vue+webpack多环境打包配置(不同环境不同命令)
以前在打包项目,会写三个环境地址,打包前都需要手动切换地址,实现多环境打包配置后可以省掉这一步。
本文来谈一谈多环境打包的配置方法(本人是一枚前端小透明,用的方法不是最优,若有更优的,欢迎指教)
原文参考链接: https://blog.csdn.net/zuoyiran520081/article/details/80812788
1、在根目录下 的config文件夹下新建test.env.js文件
'use strict'
module.exports = {
NODE_ENV: '"testing"',
ENV_CONFIG: '"test"'
}2、修改config文件夹下的prod.env.js文件
原代码:
'use strict'
module.exports = {
NODE_ENV: '"production"'
}修改后:
'use strict'
module.exports = {
NODE_ENV: '"production"',
ENV_CONFIG: '"prod"'
}
注意:NODE_ENV与ENV_CONFIG的参数都是单引号包双引号,否则会报错
3、修改build文件夹下的webpack.prod.conf.js
原代码:
// const env = require('../config/prod.env') 修改后:
const env = config.build[process.env.env_config + 'Env']
4、修改config文件夹下的index.js文件中的build部分的代码
原代码:
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
... // 省略部分代码
}修改后:
build: {
testEnv: require('./test.env'), // 新增
prodEnv: require('./prod.env'), // 新增
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
... // 省略部分代码
}5、确认安装cross-env (cross-env能跨平台地设置及使用环境变量)
windows不支持NODE_ENV=development的设置方式。在windows平台下使用类似于: NODE_ENV=production的命令行指令会卡
住,windows平台与POSIX在使用命令行时有许多区别(例如在POSIX,使用$ENV_VAR,在windows,使
用%ENV_VAR%。。。)。cross-env无需担心跨平台问题
npm安装方式:npm i --save-dev cross-env
6、修改build文件夹下的build.js
原代码:
'use strict'
require('./check-versions')()
process.env.NODE_ENV = 'production'
const ora = require('ora')
const rm = require('rimraf')
const path = require('path')
const chalk = require('chalk')
const webpack = require('webpack')
const config = require('../config')
const webpackConfig = require('./webpack.prod.conf')
const spinner = ora('building for production...')
spinner.start()
... // 省略部分代码 修改后:
'use strict'
require('./check-versions')()
// process.env.NODE_ENV = 'production' // 此处注释掉
const ora = require('ora')
const rm = require('rimraf')
const path = require('path')
const chalk = require('chalk')
const webpack = require('webpack')
const config = require('../config')
const webpackConfig = require('./webpack.prod.conf')
// const spinner = ora('building for production...') // 此处修改成下面代码
const spinner = ora('building for' + process.env.NODE_ENV + 'of' + process.env.env_config + 'mode...')
spinner.start()7、修改根目录下的package.json的scripts
原代码:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
}修改后:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js",
"build--test": "cross-env NODE_ENV=testing env_config=test node build/build.js", // 新增
"build--prod": "cross-env NODE_ENV=production env_config=prod node build/build.js" // 新增
}8、在根目录的src下面新增一个文件夹和js文件用作配置接口参数
![]()
config.js设置接口参数,并将变量暴露出来
// 注:下面的baseURL地址为假地址,可以将它们打印出来查看是否打包正确
let baseURL = ''
if (process.env.NODE_ENV === 'development') {
baseURL = 'https://100.100.100.101/dev' // 开发
} else if (process.env.NODE_ENV === 'testing') {
baseURL = 'https://100.100.100.102/test' // 测试
} else if (process.env.NODE_ENV === 'production') {
baseURL = 'https://100.100.100.103/prod' // 线上环境
}
export {
baseURL
}9、 打包时可能会遇到的问题
(1)打包完毕后可能会有出现页面空白
页面空白时,先F12查看是否路径错误,
若路径错误,则需将 根目录config下index.js中的build的assetsPublicPath:‘/’ 改为:assetsPublicPath:‘./’
但是此时会有另外一个问题,使用 npm run build--test 的时候 ,因为没有配置testing时的路径,因此会默认是'/',此时可以在
根目录build文件夹下的webpack.base.conf.js的output中增加一个判断,将testing的路径指定到prod
原代码:
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
}修改后:
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: (process.env.NODE_ENV === 'testing' ? config.build.assetsPublicPath : config.dev.assetsPublicPath) //增加判断
} (2)为了防止万一,可以将配置开发环境和prod环境的相关判断中都加上testing环境的判断:根目录下build文件夹下的
vue-loader.conf.js和utils.js文件 ,当然现在不改还没有发现问题
如果想另外配置test环境,可以在根目录build文件夹下新建webpack.test.conf.js和test.js,可以根据prod的修改,此时得修改
各个地方关于环境的判断
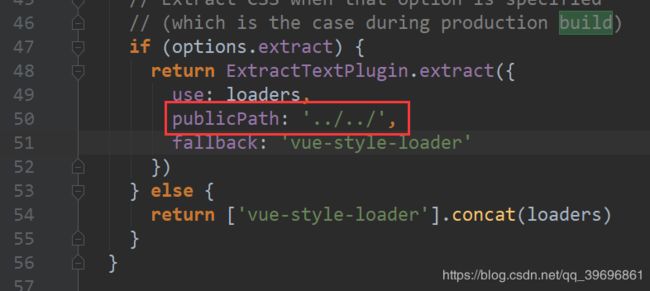
(3)此时,打包项目后,打开index.html文件,项目中的一些图标可能会是404,这时修改build文件夹下的utils.js文件,
原代码:
修改后:
这时再打包,图标的路径就是正确的了。
整体而言配置多环境打包不复杂,主要是需要配置的文件多,希望有更好方案的来分享