前言:
最近在自学flutter跨平台开发,从学习的过程来看真心感觉不是那么一件特别容易的事。不但要了解语法规则, 还要知晓常用控件,和一些扩展性的外延知识,所以套一句古人的话“路漫漫其修远矣,无将上下而求索”。
关于Material Design
以下是摘录的一篇非常好的关于“Material Design”的文章,传送门
1、安卓是什么?
想象一下,过年同学聚会上,大家把手机都放在饭桌前,除了各种型号的 iPhone 之外,你还能看到什么品牌的手机呢?我猜一定会有 OPPO、VIVO、魅族、小米、华为、三星对吗?也许还有一加、锤子、联想等手机品牌。这些手机全部都是使用了 Android底层构架的设备,也就是我们所说的安卓手机。它们和苹果手机似乎没什么共同点:硬件的外观、桌面系统设计、价格都不一样,怎么可能是一种系统呢?这个要从安卓的诞生说起了。有一个极客名叫安迪·鲁宾(Andy Rubin),他曾经在苹果工作过,后来他离开苹果开始了漫长的创业之路,可他的项目似乎从来都不怎么顺利。直到2003年,他创立了安卓公司,安卓是一个基于 Linux 的开放源代码的操作系统,他当时的计划是免费把安卓系统提供给手机生产商,然后在预装了安卓系统的手机上提供增值服务。由于免费开源加上性能出众,在2014年搭载安卓系统的设备就超过了100亿部。当时诺基亚的塞班系统和很多其他的手机操作系统称霸着手机操作系统市场,而安卓像一匹黑马一样杀了个突然袭击。后来大家都知道了,诺基亚销声匿迹,连微软的 windowsphone 操作系统现在也很少听到了。再后来,谷歌收购了安卓,有了谷歌母公司的资源,安卓的发展就更加顺风顺水,在2017年全球智能手机市场有85%的设备都使用了安卓系统。可以说当今世界除了苹果的 iOS操作系统之外,几乎全部都是安卓的天下。就连我们周围的一些智能设备、银行的手写签名系统、ATM机等都大量采用了安卓操作系统。需要注意的是安卓是一套像 Windows 的操作系统而并非像苹果一样的软硬件打包产品。
1. 在我国的飞速发展
由于安卓是一套性能非常好的底层框架,但是用户体验和设计上都是白纸,于是很多开发商会基于安卓系统的底层系统开发交互良好、视觉设计更佳的表现层部分,这种开发被叫做安卓rom开发。在中国,很多公司抓住了安卓的免费午餐发展出了自己的手机品牌,比如小米就是通过优化安卓底层框架,加上自身研发的、用户体验非常好的交互和视觉,完成了 MIUI—— 一款基于安卓的手机操作系统包。没错,最早小米并不是靠硬件取胜,而是靠 MIUI 创业的。当时手机市场上的操作系统都不太注重用户体验,MIUI 无疑让大家打开了新世界的大门,于是很多人开始把自己的三星或者其他手机刷成 MIUI系统,由于刷机会让手机发烫,他们也自嘲是「发烧友」,就产生了发烧友文化。后来小米自己开始生产手机就更加有粉丝基础了。与此同时国内MP3大厂魅族也开始了自己的手机研发,搭载了优化性能和体验的flyme,同样基于安卓底层框架开发。几乎每一个国内手机品牌都会有一套自身的 rom系统,比如小米有MIUI,魅族有flyme,锤子有Smartisan,联想有联想乐OS,华为有华为rom等。基于免费的安卓底层框架要比自己开发操作系统节省巨大的经费和资源,所以这些公司可以迅速崛起。所以我们中很多人都是安卓手机的用户。
二、安卓的尺寸
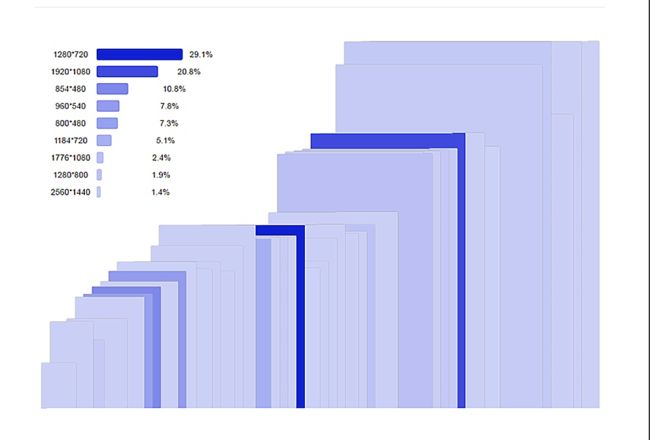
由于安卓是一个野蛮生长的市场,没有如苹果一样严格的硬件生产规范,造成了安卓屏幕尺寸非常杂乱。从下图我们就可以看到,市场上的安卓屏幕尺寸简直是一场噩梦。大小不一的屏幕中,但使用率最高的是720P和1080P。
△ 主流安卓设备分辨率占比 数据图表来自友盟
要想让我们的 APP 同时在这么多种屏幕下都显示完美,在上图中我们可以看到,用户量目前最高的是720P和1080P。我们建图时一般使用1080P的分辨率来进行设计。在以下五个尺寸中我们使用切图进行适配:
△ 安卓主流分辨率表
其他的分辨率我们可以使用自适应的方法进行适配。这就是目前安卓设备的主流适配方式。为了方便大家查询每个设备大小的 dp值和 px值,Material Design 为我们准备了一个网站来查询主流安卓设备的尺寸(网址:https://material.io/tools/devices/)。
1. DP单位
Dp 是独立密度像素的简称(Density-independent pixels)。是安卓设备上的基本单位,如同苹果设备上的 pt 一样,dp 与我们建图时的 px单位需要通过分析设备的 PPI值来换算。大家还记得 PPI公式吗?
△ PPI计算公式
那如果我们有了一个设备的 ppi值,然后使用公式即可知道这个设备里1dp等于多少像素了:
比如这个设备的 PPI值是320,那么:1dp x 320ppi/160 = 2px。则,这个设备上1dp等于2像素。(也就是和iPhone 6类似的高清屏)。在给安卓设计稿做标注时,我们可以在像素大厨等标注软件中选择我们做图的分辨率(如:xxhdpi),然后标注单位中可以选择 dp单位,这样我们标注的单位数值和安卓开发工程师使用的单位就一致了。否则安卓工程师要进行二次换算把我们标注的 px单位换算成 dp单位才可以进行工作。在下文中,我写到的大部分设计尺寸的单位都是dp,也就是说我们要针对不同的屏幕进行换算,比如在 hdpi下,1dp经过换算等于1.5px;而在 xhdpi下,1dp=2px。
2. SP单位
SP 是独立缩放像素的简称(Scale-independent Pixel)。Android平台允许用户自定义文字大小(小、正常、大、超大等等),当文字尺寸是「正常」状态时,1sp=1dp=0.00625英寸,而当文字尺寸是「大」或「超大」时,1sp就大于1dp。就好比我们在电脑中调整桌面字体后,只有字体大小发生改变,而窗口和图标不会改变一样。默认情况下1SP=1DP。所以我们在设计安卓界面时,标记字体的单位选用SP单位。很多标注软件诸如蓝湖和像素大厨都支持SP单位标记字体。
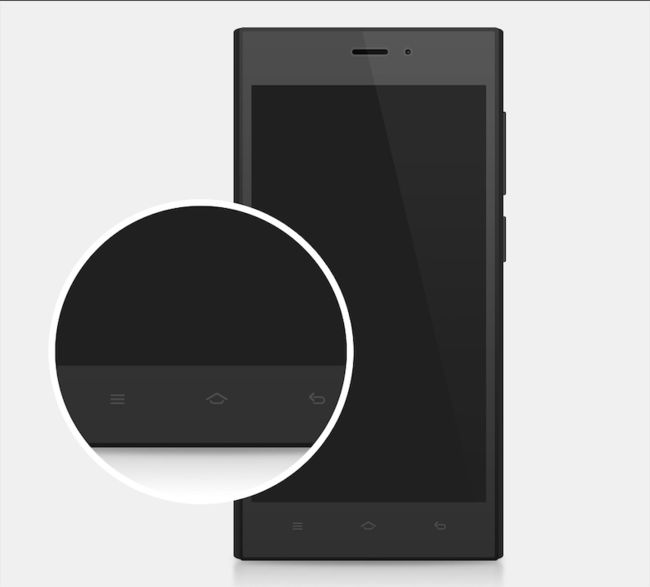
3. 三大金刚键
安卓本来底部应该有三个金刚键:「返回」、「HOME」、「任务列表」。这三个金刚键是安卓交互的一部分,安卓平台上的应用程序交互基于三大金刚键。这三个键一般都在底部,方便手指点击,也就是说这三个按键应该是最常用的操作。但是由于很多用户比较青睐 iPhone 的单独 home键设计,所以很多厂商会在硬件上隐藏掉三大金刚键或仅仅像 iPhone 一样保留 home键。其实安卓还可以开启三大金刚键的虚拟键,也就是在底部会常驻半透明的三个按键(也因此安卓本来不鼓励第三方APP设计底部TAB栏,因为这样会出现两个底部常驻区域,显得很臃肿)可是很多厂商想让产品接近 iPhone 的样子,不仅手机上有 home键,而且也不展开虚拟三大金刚键。所以本来安卓APP 是不需要自己设计返回键的,但是由于厂商硬件的问题,保险起见在安卓平台上的 APP 也都会像在苹果平台一样在左上角加上返回图标。
△ 三大金刚键
4. 切图方法
安卓没有@3x和@2x的文件后缀来区分每套切图,而是采用文件夹的区分方式。比如我们切出五套不同分辨率的切图,那么不同的分辨率应该按照:drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawable-xxhdpi、drawable-xxxhdpi的文件夹来存放各套切图。
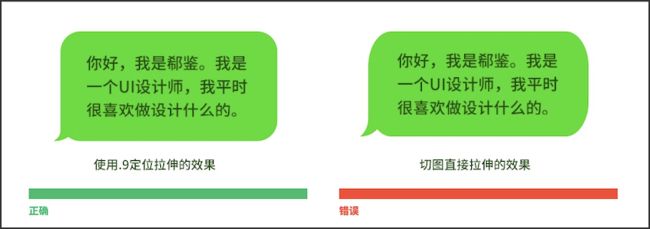
5. .9切图
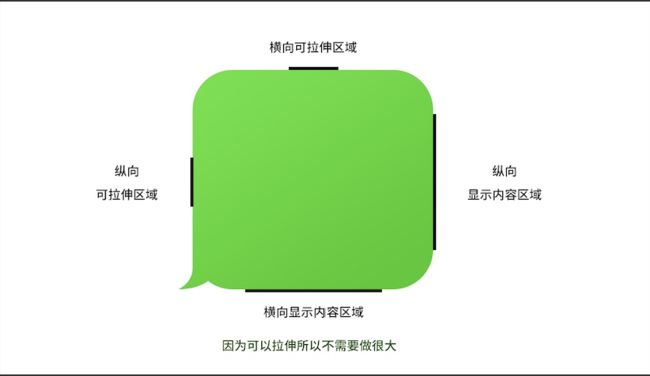
.9是 andriod平台开发里的一种特殊的图片形式,文件扩展名为:.9.png。比如有一个气泡bubble,那么它的.9切图命名格式就是:bubble.9.png。这种图片能告诉程序这个图片哪部分可以被拉伸,哪部分不要拉伸。我们要做的就是使用 Photoshop 的铅笔工具,把铅笔设置成1px大小,透明度100%,颜色选择#000000纯黑色,然后在我们的切图边缘画出1像素的横竖线,然后把这张图命名后缀加上.9,就和系统打好了暗号了。后续,开发人员在开发环境就可以设置哪些部分可以拉伸哪些需要保留了。噢对了,我们画的黑色「暗号」是不会显示给用户的。
△ 不固定位置的切图需要.9来规定拉伸范围
△ 画四条线规定内容(比如文字)和可拉伸区域(无圆角方便拉伸)的位置
6. 设计方法
由于安卓设备ROM设计不相同、屏幕尺寸不相同、而且三大金刚键也不一定存在,所以在这种情况下做设计让设计师很头大。一般来说,目前主流采取的设计方法有三种:
第一,直接延续 iOS平台上的设计。直接用给iPhone准备的设计稿更改切图的大小即可最快速地得到安卓切图了,这种方法太简单太粗暴,但是目前是最快的。如果我们在使用 Photoshop 设计界面,可以使用 Cutterman 直接切出五套安卓切图。连设计稿尺寸都无需修改。不过如果使用 sketch 或 XD工具则需要按照安卓尺寸进行设计稿的调整才能输出正确的切图。这种适配方式很常用,比如微信、支付宝在安卓平台上的版本都是和苹果端一致的。
第二,为安卓提供专属的设计稿。这种方式会花一定的时间,其实也是根据 iPhone设计稿以安卓的特点:比如尺寸(1920x1080px)、直角、字体(中文为思源字体)、信息条的样式等进行微调,然后切出相应的切图来即可。比如网易云音乐等 APP 在 iOS 和安卓平台上有一些细微的差距
第三,按照安卓最新的 Material Design规范来进行单独的安卓版界面设计。这个是最花时间的,但是是最规范的。Google 为旗下全线产品提供了一个类似苹果HIG 的设计规范,并且有独特的设计语言。如果公司允许,使用 Material Design来设计安卓版是最好的。比如知乎、印象笔记等产品采用了 Material Design 的设计方式。下面的部分我将为您详细介绍 Material Design设计规范和如何使用这种设计风格构建我们的产品界面。
三、什么是Material Design?
