- c语言笔记 函数参数的等价(下)
我是大咖
c语言笔记c语言笔记开发语言
为什么这三种写法是等价的?这三种写法是等价的,数组在作为函数参数的时候会变成指针,数组的大小会被系统编译器自动忽略所以char*(argv[argc])等价于char*(argv[])*和[]是可以相互转换的所以char*(argv[])等价char*(*argv)作为命令行:这里我们需要的是一个指针数组,其实上面的理解都可以理解成一个指针数组,因为指针数组与char型的二维数组好搭配int*p[
- 实现openAI流式打印效果 (包含markdown代码高亮及复制功能)
Todo_MrWu
javascriptvue.js前端
准备工作//插件npminstallmarkdown-ithighlight.js//引入文件importMarkdownItfrom'markdown-it'importhljsfrom'highlight.js'import'highlight.js/styles/atom-one-dark.css'初始化数据data(){return{vHtml:'',//最终填充展示的htmlstring
- 前端框架的发展史
Qpeterqiufengyi
专有名词解释前端框架
1、htmlcss+div从1990年代初HTML被发明开始样式表就以各种形式出现了,不同的浏览器结合了它们各自的样式语言,读者可以使用这些样式语言来调节网页的显示方式。一开始样式表是给读者用的,最初的HTML版本只含有很少的显示属性,读者来决定网页应该怎样被显示。但随着HTML的成长,为了满足设计师的要求,HTML获得了很多显示功能。随着这些功能的增加外来定义样式的语言越来越没有意义了。1994
- Webpack 打包详细教程
oliver.chau
前端开发webpack前端node.js
Webpack是一个现代JavaScript应用的静态模块打包工具,它可以处理JavaScript、CSS、图片等资源,并优化它们以提高性能。以下是Webpack从基础到进阶的详细教程。1.Webpack基础概念Webpack的核心概念包括:Entry(入口):Webpack开始打包的起点。Output(输出):打包后的文件存放路径。Loaders(加载器):转换非JavaScript资源(如CS
- 我的投资组合网站:打造个性化的在线投资展示平台
Tranyn.X
本文还有配套的精品资源,点击获取简介:本文介绍如何创建和设计一个在线平台,用于展示个人或专业投资者的投资策略、历史表现和投资理念。网站的构建涉及网页布局、响应式设计、CSS样式控制、内容管理、数据分析、SEO优化、安全性、用户体验、个性化和社交媒体整合等多个方面,确保网站既具有吸引力又能够有效地传达投资者的专业形象和投资成就。1.投资组合网站构建与网页布局设计网站构建的初步规划在当今数字化时代,构
- tcc编译器教程6 进一步学习编译gmake源代码
刘阿去
学习c语言
本文以编译gmake为例讲解如何使用tcc进行复杂一点的c代码的编译1简介前面主要讲解了如何编译lua解释器,lua解释器的编译很简单也很容易理解.当然大部分c语言程序编译没那么简单,下面对前面的gmake程序进行编译.2gmake源码结构首先打开之前tcc-busybox-for-win32\gmake文件夹,具体文件如下主要有3个文件夹和3个文件,分别为0.tcc-主要为编译所用的信息lib-
- Web端测试时,接口返回200,页面有没显示,可能时什么原因?
海姐软件测试
测试工具面试职场和发展
需从系统架构、前后端交互、测试方法三个维度展开分析,结合具体场景给出可落地的排查方案:一、核心原因分析(按优先级排序)前端渲染异常JS脚本执行错误(如语法错误导致页面渲染中断)DOM元素未正确加载(XHR异步请求未完成时触发渲染)CSS样式冲突(display:none/visibility:hidden导致元素不可见)数据解析错误接口返回字段缺失(如缺少关键展示字段id)数据格式不符合预期(如字
- 我与DeepSeek读《大型网站技术架构》(3)
诺亚凹凸曼
架构
