- 最新计算机专业开题报告案例84:基于Springboot框架的校园点餐系统的设计与实现
平姐设计
微信小程序项目实战java项目实战计算机毕业设计开题报告100套springbootjava校园点餐管理系统餐厅管理在线支付开题报告国内外研究现状
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我请文末卡片dd我获取更详细的演示视频撰写不易,感谢支持!目录一、研究背景和意义1.1研究背景1.2研究意义二、国内外研究状况2.1后端技术2.1.1基于SpringBoot的校园点餐系统设计与实现2.1.2基于SpringMVC的校园点餐系统设计与实现2.1.3基于Mybatis的校园点餐系统设计与实现2.2前端技术2.2.
- Excel VBA 小程序 - 文本型数字转为数值型数字
牧文山
VBAexcelvba
实现功能:选中当前工作表中的所有数据内容,将文本型数字转换为数值型数字。缺点:日期格式的字符串会变成数值Sub转数值型数字()WithActiveSheet.UsedRange.NumberFormatLocal="G/通用格式".Value=.ValueEndWithEndSub
- 124 巨坑uni-app踩坑事件 uniCloud本地调试服务启动失败
若学姐(前端)
uni-app
1.事情是这样的事情是这样的,我上午在运行项目的时候还是好好的,我什么都没干,没动代码,没更新,就啥也没干,代码我也还原成好好的之前的样子,就报这个错,但是我之前没用过这个服务呀,我想肯定不是这个问题。然后我就各种网上找,问AI,然而并没有什么用,按控制台输出去改,也没有用,一开始我以为是hbuilerx的插件出问题了,我还重装,依旧无效。还看了下面这个博主的帖子小程序报错:SyntaxError
- 【做一个微信小程序】纪念高中同学5
孤客网络科技工作室
微信小程序微信小程序小程序
前言上一个教程我们实现了小程序的一些的功能,有图片上传功能,黑白切换功能等。下面是一个更高级的微信小程序实现,包含以下功能:1.视频播放页面视频播放窗口禁音功能的实现添加倍速功能跳过功能也加上1.视频播放页面(shipin页面)shipin.wxml{{isMuted?'':''}}{{playbackRate}}x
- 【uni-app】Pinia 持久化
秀秀_heo
WebApp开发uni-appvue.js前端
小程序端Pinia持久化说明:Pinia用法与Vue3项目完全一致,uni-app项目仅需解决持久化插件兼容性问题。持久化存储插件安装持久化存储插件:pinia-plugin-persistedstatepnpmipinia-plugin-persistedstate插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化API。基本用法import{defineStore}
- Python基于 Opencv+wxPython 的人脸识别上课考勤系统,附源码
程序员徐师兄
Python毕业设计pythonopencv人脸识别上课考勤系统人脸识别上课考勤wxPython
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 微信小程序开发中的数据请求与缓存策略
棂梓知识
微信小程序缓存小程序
微信小程序开发中的数据请求与缓存策略是非常重要的,可以提高小程序的性能和用户体验。在本文中,我们将详细介绍数据请求的方法,以及如何使用缓存策略来优化数据请求。一、数据请求使用wx.request()发送数据请求在小程序中,可以通过wx.request()方法发送数据请求。该方法是一个异步方法,可以发送HTTP请求,并且可以设置请求的参数,如URL、请求头、请求方法(GET/POST)等。下面是一个
- 微信小程序请求封装
大橘为重¨
小程序微信小程序小程序
微信小程序请求封装前言1、封装网络请求2、编写接口函数3、调用接口函数前言官方文档提供微信小程序发送请求的方法有wx.request,但每次发送请求都调用该接口会十分不便于接口的管理。所以通过封装请求的方法来对接口进行集中式控制管理,简化代码的维护流程。文章使用的案例文件结构:1、封装网络请求创建“request.js”文件如下:constbaseUrl="https://www.xxxxx.xx
- 微信小程序日程预约
伊丶二
微信小程序canvas前端
