2020-08-05工作笔记 覆盖层弹窗问题 一些报错的原因一定是代码写错了 如何在多页面中使用 vue和vant 使用aixos cdn引入方法 复制的使用 循环数组我们用$.each
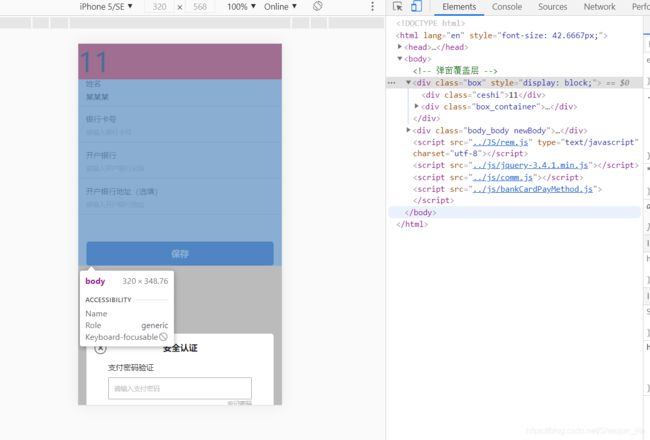
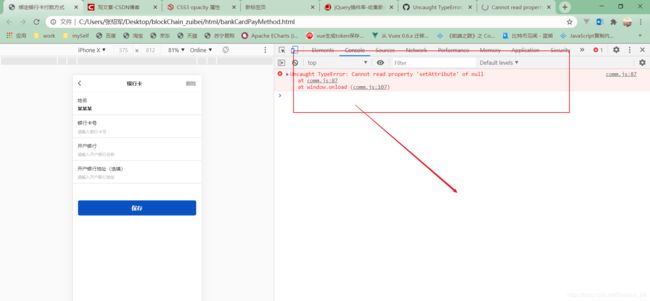
在今天的工作中,我实现了一个弹窗的需求,但是问题发生了,就是在这个弹窗中的一些盒子背景色居然还是透明,然后我在浏览器中进行调试发现问题在于我的弹窗父级盒子因为设置了opacity的原因造成了这个现象,所以我们以后在出现盒子背景色透明出现错误的时候我们应该考虑到是opcatiy的问题,关于这个问题,我也学到了需要使用浏览器去使用排除法进行排错一个个的去调试。然后去发现问题出现在哪里。

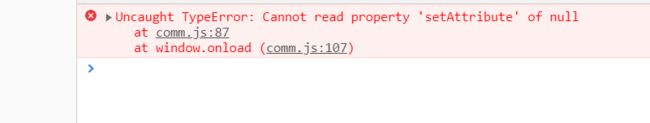
对于以下这种代码其实意思就是在dom中,我们找不到一些元素,其实遇到bug的出错。我们可以一个个翻译英语去检查,对于一些报错,极大可能是代码写的不规范,或者肯定出现了一些代码的问题。我们是需要注意的,还有就是看到报错,看不到英语不是有翻译吗,一个个去调试即可了。



在使用移动端开发的时候,因为自己以前一直使用多页面应用开发,这次公司用的技术比较落后,但使得自己对一些基础知识却掌握了不少情况。其实我们得js引入就相当于一个个连接起来得js代码,这也才是需要在html页面中引入,而且引入需要顺序得原因可以理解为全部得js文件组合了一个js了。其实引入就是这个目的。就是为了连贯性。如下:我们使用了移动开发得vant框架,然后引入一些组件。之后我们就可以在页面中使用了。
引入vant多页面中:
<!-- 引入样式 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/lib/index.css">
<!-- 引入组件 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/vant.min.js"></script>
这个需要引入vue,然后我们需要这样,可以将id放入整个框架中去就可以了。
js部分:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/vant.min.js"></script>
<script>
// 在 #app 标签下渲染一个按钮组件
new Vue({
el: '#app',
});
// 调用函数组件,弹出一个 Toast
vant.Toast('提示');
// 通过 CDN 引入时不会自动注册 Lazyload 组件
// 可以通过下面的方式手动注册
Vue.use(vant.Lazyload);
</script>
html部分:
<div id="app">
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</div>