Material Design 不仅仅是安卓阵营产品的设计规范和风格,甚至它鼓励设计师和开发者把这种风格用在苹果设备和 windows设备上。作为设计规范,它很包容,却有时又非常严格。使用了 Material Design 的产品给人很强的统一感和秩序感。如果从历史来看的话,Google 的产品从来没有一个正式严格的视觉规范。甚至每个产品线都有自己的设计风格和自己的品牌。但2011年后,拉里佩奇掌握了 Google 的控制权后,他改变了那种过去「程序员主导一切」的情况,他召集了谷歌最好的设计师一起重新设计了所有产品的语言,终于在2014年的 Google I/O 上推出了 Material Design,宣告 Google 重视设计的时代来了。Google旗下的电脑、穿戴设备、电视等设备都可以使用 Material Design 作为视觉规范,甚至 Google 鼓励开发者在 iOS平台也使用 Material Design。Google 的 Material Design 并不是简单的扁平设计,而是一种注重卡片式设计、纸张的模拟、使用了强烈对比色彩的设计风格。这种风格形成了独一无二的 Material Design。Material Design 的目标是创建一种优秀的设计原则和科学技术融合的可能性(Create)、并给不同平台带来一致性的体验(Unify)、并且可以在规范的基础上突出设计者自己的品牌性(Customize)。以下的内容根据 Material Design 最新规范(2018)来进行分析和阐述,如果大家感兴趣也可以移步到 Material Design官方网站来阅读更多内容(网址:https://material.io)。
1. Material Design的隐喻
Material Design 并不是完全的抽象扁平风格,它从物理现实中学习了诸如质感、投影、加速度、纸张的模拟等隐喻方法,这些都会让 Material Design 更容易被用户理解。其实我们知道Google一直在尝试不同的设计风格,比如很早之前的长投影设计风格、后来的扁平化设计实验等。扁平化设计的优势就是信息噪音少,而缺点就是情感传递不足,而 Material Design似 乎是一个很好的解决方案,在最大限度保证可读性的基础上有一些我们熟悉的物理现实的影子。所以一定程度上它既是拟物的也是扁平的。
四、设计理念
Material Design 的设计中有很多设计理念是需要我们深度学习的,我们要学习这套理论的思维模式,其实就算我们不准备使用 Material Design,对我们的设计思维提高也是一个很有益处的思考过程。
1. Z轴的概念
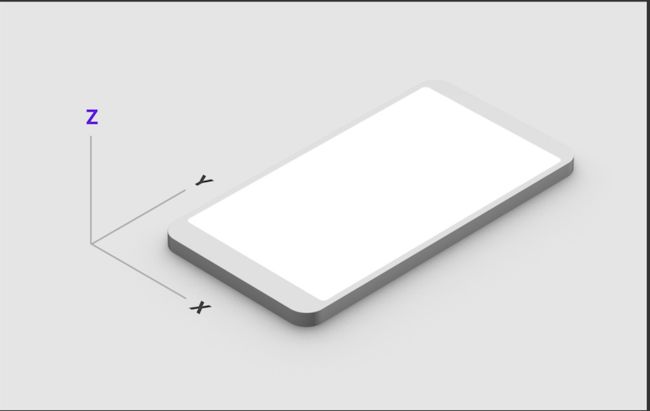
我们都知道什么是三维:三维就是X轴(左右)、Y轴(上下)、Z轴(前后)组成的立体世界,而二维就是只有X和Y轴的平面世界。据科学家说宇宙有十一个维度,人类能体验到的是四维,除了三维还有一个时间的维度。好啦,扯远了,回到 Material Design中,我们知道手机界面是一个平面二维的空间,而 Material Design 通过二维的一些表达手段,比如投影、动效等构建出了Z轴(前后)的概念。
△ Material Design中的Z轴
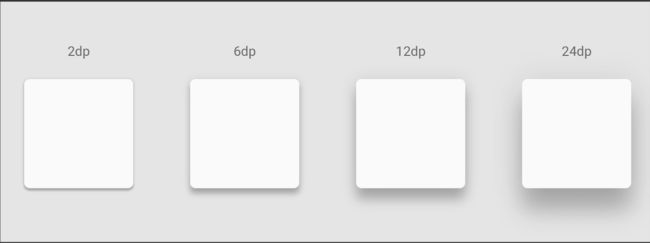
2. Z轴的投影 不同投影暗示了不同元素的高度,我们可以理解为如同我们桌子上的几张纸层叠在一起,那么我们认为重要的纸在其他纸张之前,它的投影是最高的。所以在 Material Design 中投影最高的代表Z轴最高值,也是最重要的内容。
△ 2dp、6dp、12dp、24dp的投影区别
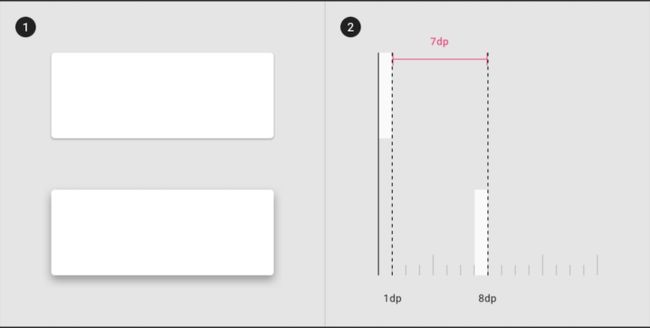
△ 在正面和侧面来观看,1dp和8dp海拔高度产生出阴影大小的不同
3. 界面中的Z轴应用
不同的功能使用不同的Z轴高度可以表明他们的重要性和逻辑层级关系。并且这种投影是由编程完成的并非切图,这点需要注意一下。Material Design 为第三方开发者提供了动态且真实的投影和Z轴高度设置。
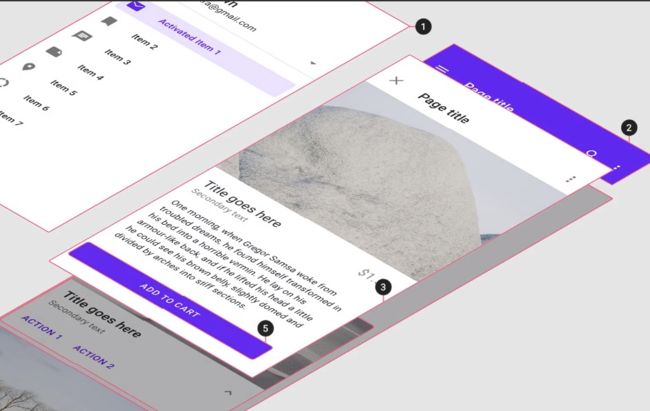
△ APP中不同的Z轴高度
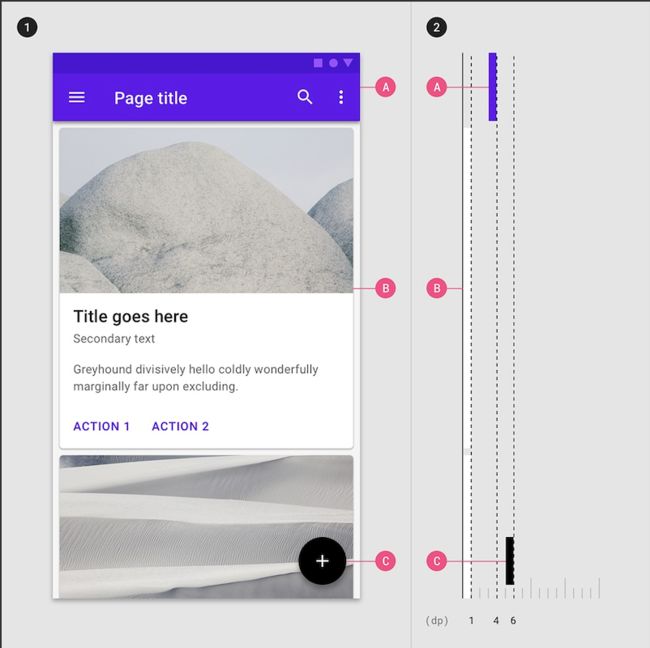
△ 顶部应用栏(A)、卡片式设计(B)和悬浮球FAB(C)高度的对比
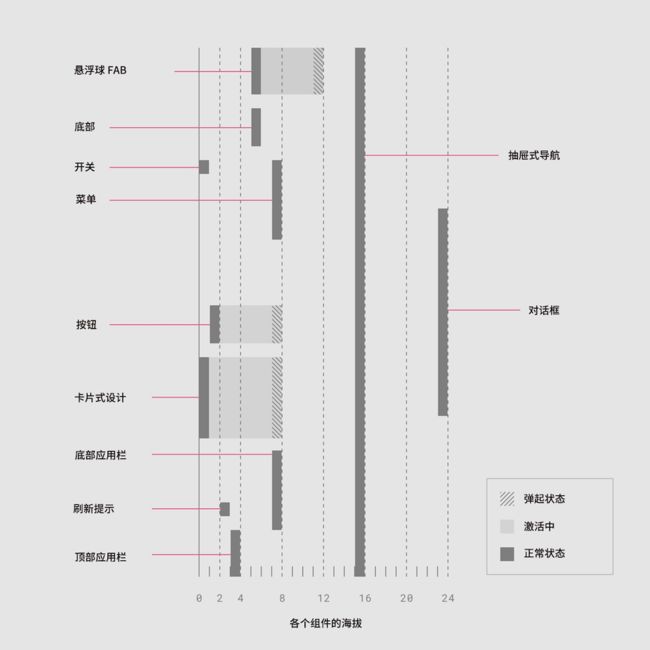
△ 界面中海拔高度对照
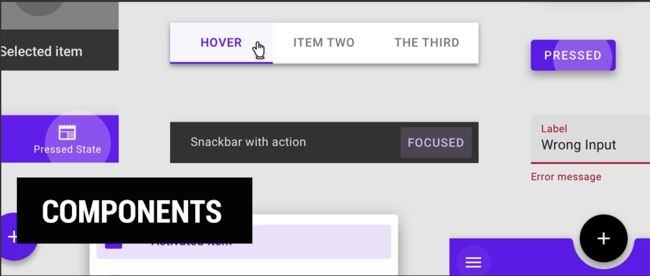
五、组件
组件是 Material Design 区别于 iOS 等其他设计的重要标识,当我们看到 FAB 时我们就知道这是 Material Design;当我们看到底部栏的独特设计时我们也能知道这是 Material Design。想做一款原汁原味的 Material Design 就要了解组件的特征。让我们开始吧!
1. 悬浮球 FAB(Buttons: floating action button)
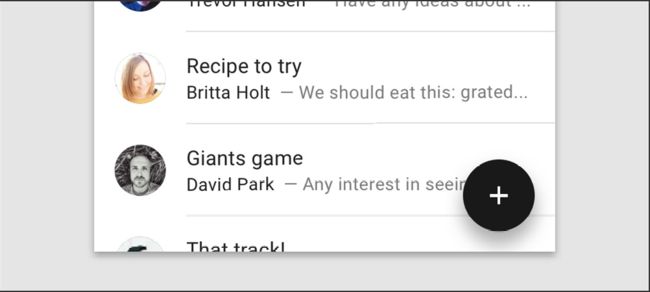
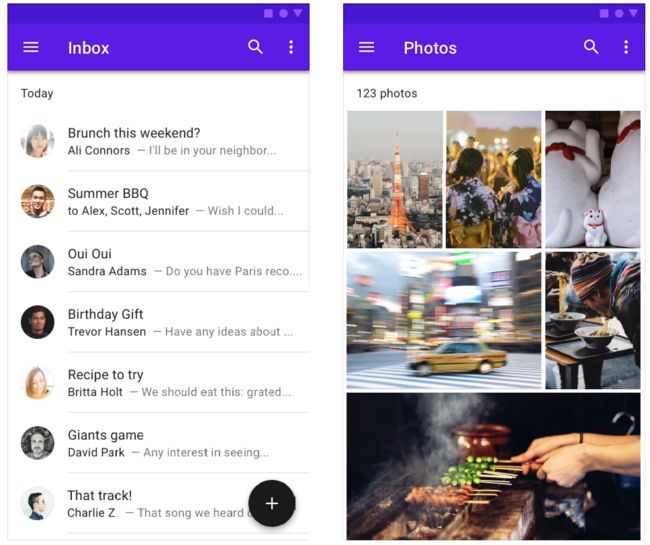
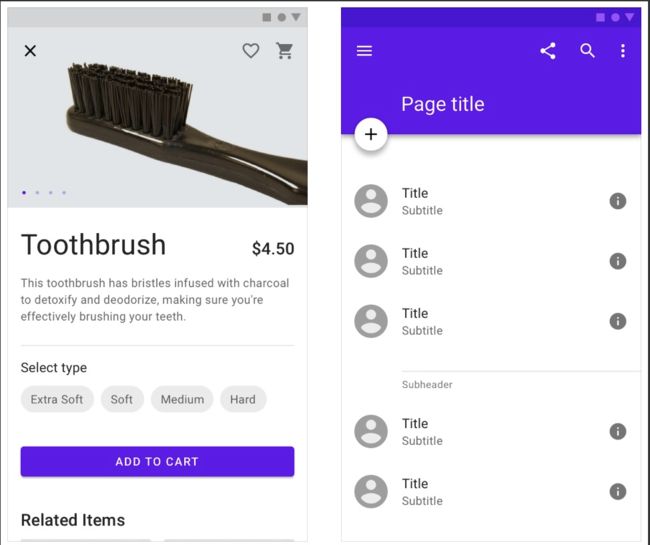
悬浮球可能是 Material Design 中最明显的标志了。一个圆圆的小球固定在屏幕的某个位置,它特别显眼,让你无法忽视它。同时它也是当前页面最重要的主线操作,比如在邮箱的页面中,FAB 很可能是发邮件的按钮。并且一个页面中只有一个 FAB,这让这个小球更加显眼了。