涉及仪器的预约使用,仿照小米日历日程预约开发开发对应页。效果展示文章目录效果展示需求分析代码实现一、构建基础页面结构1.顶部日期选择器2.中部canvas绘制3.底部数据回显二、中间canvas功能细分1.激活状态的判断2.时间块拉伸逻辑3.时间块拖动逻辑三、底部数据回显总结需求分析顶部七日选择器横向显示从当前日期开始后的七天,并区分月-日七天共计预约时间段综合为3中部canvas绘制区左侧时间刻
- 微信小程序开发中的网络请求和数据获取
心梓知识
微信小程序入门之新手学习指南微信小程序notepad++小程序
微信小程序开发中的网络请求和数据获取是非常重要的一部分。在本文中,我将为您详细介绍如何发起网络请求,处理响应数据,并展示一些实际的代码案例。希望能帮助您更好地理解和掌握这方面的知识。一、网络请求介绍在微信小程序开发中,我们可以使用wx.request()方法发起网络请求。该方法接收一个包含请求参数的对象作为输入,并返回一个Promise对象,用于处理请求的响应。请求参数在发起网络请求时,我们需要提
- 微信小程序请求request封装
WorkAndDebugger
微信小程序微信小程序小程序
公共基础路径封装//config.jsmodule.exports={//测试BASE_URL:'https://cloud.chejj.cn',//正式//BASE_URL:'https://cloud.mycjj.com'};请求封装//request.jsimportconfigfrom'../config/baseUrl'//请求未返回时的loadingconstshowLoading=(
- 微信小程序请求接口封装
大可不必_妄
微信小程序web前端微信小程序前端
1、新建封装请求api/request.js//配置的域名constbaseUrl="xxxxxxxxxxxxxx"//请求公共接口//封装请求module.exports={/***二次封装wx.request*url:请求的接口地址*method:请求方式GET,POST....*data:要传递的参数*/request:(url,method,data)=>{returnnewPromise
- 第1关:查找第一个匹配的字符串
-阿呆-
#正则表达式入门python
任务描述本关任务:学会导入python的正则表达式库,使用该库方法的search方法编写一个匹配小程序。该方法能查看某个学生名字是否在此学生信息中。相关知识为了完成本关任务,你需要掌握:如何在python中引入正则表达式库;re库中search方法的使用。1、在Python中使用正则表达式正可谓人生苦短,我用Python。Python有个特点就是库非常多,自然拥有正则匹配这种常见的库,并且此库已经
- 《Python无限弹窗小程序:给你一个流氓表白小妙招!》
后端工匠之道
Python爱心代码python小程序产品运营
一、无限弹窗的用途这个程序的用途非常广泛,比如:告白神器:对于害羞的小伙伴,可以用这个小工具来表白哦!趣味恶搞:在同事或朋友电脑上运行,绝对能带来一波欢乐。二、Python实现无限弹窗为了实现这个效果,我们将使用Python中的tkinter库。tkinter是Python内置的GUI库,不需要额外安装,简单易上手。代码示例:无限次弹窗(附粉色背景)importtkinterastkimportr
- uniapp编辑的代码在开发者工具里面不能得到及时的更新
真的不想写实验
uni-app前端微信小程序
最近接手了一个超多坑的项目,uniapp编写的微信小程序没法直接在里面编译,因为这个文件是自动生成的,里面的内容非常之乱但是我如果在我外面的文件进行编译,发现根本编译不动,无论是改样式还是该数据,微信开发者工具里面的页面据没有任何变化经过本师傅一上午的忙碌,终于发现了好几个报错,这个报错我之前为什么没有发现呢,是因为之前的我是直接把项目放到开发者工具里面了,而这次,我是把项目放到了hbuilder
- java和vue开发的图书馆借阅管理系统小程序
qq_1913284695
javavue.js小程序图书借阅
主要功能:学生借书还书,管理员管理图书管理学生借书还书。系统显示在馆数量和图书总数量,借书时借书数量不可超过在馆数量,还书时需要输入归还数量(可借2本书,归还的时候一本一本归还,可查看归还详情)。借书还书邮箱提醒学生。演示视频:https://www.bilibili.com/video/BV1GCr8YnEBD/?share_source=copy_web&vd_source=11344bb73
- 【做一个微信小程序】纪念高中同学3
孤客网络科技工作室
微信小程序微信小程序小程序
