小程序单项选择以及自己遇到的坑(改变样式)——
直接贴代码:
既然是单选列表肯定用到列表循环了——
<view class='money'>
<block wx:for='{{arrays}}'>
<view class='money_list' bindtap='tap' data-id='{{item.id}}'>
<view class='money_box' style='background:{{item.background}}'>{{item.money}}view>
view>
block>
view>
这里是样式,并排两列输出
.money{
position: relative;
width:100%;
height: auto;
background: #ffffff;
}
.money_list{
position: relative;
width:50%;
height: 50px;
display: inline-block;
}
.money_box{
position: absolute;
width:80%;
height:42px;
background: #ffffff;
border-radius: 4px;
border: 1px #999999 solid;
top:0;
bottom:0;
left:0;
right:0;
margin: auto;
text-align: center;
line-height: 42px;
}
里面简单的建立了两个函数一个清楚所有列表的样式——
另外一个是添加所选列表的样式——
注意里面的关键——
1、如果要改变data数组里面的属性需要这样做
|— var background = ‘arrays[’ + index + ‘].background’;
|— this.setData({
|— [background]: “#ffffff”,
|— })
2、获取当前点击的列表:(我这里使用的是id对应 wxml里面的data—id)
var id = event.currentTarget.dataset.id;
剩下的没什么了,看一看还是比较好理解的——
Page({
/**
* 页面的初始数据
*/
data: {
arrays: [{
id: 0,
money: "¥500",
background: '',
},
{
id: 1,
money: "¥1000",
background: '',
},
{
id: 2,
money: "¥5000",
background: '',
},
{
id: 3,
money: "¥10000",
background: '',
},
],
},
// 清除样式函数-------
myclear: function() {
var list = this.data.arrays
for (var i = 0; i < list.length; i++) {
// 这个是声明data数组对象里面的索引对象
var background = 'arrays[' + i + '].background';
this.setData({
[background]: "#ffffff",
})
}
console.log("添加样式函数");
},
// 添加样式函数-------
add: function(id) {
var background = 'arrays[' + id + '].background';
this.setData({
[background]: "#00C140",
})
console.log("删除样式函数");
},
// 调用上面的两个函数
myfunction: function(id) {
this.myclear();
this.add(id);
},
/**
* 选择金额——————
*
*/
tap: function(event) {
var id = event.currentTarget.dataset.id;
// console.log(id);
switch (id) {
case 0:
console.log(id);
this.myfunction(id);
break;
case 1:
console.log(id);
this.myfunction(id);
break;
case 2:
console.log(id);
this.myfunction(id);
break;
case 3:
console.log(id);
this.myfunction(id);
break;
default:
console.log("选择错误");
}
},
})

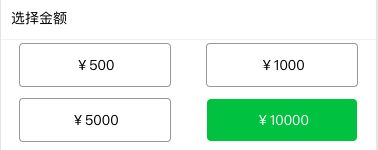
效果基本上就是点击变换颜色——
/**
基本上这里就可以改变属性了,但是我还想改变里面数字的颜色,怎么办?
我第一想到的是在wxml属性里面再添加一个样式:
这样——style:‘background:{{item.background}},color{{item.color}}’
js里面进行相对应的声明字体颜色的属性,但是结果是失败了——我不知道为什么——或许属性不允许?!
然后我想是不是因为一个style里面不能声明两个item,于是我这样写:
style:’ {{item.style}}’
js里面arrays也进行相对应的更改:
arrays[
{
id:0,
style:{
background:''.
color:'',
}
}
]
下面声明style调用对应属性
[style.background]
结果也是日了狗了——
还是不行——
但是我还想变换字体颜色,有变换背景颜色怎么办?
*/
**
其实很简单——既然他只让变换一个属性那就直接变换class就可以改了——
css里面写两个样式就好了——
**
+++++++++++++++++++++
+++++++++++++++++++++
+++++++++++++++++++++
+++++++++++++++++++++
+++++++++++++++++++++
+++++++++++++++++++++
从这里开始下面是新的——news——
wxml
<view class='money'>
<block wx:for='{{arrays}}'>
<view class='money_list' bindtap='tap' data-id='{{item.id}}'>
<view class='{{item.style}}'>{{item.money}}view>
view>
block>
view>
css 里面多了一个样式
.money{
position: relative;
width:100%;
height: auto;
background: #ffffff;
}
.money_list{
position: relative;
width:50%;
height: 50px;
display: inline-block;
}
.money_box{
position: absolute;
width:80%;
height:42px;
background: #ffffff;
border-radius: 4px;
border: 1px #999999 solid;
top:0;
bottom:0;
left:0;
right:0;
margin: auto;
text-align: center;
line-height: 42px;
}
.money_box02{
position: absolute;
width:80%;
height:42px;
background: #00C140;
color: #ffffff;
border-radius: 4px;
top:0;
bottom:0;
left:0;
right:0;
margin: auto;
text-align: center;
line-height: 42px;
}
js里面进行了简单的更改——
Page({
/**
* 页面的初始数据
*/
data: {
arrays: [{
id: 0,
money: "¥500",
style:'money_box',
},
{
id: 1,
money: "¥1000",
style: 'money_box',
},
{
id: 2,
money: "¥5000",
style: 'money_box',
},
{
id: 3,
money: "¥10000",
style: 'money_box',
},
],
},
// 还原样式函数-------
myclear: function() {
var list = this.data.arrays
for (var i = 0; i < list.length; i++) {
// 这个是声明data数组对象里面的索引对象
var style = 'arrays[' + i + '].style';
this.setData({
[style]: "money_box",
})
}
console.log("添加样式函数");
},
// 添加样式函数-------
add: function(id) {
var style = 'arrays[' + id + '].style';
this.setData({
[style]: "money_box02",
})
console.log("删除样式函数");
},
// 调用上面的两个函数
myfunction: function(id) {
this.myclear();
this.add(id);
},
/**
* 选择金额——————
* switch case 里面对应的选择第几项——
*/
tap: function(event) {
var id = event.currentTarget.dataset.id;
// console.log(id);
switch (id) {
case 0:
console.log(id);
this.myfunction(id);
break;
case 1:
console.log(id);
this.myfunction(id);
break;
case 2:
console.log(id);
this.myfunction(id);
break;
case 3:
console.log(id);
this.myfunction(id);
break;
default:
console.log("选择错误");
}
}
})
这里自己也是遇到了一个坑——
不过塞翁失马,焉知非福——
自己是绝对是记住了其中的原理——
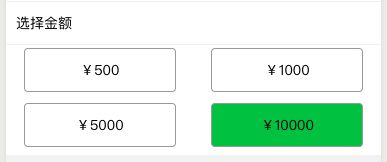
也是把自己遇到的问题以及方法分享出来,大家可以举一反三,基本上单项选择ok了,
多项选择大家自己看着更改函数吧,自己写的应该算是清除了吧——