△ FAB在APP的右下角位置并且常驻屏幕
△ FAB是一个页面中最显眼的设计,但并不是每个页面都需要FAB
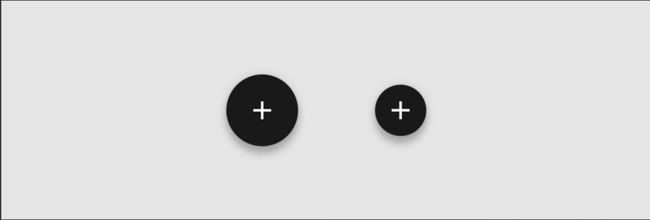
FAB的尺寸
FAB 默认尺寸 (56 x 56dp) 和 Mini尺寸 (40 x 40dp)都可以选择,在不同的页面和不同的情况下我们可以使用不同大小的FAB。
可交互的FAB
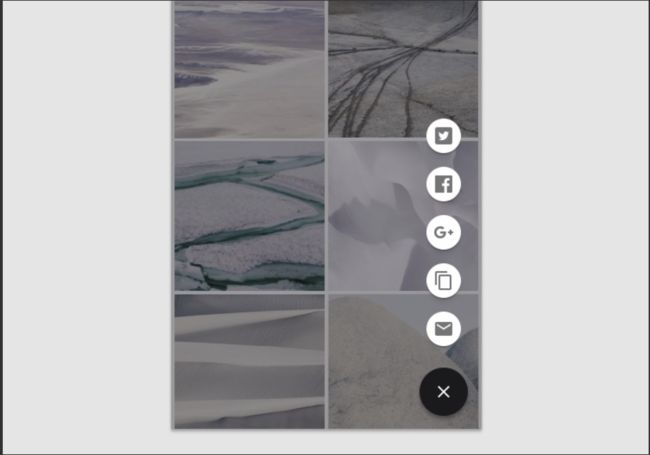
FAB 可以是一个跳转走的功能,也可以是一个展开子菜单。这个有趣的交互是从Path应用中学到的:点击前是某个图标的样式,点击后 FAB本身变成了关闭按钮,而且会弹出2个以上的子菜单图标矩阵。
△ 可交互的FAB
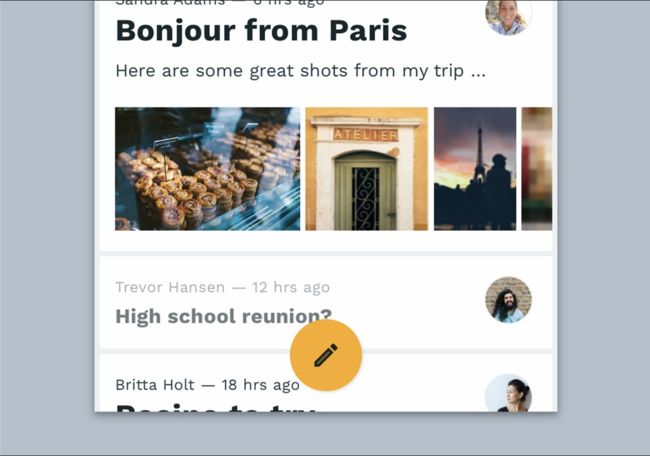
扩展形FAB
没错,这种悬浮按钮我们好像已经很熟悉了,可您可能不知道它也是 FAB!这种带文字异形并且不随屏幕滚动的按钮属于扩展形的 FAB。
△ 扩展形FAB
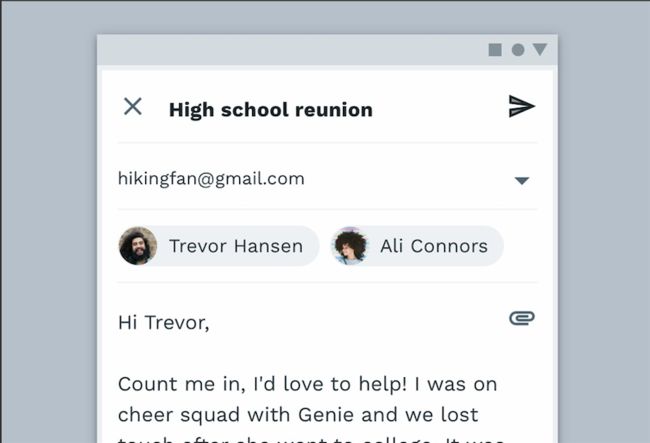
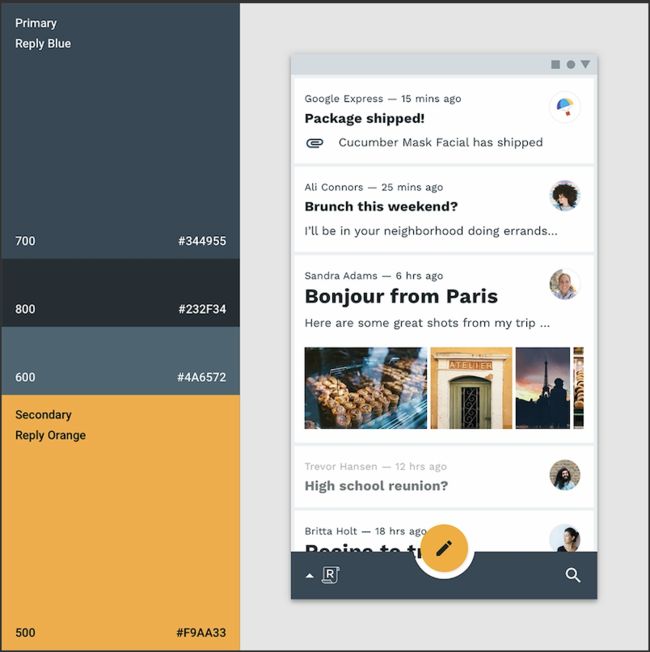
△ Reply的自定义FAB设计
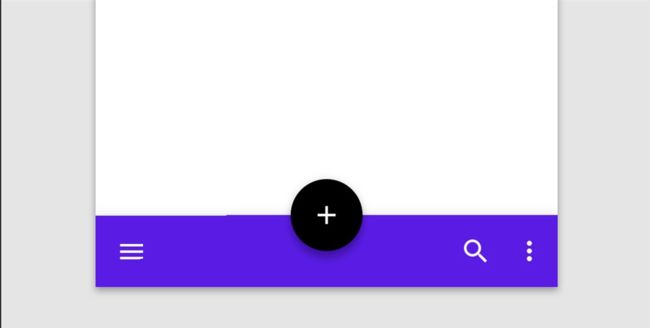
2. 底部应用栏(App bars: bottom)
底部应用栏用于显示屏幕底部的导航和按键操作。底部应用栏比较类似 iOS设计中的 Tab栏,但是不同于Tab栏的是底部应用栏通常不会等分为几份,而是放置一些 FAB、导航等的功能性图标,并且讲究排版的节奏感。
△ 底部应用栏
△ 底部应用栏上的图标必须为2个以上(不算FAB)
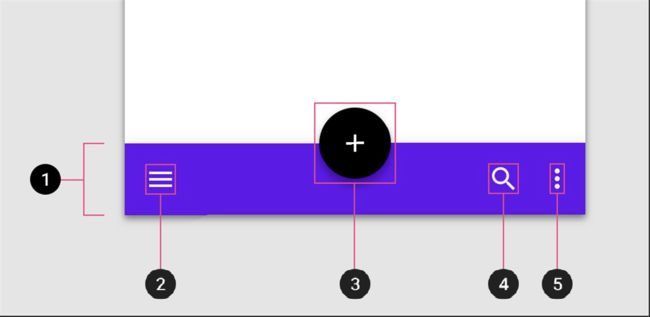
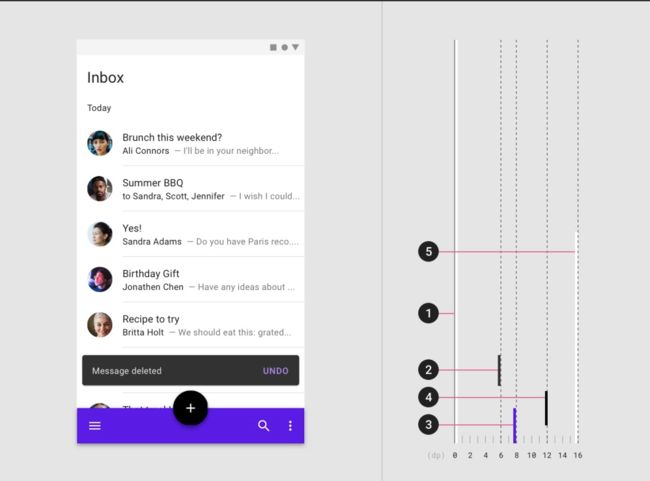
底部应用栏的组成
底部应用栏由以下部分组成:①容器;②导航抽屉控制;③浮动操作按钮(FAB);④动作图标;⑤更多菜单控件。
△ 底部应用栏的组成
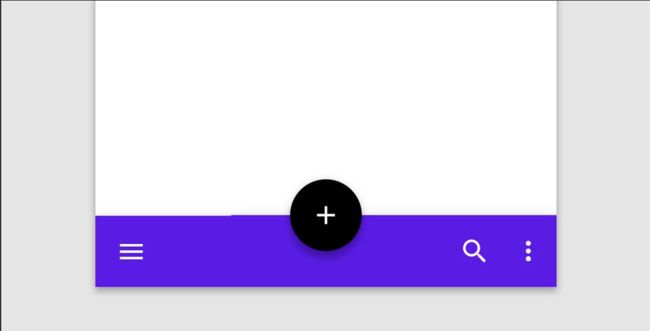
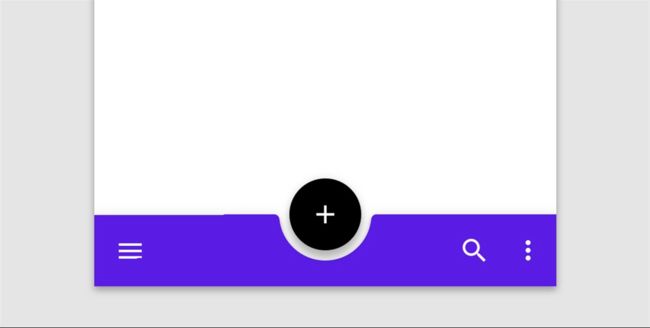
△ 以FAB为中心的底部应用栏版式
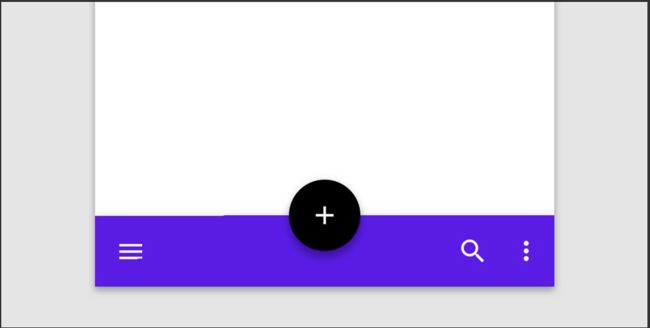
△ FAB侧对齐的底部应用栏版式
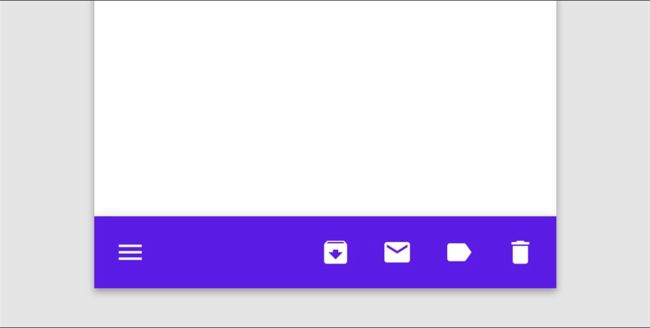
△ 没有FAB的底部应用栏版式
△ FAB和底部应用栏重叠的版式
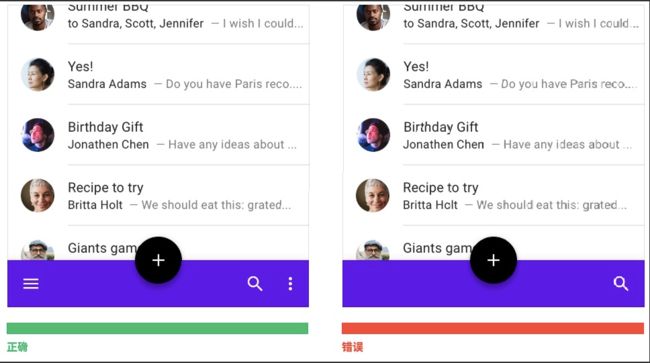
△ FAB插入设计的底部应用栏版式
△ 错误的版式:FAB脱离底部应用栏并且占了多余的空间
底部应用栏的层级
底部应用栏的层级分为:①容器(0dp);②底部信息栏(6dp);③底部应用栏(8dp);④浮动按钮(12dp)‘⑤页卡(16dp)。
△ 底部应用栏的层级
3. 顶部应用栏(App bars: top)
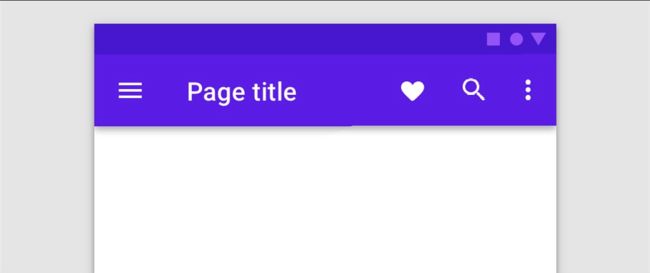
顶部应用栏和我们 iOS 中所使用的导航栏很类似,但不完全一样。顶部应用栏中标题并非居中而是像报纸一样左对齐的,这是因为 Material Design 认为阅读应该如在报纸上一样按照从左到右的顺序排列。并且图标左侧最多可放置一个系统图标,右侧可放置多个系统图标。
△ Material Design中的顶部应用栏
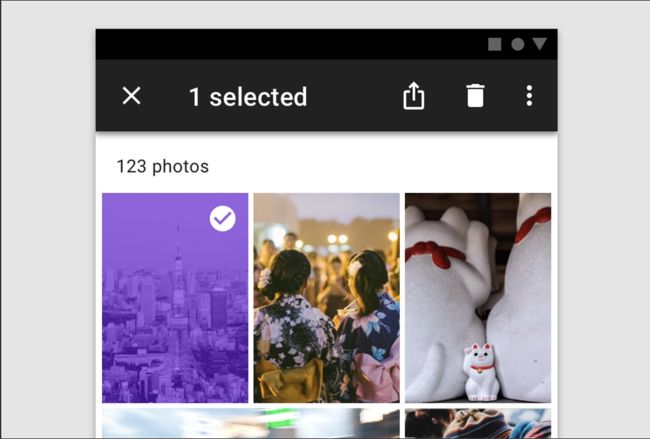
△ 顶部栏可变为选择状态时的工具栏
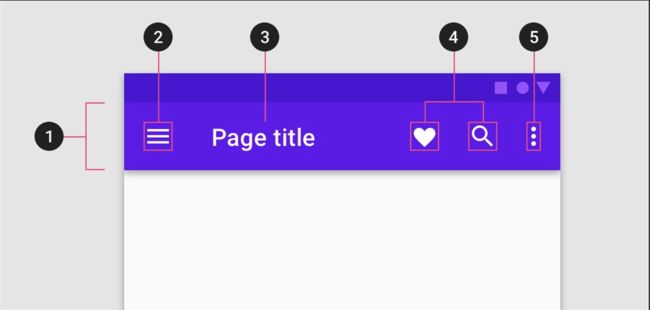
顶部应用栏的组成
顶部应用栏所包含的组成部分:①顶部栏容器;②抽屉式导航图标(可选);③ 标题(可选);④系统图标(可选) ;⑤更多按钮(可选)。
△ 顶部应用栏的组成
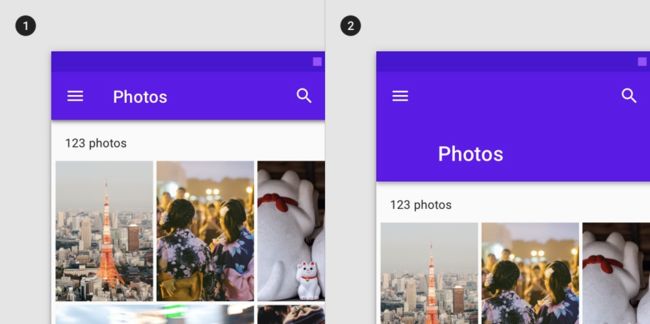
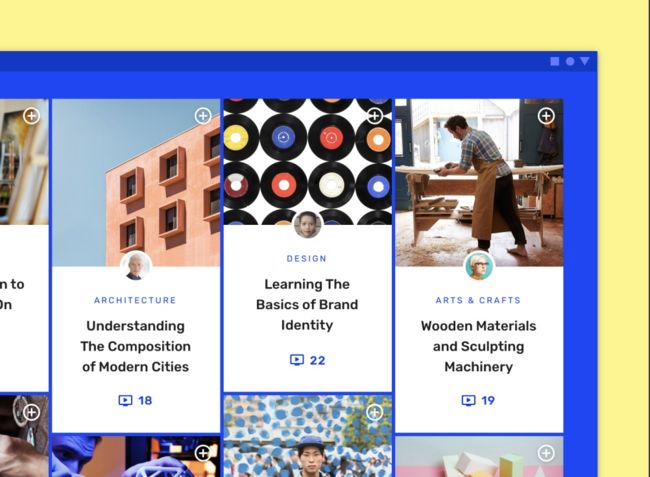
突出标题
顶部应用栏可改变高度以凸显标题(类似苹果的大标题设计)。同时这么做也可以让标题容纳更多的文字,比如新闻APP 就需要这个特性。
△ 突出标题的设计
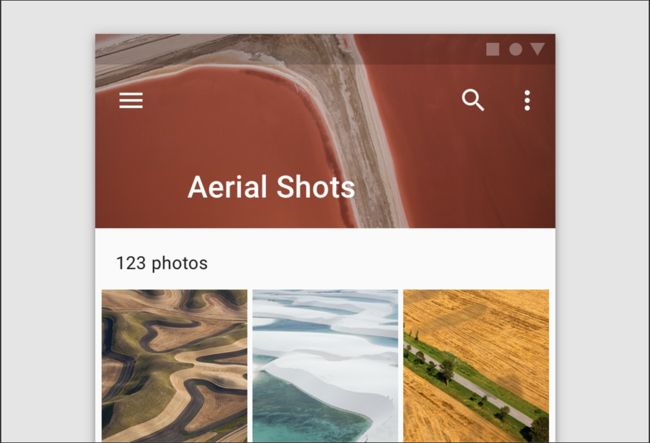
顶部应用栏可以嵌入图片
为了减少视觉层级,顶部应用栏中也可以嵌入图片来增强界面的整体感。图为一个使用了嵌入图片顶部栏的照片应用。
△ 顶部应用栏嵌入图片的样式
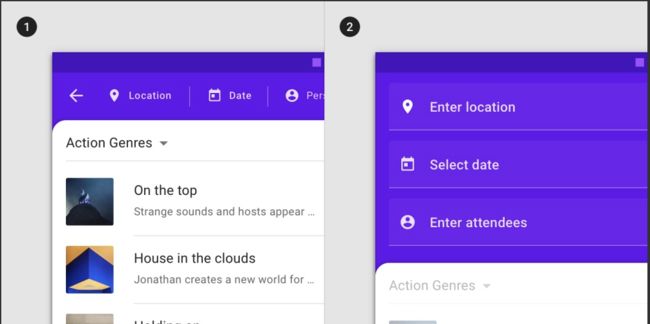
4. 背板设计(Backdrop)
在应用引发的某个操作中,可设计背板来承载某些选项和辅助信息。背板的设计在 iOS 中比较类似 Action Sheet 但又更加个性化。
△ 背板设计示例
背板设计的辅助控件
①背板设计隐藏时,后层控件可以提供有关前层的辅助信息。②背板设计激活时,后层会显示与前层相关的控件。这样可变的设计可以让用户更加方便地找到需要的功能。
△ 背板设计的辅助控件
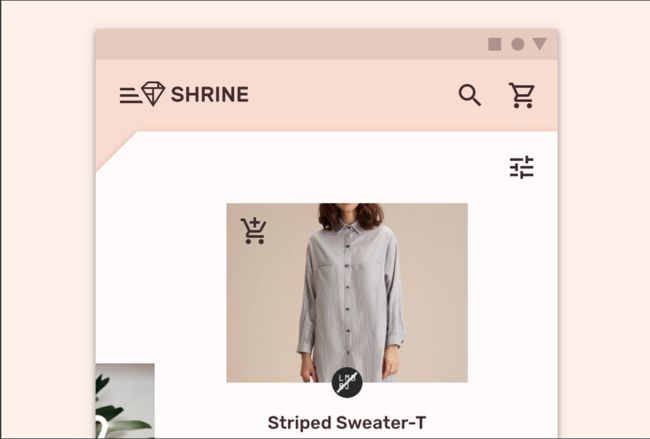
△ Crane APP所使用的背板设计
△ SHRINE所使用的背板设计使用了增强品牌感的直角
