耳机实时传输。这款应用程序特别适用于需要在会议室等场景中远程听取声音的情况。接下来,我将详细讲解这个应用程序的实现过程,并提供完整的代码和使用指南。引言想象一下这样的场景:你需要离开
- android:onClick 无法成功映射到对应Activity问题的解决过程记录
陈金鑫
android
在学习android静态绑定按钮点击事件时出现报错:08-1300:30:32.510:E/AndroidRuntime(2039):java.lang.IllegalStateException:Couldnotexecutemethodoftheactivity08-1300:30:32.510:E/AndroidRuntime(2039): atandroid.view.View$1.o
- 最通用的跨平台引擎:ShiVa 3D引擎
pizi0475
图形图像其它文章图形引擎游戏引擎引擎跨平台脚本服务器sslsoap
ShiVa3D引擎是最通用的跨平台引擎,可以在Web浏览器运行并且也支持Windows,Mac,Linux,Wii,iPhone,iPad,Android,WebOS和AirplaySDK。该引擎支持SSL–securized插件扩展,很像PhysX引擎,FMOD声音库,ARToolkit和ScaleformHUD引擎。ClassicGeometry经典的图形处理支持多边形网,其中包括:-静态网格
- 坚持学习100天:MFC多线程开发
smile- sunshine
编程语言C++笔记mfc学习c++
前言Hello,我是修齊。学习C++的第一百零二十六天,5.18的今天,520快到了,要去花店买两朵玫瑰,用心学习。在这里记录一些学习的东西和学习的心情,内容主要是一些自己学习整理的小笔记。一、类CWinThread1.MFC,用类CWinThread的对象来表示一个线程,每个MFC程序的主线程都有一个继承自CWinApp的应用程序类,而CWinApp继承自CWinThread。2.类CWinTh
- Farm3D- Learning Articulated 3D Animals by Distilling 2D Diffusion论文笔记
Im Bug
3d论文阅读
Farm3D:LearningArticulated3DAnimalsbyDistilling2DDiffusion1.Introduction最近的研究DreamFusion表明,可以通过text-imagegenerator提取高质量的三维模型,尽管该生成模型并未经过三维训练,但它仍然包含足够的信息以恢复三维形状。在本文中,展示了通过文本-图像生成模型可以获取更多信息,并获得关节模型化的三维对
- (自用记录)笔记本更换非系统盘D盘硬盘
吕諹
电脑
笔记本有两个硬盘位,都有原装的512G的硬盘。由于本人爱好玩游戏又不喜欢往C盘里塞东西,所以游戏文件都在D盘,再加上平常娱乐和学习使用的软件,D盘空间只剩十多个G,于是买了个2T的西数SN850X硬盘准备替换原装D盘位置,在站内看了很多基本都是迁移系统盘的教程,本人是小白没有经验也不敢轻易尝试,不知道更换非系统盘和系统盘有什么区别,在询问朋辈后才了解到用diskgenius操作大同小异且更简单易行
- 【GO】学习笔记
勤不了一点
GOgolang学习笔记go
目录学习链接开发环境开发工具GVM-GO多版本部署GOPATH与go.modgo常用命令环境初始化编译与运行GDB--GNU调试器基本语法与字符类型关键字与标识符格式化占位符基本语法初始值&零值&默认值变量声明与赋值_下划线的用法字符类型const常量字符串类型转换与判断指针值类型和引用类型复杂数据类型数组:一个由固定长度的特定类型元素组成的序列切片(Slice):动态序列链表(list):没有元
- 【C++】探索Vector:灵活的数据存储解决方案
星霜旅人
C++c++
什么都无法舍弃的人,什么也改变不了。前言这是我自己学习C++的第六篇博客总结。后期我会继续把C++学习笔记开源至博客上。上一期笔记是关于C++的string类知识,没看的同学可以过去看看:【C++】代码森林中的STL宝藏工具箱---string类_c++工具箱-CSDN博客https://blog.csdn.net/hsy1603914691/article/details/143967928?s
- 小巧免费的笔记本电池检测工具
ITdgr
电脑