然后如果我们要在页面中布局就可以在这个id中去布局了。即使用vant必须线引入vue到中去。以后就这样去写就可以了。
原文链接如下:
https://blog.csdn.net/yys190418/article/details/106072045
还有axios在多页面中用cdn的方法也可以使用。
需要使用vant方法来操作多页面应用,这样就相当于用了vue项目中的this了。其实this就是vue实例,而在vue项目中只是挂载了。所以我们需要用vant.toast,所有的方法我们都是需要用vant来调取得,这也是vue种用this调取得性质和本质都是一样得。
```javascript
<script>
new Vue({
el: '.securitySetting_body'
})
$('.submit').click(function() {
vant.Toast('提交成功成功');
})
</script>
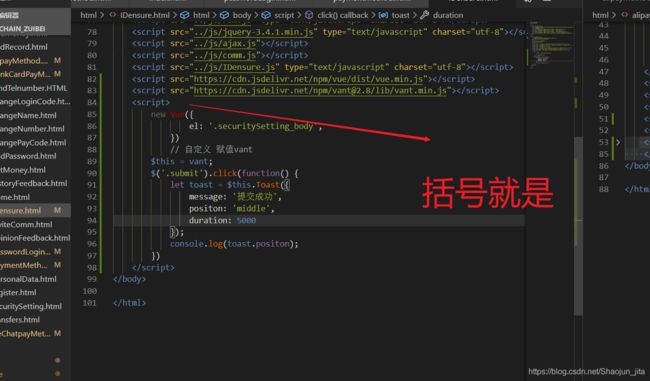
对于像vue,还有一些网上文档得一些括号内得option其实都是一些配置问题,到时候多看文档就可以了。括号就是函数api可以调用方法,而其内的为option配置项,可以看文档
其实就是一个构造函数然后生成一个对象,这个对象我们也可以不写的。
还有一个问题是,在我使用vue得时候,那个需求是遍历一个后台得数组然后渲染数据,当时有点懵逼,居然在js中去写用模板字符串来构造html元素,vue得使用本来就是在html中直接用v-for得,这个有点糊涂了,不过解决了。
记住v-if只能在当前页面的html中进行书写不能使用在List当中去,
vue组件data使用函数,根实例我们用对象即可。
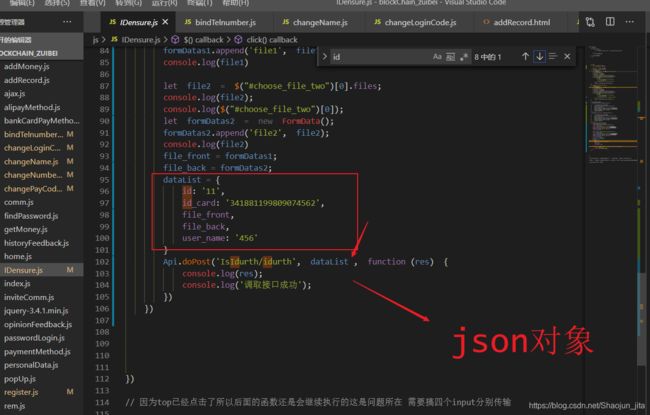
在我们调取接口渲染数据得时候,我们需要注意一下,我们传递得参数都是一个json对象,这个是需要注意得。不然传递不成功。
传递参数必须是一个对象。不然不能传递,所以我们需要将参数放置一个对象中去。
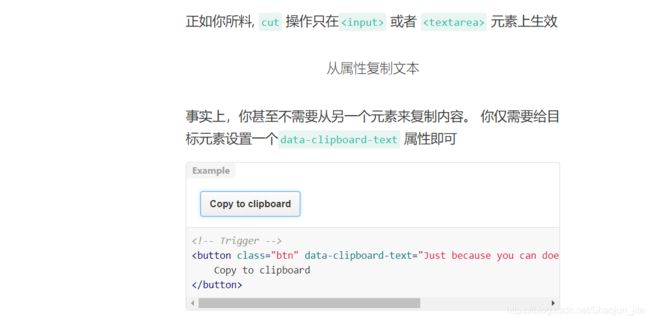
以下是我在看cliboard.js文档学会了使用复制得方法,其实我只要看文档慢慢理解,就可以写出来了,注意在平时得文档学习中,需要一个个字去看,然后整理代码每一行代码得逻辑,不能囫囵吞枣,直接拿来使用。
cliboard.js的使用,代码如下,注意:只能在textarea与Input中使用,但我采取了在textara中包含了一个div盒子这也就可以改变样式了。如下:
html:
<div class="add_font">
<div class="addmoney_address">充币地址</div>
<div class="textarea_font">
<textarea id='bar'>0x34d0a5527b8adfe8a0431bc93c2f50ca79ade91f</textarea>
</div>
</div>
<button class="erweima_copy btn" data-clipboard-target="#bar">复制</button>