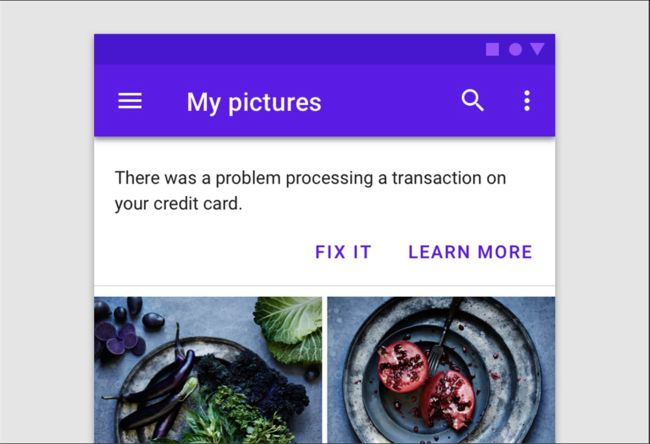
5. 横幅(Banner)
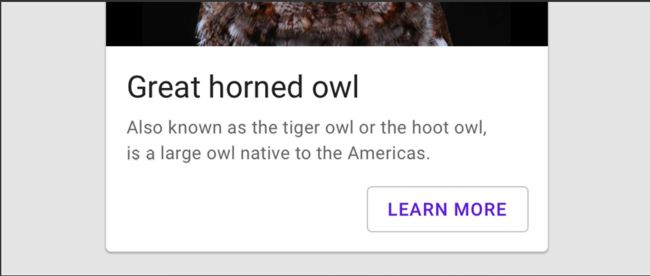
横幅可不光是广告哦,横幅是顶部栏下面的第一个凸显区域,显示突出的消息和相关的可选操作。它可以是一个对话,也可以是一个提示或者包含图形的设计。
△ 横幅形式的对话框
△ 如果搭配底部导航来设计,那么横幅可以直接置顶显示
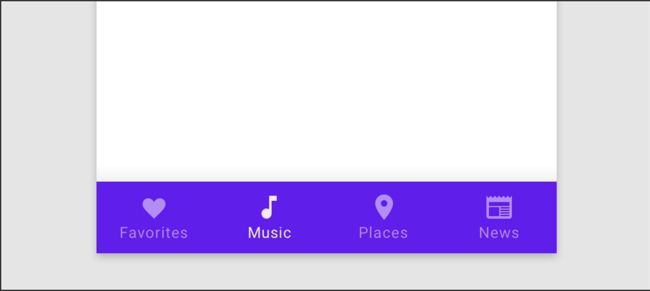
6. 底部导航(Bottom navigation)
底部导航的设计和 iOS 类似,它也是将底部宽度等分为多个图标的点击区域,并且配以辅助文字信息方便用户理解图标背后的功能。底部导航是底部应用栏的一个有力补充。
△ 底部导航的设计如同iOS中的Tab栏
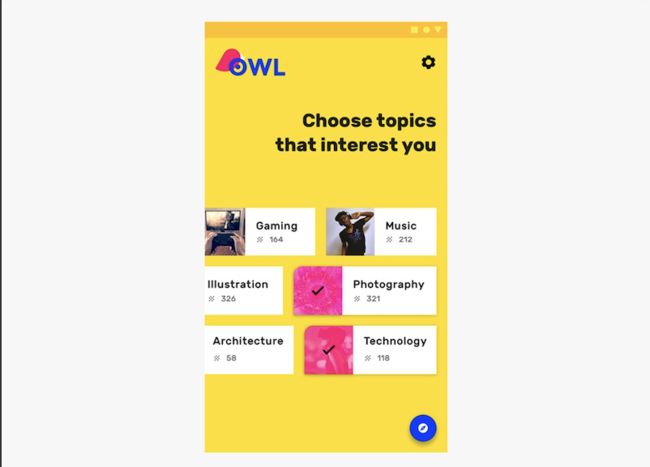
△ OWL APP中的个性化底部导航栏
7. 按钮(Buttons)
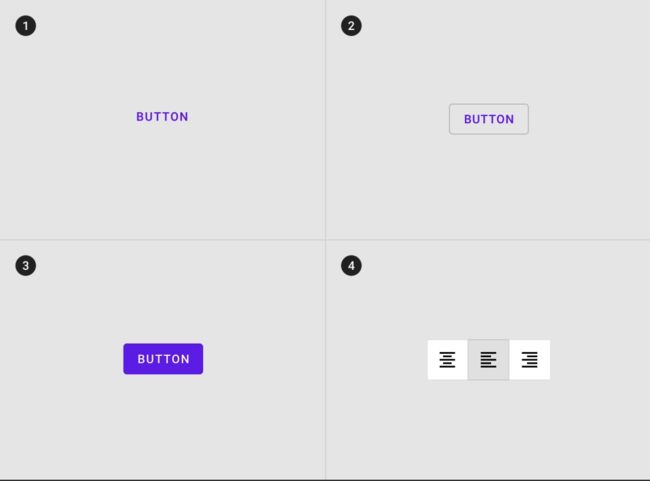
按钮是最常见的元素,在这里 Material Design 为我们提供了多种多样的按钮设计风格。由于不同的功能和环境,按钮可以使用:①纯文字按钮(这种按钮只有加粗带色彩的文字,可以理解为可点击的链接);②线性按钮(这种按钮有一个线框来说明点击区域,比较不显眼);③填充按钮(这种按钮较为明显);④切换按钮(这种按钮使用率低于其他按钮形式)。
△ 按钮的四种样式
△ 和图像结合非常好的文字按钮
△ 权重不会抢戏的线性按钮
△ 使人有点击欲望的按钮
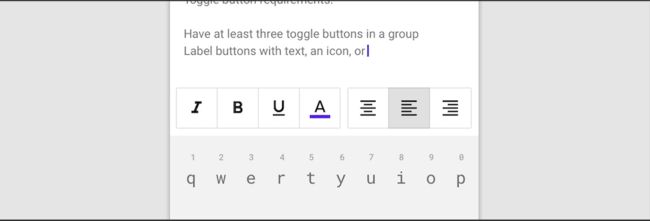
△ 突出功能的切换按钮
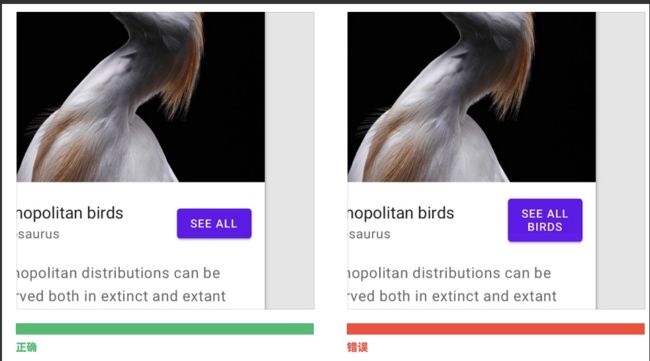
△ 按钮文字应该清晰简洁,不应该让人困惑
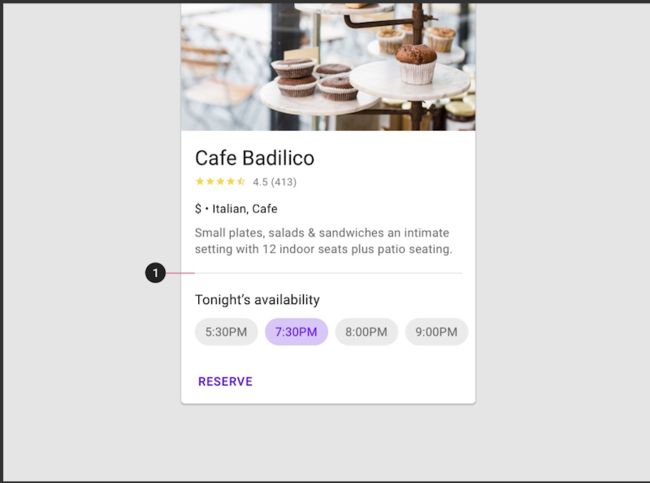
8. 卡片式设计(Cards)
卡片式设计同样是 Material Design 的显著标志。其实卡片式设计我们可以理解为一个小的单元,在这个单元里的信息逻辑关系更加紧密。如果一个单元的信息过多很容易让用户在阅读时发生串行现象,卡片式设计就能有效地规避这个问题。
卡片式设计的组成
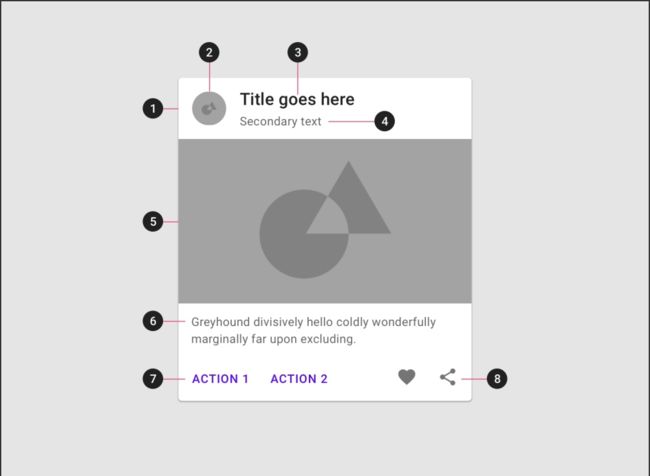
卡片式设计包含以下组成部分:①容器卡容器。它容纳所有卡元素,容器的尺寸由元素占据的空间决定。②缩略图(可选)。缩略图可以放置头像、图标和logo。③标题文字(可选)。标题文字通常是卡片中最重要的标题,一般文字较大。④小标题(可选)。小标题可以放置文章署名或标记位置等信息。⑤多媒体(可选)。卡片可以包括各种媒体,包括照片和视频等。⑥辅助文字(可选)。通常是对于多媒体的描述信息。⑦按钮(可选)。8.图标(可选)。
△ 卡片设计的组成
卡片设计的分割线
如果卡片中的内容元素不属于一个逻辑,那么可以使用一条分割线来分隔成两个区域。但是注意,分割线需要使用非常轻的颜色,并且左右不要通过去,以保证卡片的完整性。
△ 卡片设计的分割线
△ Owl的页卡设计
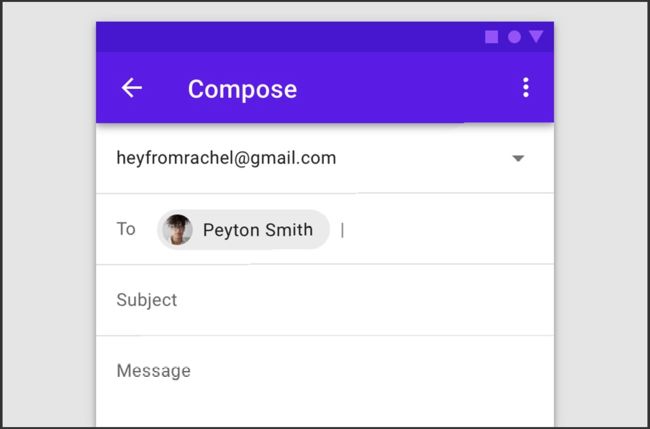
9. 纸片(chips)
纸片通常是输入框中多个元素的组合,纸片有选中态和交互态等丰富的交互。比如邮件添加邮件人的操作就是在一个输入框内添加一个纸片的操作,这样的纸片可以承载头像和文字双重信息。
△ 纸片的应用
△ 纸片的交互态
△ Reply的纸片设计
10. 对话框(Dialogs)
对话框是移动端交互中很重要的一环。Material Design 提供了丰富的对话框形式来供我们使用。我们知道对话框可以分为模态对话框和非模态对话框,主要区别是模态对话框需要和人交互,非模态更多是显示提示信息。我们目前介绍的对话框属于模态对话框,稍后介绍的 snackbar 则属于非模态对话框。
△ 左图为警告对话框,右侧为简单对话框
△ 左侧为确认对话框,右侧为全屏对话框
△ 在用户选择前,禁掉确认功能防止用户点击
11. 分割线(Dividers)
分割线在我们设计界面中非常常见。信息的分割按照轻重依次是:面的分割、线的分割、留白的分割。用以区分一个面中不同功能或者不同逻辑的分割线非常常用。那分割线有哪些呢?
全出血分割线和插入式分割线
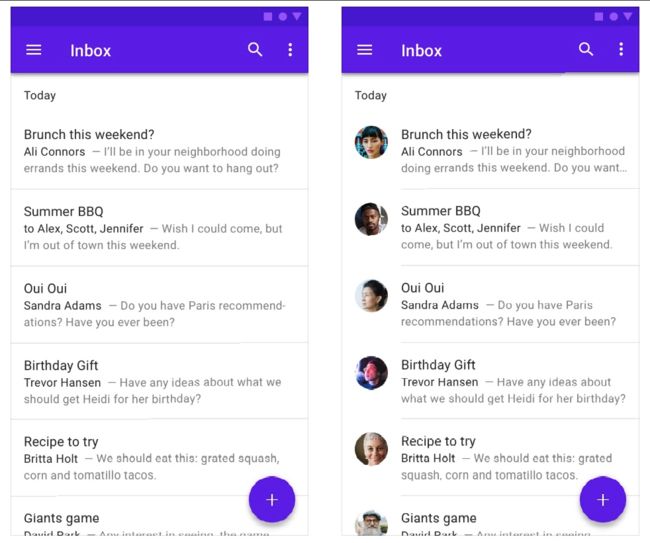
左图为全出血分割线,右图为插入式分割线。全出血分割线给人的感受是信息完全独立,而插入式分割线更方便我们阅读并准确找到当前阅读的位置。
△ 全出血分割线和插入式分割线
居中分割线和标题分割线
如果信息阅读曲线沿中心进行,那我们可以给用户提供居中分割线保证阅读顺序。如果信息需要标题进行区分,同样可以使用带小号标题的标题分割线。
△ 居中分割线和标题分割线
△ Owl界面中的分割线
12. 抽屉式导航(Navigation drawer)
抽屉式导航我最早是在苹果平台的应用Path 看到的,那时大概是2011年。Path 不仅设计出来了抽屉式导航,甚至还有 FAB。很多产品经理都很青睐这款产品,但遗憾的是2018年 Path 关闭了服务。虽然 Path 的火爆使得很多 iOS应用使用了抽屉式导航的交互,但是苹果并不建议开发者使用这种交互形式。因为抽屉式导航和 Tab栏比较而言 Tab栏的用户触发率更高,而抽屉式导航需要点击两次才能触发某个功能,层级较深。但是 Material Design 很青睐这种交互形式,并鼓励设计师在底部应用栏增加一个导航图标,点击激活抽屉式导航。
