GEOServer-OpenLayer-矢量切片3:PBF格式格式展示(tms服务)
0 前言
在上一篇博客中,本文通过参考GeoServer示例代码,实现了GeoJSON格式的矢量切片展示。但在主要存在以下两个方面的问题,
- PBF格式的矢量切片不能成功展示
- 自定义坐标系统和格网方案描述混乱
该篇博客将对其进行进一步的改进和说明。
1 PBF格式切片展示
1.1 问题原因:
- 可能是由于 行列号计算错误或行列号与格网方案不匹配
- 也可能是WMTS服务在支持PBF格式时,默认的行列号计算方法和Geoserver不兼容
1.2 解决方法:
本文没有具体探究PBF格式行列号计算方法,只是通过改用tms服务,并手工计算行列号的方式修正了PBF展示异常的问题。主要还是参考了“矢量切片”一文。
1.3 实例代码
function initMVT()
{
//图层名
var layerName = 'VTPK:Line2_VTPK';
//投影1 Geoserver和OpenLayer都支持的4326坐标系
var projection4326 = new ol.proj.Projection({code: 'EPSG:4326',units: 'degrees',axisOrientation: 'neu'});
//切片资源1 基于4326坐标系统
var source4326 = new ol.source.VectorTile
({
format: new ol.format.MVT(),
projection: projection4326,
//切片格网直接有4326坐标系统的坐标范围与缩放大小指定,因此每一级的都是固定的
tileGrid: ol.tilegrid.createXYZ({extent: ol.proj.get('EPSG:4326').getExtent() , maxZoom: 22}),
tilePixelRatio:1,
tileUrlFunction: function(tileCoord)
{
return '/geoserver/gwc/service/tms/1.0.0/'+layerName+'@EPSG%3A4326@pbf/'+(tileCoord[0]-1)
+ '/'+tileCoord[1] + '/' + (Math.pow(2,tileCoord[0]-1)+tileCoord[2]) + '.pbf';
}
})
//控制器
var defaultView = new ol.View
({
projection: projection4326,
center: [114.15, 22.65],
zoom: 12
});
//地图样式
var initStyle = new ol.style.Style({stroke: new ol.style.Stroke({color: 'rgb(163,204,25)',width: 5})});
//图层
var vectorTile = new ol.layer.VectorTile
({
style: initStyle,
projection: projection4326,
source: source4326
});
//地图
map = new ol.Map
({
target: 'map',
layers: [vectorTile],
view:defaultView,
controls:[new ol.control.Zoom()],
});
}1.4 代码说明
1. 格网方案创建,在此实例中本文采用了更为通用ol.tilegrid.createXYZ()方法构建格网方案,这里只需要提供格网范围和切片层数连个参数就可以,进而大大的简化了ol.tilegrid.WMTS()方法构建的参数量。
- createXYZ的调用:ol.tilegrid.createXYZ({extent: ol.proj.get('EPSG:4326').getExtent() , maxZoom: 22}),
- ol.tilegrid.WMTS的调用:new ol.tilegrid.WMTS ({ tileSize: [256, 256], origin: [-180.0, 90.0], resolutions: resolutions, matrixIds: gridNames })
2. tileUrlFunction回调,在此实例中本文没有使用还有{z}/{y}{x}占位符的静态URL,而改用了调用tileUrlFunction回调拼接一个切片满足wms服务格式URL。
- WMS服务的URL格式(模拟):http://localhost:8080/geoserver/gwc/service/tms/1.0.0/VTPK:Line2_VTPK@EPSG%3A4326@pbf/11/3346/1281.pbf