大型网站架构的核心要素《大型网站技术架构:核心原理与案例分析》第三章聚焦于大型网站架构的核心要素,从技术维度剖析了构建高可用、高性能、可扩展系统的关键设计方向。1.五大核心架构要素(1)性能(Performance)目标:快速响应用户请求,优化用户体验。关键策略:前端优化:CDN加速静态资源、合并压缩JS/CSS、浏览器缓存。服务端优化:缓存(Redis/Memcached)、异步处理(消息队列)
- WordPress建站给外贸人带来的负担
小机出海
建站常谈服务器sslhttps
WordPress是全球最大的开源建站平台,有着丰富的主题与插件,尽管功能非常强大,但也给想要建站的外贸人带来了一些负担。一、技术门槛与学习成本1、由于WordPress发展了几十年,里面的功能应有尽有,但往往这些复杂的功能导致建站新手对它的学习成本变得很高,需要理解各个模块与功能点,增加了上手的复杂度。2、WordPress的建站服务商他不会告诉你,你可能需要知道一些代码知识(HTML、CSS、
- Dash 简介
tankusa
dash
Dash是一个基于Python的开源框架,专门用于构建数据分析和数据可视化的Web应用程序。Dash由Plotly团队开发,旨在帮助数据分析师、数据科学家和开发人员快速创建交互式的、基于数据的Web应用,而无需深入掌握前端技术(如HTML、CSS和JavaScript)。Dash的核心优势在于其简单易用性和强大的功能。通过Dash,用户可以使用纯Python代码来构建复杂的Web应用,而无需编写繁
- 使用css画三角形
伊小小小凡
css前端
使用css画三角形在CSS中,可以通过利用border属性来创建三角形。其原理是通过设置一个元素的宽高为0,然后给其设置不同方向的边框,并将不需要的边框颜色设置为透明,从而形成三角形的形状。以下是使用CSS创建三角形的示例代码:基本三角形.triangle{width:0;height:0;border-left:50pxsolidtransparent;/*左边框*/border-right:5
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- Webpack打包构建流程
码上跑步
webpack前端node.js
webpack的打包构建流程为什么需要打包?在前端有非常多的资源,如css、js、vue、vue、图片、字体等。有些资源需要加工处理1.ts->jsts-loader2.css->css-loader+style-loader3.图片->file-loader+url-loader4.html->html-webpack-plugin需要对产物进行优化optimization(webpack优化配
- webpack
码上跑步
webpack前端node.js
webpack介绍webpack是一个构建工具,实现了模块化管理项目.他的工作方式是用各种loader将各种资源转化为js文件或者对js文件进行压缩编译亦或对静态资源进行处理.官网:webpack由来模块化存在一些问题1.ESM的兼容性问题2.模块文件过多,网络请求频繁3.前端的所有资源包括html和css都需要模块化构建工具应运而生,需要一个集编译,模块打包,支持不同的资源的模块打包工具.Web
- CSS入门指南:从零开始学习网页开发——(一)简介
GIS小白吃
css学习前端
一、什么是CSS?CSS(CascadingStyleSheets,层叠样式表)是一种用于描述网页的外观和布局的样式表语言。它通过定义网页元素的样式(如颜色、字体、边距等)来与HTML内容分离,提升了网页的可维护性和设计的灵活性。CSS的核心目的是增强网页的表现力。早期的网页仅使用HTML来进行内容的展示,但由于HTML只能描述内容的结构,页面设计和内容变得难以管理。于是,CSS作为一种辅助技术应
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- Qt的QGraphics View的使用
水瓶丫头站住
Qtqt信息可视化开发语言
QGraphicsView框架是Qt中用于管理和渲染大量2D图形对象的强大工具,适合构建绘图软件、游戏编辑器、数据可视化等场景。以下是关键使用步骤和示例:1.核心组件QGraphicsScene:场景容器,管理所有图形项(Item)的层级、坐标和事件。QGraphicsView:视图组件,用于显示场景内容,支持缩放、旋转、滚动等操作。QGraphicsItem:所有图形项的基类(如矩形、椭圆、自定
