【JS面试题】16道高频面试数组题【面试复习看这一篇足够了】
数组是我面试最大感慨,几乎每个面试官一上来都会问上一道给你来个热身,数组是JS最常见的概念之一,我将向您展示一些非常有用和出现多的实战题,话不多说让我们走进今天的学习。
1. 数组去重
这里只展示两种可行的方法, 一种是实用.from()方法, 第二种是实用扩展运算符…
let fruits = ["banana", "apple", "orange", "watermelon", "apple", "orange", "grape", "apple"]
// 第一种方法
let uniqueFruits = Array.from(new Set(fruits))
//第二种方法
let uniqueFruits2 = [...new Set(fruits)]
2 .替换数组中的特定值
我们可用使用.splice(start, value to remove, valueToAdd),并在其中传递三个参数,这些参数指定了要在哪里开始修改,要更改多少个值以及新增加的值。
let fruits = ["banana", "apple", "orange", "watermelon", "apple", "orange", "grape", "apple"]
fruits.splice(0, 2, "potato", "tomato")
console.log(fruits) // returns ["potato", "tomato", "orange", "watermelon", "apple", "orange", "grape", "apple"]
3. 不使用.map()映射数组
也许每个人都知道数组的.map()方法,但是可以使用另一种方案来获得相似的效果,并且代码非常简洁。这里我们可用.from()方法。
let friends = [
{ name: 'John', age: 22 },
{ name: 'Peter', age: 23 },
{ name: 'Mark', age: 24 },
{ name: 'Maria', age: 22 },
{ name: 'Monica', age: 21 },
{ name: 'Martha', age: 19 },
]
let friendsNames = Array.from(friends, ({name}) => name)
console.log(friendsNames) //returns ["John", "Peter", "Mark", "Maria", "Monica", "Martha"]
4. 清空数组
您是否有一个包含所有元素的数组,但出于任何目的都需要对其进行清理,并且不想一个一个地删除元素?只需一行代码即可完成。要清空数组,您需要将数组的长度设置为0,仅此而已!
let fruits = ["banana", "apple", "orange", "watermelon", "apple", "orange", "grape", "apple"];
fruits.length = 0;
console.log(fruits); // returns []
5. 数组转对象
碰巧我们有一个数组,但是出于某种目的,我们需要一个具有此数据的对象,而将数组转换为对象的最快方法是使用众所周知的扩展运算符…。
let fruits = ["banana", "apple", "orange", "watermelon"];
let fruitsObj = {...fruits};
console.log(fruitsObj) // returns {0: “banana”, 1: “apple”, 2: “orange”, 3: “watermelon”, 4: “apple”, 5: “orange”, 6: “grape”, 7: “apple”}
6. 用数据填充数组
在某些情况下,当我们创建一个数组时,我们想用一些数据填充它,或者我们需要一个具有相同值的数组,在这种情况下,.fill()方法提供了一种简单而干净的解决方案。
let newArray = new Array(10).fill('1')
console.log(newArray) // returns [“1”, “1”, “1”, “1”, “1”, “1”, “1”, “1”, “1”, “1”, “1”]
7. 合并数组
除了使用.concat()方法,我们也可以使用扩展运算符…。
var fruits = [“apple”, “banana”, “orange”];
var meat = [“poultry”, “beef”, “fish”];
var vegetables = [“potato”, “tomato”, “cucumber”];
var food = […fruits, …meat, …vegetables];
console.log(food); // [“apple”, “banana”, “orange”, “poultry”, “beef”, “fish”, “potato”, “tomato”, “cucumber”]
8.求数组的交集
这也是您在任何Javascript面试中面临的最普遍的挑战之一,因为它展示了你是否可以使用数组方法以及你的逻辑是什么。
var numOne = [0, 2, 4, 6, 8, 8];
var numTwo = [1, 2, 3, 4, 5, 6];
var duplicatedValues = [...new Set(numOne)].filter(item=> numTwo.includes(item))
console.log(duplicatedValues); // returns [2, 4, 6]
9. 从数组中删除虚值