△ 抽屉式导航
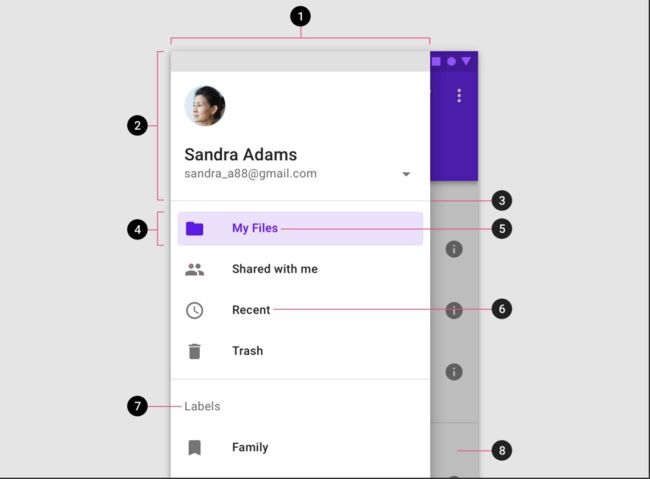
抽屉式导航的组成
①容器(可选);②头部(可选),通常为用户个人信息;③分割线(可选);④选中态;⑤选中态的文本;⑥没有激活的文本;⑦小标题;⑧ 底层界面(不可操作)。
△ 抽屉式导航的组成
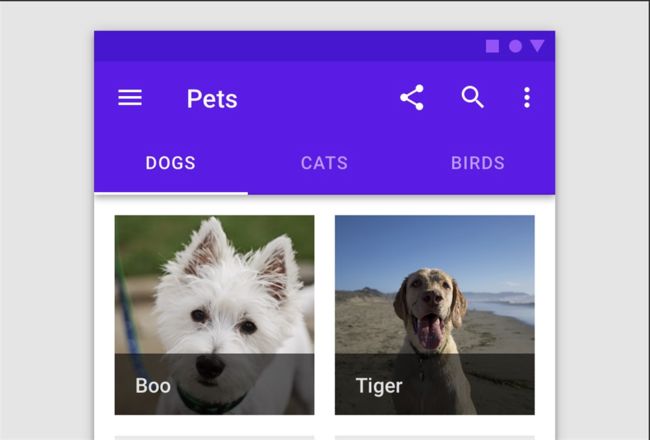
13. 页卡(Tabs)
页卡常见于顶部应用栏,作为应用栏的一部分存在。一般由2-3个页卡组成。当我们点击其中一个页卡时,应用栏下方跳转对应内容。
△ 页卡
△ 当页卡过多时可以使用滚动形页卡
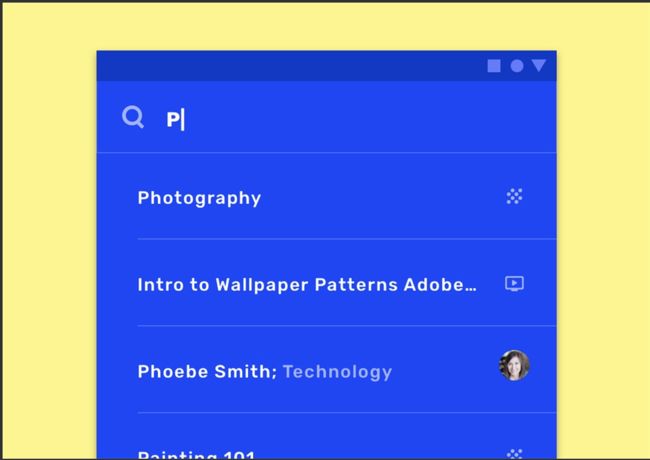
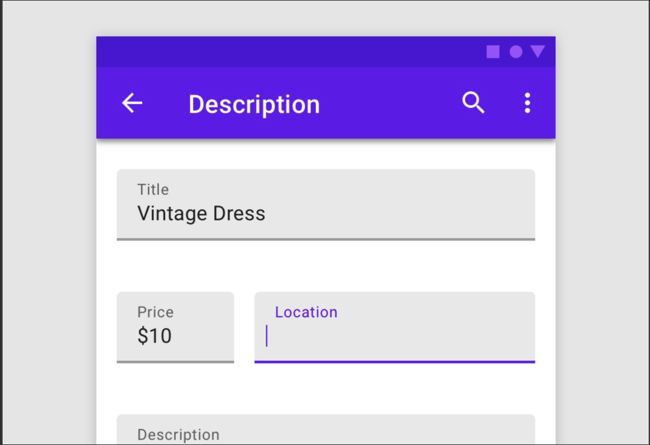
14. 文字输入框(Text fields)
用户需要输入文本信息时会使用到文字输入框。文字输入框的样式 Material Design 也做了漂亮的样式供我们参考。
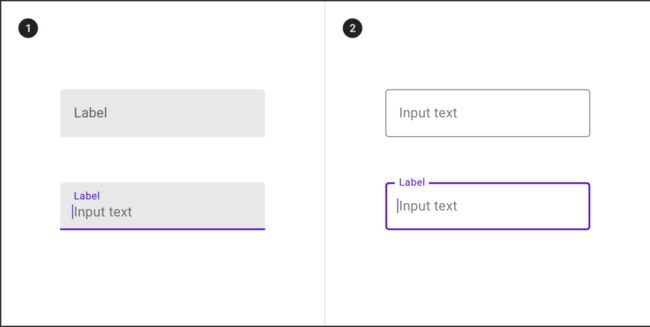
△ 文本输入框
△ 图1为填充形输入框 图2为线框输入框
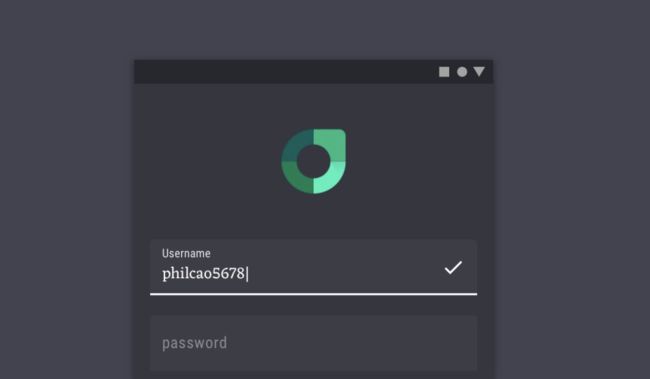
△ Rally的填充形输入框
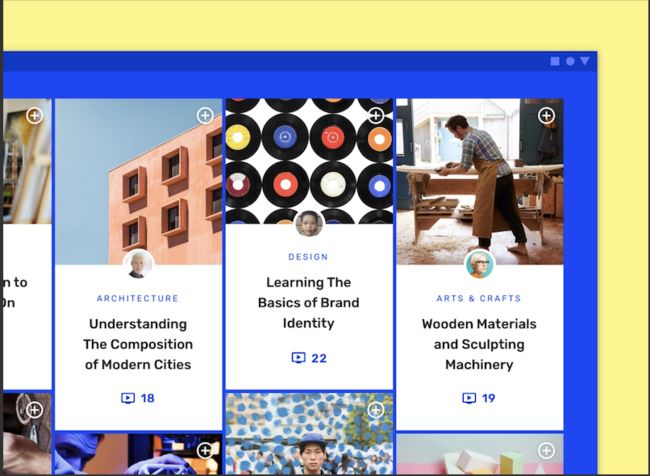
15. 图片组(Image lists)
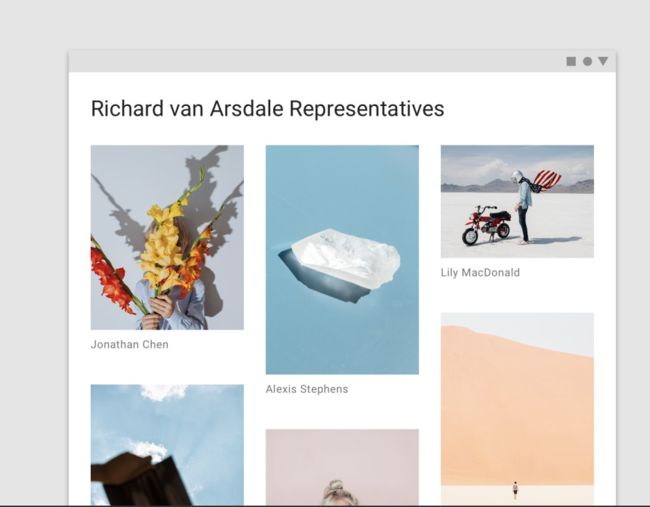
如果我们构建一个如朋友圈或者相册的界面,那么我们应该如何排列一组图片呢?怎么样排列才能够让用户感觉有秩序感并且友好呢?
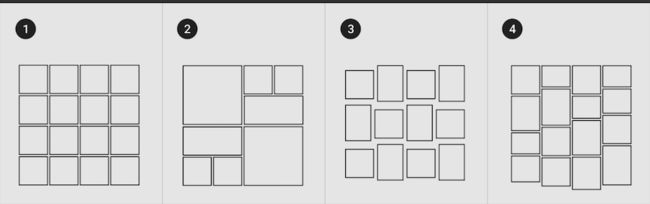
△ 图片组
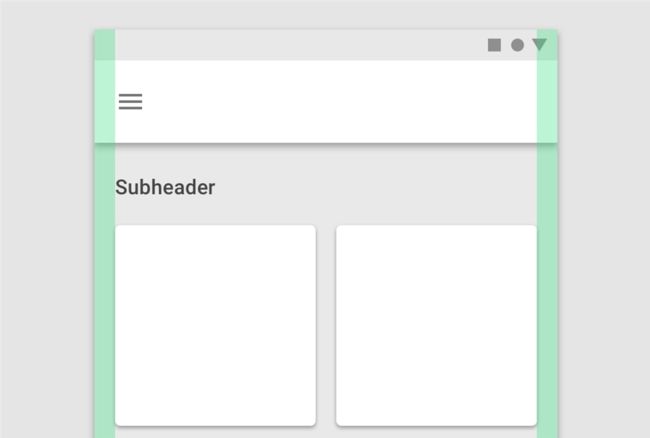
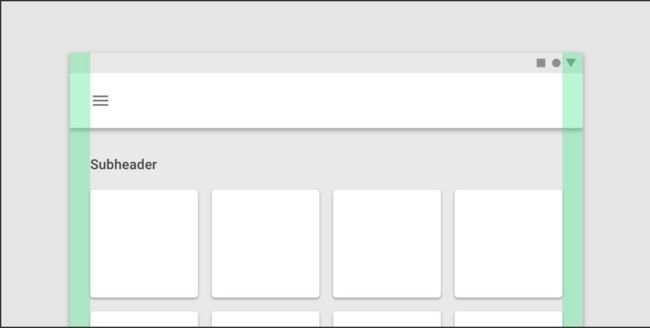
图片组的四种形式
- 正常图片组:正常图片组的每张图片大小一样,间距统一并且通常会窄一些,给人秩序感和统一感。这种图片组的形式要求图片源显示出来是统一大小的。
- 排版图片组:有一点像微软Metro的排版,图片按照栅格分割,最大尺寸的图片等于四个小图拼起的高宽,宽尺寸的图片宽度等于两个小片的宽度相加。
- 照片墙图片组:照片墙图片组结构比较松散,适合图像尺寸不均等的内容展示,效果如同家居中的照片墙。
- 瀑布流图片组:这个大家应该比较熟悉了,有点像国内的花瓣瀑布流,图片宽度全部相等,由于高度不等会展现出如同瀑布一样的形式。
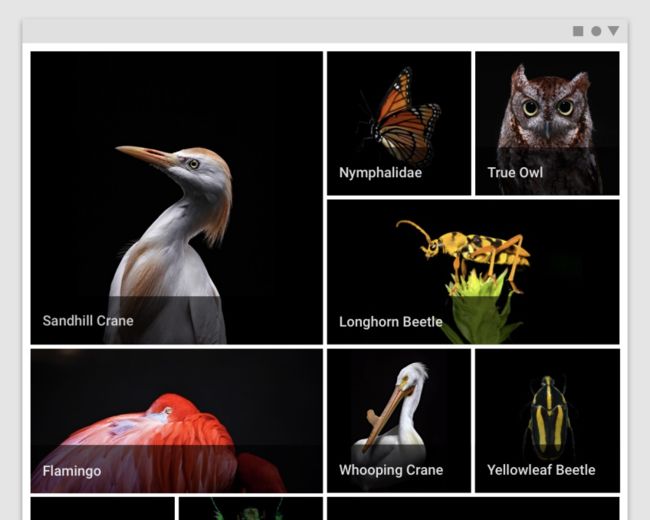
△ 排版图片组示例
△ 瀑布流图片组示例
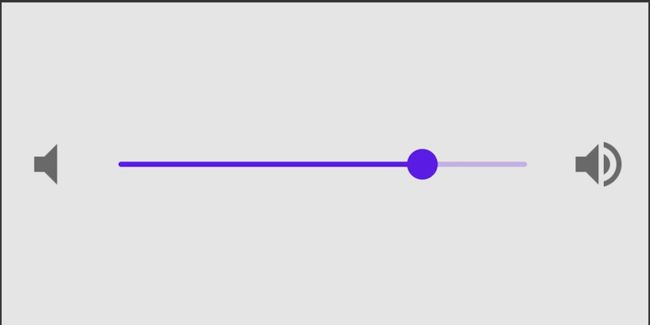
16. 滑块(Sliders)
如果我们在设计某个音乐类的 APP 或者视频APP 的时候,音量或者其他设置都需要一个滑块方便用户进行调节。那么调节的功能就可以使用滑块来隐喻。
△ 音量滑块
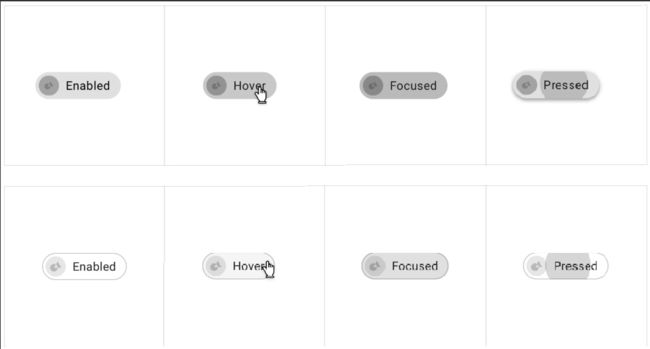
17. 选择器(Selection controls)
选择器在网页和移动端程序中都很常见。在苹果设备中我们很少看到单选框、复选框等选择器,转而使用按钮和 Action Sheet 来代替这些不太好点击的选择器。但是 Material Design 仍然认为选择器在移动端也是可行的,并给出了相应的规范。
△ 选择器
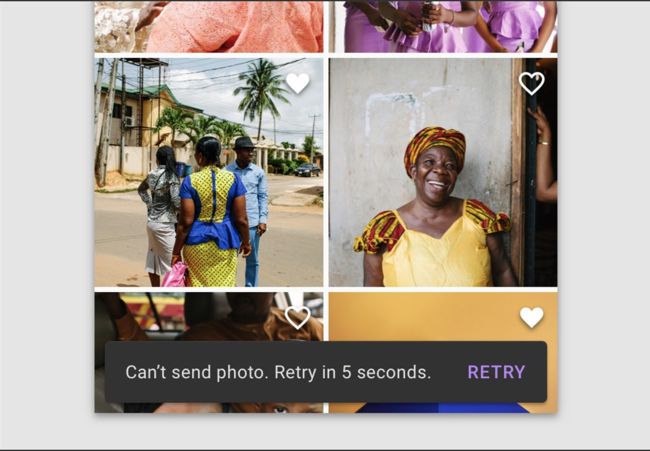
18. 底部提示栏(Snackbars)
我们在一些不希望被打扰的界面中(比如游戏、视频、阅读类应用等)经常会出现一些提示信息,这些信息如果用警告对话框弹在游戏前并必须我们点击确认,那我们会怎么样?骂人对不对。所以我们需要一个对用户不那么打搅、并且信息无需确认操作的信息提示工具栏,那么就是底部提示栏了。
△ Snackbars
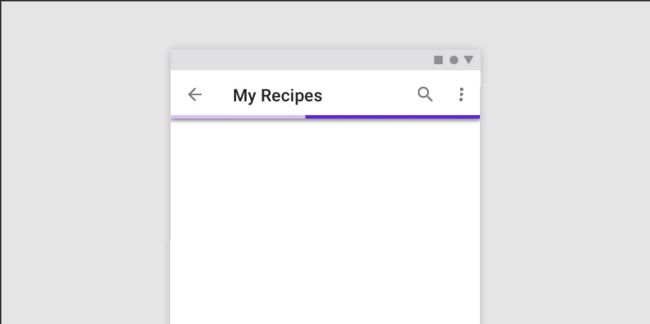
19. 状态指引(Progress indicators)
某个进程加载内容时,需要让用户感知到这个状态。Material Design 给我们提供了一个类似跑马灯的动画。这样不仅可以传递状态,并且不占用多余的空间。
△ 状态指引
六、排版
Material Design 支持了不同屏幕的分辨率,主流的可以使用不同的切图来区分,而很多不是很主流的机型就不能靠切图来一一适配了,只能使用诸如响应式布局等形式。在前面的文章我介绍过栅格系统(Grid Design),在安卓适配中因为响应式布局需要缩放内容的缘故,所以我们需要在排版中考虑栅格系统。
1. 响应式布局
Material Design 也意识到了安卓屏幕分辨率太多的这种情况,它的解决思路是使用如网页中响应式布局的做法,根据屏幕进行等比例的缩小或放大。为了保证缩放的显示效果,Material Design 要求我们在设计之初就使用栅格系统(Grid Design),这样可以更有效地进行响应式布局。
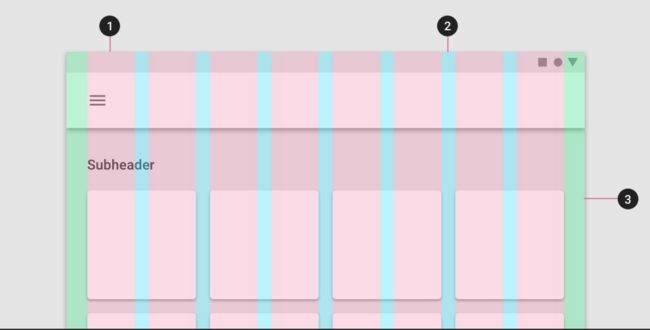
△ 栅格系统三要素:①列(Columns)②水槽(Gutters)③边距(Margins)
列(Columns)
列建立的时候要考虑整体的宽度,然后进行整除。然后我们做界面的时候可以和列对齐,就达到了所有宽度都是倍数或有联系的效果了。在平面设计中,栅格系统是为了让界面更有秩序感,而在UI设计中,除了视觉的要求还有来自自适应需要整除元素的要求。
