Android导航控件之Toolbar
简介
Toolbar是在 Android 5.0 开始推出的一个 Material Design 风格的导航控件 用来取代之前的 Actionbar
Toolbar支持:
- 设置导航栏图标
- 设置App的logo
- 支持设置标题和子标题
- 支持添加一个或多个的自定义控件
- 支持Action Menu
实践说明
默认情况下Activity是有一个ActionBar的
如何删除这个ActionBar呢?
首先在styles文件中自定义一个style
然后在对应Activity清单文件中配置
<activity
android:name=".FirstToolbarActivity"
android:theme="@style/MyTheme"/>
第一种样式
布局文件
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:navigationIcon="@mipmap/ic_book_list"
app:titleTextColor="@color/white"
app:theme="@style/CustomToolbarTheme">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_gravity="center"
android:text="标题"
android:textColor="@android:color/white"
android:textSize="16sp"/>
android.support.v7.widget.Toolbar>
RelativeLayout>FirstToolbarActivity.java
package com.zhoujian.toolbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
/**
* Created by zhoujian on 2017/3/8.
*/
public class FirstToolbarActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_first);
initView();
}
private void initView()
{
Toolbar toolbar = (Toolbar) findViewById(R.id.tool_bar);
// 设置navigation button 点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
//设置menu
toolbar.inflateMenu(R.menu.menu_item);
// 设置溢出菜单的图标
toolbar.setOverflowIcon(getResources().getDrawable(R.mipmap.icon_menu));
// 设置menu item 点击事件
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.item_collect:
//点击设置
Toast.makeText(FirstToolbarActivity.this, "按钮被点击了", Toast.LENGTH_SHORT).show();
break;
case R.id.item_talk:
//点击设置
Toast.makeText(FirstToolbarActivity.this, "发起群聊点击了", Toast.LENGTH_SHORT).show();
break;
case R.id.item_add:
//点击设置
Toast.makeText(FirstToolbarActivity.this, "添加朋友被点击了", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
}
}
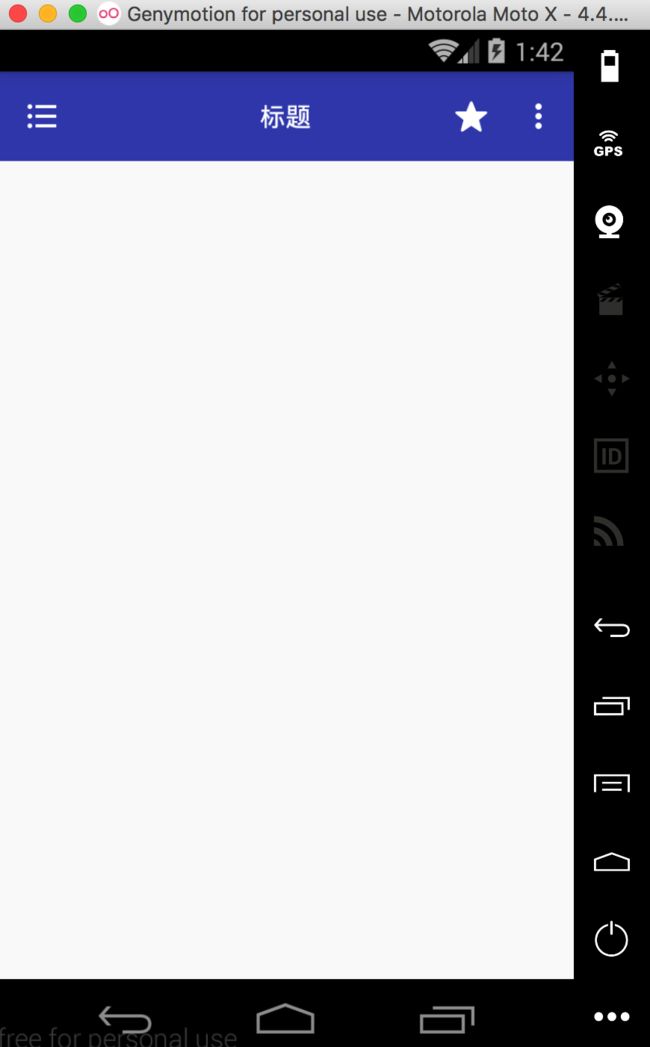
显示效果:
第二种样式
布局文件
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:toolbar="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
toolbar:logo="@mipmap/ic_launcher"
toolbar:navigationIcon="@mipmap/ic_book_list"
toolbar:subtitle="小标题"
toolbar:theme="@style/CustomToolbarTheme"
toolbar:title="大标题"
toolbar:titleMarginStart="20dp"
toolbar:titleTextColor="@color/white">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:text="我的"
android:textColor="@color/white"
android:textSize="14sp"/>
android.support.v7.widget.Toolbar>
RelativeLayout>SecondToolbarActivity.java
package com.zhoujian.toolbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
/**
* Created by zhoujian on 2017/3/8.
