Android布局
Android布局**
- LinearLayout线性布局
- TableLayout表格布局
- GridLayout网格布局(4.0)
- *FrameLayout桢布局
LinearLayout线性布局
类似Swing中的流式布局
android:orientation=”vertical” :指定排列方式
值:vertical(垂直)
horizontal(水平)
代码块
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
"match_parent"
android:layout_weight="1"
android:layout_height="match_parent">
"match_parent"
android:layout_weight="1"
android:gravity="center"
android:layout_height="match_parent">
"wrap_content"
android:layout_height="wrap_content"
android:text="中"
/>
"match_parent"
android:layout_weight="1"
android:gravity="bottom"
android:layout_height="match_parent">
"wrap_content"
android:layout_height="wrap_content"
android:text="左"
/>
"match_parent"
android:gravity="right|bottom"
android:layout_height="match_parent">
"wrap_content"
android:layout_height="wrap_content"
android:text="右"/>
... prompt'''TableLayout表格布局
代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TableLayout
android:layout_width="match_parent"
android:stretchColumns="1,2"
android:shrinkColumns="0"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:background="#ff0000"
android:layout_height="wrap_content"
android:text="这个是第一个lay的第一行"
/>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:background="#ff0000"
android:layout_height="wrap_content"
android:text="2行1列"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2行2列"
/>
<TextView
android:layout_width="wrap_content"
android:background="#ff0000"
android:layout_height="wrap_content"
android:text="2行3列"
/>
TableRow>
TableLayout>
<TableLayout
android:layout_width="match_parent"
android:collapseColumns="1"
android:layout_height="wrap_content">
<TableRow>
<TextView
android:layout_width="wrap_content"
android:background="#00ff00"
android:layout_height="wrap_content"
android:text="第2个lay的1行1列"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第2个lay的1行2列"
/>
<TextView
android:layout_width="wrap_content"
android:background="#0000ff"
android:layout_height="wrap_content"
android:text="第2个lay的1行3列"
/>
TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:text="2行1列"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:text="第2个lay的1行2列"
/>
<TextView
android:layout_width="wrap_content"
android:background="#0000ff"
android:layout_height="wrap_content"
android:text="2行3列"
/>
TableRow>
TableLayout>
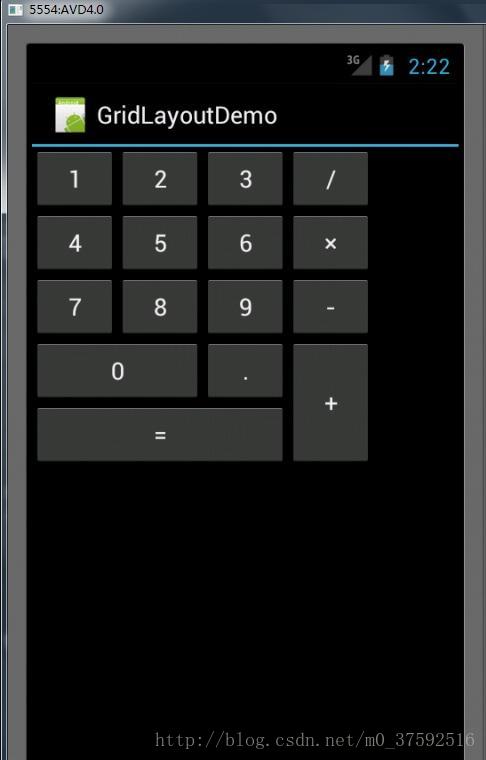
LinearLayout>GridLayout网格布局
代码
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="5"
android:columnCount="4"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="/"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="*"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="7"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="9"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="-"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"
android:text="0"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="."
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_rowSpan="2"
android:layout_gravity="fill_vertical"
android:text="+"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnSpan="3"
android:layout_gravity="fill_horizontal"
android:text="="
/>
<android.support.v4.widget.Space />
GridLayout>FrameLayout桢布局
代码
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/a4"
/>
<ImageView
android:layout_width="350dp"
android:layout_height="match_parent"
android:src="@drawable/a1"
android:layout_gravity="center"
/>
<ImageView
android:layout_width="300dp"
android:layout_height="match_parent"
android:src="@drawable/a3"
android:layout_gravity="center"
/>
<ImageView
android:layout_width="250dp"
android:layout_height="match_parent"
android:src="@drawable/a2"
android:layout_gravity="center"
/>
FrameLayout>