js:
new ClipboardJS('.btn');
//这是vant的弹窗代码
$('button').click(function() {
let toast = $this.Toast({
message: '复制成功',
positon: 'middle',
duration: 3000
});
})
css:
textarea {
display: block;
width: 6.3rem;
border: none;
margin-left: .6rem;
overflow: hidden;
text-overflow: ellipsis;
color: black!important;
}
.textarea_font {
font-size: .27rem;
color: #ccc;
margin-top: .4rem;
}
其实也可以利用这种方法,我们可以改变属性属性的值来更改复制的内容:

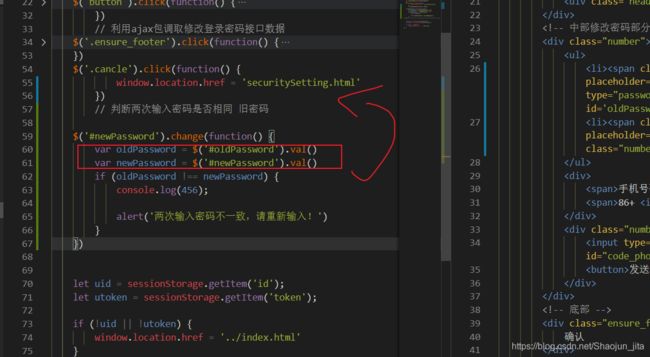
在我们使用jquery循环遍历数组得时候,我们需要用 . e a c h 方 法 来 使 用 , 如 果 用 了 f o r 得 话 , 会 造 成 i 得 一 直 循 环 , 而 其 中 得 一 些 异 步 函 数 还 没 有 执 行 呢 。 所 以 以 后 我 们 使 用 遍 历 数 组 就 使 用 .each方法来使用,如果用了for得话,会造成i得一直循环,而其中得一些异步函数还没有执行呢。所以以后我们使用遍历数组就使用 .each方法来使用,如果用了for得话,会造成i得一直循环,而其中得一些异步函数还没有执行呢。所以以后我们使用遍历数组就使用.each得方法,这个方法第一个是index得参数,第二个是value得参数,参数位置不能混乱。不要使用for循环数组,因为i会一致变化的,所以我们用$.each
今天我在使用点击取消类的时候,发现在浏览器中没有效果,这中情况后来发现就是在html中有写的错误代码,。所以平时要规范
还有平时代码得书写一定要规范,不然后期会出现一些报错导致自己找不到原因,这次工作中就因为多引入了一个相同得js导致出现了问题,所以我们需要注意不能多次引入相同的js,平时写代码也需要小心一点。
设置input的opacity为0,然后 我们就可以设置诸如button和input这样的背景颜色了。
异步函数在事件中 我们需要注意


关于本地预览的看简书,然后直接复制过来当笔记。这个源码我已经保存到本地,当作以后笔记使用。https://www.jianshu.com/p/57c8103272bf
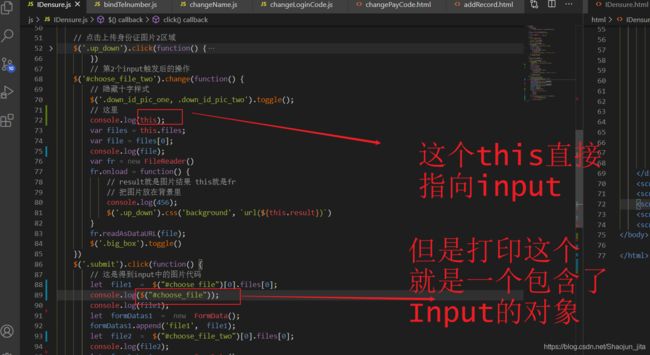
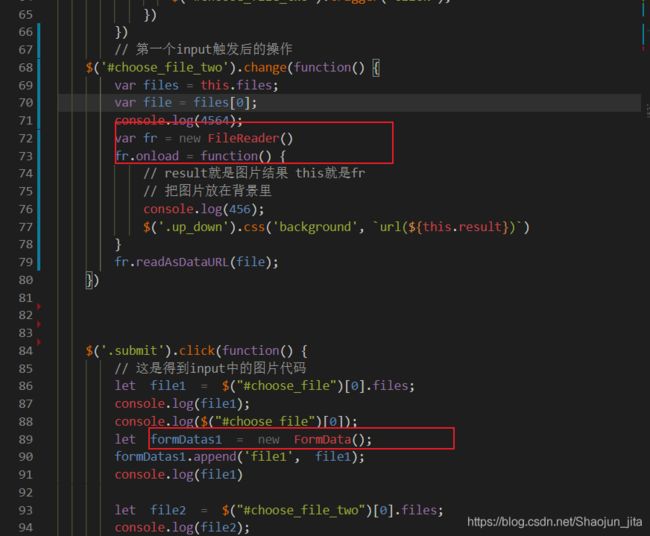
还有看Input文件获取的代码,一个用来上传,一个用来本地预览的两个代码就这两个,注意预览本地那个方法只能在Input change中触发了之后才能使用

为了适配,我们在覆盖那里用高度百分比的形式来操作,不要设置固定的高度。