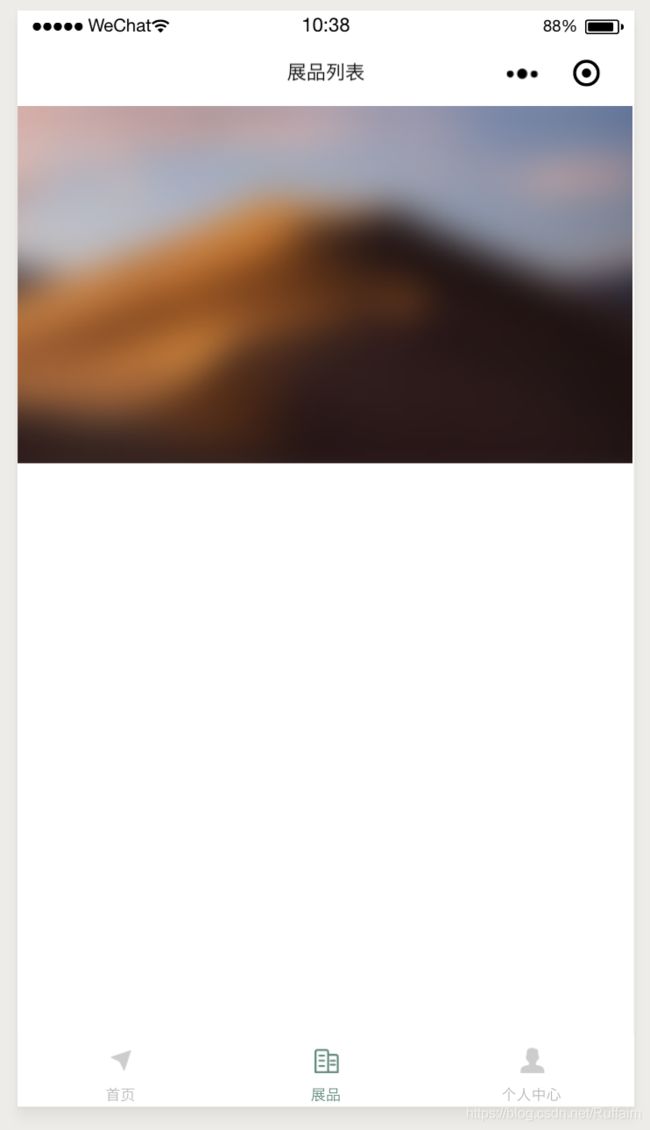
- 自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
- Apache Doris中都用了哪些开发语言,编译过程中用到了哪些编译器,以及用到了哪些成熟的技术框架
fzip
Dorisapache开发语言
ApacheDoris作为一款高性能的实时分析型数据库,其技术栈涉及多语言开发、多种编译器支持以及多个成熟技术框架的集成。以下是综合多个来源的详细分析:一、开发语言Java•应用场景:主要用于开发Frontend(FE),负责元数据管理、查询解析、集群管理等模块。•关键模块:◦FE的元数据持久化通过BDBJE(BerkeleyDBJavaEdition)实现。◦MySQL协议兼容和HTTP服务分别
- QT元对象系统的用法技巧
码农飞飞
QT+QMLqt元对象属性系统定义属性信号槽
文章目录声明对象属性获取对象的属性和方法通过对象名称查找对象判断对象的继承关系给类添加额外的信息Qt的元对象系统是Qt框架的一个核心特性,它为对象提供了运行时类型信息、属性系统、信号和槽机制以及动态属性功能。这个系统是由Qt的元对象编译器(MOC)支持的,MOC是一个预处理器,它在编译之前解析由Q_OBJECT宏标记的类,生成元信息。这里介绍一些QT元对象系统的用法技巧.声明对象属性一个类的属性通
- C#使用winform实现简单的梯形图指令编译和执行,带编译器和虚拟机代码
isyoungboy
c#java开发语言
gui效果图,gui代码太长了就不贴了编译结果LD,test3NOT,STORE,TMP1LD,test1OR,LD,TMP1OUT,test2LD,TMP1RST,testLD,TMP1OUT,test22LD,TMP1OUT,test4LD,TMP1CALL,放料编译器代码usingSystem.Collections.Generic;usingSystem.Linq;namespaceLDE
- 最新网络安全-跨站脚本攻击(XSS)的原理、攻击及防御_xsstrike原理
2401_84239830
程序员web安全xss安全
XSS的类型反射型XSS/不持久型XSS存储型XSS/持久型XSS基于DOM的XSS常用Payload与工具XSS扫描工具Payloadsscript标签类结合js的html标签伪协议绕过危害防御简介跨站脚本攻击(全称CrossSiteScripting,为和CSS(层叠样式表)区分,简称为XSS)是指恶意攻击者在Web页面中插入恶意javascript代码(也可能包含html代码),当用户浏览网
- P11:利用marked+highlight.js重构前台文章详细页面
知其黑、受其白
ReactHooks+Laravel制作博客javascript前端react.js
ReactHooks+Laravel前端博客实战阐述安装marked和highlight.js重构`detailed.js`文件增加Code的高亮显示CSS样式的更换MySQL数据阐述之前我们在博客文章详细页使用了react-markdown模块,但是这个插件的配置项还是太少了,而且我也没做太多的技术调研,所以我决定转回我目前项目中使用的一套方案marked+highlight.js。这个方案是比
- SassScript:Sass中的编程特性详解
love729234ming
日常分享sass前端css
Sass(SyntacticallyAwesomeStylesheets)是一种强大的CSS预处理器,它允许开发者使用类似于编程语言的语法来编写CSS,然后通过编译生成标准的CSS代码。SassScript是Sass中的编程特性集合,它包含了变量、嵌套规则、混合、函数以及控制指令等,极大地提高了CSS的开发效率和可维护性。1.变量SassScript中的变量允许开发者在样式表中存储和重复使用值。变
- 你知道 Vue scoped 原理吗?这波你在第几层?
