Flutter (十二) 页面布局 综合案例 ( 一 )
用比较常见的布局案例,先入门,具体的组件属性就在后期的学习中加强。先把模子搭起来,再细琢。
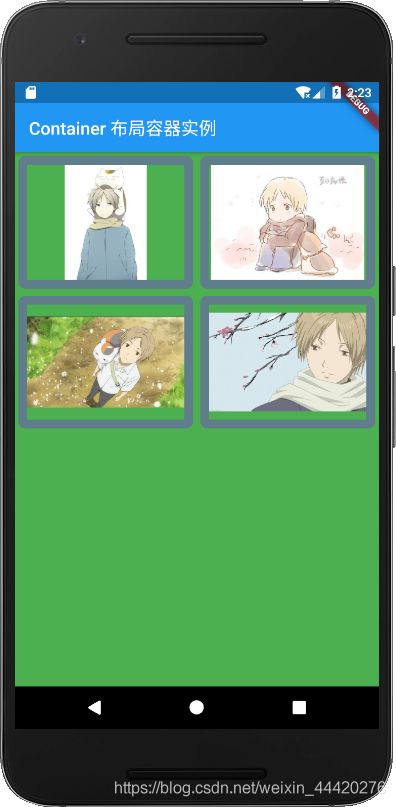
案例一

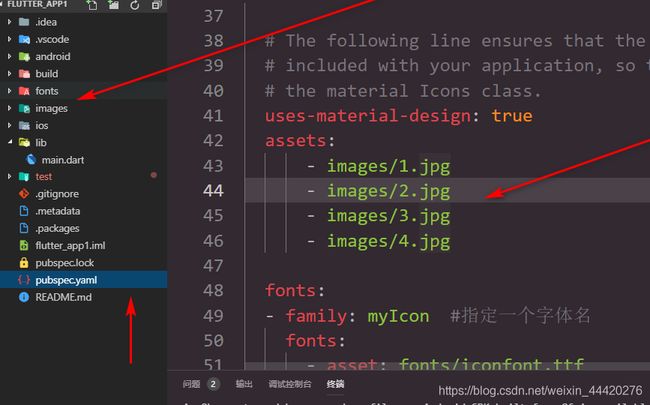
导入图片

注意:配置图片路径写法注意,不要多空格,文件路径以及文件名要正确。
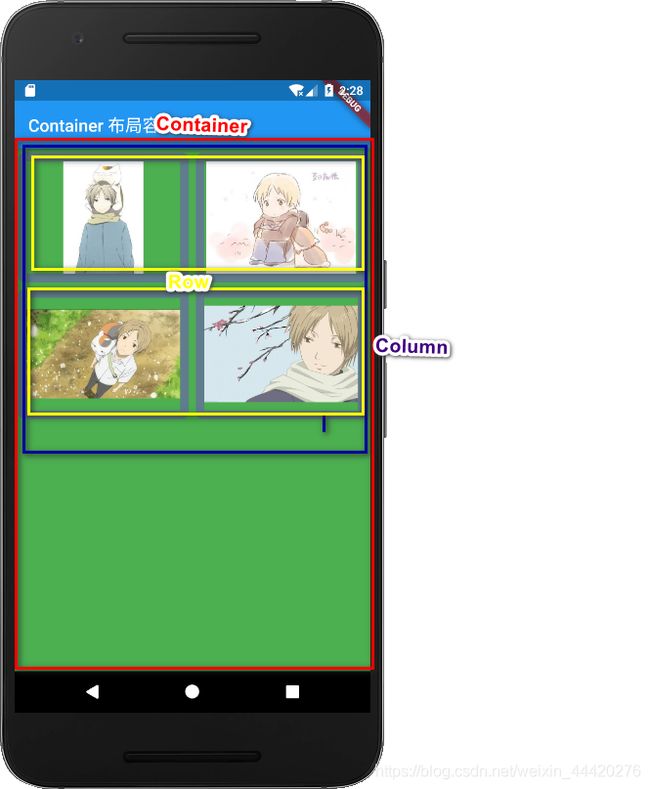
用到的Widget :Container Column Row Expanded
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(title: 'Container布局', home: new LayoutDemo()));
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
Widget container = new Container(
// 添加修饰效果
decoration: new BoxDecoration(
color: Colors.green,
),
// 子元素指定一个垂直水平嵌套水平
child:new Column(
children: <Widget>[
new Row(children: <Widget>[
// 使用 Expanded 防止子内容溢出
new Expanded(
child: new Container(
width: 150.0,
height: 150.0,
// 添加边框样式
decoration: new BoxDecoration(
// 宽度 颜色
border:new Border.all(width: 10.0,color: Colors.blueGrey),
borderRadius: const BorderRadius.all(const Radius.circular(8.0))
),
// 上下左右增加边框
margin: const EdgeInsets.all(4.0),
child: new Image.asset('images/1.jpg'),
),
),
new Expanded(
child: new Container(
width: 150.0,
height: 150.0,
// 添加边框样式
decoration: new BoxDecoration(
// 宽度 颜色
border:new Border.all(width: 10.0,color: Colors.blueGrey),
borderRadius: const BorderRadius.all(const Radius.circular(8.0))
),
// 上下左右增加边框
margin: const EdgeInsets.all(4.0),
child: new Image.asset('images/2.jpg'),
),
),
],
),
new Row(children: <Widget>[
// 使用 Expanded 防止子内容溢出
new Expanded(
child: new Container(
width: 150.0,
height: 150.0,
// 添加边框样式
decoration: new BoxDecoration(
// 宽度 颜色
border:new Border.all(width: 10.0,color: Colors.blueGrey),
borderRadius: const BorderRadius.all(const Radius.circular(8.0))