BatteryInfoView是一款免费的笔记本电池检测软件,适用于笔记本电脑和上网本。该软件能够提供电池的详细信息,包括电池名称、制造商名称、序列号、制造日期、电源状态(充电/放电)、当前电池容量、完全充电容量、设计容量、充电放电比率以及电池温度等。用户可以通过BatteryInfoView全面了解自己笔记本电池的状态,例如电池的健康度、损耗度等信息,这些数据对于电池管理和维护非常有帮助。此外,
- OpenCV开源机器视觉软件
视觉人机器视觉
杂说opencv开源人工智能
OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库,广泛应用于实时图像处理、视频分析、物体检测、人脸识别等领域。它由英特尔实验室于1999年发起,现已成为计算机视觉领域最流行的工具之一,支持多种编程语言(如C++、Python、Java)和操作系统(Windows、Linux、macOS、Android、iOS)。核心功能图像处理基
- 使用内置命令查看笔记本电池健康状态
jay丿
电脑单片机嵌入式硬件
如何使用powercfg/batteryreport命令查看笔记本电池健康状态在Windows系统中,了解笔记本电池的健康状态对于维护电脑性能和预测电池寿命至关重要。Windows10和Windows11系统提供了一个内置命令powercfg/batteryreport,可以生成一份详细的电池使用情况报告,帮助我们评估电池的健康状态。以下是使用此命令的详细教程:一、打开命令提示符快捷键打开:按下键
- 1-5.WPS JS宏对象的属性、方法、集合---学习笔记
爱上妖精的尾巴
WPSJS宏编程教程学习笔记wps笔记jsjavascript开发语言学习
每个对象都有属性与方法。比如人就是一个对象,而人的手或脚就可以看做是人对象下的子对象。人的身高、体重就是属性。而人在吃、喝、拉、撒、睡就是方法(动作)。而多个对象就可以形成集合,比如一屋子人。在JS中,也是万物皆对象。比如JS中的字符串、数组、函数等都是对象。这些对象都有自己的属性与方法,后面在对应的章节中都有讲解。而在WPS表格,也有很多对象,比如WPS表格程序就是最大的对象,再比如WPS的工作
- android——Livedata、StateFlow、ShareFlow和Channel的介绍和使用
wy313622821
kotlin-javaandroid
目录一、LiveData介绍二、StateFlow介绍三、ShareFlow介绍四、Channel介绍小结一、LiveData介绍LiveData是一种在Android开发中用于观察数据变化的组件。它可以被观察者注册并在数据变化时通知观察者,从而实现数据的实时更新。LiveData具有生命周期感知能力,它会自动管理观察者的生命周期,确保观察者只会在活动状态下接收数据更新。示例代码classMyVi
- 大模型专栏博文汇总和索引
Donvink
大模型transformer深度学习人工智能语言模型
大模型专栏主要是汇总了我在学习大模型相关技术期间所做的一些总结和笔记,主要包括以下几个子专栏:DeepSeek-R1AIGC大模型实践Transformer多模态系统视频理解对比学习目标检测目标跟踪图神经网络大模型专栏汇总了以上所有子专栏的论文,目前暂时先按照不同的技术领域划分子专栏,子专栏之间的内容可能会有交集,不完全是独立的。为了方便查阅相关模块的内容,故以此文章进行汇总与索引。一、DeepS
- 技术教程 | 如何实现1v1音视频通话(含源码)
网易数智
WebRTC音视频ai人工智能实时音视频语音识别实时互动信息与通信
今天,给大家讲一下怎么实现1v1音视频通话,以下是教程内容:开发环境开发环境要求如下:环境要求说明JDK版本1.8.0及以上版本AndroidAPI版本API21、AndroidStudio5.0及以上版本CPU架构ARM64、ARMV7IDEAndroidStudio其他依赖Androidx,不支持support库。注意事项1对1娱乐社交场景方案的呼叫能力基于云信呼叫组件,技术原理一对一通话功能
- Android LiveData(一):介绍和简单使用
且听风吟9527
框架原理LiveData框架原理源码分析
传统的组件间的通信方式有Handler、BroadcastReceiver,Interface、EventBus等等方式实现,他们有自己适合的应用场景,也有各自的弊端。这里介绍新的组件通信同时LiveData,它是一个数据持有类,具有以下特点:数据可以被观察者订阅能够感知组件(Fragment、Activity、Service))的生命周期组件处于active状态时,会通知观察者有数据更新对于观察
- LiveData真的会被Flow替代吗?