首先,让我们定义虚值。在Javascript中,虚值有false, 0, „”, null, NaN, undefined。现在,我们可以找到如何从数组中删除此类值。为此,我们将使用.filter()方法。
var mixedArr = [0, “blue”, “”, NaN, 9, true, undefined, “white”, false];
var trueArr = mixedArr.filter(Boolean);
console.log(trueArr); // returns [“blue”, 9, true, “white”]
10. 从数组中获取随机值
有时我们需要从数组中随机选择一个值。为了以简单,快速和简短的方式创建它并保持我们的代码整洁,我们可以根据数组长度获取随机索引号。让我们看一下代码:
var colors = [“blue”, “white”, “green”, “navy”, “pink”, “purple”, “orange”, “yellow”, “black”, “brown”];
var randomColor = colors[(Math.floor(Math.random() * (color.length)))]
11. 反转数组
var colors = [“blue”, “white”, “green”, “navy”, “pink”, “purple”, “orange”, “yellow”, “black”, “brown”];
var reversedColors = colors.reverse();
console.log(reversedColors); // returns [“brown”, “black”, “yellow”, “orange”, “purple”, “pink”, “navy”, “green”, “white”, “blue”]
12. .lastIndexOf()方法
在Javascript中,有一个有趣的方法,它允许查找给定元素的最后一次出现的索引。例如,如果我们的数组有重复的值,我们可以找到它最后一次出现的位置。
var nums = [1, 5, 2, 6, 3, 5, 2, 3, 6, 5, 2, 7];
var lastIndex = nums.lastIndexOf(5);
console.log(lastIndex); // returns 9
13. 对数组中的所有值求和
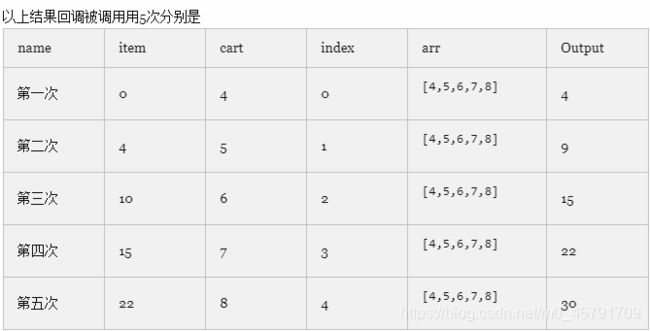
reduce()作为一个循环使用。接收四个参数:初始值(上一次返回值),当前元素值,当前元素下标,原数组。
ar a=[4,5,6,7,8]
//item代表一次回调的值 初始值为0
//cart代表当前元素的值
//index当前下标
//arr原数组
var num=a.reduce((item,cart,index,arr)=>{
return item+=cart
},0)
//初始值为0
console.log(num) //输出为30

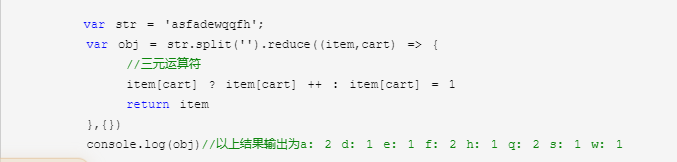
还可以利用reduce来计算一个字符串中每个字母出现次数

对数组中的所有值求和实例:
var nums = [1, 5, 2, 6];
var sum = nums.reduce((x, y) => x + y);
console.log(sum); // returns 14
14.map()函数的使用
map()方法定义在JavaScript的Array中,它返回一个新的数组,数组中的元素为原始数组调用函数处理后的值,map()不会对空数组进行检测,也不会改变原始数组
语法:
array.map(function(currentValue, index, arr), thisIndex)
function(currentValue, index, arr):必须。为一个函数,数组中的每个元素都会执行这个函数。其中函数参数:
- currentValue:必须。当前元素的的值。
- index:可选。当前元素的索引。
- arr:可选。当前元素属于的数组对象。
thisIndex:可选。对象作为该执行回调时使用,传递给函数,用作"this"的值。
实例:
返回由原数组中每个元素的平方组成的新数组:
let array = [1, 2, 3, 4, 5];
let newArray = array.map((item) => {
return item * item;
})
console.log(newArray) // [1, 4, 9, 16, 25]
15.顺序排序
在sort()里面加个比较函数,采用冒泡排序方法
function child(a,b){
return a-b
}
let ah=[1,3,2,5,6,4];
ah.sort(child);
console.log(ah);//return [1,2,3,4,5,6]
function compare(value1,value2) {
if(value1 < value2) {
return 1
}else if(value1 > value2) {
return -1
}else{
return 0
}
}
let a = [-2,-8,0,4,6,10,200];
//未排序
console.log(a);
//排序 传入比较函数
a.sort(compare);
//排序后 原始数组改变
console.log(a)
16.随机排序
var child = [-3,1,5,10,100,1000];
function a () {
return Math.random() - 0.5
}
child.sort(a);
console.log(child)