Markdown 语法简要总结
本文主要是记载自己在使用Markdown的过程中对其语法的一些理解和总结
目录
- 目录
- 一 、标题
- 一级标题
- 二级标题
- 三级标题
- 二级标题
- 二、列表
- 无序列表
- 有序列表
- 三、引用
- 四、图片与链接
- 图片
- 链接
- 五、粗体与斜体
- 六、表格
- 七、代码框
- 八、分割线和删除线
-
- 分割线
- 删除线
-
- 九、脚注
- 十、 数学公式
- 十一、 UML 图:
-
- 可以渲染序列图:
- 可以渲染流程图:
-
- 十二、浏览器兼容
- 十三、 离线写博客
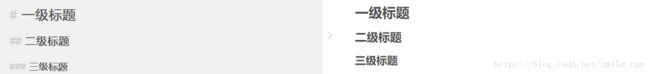
一 、标题
标题是每篇文章都需要也是最常用的格式,在 Markdown 中,如果一段文字被定义为标题,只要在这段文字前加 # 号即可。
一级标题
二级标题
三级标题
效果预览:

以此类推,总共六级标题,建议在井号后加一个空格,这是最标准的 Markdown 语法。
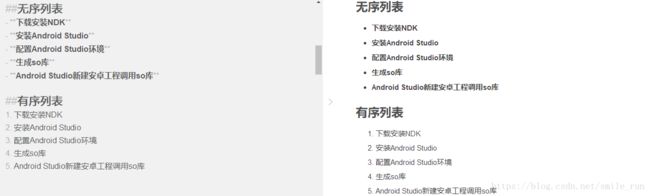
二、列表
列表分有序列表和无序列表,在 Markdown 下,列表的显示只需要在文字前加上 - 或 * 即可变为无序列表,有序列表则直接在文字前加1. 2. 3. 符号要和文字之间加上一个字符的空格。
无序列表
- 下载安装NDK
- 安装Android Studio
- 配置Android Studio环境
- 生成so库
- Android Studio新建安卓工程调用so库
有序列表
- 下载安装NDK
- 安装Android Studio
- 配置Android Studio环境
- 生成so库
- Android Studio新建安卓工程调用so库
三、引用
如果需要引用一小段别处的句子,那么就要使用引用的格式。只需要在文本前加入 > 这种尖括号(大于号)即可。
人生苦短,若虚度年华,则短暂的人生就太长了。——-莎士比亚
四、图片与链接
插入链接与插入图片的语法很像,区别在一个 !号
图片
图片的处理方式和链接的处理方式,非常的类似。
内联方式:
引用方式:
效果预览:

插入图片的地址需要图床,这里推荐围脖图床修复计划 与 CloudApp 的服务,生成URL地址即可。
链接
Markdown中有两种方式,实现链接,分别为内联方式和引用方式。
内联方式:This is an example link.
引用方式:I get 10 times more traffic from Google than from Yahoo or MSN.
五、粗体与斜体
Markdown 的粗体和斜体也非常简单,用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。
例如:这里是粗体 这里是斜体
效果预览:
![]()
六、表格
表格比较复杂,表头和内容以----分隔,列与列之间以 | 分隔
例子如下:
| 项目 | 价格 |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
可以使用冒号来定义对齐方式:
| 项目 | 价格 | 数量 |
|---|---|---|
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |
七、代码框
作为一个程序猿,在文章里引用代码是必不可少的,在 Markdown下实现也可以优雅的引用代码框,只需要用三个 ` 把中间的代码包裹起来。图例:
int getSetting(int num)
{
DWORD t1,t2;
t1 = GetTickCount();
TRACE("t1 :%f\n\n",t1);
return 0;
}使用 tab 键即可缩进。
八、分割线和删除线
分割线
可以在一行中用三个意思的星号、减号、底线来建立一个分隔线,同时需要在分割线的上面空一行。例如:
删除线
在需要删除的文字钱后个使用连个符合“~”,例如:
happening
九、脚注
生成一个脚注1.
十、 数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为: Γ(n)=(n−1)!∀n∈N Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N 。
- 块级公式:
更多LaTex语法请参考 这儿.
十一、 UML 图:
可以渲染序列图:
可以渲染流程图:
- 关于 序列图 语法,参考 这儿,
- 关于 流程图 语法,参考 这儿.
十二、浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入
十三、 离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
注意:虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
- 这里是 脚注 的 内容. ↩