),
// 上下左右增加边框
margin: const EdgeInsets.all(4.0),
child: new Image.asset('images/3.jpg'),
),
),
new Expanded(
child: new Container(
width: 150.0,
height: 150.0,
// 添加边框样式
decoration: new BoxDecoration(
// 宽度 颜色
border:new Border.all(width: 10.0,color: Colors.blueGrey),
borderRadius: const BorderRadius.all(const Radius.circular(8.0))
),
// 上下左右增加边框
margin: const EdgeInsets.all(4.0),
child: new Image.asset('images/4.jpg'),
),
),
],
)
],
),
);
return new Scaffold(
appBar: new AppBar(
title: new Text('Container 布局容器实例'),
),
body: container,
);
}
}
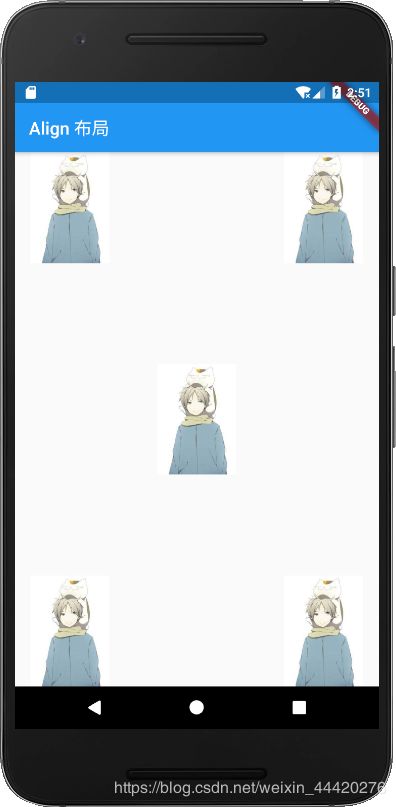
案例 二
代码:
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(title: 'Align 布局', home: new LayoutDemo()));
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Align 布局'),
),
body: new Stack(
children: <Widget>[
// 左上角
new Align(
alignment: FractionalOffset(0.0, 0.0),
child: new Image.asset('images/1.jpg',width:125.0,height:125.0),
),
// 右上角
new Align(
alignment: FractionalOffset(1.0, 0.0),
child: new Image.asset('images/1.jpg',width:125.0,height:125.0),
),
// 水平居中
new Align(
alignment: FractionalOffset.center,
child: new Image.asset('images/1.jpg',width:125.0,height:125.0),
),
// 左上角
new Align(
alignment: new FractionalOffset(0.0, 1.0),
child: new Image.asset('images/1.jpg',width:125.0,height:125.0),
),
// 左下角
new Align(
alignment: new FractionalOffset(0.0, 1.0),
child: new Image.asset('images/1.jpg',width:125.0,height:125.0),
),
// 右下角
new Align(
alignment: new FractionalOffset(1.0, 1.0),
child: new Image.asset('images/1.jpg',width:125.0,height:125.0),
)
],
),
);
}
}