- WMTS服务的URL格式(模拟):http://localhost:8080/geoserver/gwc/service/wmts?format=application/x-protobuf;type=mapbox-vector&styles=&tileMatrixSET=EPSG:4326&request=GetTile&layer=VTPK:Line2_VTPK&TILEMATRIX=EPSG:4326:18&TileROW=214193&TILECOL=49042
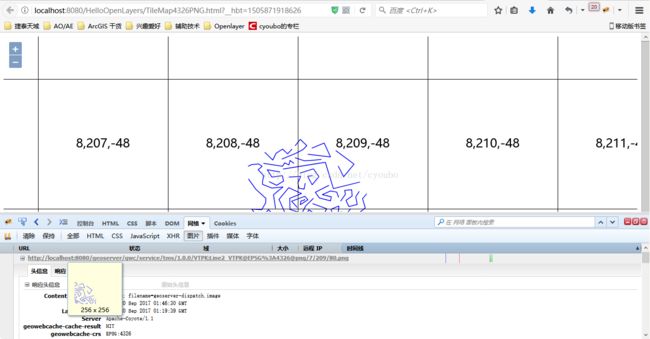
而为什么在tileUrlFunction中这样计算行列号,通过参考“矢量切片”一文,并利用OpenLayer自身的TileDebug图层进行了如下测试。
为了简化测试过程,方便结果查看,测试用例使用了调用的时PNG格式栅格切片,TileDebug的图层创建代码下:
//资源
var source= new ol.source.XYZ
(
{
projection: projection4326,
tileGrid: ol.tilegrid.createXYZ({extent: projection4326.getExtent() , maxZoom: 22}),
tileUrlFunction: function(tileCoord)
{
return '/geoserver/gwc/service/tms/1.0.0/'+layerName+'@EPSG%3A4326@png/'+(tileCoord[0]-1)
+ '/'+tileCoord[1] + '/' + (Math.pow(2,tileCoord[0]-1)+tileCoord[2]) + '.png';
}
}
);
//图层
var layer= new ol.layer.Tile
(
{
source:source,
projection: projection4326
}
);
//测试图层
var layer_Debug = new ol.layer.Tile
(
{
source: new ol.source.TileDebug
({
projection: 'EPSG:3857',
tileGrid: source.getTileGrid()
})
}
)firebug获取的结果来看:
从图层结果中可以分析出以下结果:
- Open Layer中直接通过CreateXYZ方法创建的格网方法与Geoserver中默认的格网方案在z,y,x的取值方法上存在不同
- Z值----geoserver.z=openlayer.z-1
- X值----geoserver.x=openlayer.x
- Y值----geoserver.y=pow(2,geoserver.z)+openlayer.y
2 其他坐标系统和格网方案的地图展示
2.1 格网方案和坐标系统
- 格网方案:表示切片层数、每层个数、每层分辨率等各种切片准则的集合,相当于框架式房屋的架子,它决定了每一张切片应该放置在什么位置
- 坐标系统:是数据自身相对于显示世界的位置关系
- 两者联系: 格网方案必须指定坐标系统,才能从经纬度或其他地理坐标计算出切片的行列号。
2.2 OpenLayer中的格网方案和坐标系统
- 格网方案:
- 作用:构建Source
- 使用方式:不能通过OpenLayer创建有具体数值的格网方案
- 坐标系统:
- 构建Source、构建View、构建Layer
- 使用方式:
- 直接调用 内置的WGS84或墨卡托坐标系统
- 通过Pro4J定义新的坐标系统
2.3 在GeoServer中的格网方案和坐标系统
- 格网系统:
- 内置格网方案:EPSG:4236、GoogleCRS84Quad、 GlobalCRS84Pixel、GlobalCRS84Scale、EPSG:900913 共计5个默认格网,前四个基于WGS84坐标系,最后一个基于墨卡托坐标系。
- 通过GirdSet面板,定义新的格网方案。
- 坐标系统:提供绝大部分的坐标系统
2.4 简单总结
- Geoserver可以为地图服务提供很多坐标系统,但OpenLayer只有两个坐标系统,若遇到不是WGS84和墨卡托的坐标则必须通过ProJ4库定义
- Geoserver可以为地图服务提供四个默认的格网方案,当地图服务的坐标系统不是WGS84和墨卡托坐标系统的地图服务时,必须定义新的格网系统
- OpenLayer中通用的格网方案一般由CreateXYZ方案创建,但这个格网方案和Geoserver所创建格网方案,可能存在一定的不对应,因此必须通过tileUrlFunction回调进行一定的处理。