*/
public class SecondToolbarActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
initView();
}
private void initView()
{
Toolbar toolbar = (Toolbar) findViewById(R.id.tool_bar);
// 设置navigation button 点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
//设置menu
toolbar.inflateMenu(R.menu.menu_item);
// 设置溢出菜单的图标
toolbar.setOverflowIcon(getResources().getDrawable(R.mipmap.icon_menu));
// 设置menu item 点击事件
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.item_collect:
//点击设置
Toast.makeText(SecondToolbarActivity.this, "按钮被点击了", Toast.LENGTH_SHORT).show();
break;
case R.id.item_talk:
//点击设置
Toast.makeText(SecondToolbarActivity.this, "发起群聊点击了", Toast.LENGTH_SHORT).show();
break;
case R.id.item_add:
//点击设置
Toast.makeText(SecondToolbarActivity.this, "添加朋友被点击了", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
}
}
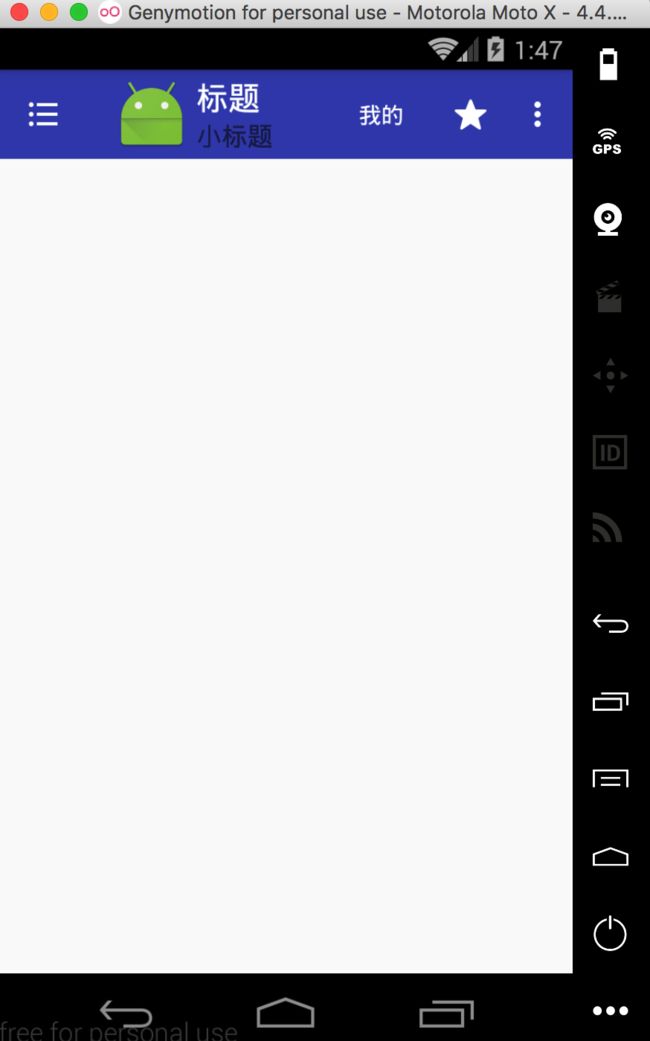
显示效果:
第三种样式
布局文件
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:toolbar="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
toolbar:title="使用实例"
toolbar:navigationIcon="@mipmap/ic_book_list"
toolbar:titleTextColor="@color/white"
toolbar:theme="@style/CustomToolbarTheme">
android.support.v7.widget.Toolbar>
RelativeLayout>ThirdToolbarActivity.java
package com.zhoujian.toolbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
/**
* Created by zhoujian on 2017/3/8.
*/
public class ThirdToolbarActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
initView();
}
private void initView()
{
Toolbar toolbar = (Toolbar) findViewById(R.id.tool_bar);
// 设置navigation button 点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
//设置 Toolbar menu
toolbar.inflateMenu(R.menu.toolbar_menu);
// 设置溢出菜单的图标
toolbar.setOverflowIcon(getResources().getDrawable(R.mipmap.icon_menu));
// 设置menu item 点击事件
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.publish:
//点击设置
Toast.makeText(ThirdToolbarActivity.this, "发布按钮被点击了", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
}
}
显示效果:
第四种样式
布局文件
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:toolbar="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
toolbar:navigationIcon="@mipmap/ic_book_list"
toolbar:theme="@style/CustomToolbarTheme"
toolbar:titleTextColor="@color/white">
<EditText
android:id="@+id/edit_search"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textColor="@color/white"/>
android.support.v7.widget.Toolbar>
RelativeLayout>
FourthToolbarActivity.java
package com.zhoujian.toolbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
/**
* Created by zhoujian on 2017/3/8.
*/
public class FourthToolbarActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_four);
initView();
}
private void initView()
{
Toolbar toolbar = (Toolbar) findViewById(R.id.tool_bar);
// 设置navigation button点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
//设置menu
toolbar.inflateMenu(R.menu.menu_search);
// 设置溢出菜单的图标
toolbar.setOverflowIcon(getResources().getDrawable(R.mipmap.icon_menu));
// 设置menu item 点击事件
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.item_search:
//点击设置
Toast.makeText(FourthToolbarActivity.this, "搜索按钮被点击了", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
}
}
显示效果:
源码下载
源码下载:https://github.com/zeke123/Toolbar