Android-Developer
android
LiveData和Flow都是Android中用于响应式编程的工具,但它们有不同的使用场景和优缺点。先看一下LiveData和Flow的简单使用:LiveData是一种可观察的数据持有者,它可以感知生命周期并在数据发生变化时通知观察者。在Android中,LiveData通常用于将数据从ViewModel传递到UI层。以下是LiveData的使用步骤:1.创建LiveData对象可以通过继承Liv
- Spring 学习笔记(一)Spring两大核心技术IOC控制反转/DI依赖注入和AOP面向切面 案例 | 优化传统的Web开发 | MVC架构DAO层与Service层之间的解耦
「已注销」
#SSMSpring
文章目录参考资料运行环境一、Spring概述1.1Spring产生背景1.2两大核心技术IOC/DI+AOP二、Spring核心技术2.1IOC/DI2.1.1案例:IOC实现解耦2.1.2IOC/DI使用总结2.2AOP2.2.1案例:AOP实现日志打印2.2.2AOP使用总结:三、总结参考资料SPOC运行环境windows10IDEA2021.1专业版JDK8Spring-5.0.5一、Spr
- Android开发实战班 - 应用架构 - LiveData/Flow 数据流
老码小张
Android开发实战班android架构
在MVVM架构中,数据流是连接ViewModel和View的重要桥梁,用于实现数据的观察和响应。Jetpack提供了两种主要的数据流机制:LiveData和Flow。本章节将深入讲解LiveData和Flow的概念、使用方法、区别以及在实际开发中的应用场景,帮助学员掌握数据流的应用。数据流概述数据流的作用:数据流用于在ViewModel和View之间传递数据,实现数据的观察和响应。数据流可以感知生
- DroidDissector本地部署
想做后端的小C
linux运维服务器
DroidDissector本地部署我启动的是MediumPhoneAPI30安卓虚拟机先决条件:把frida-server推送到虚拟机的/data/local/tmp/目录中cdH:\frida_serveradbpushH:\frida_server\frida-server-16.6.6-android-x86/data/local/tmp/
- 记录海尔7G笔记本电脑 实现无桌面纯命令行安装debian12 系统并息屏
debian笔记本电脑
海尔7G笔记本电脑,十几年前的一台笔记本,想在家当服务器用。为了省电,我没有安装桌面,用的是纯命令行模式。通过网上查询各种文章大模型等等方式,最终找到了解决方案。使用vbetool(VESA电源管理)vbetool是一个用于控制VESABIOSExtension(VBE)的工具,主要用于Linux系统中管理显示器的电源状态。通过vbetool,用户可以关闭或开启显示器的电源,从而实现对显示器电
- 深入Android HandlerThread 使用及其源码完全解析
ThreadLocalForrest
androidjavaui
本篇我们将来给大家介绍HandlerThread这个类,以前我们在使用线程执行一个耗时任务时总会new一个Thread的线程去跑,当任务执行完后,线程就会自动被销毁掉,如果又由新的任务,我们又得新建线程.....我们假设这样的一个情景,我们通过listview去加载图文列表,当我们往下滑动时,这时需要不断去请求网络资源,也就是需要不断开线程去加载网络资源,如果每次都new一个Thread,这显然是
- sqlite 安装 可视化笔记
AI算法网奇
python宝典sqlite笔记数据库
目录免费可视化工具:python安装免费可视化工具:SQLiteStudio(免费)DBBrowserforSQLite(免费)实用的SQLite数据库可视化管理工具推荐_sqllite工具-CSDN博客python安装pipinstallpysqlite3,这个有的电脑报错,dll找不到。在网址SQLiteDownloadPage下载
- AI探索笔记:浅谈人工智能算法分类
安意诚Matrix
机器学习笔记人工智能笔记
人工智能算法分类这是一张经典的图片,基本概况了人工智能算法的现状。这张图片通过三个同心圆展示了人工智能、机器学习和深度学习之间的包含关系,其中人工智能是最广泛的范畴,机器学习是其子集,专注于数据驱动的算法改进,而深度学习则是机器学习中利用多层神经网络进行学习的特定方法。但是随着时代的发展,这张图片表达得也不是太全面了。我更喜欢把人工智能算法做如下的分类:传统机器学习算法-线性回归、逻辑回归、支持向
- Android GLSurfaceView 覆盖其它控件问题 (RK平台)
ansondroider
androidandroidGLSurfaceViewSurfaceViewOverlay
平台涉及主控:RK3566Android:11/13问题在使用GLSurfaceView播放视频的过程中,增加了一个播放控制面板,覆盖在视频上方.默认隐藏setVisibility(View.INVISIBLE);点击屏幕再显示出来.然而,在RK3566上这个简单的功能却无法正常工作.通过缩小视频窗口可以看到,实际UI是已经展示,但是被GLSurfaceView覆盖了.在PixelAndroid1
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
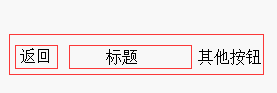
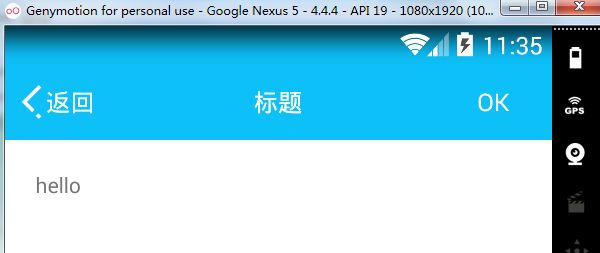
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地