- 地图展示失败的且没有任何提示信息的绝大部分原因基本都是格网方案以及坐标系统不匹配引起。因此一定要仔细检查以下对应关系。
- 地图服务的发布坐标系统一定和Geoserver使用的格网方案的坐标系统一致
- OpenLayer中Source,View 以及layer对象中的坐标系统应与地图服务发布的坐标系统一致
- OpenLayer中的格网方案,一定要和GeoServer使用的切片方案一致。
2.5 实例代码
function initMVT2000()
{
//图层名
var layerName = 'VTPK:Line2_VTPK';
//投影2 Geoserver支持但OpenLayer不支持的4490(即国家2000)坐标系
proj4.defs("china2000","+proj=longlat +ellps=GRS80 +no_defs");
var projection4490 = new ol.proj.get('china2000');
projection4490.setExtent([-180,-90,180,90]);
//切片资源2 基于4490坐标系统
var source4490 = new ol.source.VectorTile
({
format: new ol.format.MVT(),
projection: projection4490,
//切片格网直接有4326坐标系统的坐标范围与缩放大小指定
tileGrid: ol.tilegrid.createXYZ({extent: projection4490.getExtent() , maxZoom: 22}),
tilePixelRatio:1,
tileUrlFunction: function(tileCoord)
{
//这里使用的是tms服务而不是wmts服务
//注意URL中的格网名应该是Geoserver中配置给切片的格网名而不是坐标系名
return '/geoserver/gwc/service/tms/1.0.0/'+layerName+'@CGSC2000@pbf/'+(tileCoord[0]-1)
+ '/'+tileCoord[1] + '/' + (Math.pow(2,tileCoord[0]-1)+tileCoord[2]) + '.pbf';
}
})
//控制器
var defaultView = new ol.View
({
projection: projection4490,
center: [114.15, 22.65],
zoom: 12
});
//地图样式
var initStyle = new ol.style.Style({stroke: new ol.style.Stroke({color: 'rgb(163,204,25)',width: 5})});
//图层
var vectorTile = new ol.layer.VectorTile
({
style: initStyle,
projection: projection4490,
source: source4490
});
//地图
map = new ol.Map
({
target: 'map',
layers: [vectorTile],
view:defaultView,
controls:[new ol.control.Zoom()],
});
}2.6 代码说明
1. 坐标系名称
本例中VTPK:Line2_VTPK采用了EPSG:4490(即国家2000)坐标系统,因为OpenLayer不支持该坐标系统因此必须通过ProJ4定义,这里China2000只是一个自定义名称,具体的坐标系统定义准则字符串可以在http://epsg.io/网页获取
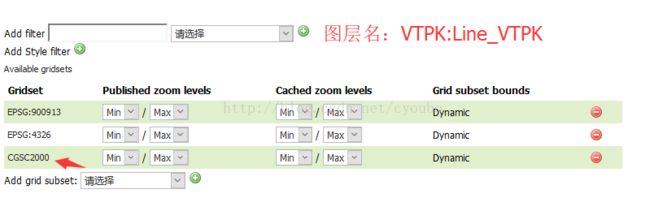
2. 格网名称
本例通过CreateXYZ创建了一个格网准则,但具体的准则数值是由URL中的CGSC2000常量标志的标志的,而CGSC2000常量所对应的具体格网方案准则已经在Geoserver中成功定义,并配置给了VTPK:Line2_VTPK地图服务。具体情况如图所示:
3 总结
本文主要通过采用了TMS服务的方式,解决了PBF格式矢量切片加载异常的问题,同时,对自定义坐标系统和格网方案的使用进行了进一步的梳理。
但目前仍然没有调试出基于WMTS服务方式的PBF格式矢量切片加载用例,后期也将继续进行测试。
最后十分感谢矢量切片(http://www.cnblogs.com/escage/p/6387529.html)一文作者在该项技术上的前驱探究与总结。