NodeJs: 制作mock数据
1. 什么是mock数据?
mock测试是指在测试过程中,对于某些不容易构成或者不容易获取的对象,用一个虚拟的对象来创建一边测试的测试方法。(来自百度百科)
系统开发中的mock数据就是指前端开发人员模拟后端接口,自行获取需要的数据。(自给自足)
2. 为什么要使用mock数据?
使用mock数据可以在后端开发人员尚未完成接口编写的情况下实现js完整逻辑的编写,与nodeJs的特性类似,我们可以将其称之为异步编程。
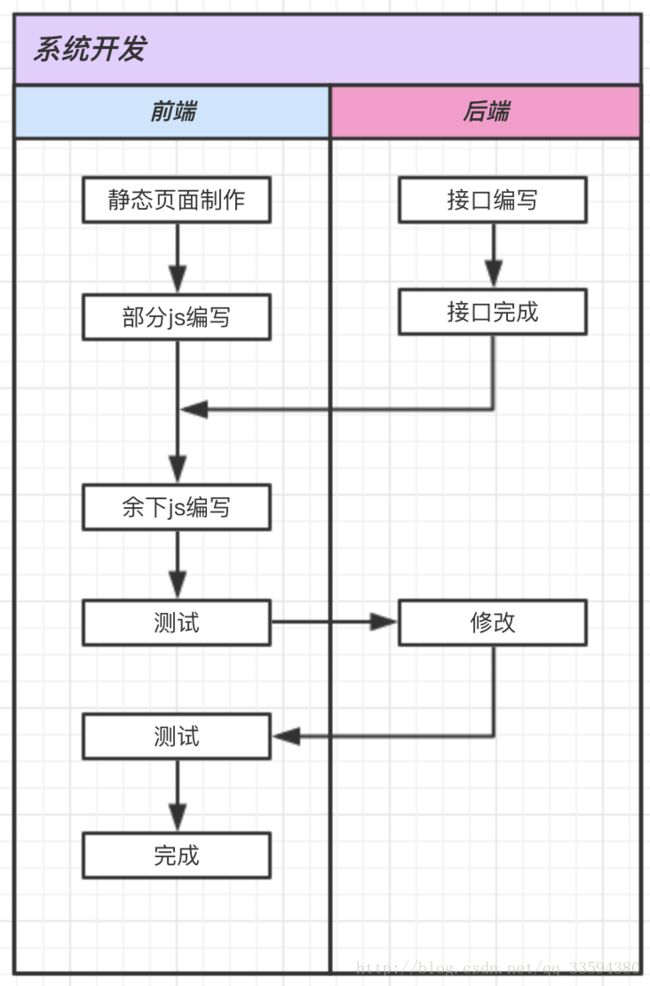
没有使用mock数据的workflow如下:
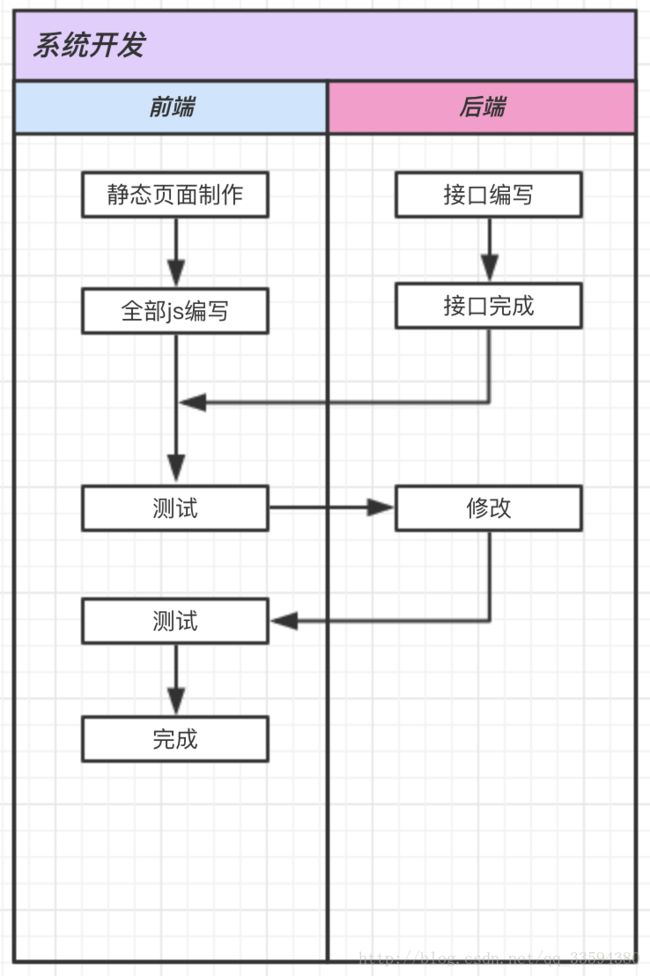
使用mock数据的workflow如下:
3. 怎么使用mock数据?