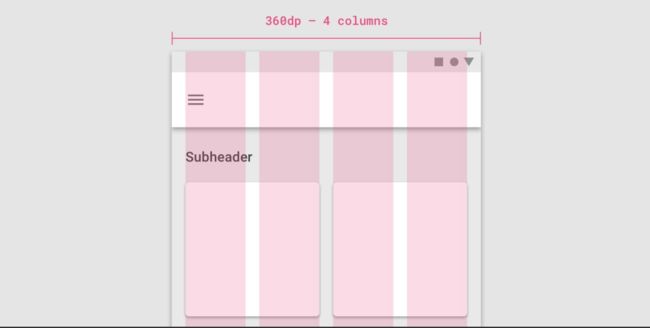
△ 在360dp宽度的手机设备中,使用4个列
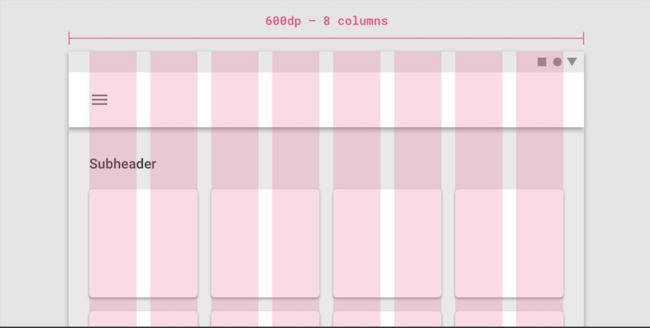
△ 而在600dp宽度的平板电脑中,通过响应式使用8个列
水槽(Gutters)
水槽是用来区别内容的,被作为列之间的留白使用的。在响应式布局中,列的宽度是不变的,然而水槽的宽度是可变的。
△ 在宽度为360dp的手机界面中使用16dp的水槽
△ 而在600dp宽度的平板设备中使用26dp的水槽
边距
边距是栅格和屏幕之间的距离,在不同的屏幕上我们可以根据手指点击方便程度给予不同的边距当做安全距离,同时也可以解决列和水槽无法被整除的一些情况。
△ 在360dp的手机设备上使用了16dp的边距
△ 在600dp的平板电脑设备上使用了24dp的边距
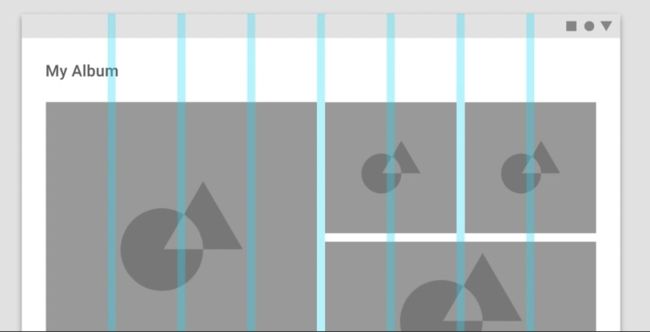
2. 可自定义栅格系统
我们设计的界面由于内在的逻辑关系需要,不能直接套用很多固定的栅格系统版式。那么可以根据需求进行自定义栅格系统。比如信息间的水槽就要考虑信息之间的逻辑关系。所以不要死板地使用栅格系统,根据自己的需要去自定义才是好的设计。
△ 为了让用户感知图像是紧密相关的,这个案例中网格使用了8dp水槽
△ 为了让用户认为专辑是各个独立的,这里使用了较大的32dp水槽来创建列之间的分隔
△ 错误案例:这里使用了太大的水槽,使界面显得分裂
△ 在不同设备中的栅格系统建议
△ 在苹果产品平台中的栅格系统建议
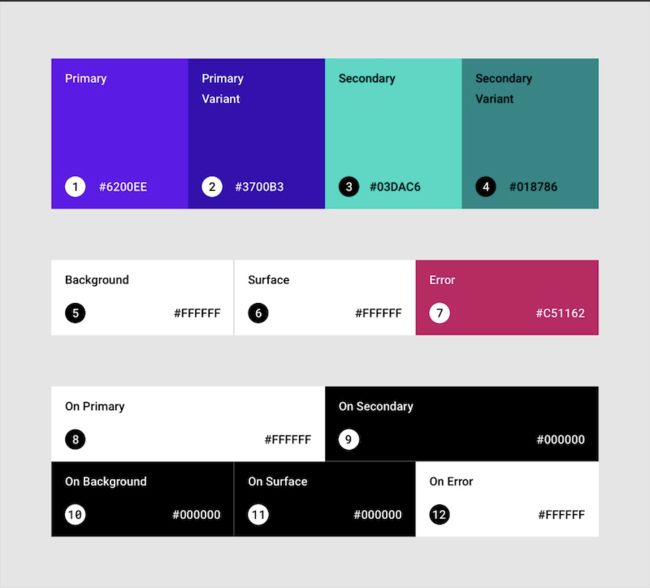
七、色彩
Material Design 的配色灵感来源于现代主义设计和路标等标识,所以它的色彩选择都非常鲜亮,颜色在明度和纯度上都较为适中,在我们设计 APP 时这些颜色能够突出信息并且使人愉悦。Material Design 非常重视背景和文字的色彩对比,需要最大化地保证文字的可读性。在配色的时候注意三个原则:
- 分级:我们可以使用不同的颜色来告诉用户哪些是可交互的,哪些是装饰;并且色彩与信息的逻辑关系应该是相关的,重要的元素应该使用最突出的颜色。
- 清晰:文本和背景一定要有色彩反差,也就是常说的「黑纸白字」和「白纸黑字」。
- 品牌:一个产品的品牌与调性体现在移动端应用程序上就是主色调了,比如网易系的红色、QQ音乐的绿色等,能让人时刻都明白自己在什么产品上。
△ Material Design配色
△ 主色和辅助色使用同色系的样式
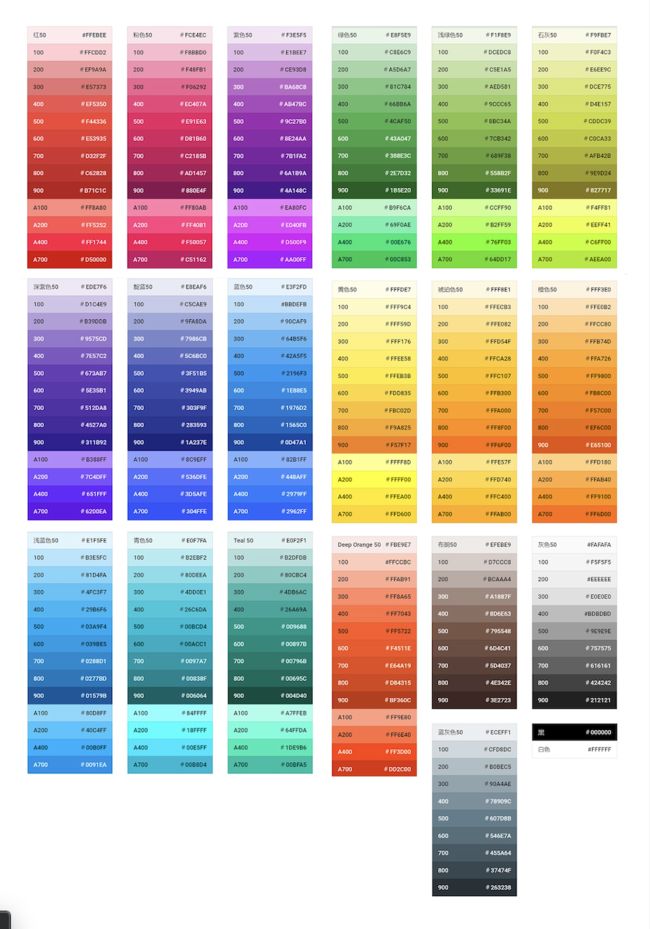
1. 色表参考
Material Design 提供给我们一大堆建议的色值可供参考,如果配色时您有选择恐惧症,可以尝试使用官方提供的配色色表作为参考。如果自选颜色的话,一定要注意颜色不可以选比较「脏」的颜色。
△ 色表参考
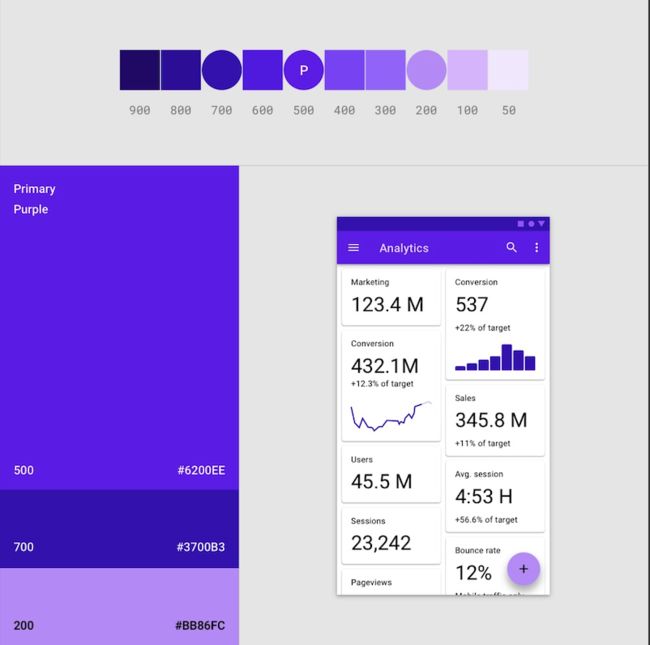
2. 界面中的色彩
在界面中我们需要考虑状态栏、顶部导航栏、底部应用栏和 FAB 在色彩上的关系。状态栏和顶部导航栏一般采用邻近色设计,类似 iOS导航栏和状态栏的一体化设计。底部应用栏和 FAB 在颜色上一般使用对比色,用以强调 FAB 的重要性。
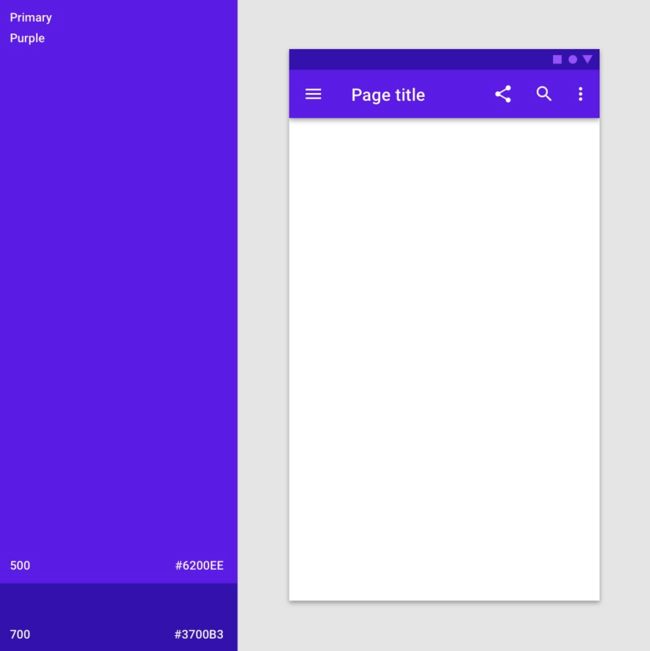
顶部导航栏色彩
顶部的状态栏使用了深紫色,然后导航栏使用了稍浅一点的紫色,保持顶部色彩统一令用户感知这部分同属一个逻辑关系。
△ 顶部应用栏的色彩
底部应用栏
这个案例中底部栏使用了辅助色藏蓝,而 FAB 使用了很明显的橙色。这样可以强调 FAB功能的重要性,并且底部应用栏藏蓝向后退让出用户关注焦点。
△ 底部应用栏色彩
界面整体配色
这个应用程序的主色调是粉红色(100)。因为粉色与黑色搭配会显得脏,所以深色使用了黑色的变体(粉红色900)。另外,二级颜色(粉红色50)用于按钮和交互态。
△ 界面整体配色
强烈的对比色
这个案例中,选择中的状态使用了和背景对比强烈的粉色,并且让上面的角进行弯曲提醒用户这个选项被选择中了。
△ 强烈的对比色
八、文字
关于 Material Design 在安卓设备上使用的字体,我想大家都应该了解了:中文使用思源字体,英文使用 Roboto字体。其他 Google 免费字体也全部都可以在安卓Material Design 中使用(下载网址:Fonts.google.com)。
1. 字体单位
在安卓设备上有一个特别需要大家注意的单位,叫做 sp。dp 是我们测量安卓间距、图片尺寸、按钮控件高度和宽度的单位,而字体却有一个单独的单位sp。那这个 SP单位和 iOS 的字体、网页中的字体转换率是怎样的呢?请看下图。
△ 字体单位对比
2. 字体大小
在安卓设备上字体大小同 iOS设备一样,我们可以自由地使用合适的字号。同时 Material Design 给了我们一个参考表。
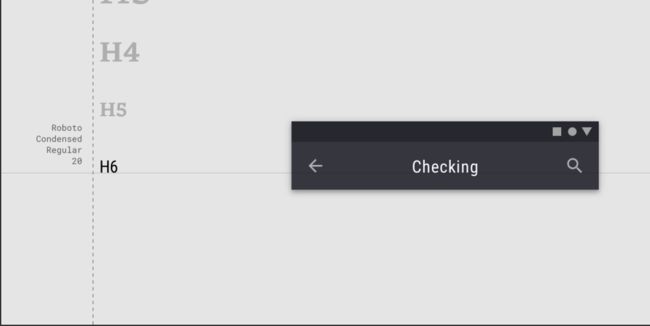
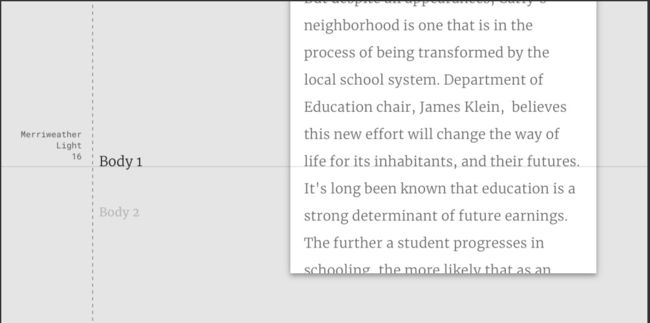
△ 字体大小参考
△ 标题中使用H6字号的效果
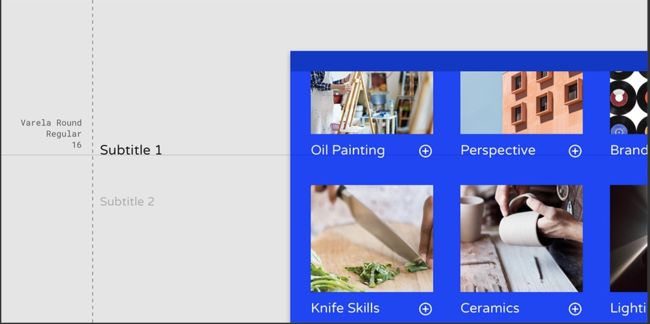
△ 解释文字使用了Subtitle 1 字号效果
△ 正文不仅仅可以使用无衬线字体,也可以根据需求使用衬线字体
九、语言支持
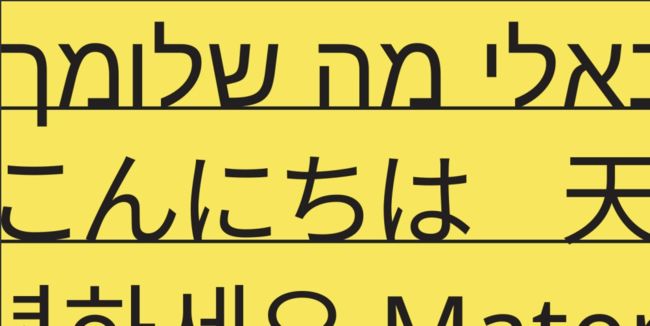
