安卓中很好用的BaseActivity,自定义标题栏;
再做一个项目的时候,要求标题栏的标题再中间,样式,字体大小都要自定义。左边一个返回按钮,一个关闭按钮,右边定义一个提交按钮,有时候显示有时候隐藏。因为原生的title标题是再左边的,然后去给Titlebar设置自定义View的时候,也会不尽人意,标题不是再正中间的,标题栏太高等问题。
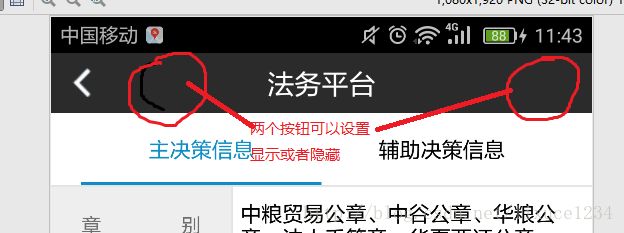
我们要求的是这样的,右边的按钮可以显示或者隐藏。

于是就决定自己写一个BaseActivity,所有的都去继承这个基类,然后自己去定义标题栏的样式就可以就可以了。
下面来讲一下这个界面是怎么实现的:
首先定义一个类BaseActivity:
public class BaseActivity extends AppCompatActivity implements View.OnClickListener{
private TextView mTitleTextView;//标题
private TextView close_tv;//
protected TextView commint_tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_NO_TITLE);
//将界面加入到栈中,方便管理
MyApplication.getInstance().addActivity(this);
initViews();
}
private void initViews() {
super.setContentView(R.layout.activity_abstract_title);
mTitleTextView = (TextView) findViewById(R.id.action_bar_title_tv);
mContentLayout = (FrameLayout) findViewById(R.id.layout_content);
close_tv = ((TextView) findViewById(R.id.action_bar_close_tv));
ImageView back_ic = (ImageView) findViewById(R.id.action_bar_back_iv);
commint_tv = (TextView) findViewById(R.id.action_bar_comint_tv);
back_ic.setOnClickListener(this);
mTitleTextView.setOnClickListener(this);
}
// 返回键返回事件
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (KeyEvent.KEYCODE_BACK == keyCode) {
onBackPressed();
}
return super.onKeyDown(keyCode, event);
}
public boolean onTouchEvent(MotionEvent event) {
if(null != this.getCurrentFocus()){
/**
* 点击空白位置 隐藏软键盘
*/
InputMethodManager mInputMethodManager = (InputMethodManager) getSystemService(INPUT_METHOD_SERVICE);
return mInputMethodManager.hideSoftInputFromWindow(this.getCurrentFocus().getWindowToken(), 0);
}
return super .onTouchEvent(event);
}
/**
* 显示关闭按钮
*/
public void showCloseBT(){
if (close_tv!=null){
close_tv.setVisibility(View.VISIBLE);
close_tv.setOnClickListener(this);
}
}
/**
* 显示提交按钮按钮
*/
public void showCommintBT(String s){
if (commint_tv!=null){
commint_tv.setVisibility(View.VISIBLE);
commint_tv.setOnClickListener(this);
commint_tv.setText(s);
}
}
/**
* 返回按钮点击后触发
*/
protected void onLeftBackward() {
onBackPressed();
}
/**
* 右边提交按钮点击后触发
*/
protected void onRightForward() {
}
/**
* 提交关闭按钮点击后触发
*/
protected void onLeftCloseword(){
Intent intent = new Intent(this, MainActivity.class);
intent.putExtra("tabpos", 2);
startActivity(intent);
finish();
}
//设置标题内容
@Override
public void setTitle(int titleId) {
mTitleTextView.setText(titleId);
}
//设置标题内容
@Override
public void setTitle(CharSequence title) {
mTitleTextView.setText(title);
}
//点击标题时出发的事件操作
public void onTitle() {
}
//取出FrameLayout并调用父类removeAllViews()方法
@Override
public void setContentView(int layoutResID) {
mContentLayout.removeAllViews();
View.inflate(this, layoutResID, mContentLayout);
onContentChanged();
}
@Override
public void setContentView(View view){
mContentLayout.removeAllViews();
mContentLayout.addView(view);
onContentChanged();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.action_bar_back_iv:
onLeftBackward();
break;
case R.id.action_bar_comint_tv:
onRightForward();
break;
case R.id.action_bar_close_tv:
onLeftCloseword();
case R.id.action_bar_title_tv:
onTitle();
default:
break;
}
}
}这样的话别的Activity去继承BaseActivity的时候,只需要去设置是否显示某个按钮即可,标题栏各个按钮的点击事件不需要去设置,直接重写
onLeftBackward();onRightForward();onRightForward();onTitle();
然后对应各自的方法就可以了。
下面给出布局文件activity_abstract_title.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include layout="@layout/actionbar_layout" />
<FrameLayout
android:id="@+id/layout_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff" >
FrameLayout>
LinearLayout>actionbar_layout.xml文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_titlebar"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#2B2B2B">
<TextView
android:id="@+id/action_bar_title_tv"
android:layout_width="180dp"
android:layout_height="match_parent"
android:ellipsize="marquee"
android:gravity="center_horizontal|center"
android:lines="1"
android:textColor="#fff"
android:focusable="true"
android:marqueeRepeatLimit="marquee_forever"
android:layout_centerInParent="true"
android:focusableInTouchMode="true"
android:scrollHorizontally="true"
android:textSize="18sp" />
<ImageView
android:contentDescription="@string/cancel"
android:id="@+id/action_bar_back_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:padding="10dp"
android:textSize="15sp"
android:textStyle="bold"
android:textColor="#fff"
android:src="@drawable/arrow_left" />
<TextView
android:layout_toEndOf="@id/action_bar_back_iv"
android:text="@string/action_bar_close"
android:id="@+id/action_bar_close_tv"
android:textColor="#fff"
android:visibility="invisible"
android:textSize="15sp"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:padding="10dp"/>
<TextView
android:visibility="invisible"
android:padding="10dp"
android:layout_alignParentEnd="true"
android:text="@string/action_bar_commint"
android:id="@+id/action_bar_comint_tv"
android:textSize="15sp"
android:textColor="#fff"
android:textStyle="bold"
android:layout_marginEnd="3dp"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
RelativeLayout>下面是一个简单的应用:
public class DemoActivity extends MyBaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle("APPBaseActivity");//设置标题
showCloseBT();//显示关闭按钮,默认时隐藏的
}
//如果返回按钮有其他操作的话可以重写
@Override
protected void onLeftBackward() {
super.onLeftBackward();
//里面写事件就可以
}
}