CRMEB定制开发
学习笔记vue.jsjavascript前端
⭐佛系回答scoped原理?不就是给那啥加一个特殊标识,然后样式就被唯一标记,就实现了样式隔离的作用。⭐⭐普通回答scoped原理呀当style标签加上scoped属性时,scoped会在DOM结构及css样式上加上唯一性的标记data-v-xxx属性,从而达到样式私有化,不污染全局的作用;⭐⭐⭐专业回答嗯!ScopeCSS的本质是基于HTML和CSS属性选择器,即分别给HTML标签和CSS选择器
- 深入理解Vue3中style的scoped
Jinuss
前端源码#CSSvue.js
概述scoped的作用就是样式模块化(CSSModule),即给组件每一个元素(以及非动态添加的子组件的根元素)加上一个data-v-xxxx的属性,样式选择器也会格式化成选择器[data-v-xxxx],这样就做到了样式隔离,每个组件内定义的样式只对该组件生效,避免了不同组件或页面的样式(选择器)冲突。本文将以vue3为例,深入了解scoped原理。scoped实践vue3组件是如下定义样式:标
- vue3修改elementui-plus的默认样式的几种方法
Demons_kirit
elementuivue.js前端
#创作灵感今天写vue的前端项目,因为需要去修改elementui-plus中drawer的默认样式,所以刚好将修改步骤记录下来。一共提供了三种方法,但亲测第二种最好用。使用第二种是可以无视自己的代码中是否定义了该盒子,因为有时候盒子的出现和框架有关,并非你能左右的。1.通过全局CSS覆盖样式直接在你的全局样式文件(如src/style/global.css或src/style/global.sc
- 什么是解释型语言?什么又是编译型语言?
Aress"
web前端开发学习html前端编译器编程语言
什么是解释型语言?什么又是编译型语言?前言一、源代码的执行方式二、编译器三、执行原理二者的区别编译型语言解释型语言前言本文章主要知识来自于Python编程基础的“编译型语言和解释型语言的区别”一节,原文来自C语言中文网网上的相关描述已经够多了,本文作为前端学习系列专题的一个知识拓展只是为了宝贝们在该专题进行知识查阅时更为方便示例代码示例代码:我是解释型语言helloworld!例:.html或.h
- imx6q移植——linux4.1.15.+litmus2016.1
qq_38349235
ubuntulinuxarm开发
imx6q移植——linux4.1.15.+litmus2016.1编译环境搭建安装设置环境变量检查编译器是否安装成功编译u-boot编译内核linux4.1.15内核litmus补丁配置内核step1.添加可识别版本step2.启用内核抢占step3.禁用组调度step4.禁用影响定时器频率的频率缩放和电源管理选项step5.禁用WirelessLANstep6.开启litmustraceste
- layui向body添加html_使用LayUI展示数据
weixin_39672296
LayUI是一款免费,开源,轻量级的前端cms框架,适用于企业后端,能快速上手开发,集成了常用的组件,还有完善的文档和社区。使用:1.把这个5个文件项都拷贝到项目中2.到layui官网地址将后台布局的代码考过来,做一个左侧导航,右侧显示主内容的格局3.代码复制到我们自己项目新建的home.html页面后,根据代码上的提示,将远程地址替换成本地,直接删除css引用和js引用,从自己的项目中将这2个文
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方
 .img1{
width:400px;
-webkit-filter: blur(1px);
filter: blur(1px);
}
.img1{
width:400px;
-webkit-filter: blur(1px);
filter: blur(1px);
}




 .img1{
width:400px;
-webkit-filter: brightness(50%);
filter: brightness(50%);
}
.img2{
width:400px;
-webkit-filter: brightness(70%);
filter:brightness(70%);
}
.img3{
width:400px;
-webkit-filter: brightness(100%);
filter:brightness(100%);
}
.img1{
width:400px;
-webkit-filter: brightness(50%);
filter: brightness(50%);
}
.img2{
width:400px;
-webkit-filter: brightness(70%);
filter:brightness(70%);
}
.img3{
width:400px;
-webkit-filter: brightness(100%);
filter:brightness(100%);
}
 .img2 {
width: 400px;
-webkit-filter: drop-shadow(8px 8px 10px gray);
filter: drop-shadow(8px 8px 40px gray);
}
.img2 {
width: 400px;
-webkit-filter: drop-shadow(8px 8px 10px gray);
filter: drop-shadow(8px 8px 40px gray);
}


 .img1 {
width: 400px;
-webkit-filter: grayscale(100%)
filter: grayscale(100%)
}
.img2 {
width: 400px;
-webkit-filter: grayscale(50%)
filter: grayscale(50%)
}
.img3 {
width: 400px;
-webkit-filter: grayscale(0%)
filter: grayscale(0%)
}
.img1 {
width: 400px;
-webkit-filter: grayscale(100%)
filter: grayscale(100%)
}
.img2 {
width: 400px;
-webkit-filter: grayscale(50%)
filter: grayscale(50%)
}
.img3 {
width: 400px;
-webkit-filter: grayscale(0%)
filter: grayscale(0%)
}