3.1 安装nodeJs
不多讲,网上都可以找到教程 http://www.runoob.com/nodejs/nodejs-install-setup.html
3.2 创建nodeJs项目
mkdir nodeMock // 创建文件夹
cd nodeMock
npm init -y // 初始化一个nodeJs项目,创建一个默认的package.json文件
npm install // 安装node_modulses3.3 撰写mock数据
在项目根目录创建一个单独的json文件,放置需要的数据,格式如下:
{
"examList": [
{
"id": 1,
"name": "test1",
"startTime": "today",
"school": "scut",
"signupTime": "tomorrow",
"examSubject": "english",
"hold": 1,
"invigilateHire": 400
}
],
"userList": [
{
"id": 1,
"name": "hello",
"sex": 1,
"degree": 1,
"idendity": 1,
"enrollYear": 2017,
"school": "scut",
"cardNum": 12312324,
"status": 0
},
...
],
"signupUserList": [
{
"id": 1,
"name": "yeah",
"idendity": 1,
"sex": 0,
"degree": 0,
"enrollYear": 2017,
"school": "scut",
"cardNum": 12312324,
"status": 0
},
...
],
"userAudit": [
{
"id": 1,
"status": 0
},
...
]
}3.4 编写接口,返回相应的mock数据
项目根目录下创建一个app.js文件,编写接口返回相应的数据:
"use strict"
var express = require('express');
var app = express();
var bodyParse = require('body-parser');
var cookieParser = require('cookie-parser');
var jsonData = require('./data.json')
app.use(cookieParser());
app.use(bodyParse.urlencoded({extended:false}));
app.use(express.static('public'));
// 解决跨域问题
app.all('*',function (req, res, next) {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');
res.header('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
if (req.method == 'OPTIONS') {
res.send(200); /让options请求快速返回/
}
else {
next();
}
});
// mock 数据写法
// 获取注册用户列表
app.get('/user/list', function (req, res) {
var result = {};
result.data = jsonData.userList;
result.errcode = 0;
result.errmsg = '';
res.end(JSON.stringify(result));
})
// 审核注册用户
app.post('/user/audit/1', function (req, res) {
var result = {};
result.data = jsonData.audit;
result.errcode = 0;
result.errmsg = '';
res.end(JSON.stringify(result));
})
// 获取考试列表
app.get('/exam/getlist', function (req, res) {
var result = {};
result.data = jsonData.examList;
result.errcode = 0;
result.errmsg = '';
res.end(JSON.stringify(result));
})
// 监听3000端口
var server=app.listen(3000, function () {
console.log('listening at =====> http://127.0.0.1:3000...');
}) ;3.5 运行app.js
在根目录下运行app.js,即可在浏览器中输入地址 127.0.0.1:3000/user/list 进行测试
node app.js4. github demo
https://github.com/TerminatorSd/nodeMock