Openlayers之feature踩坑经历-错位偏移
OpenLayers之feature踩坑经历
这是一篇关于feature图层错位的解决方案,可能遇到的问题不是一样的不一定有效果,但是不妨看看,培养一下解决问题的思路
公司让写个项目,是在地图上框个地方然后加上点击事件的,效果图是这样
然后找了大半天,网上多半是鼠标点击然后圈出区域的,这种方法都用不了,最后找到了一个方法,可用,代码如下
var map = new ol.Map({
layers:[offlineMapLayer,], //只要加载一个底图就行,离线地图百度地图啥的都行
view: new ol.View({
projection: 'EPSG:4326',
center: [118.78, 32.07], //中心在南京为例
zoom: 10,
maxZoom:10,
minZoom:8,
}),
target: 'map' //map绑定的节点
});
var polygon = new ol.geom.Polygon([[[118.64, 32.08],[118.64, 31.92],[118.82,31.92],[118.82,32.04],[118.73, 32.05],[118.72,32.08],[118.64, 32.08]]]);
// polygon.applyTransform(ol.proj.getTransform('EPSG:4326', 'EPSG:3857'));
//如果使用的是3857则需要打开上面的注释进行转换
var feature = new ol.Feature(polygon);
var vectorSource = new ol.source.Vector();
vectorSource.addFeature(feature);
var vectorLayer = new ol.layer.Vector({
source: vectorSource
});
map.addLayer(vectorLayer);
//至此框框渲染出来了,下面添加这个feature的点击事件
map.on('singleclick', function(event){
map.forEachFeatureAtPixel(event.pixel, function(feature){
// 为feature发送自定义的singleclick消息
feature.dispatchEvent({type: 'singleclick', event: event});
});
})
feature.on('singleclick',event=>{
console.log('点击fe')
//写点击事件的逻辑
})
当然,以上的代码复制到js完全没有问题 ,但是!!!
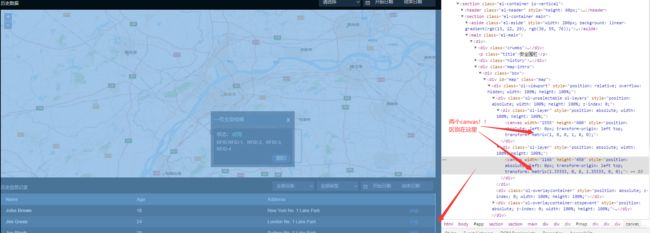
不知道是不是我这个项目的坑,整合到vue中竟然渲染了两个canvas节点!!导致feature偏移,如图
给我慌得呀,网上到处找原因,也问了公司的大佬,一时间竟然没找出来,后来点html结构的时候发现了,如图
不知道为啥渲染了两个layer,两个canvas,第二个canvas的transform导致区域拉高了,为快速解决,我添加了如下代码
.box canvas{
transform: matrix(1, 0, 0, 1, 0, 0)!important;
height: 600px;
}
然后就好了,跟效果图一毛一样!!
当然,这不是最优解,毕竟!important这玩意不能乱用,只是暂时没找到别的方案罢了
如果有大佬有别的方案,拜托告知