Material Design 对世界众多语言和字体进行了思考,这一点非常值得我们学习。除了我们使用的中文字体「思源」之外,还有对阿拉伯语、韩语、日语等非西文体系的支持。
△ 不同文化中诞生的文字
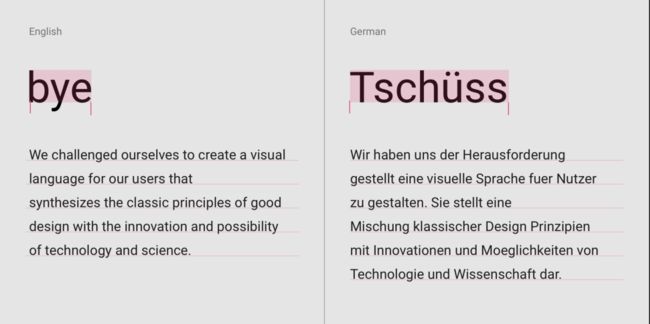
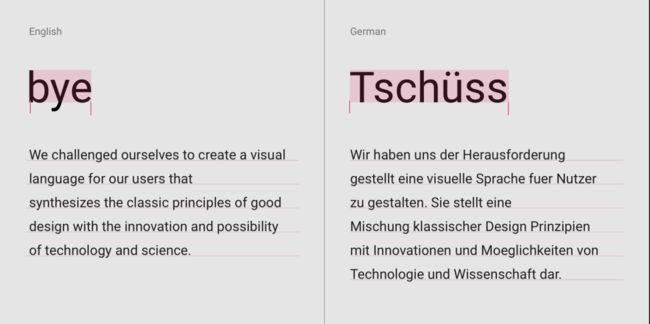
△ 「同样语义不同语言的长度不同」问题
△ 希伯来语言是从右到左显示
△ 不同文字的高度不同,在设计界面时需要给不同文字留出空间
△ 水平和垂直文字显示的设计
十、产品图标
产品图标是我们在设计界面的时候体现品牌和功能性的图标。图标以简单、大胆、友好的方式传达产品的核心理念和意图。虽然每个图标在视觉上都是不同的,但品牌的所有产品图标都应该通过设计方式来进行表现层面的统一。
△ 能够体现品牌感的产品图标
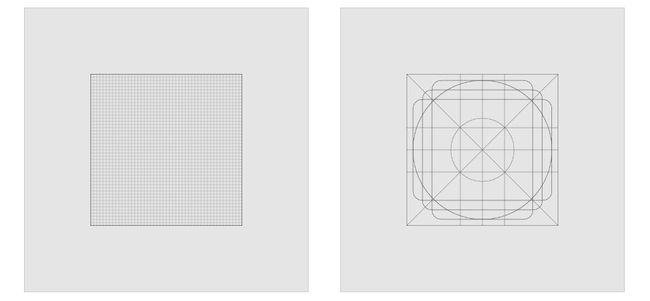
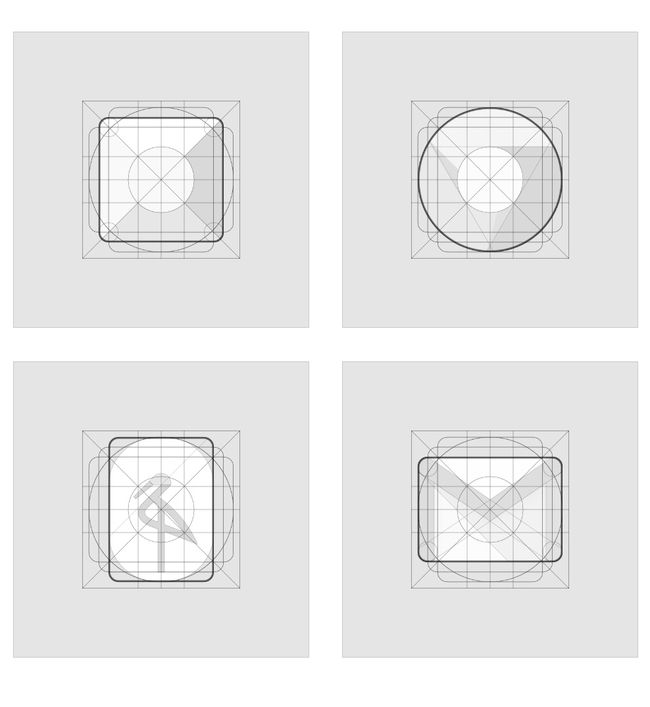
1. 图标的网格和参考线
如果我们想设计一个48dp的图标,那么我们可以把画布放大到400%(192 x 192 dp)来设计,这时可以显示4dp的边缘。通过保持这个比例,任何变化都将按比例放大或缩小,这样可以在画面恢复到100%(48dp)时保持锋利的边缘和正确的对齐。
△ 网格和参考线
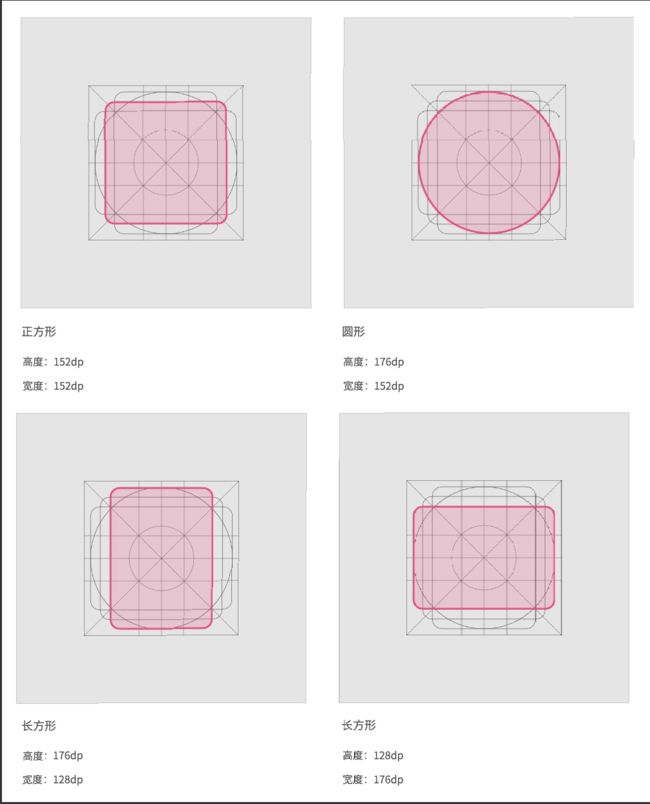
△ 不同形状的网格布局
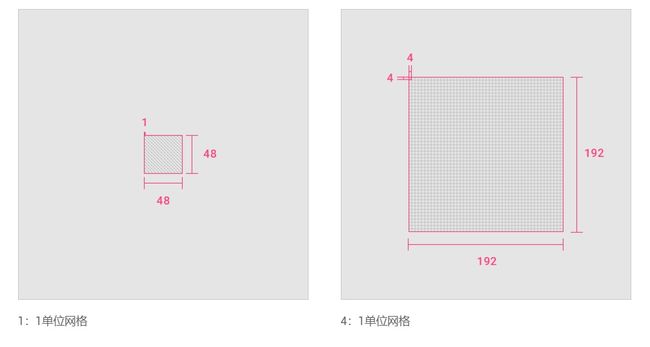
网格
网格尽量使用4的倍数构建,比如4dp。网格对于我们设计图标有很好的参考作用,有利于我们发现横纵上没有对齐的细节。而参考线是由黄金比例和不同形状但面积相等的几何形模板组合而来,同样就有很好的参考作用。
△ 放大四倍进行图标设计
△ 在网格的辅助下可以设计出大小均衡的图标
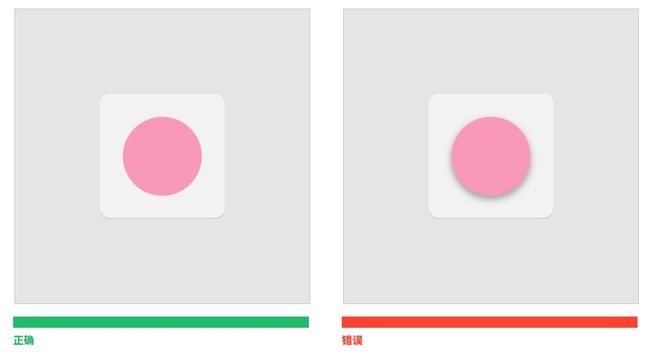
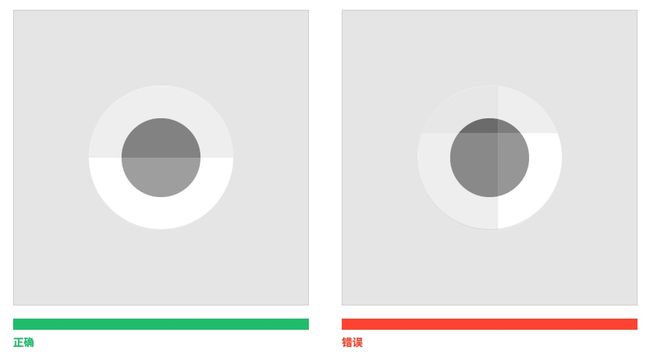
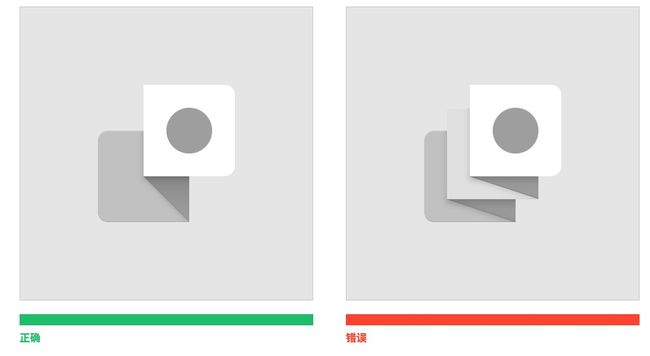
2. 图标的处理
图标的设计在 Material Design 中是比较自由的,但是由于自由也可能会出现一些表现手法上的问题。这里有一些建议可以帮助我们更好地了解图标设计中可能遇到的问题。
△ 颜色本身是没有Z轴的,所以不要因为颜色的关系增加多余的阴影
△ 重叠的表面层数要注意,因为太多的图层可能使图标过于复杂
△ 不要在图标上使用过多的层级和分割
△ 手风琴是指图标扁平阴影的处理。这里不要使用过多的手风琴层次,显得臃肿
△ 不要用奇怪的透视扭曲产品图标
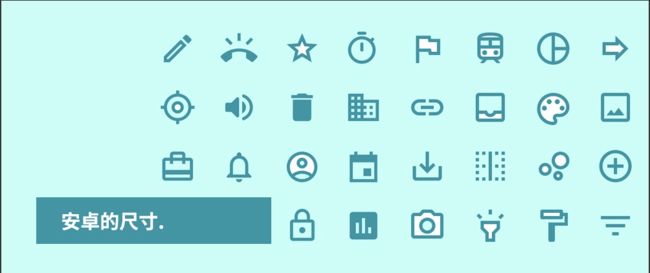
十一、系统图标
系统图标是我们在构建界面时负责表意功能和信息的图标。通常系统图标尺寸不如产品图标那样大,但是需要让用户第一时间理解它所表达的内容并不简单。系统图标设计简单,现代,友好,每个图标都尽可能简化以表达最基本的特征。
△ 系统图标
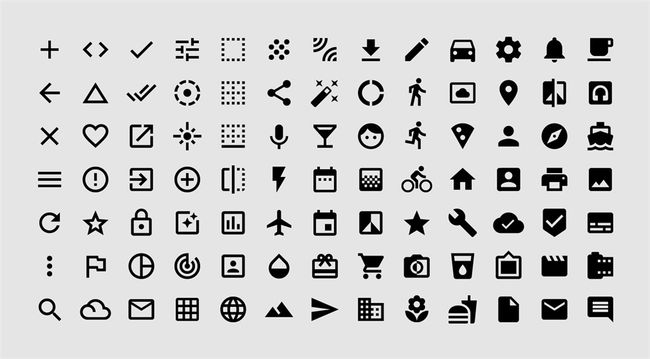
1. 字体图标
如果需要,我们也可以把图标变成字体格式来节省空间。同时这么做对于放大缩小都是非常方便的。同样 Material Design 提供了一些可供下载的现成免费图标供我们参考(下载地址:https://material.io/tools/icons)。
△ Material Design系统图标
2. 图标的分类
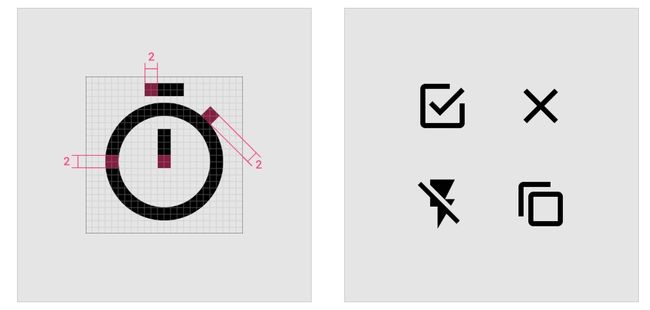
谢天谢地,终于有设计规范愿意把图标做一个正式的分类了。Material Design把图标分为填充图标(Filled)、线性图标(Outlined)、圆角图标(Rounded)、双调图标(Two-Tone)、尖角图标(Sharp)。那么系统图标可以使用任何适合产品的风格。
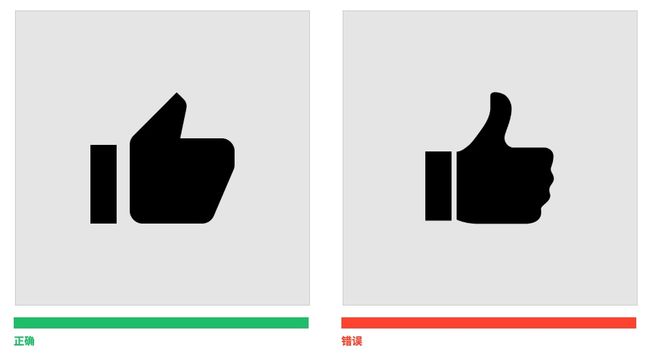
3. 造型接近几何形
尽量使用几何形的造型,不要使用太过松散的造型。太松散的造型会引起用户不必要的关注。
△ 造型接近几何形
4. 图标留出边距
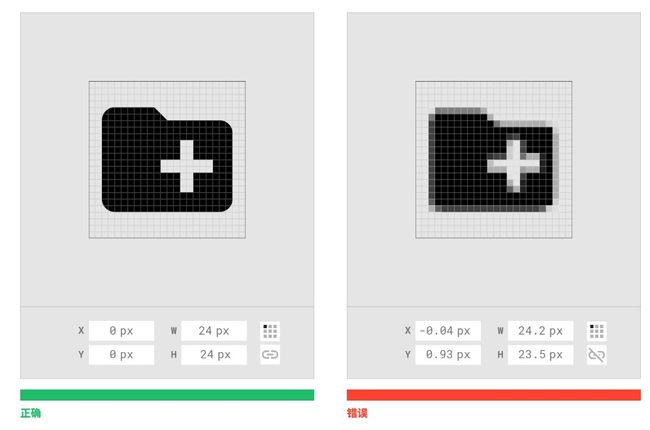
图标应该留出一定的边距,保证不同面积的图标视觉显示一样大。如果多个图标具有类似的逻辑层级,且同时在界面出现,注意它们的大小应尽量相等。
△ 图标需要间距
△ 使用网格构建图标
△ 设计图标时记得对齐像素网格
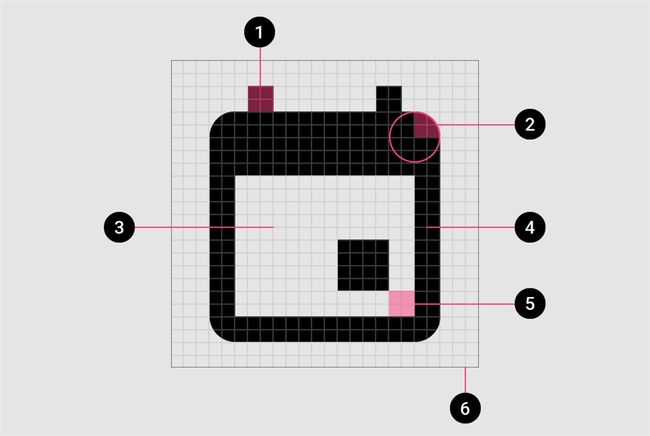
5. 图标的组成
图标由以下部分组成:①描边末端;②圆角;③反白区域;④描边;⑤反白边缘;⑥留白。
△ 图标的组成
6. 边角
边角半径默认为2dp,内角应该是方形而不要使用圆形。圆角建议使用2dp的单位。
△ 边角
7. 描边粗细统一
图中的图标使用了2dp的描边以保持图标的一致性。如果没有特殊原因,不要使用一种以上的描边粗细,保证图标视觉上的统一。
△ 描边粗细统一
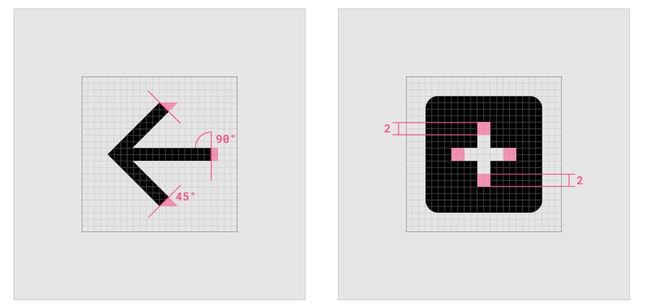
8. 图标末端的处理
描边末端应该是直线并有角度的,留白区域的描边粗细也应该是2dp。描边如果是斜度45度,那么末端应该也是斜度45度为结束。
△ 图标末端的处理
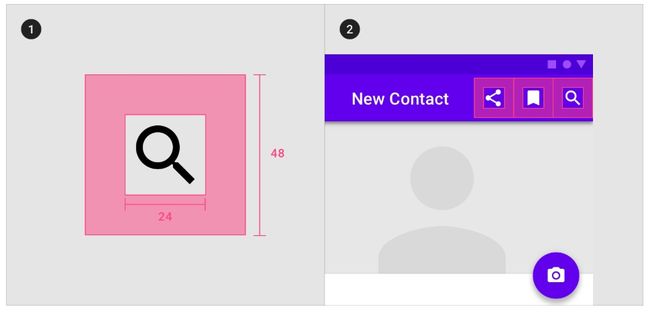
9. 图标点击区域
图标应该提供充分的留白和操作区域便于用户手指的点击,比较类似 iOS 的处理方式,图标大小接近手指点击区域7mm-9mm,如果不够的话就增加透明的点击热区。
△ 图标点击区域
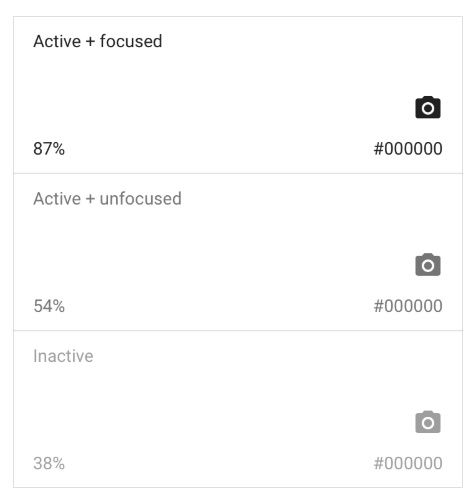
10. 图标点击状态
未点击图标颜色为#000000,透明度为87%。点击态图标颜色为#000000,透明度为38%。
△ 图标的点击状态
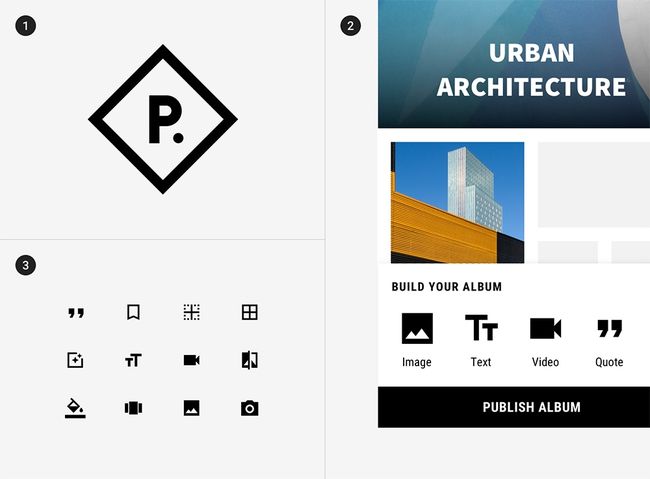
11. 图标的品牌感
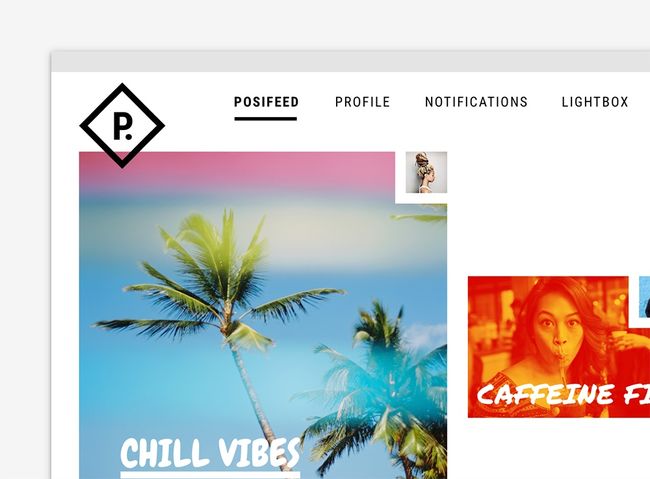
下面这个案例中图标和界面内容的直角相互呼应,体现了自身的品牌感。
△ 图标的品牌感
△ ①品牌图标 ②锋利角度的图标 ③应用中的直角图标
十二、形状
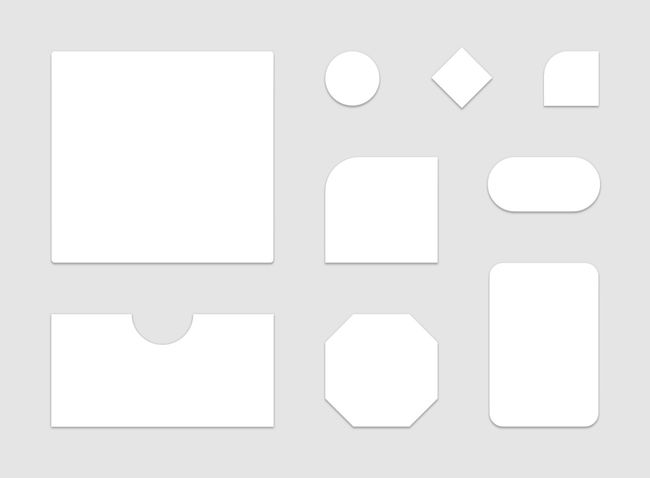
Material Design 过去的版本中对形状规定较为死板,最新的 Material Design 在形状上可谓是非常自由了。菱形、半圆形、圆角都可以使用,这些充满个性的形状可以帮助我们构建更酷的界面。
△ 可自行定义的形状
![]()
△ 独特的形状可以引起用户的关注
![]()
△ 形状也可以表示内容被选中
1. 品牌感
我们可以在整个应用程序中使用体现品牌感的视觉语言,以一致的方式将形状、颜色、弧度等特征设计界面的不同元素。这样有助于提升品牌的整体印象。当用户看到某种颜色或者形状时,就会想到我们的产品。
△ 界面中使用了统一的形状增强品牌感
十三、交互
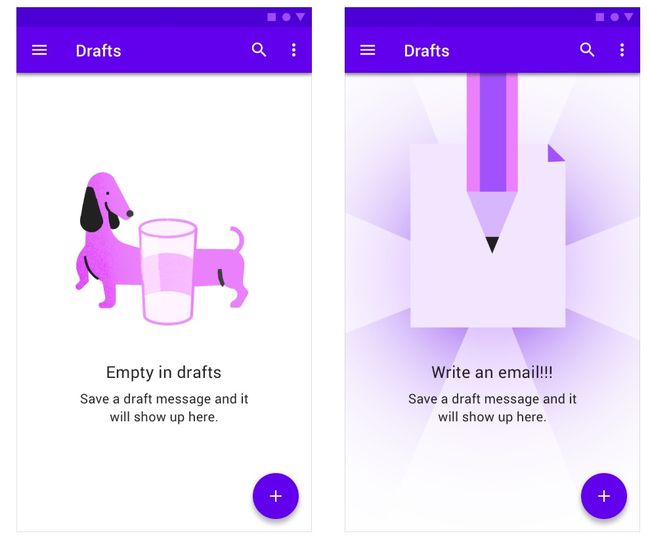
1. 空状态Empty states
空状态应该和品牌一致,可以使用幽默和可爱的情感化设计来和用户产生亲和感,但是不应该体现可操作性。不要使用口号和可点击的暗示。
△ 空状态
2. 警告对话框Alert dialog
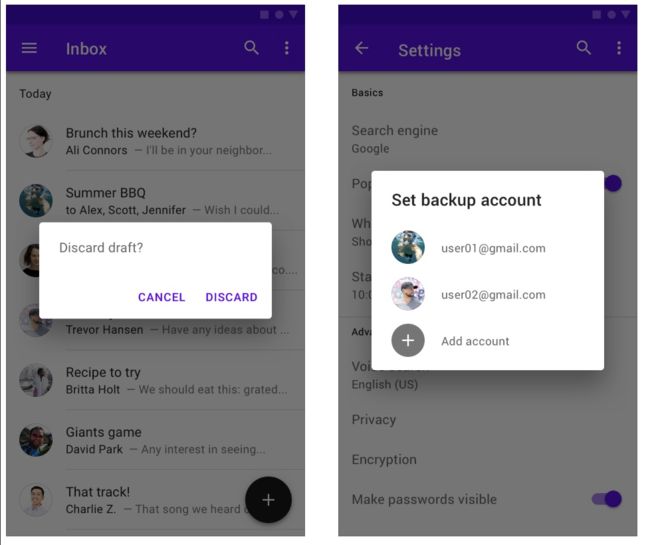
警告对话框可以让用户预知下一步会发生什么,并提供选择来取消这个行为。比如删除操作通常都会提示用户是否确定要删除。
△ 警告对话框
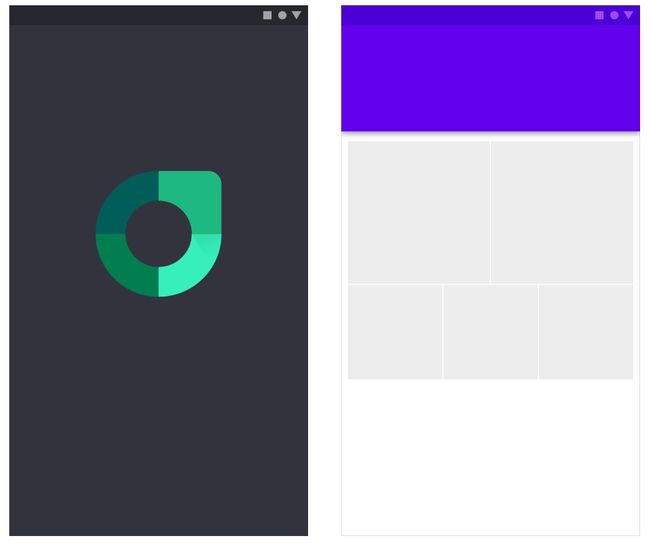
3. 闪屏launch screens
闪屏可以使用像苹果平台上 APP 那样的图形,比如微信的闪屏页或开眼的动态闪屏等。除了闪屏页的图形动态设计之外,我们也可以使用内容的占位符作为启动页,这样用户会预知我们即将载入大概什么样的内容。
△ 闪屏
4. 图像 images
在我们设计的 APP 中一个图像可能会被裁切成多个尺寸,比如1:1、3:4、16:9等,甚至是圆形或正方形。这时需要保持图像的核心区域在任何尺寸中都显示到。
△ 图像的设计
5. 新手引导Onboarding
Material Design 建议产品设计新手引导界面,以此来帮助用户了解该程序是如何操作和有什么样的独特功能。通常新手引导会由插图、功能描述、注释文本、启动图标、焦点组成。这里和 iOS 的设计比较一致,但是大家要注意功能描述文本和注释文本的大小比例。
△ 新手引导的设计
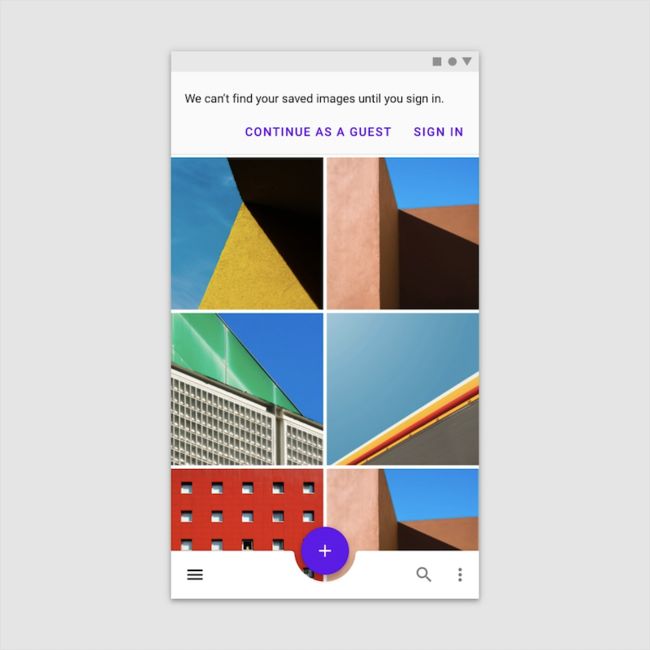
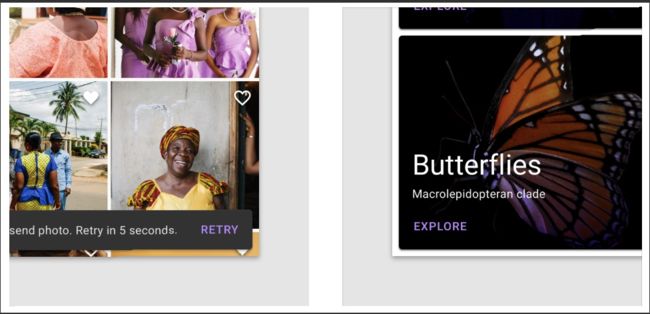
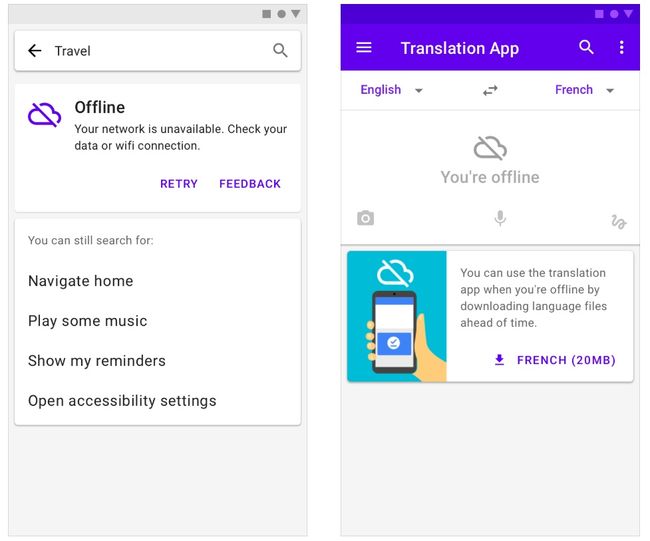
6. 离线功能Offline states
有些功能会因为无网络而无法完全使用。这时同样需要我们设计一些状态来表示现在是无网络的,让用户感知这个状态。当然,无网络不代表什么也做不了,我们同样可以在无网络的状态下提供给用户一些操作的选择,比如离线功能或者重新连接网络的按钮等。
△ 离线功能
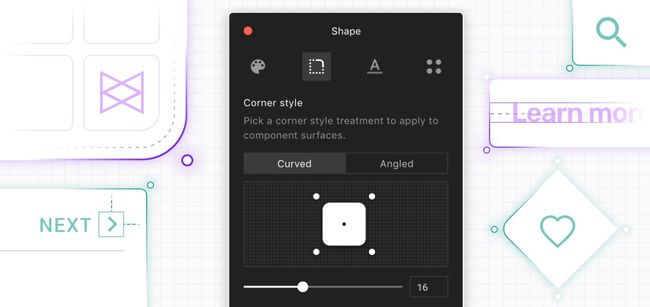
十四、Material Theme Editor
如果您在使用 Sketch,那么接下来是一个福利了。Material Design 发布了针对 sketch 的主题编辑器,这个主题编辑器可谓是生产力的大杀器了,比如更改某个样式即可应用到全局、图标的不同风格随意进行切换、字体样式随意调整等。
(下载地址:https://material.io/tools/theme-editor/)
△ 主题编辑器
总结
我们可以使用 iOS平台的 APP设计稿(大部分采用750x1334px)改成安卓的尺寸(大部分采用1920x1080px),然后将状态栏改为安卓样式,字体改为思源和 Roboto,并使用切图工具(比如Cutterman)切出安卓所需的各套切图(一般为XHDPI、XXHDPI、XXXHDI三套或更多)即可完成粗略地安卓适配。当然我们也可以更适应安卓平台的生态环境:将返回图标换为箭头、更多图标改为竖排列三个圆点、图片改为直角等,做这些微调。第三种方式就是我们将 iOS平台和 Android平台设计完全区别开来:使用 Material Design 来为安卓设计独有的设计。Material Design 将 APP 从头到尾的各个细节都做了指引,给了参考,做了规范。并且这个规范一直在根据生态环境更新。而且学习 Material Design设计规范对于每位设计师都是一个学习的过程,在翻译本文关于 Material Design 的部分时,我也发现很多我之前忽视掉的设计上的细节,真的是受益匪浅。安卓设计和 iOS 相比,需要注意的问题更多,遇到可能坑我们的地方也更多。同样更大的挑战也会锻炼我们的设计能力,希望您设计出更好的安卓APP来。