前言上一个教程我们实现了小程序的一些的功能,有图片上传功能,黑白切换功能等。下面是一个更高级的微信小程序实现,包含以下功能:1.我的页面:授权获取微信头像和昵称。实现渐变按钮。微信授权登录和退出登录”。1.我的页面(profile页面)profile.wxml{{login.show?'欢迎使用':'当前未登录,请登录!'}}基本信息》
- 实战教程:利用陪玩系统小程序源码快速搭建游戏社交平台
vue.jsphpmysql
一、前言随着游戏产业的蓬勃发展,游戏社交平台的需求日益增长。利用陪玩系统小程序源码快速搭建游戏社交平台,成为许多创业者和开发者的首选。本教程将详细介绍如何利用陪玩系统小程序源码快速搭建一个功能齐全、用户体验良好的游戏社交平台。源码获取地址!!!!!源码传送门!!!请点击二、准备阶段确定目标用户群体和功能需求目标用户:游戏爱好者、寻求游戏陪玩的用户等。功能需求:用户注册与登录、陪玩者资料展示、预约与
- 记一次简单的Oracle离线数据迁移至TiDB过程
qq_43479892
pythonoracle数据库database计算机
Python微信订餐小程序课程视频https://edu.csdn.net/course/detail/36074Python实战量化交易理财系统https://edu.csdn.net/course/detail/35475背景最近在支持一个从Oracle转TiDB的项目,为方便应用端兼容性测试需要把Oracle测试环境的库表结构和数据同步到TiDB中,由于数据量并不大,所以怎么方便怎么来,这里
- 微信小程序傻瓜制作_从15款工具中精选出4款,最靠谱的微信小程序制作软件!...
资俊杰
微信小程序傻瓜制作
原标题:从15款工具中精选出4款,最靠谱的微信小程序制作软件!大家好,我是你们亲爱的小龙老师,今天是周一,很开心又和大家见面了!今天带来的是大家很关心的,微信小程序制作软件的课程!微信小程序基础知识二:微信小程序制作软件!大家准备好没?开始发车了哦!1、即速应用——适合技术小白的小程序开发工具严格来说,即速应用并不是为专业程序员准备的开发工具,但它绝对是一款功能非常强大的微信小程序制作工具。不懂技
- 微信小程序的制作
出门喝奶茶
笔记微信小程序小程序
制作微信小程序的过程大致可以分为几个步骤:从环境搭建、项目创建,到开发、调试和发布。下面我会为你简要介绍每个步骤。1.准备工作在开始开发微信小程序之前,你需要确保你已经完成了以下几个步骤:注册微信小程序账号:访问微信公众平台(https://mp.weixin.qq.com),注册一个微信小程序账号。注册完成后,你会获得一个小程序的AppID。安装开发工具:下载并安装微信开发者工具。微信开发者工具
- 计算机毕业设计——Springboot的简历系统
程序媛9688
课程设计springboot后端
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm505Springboot的简历系统SpringBoot简历系统功能说明在当今竞争激烈的就业
- 【Elasticsearch】监控与管理:集群监控指标
程风破~
Elasticsearchelasticsearch大数据搜索引擎
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- FlutterWeb实战:05-与微信小程序交互
少湖说
FlutterWeb实战微信小程序交互小程序flutter前端
准备工作在前面的文章《FlutterWeb实战:04-集成微信JS-SDK提供丰富体验》中,我们介绍了如何集成微信JS-SDK,实现与微信H5交互。调用小程序API如果H5在微信小程序中打开,还可以调用JSSDK提供的小程序相关的API。以下是可调用的APIwx.miniProgram.navigateTowx.miniProgram.navigateBackwx.miniProgram.swit
- likeshop同城跑腿系统likeshop回收租赁系统likeshop多商户商城安装及小程序对接方法
qq_2568478886
小程序likeshop同城跑腿小程序likeshop回收租赁小程序likeshop多商户商城likeshop开源商城配置
前言:首先likeshop是一个开发平台,是一个独创的平台就像TP内核平台一样,你可以在这个平台上开发和衍生出很多伟大的产品,以likeshop为例,他们开发出商城系统,团购系统,外卖点餐系统,按摩到家系统,上门家政系统,知识付费系统,回收租赁系统,同城跑腿系统,CRM管理系统等,这些系统都是基于likeshop平台,全开源且持续升级。一.简介:(1).同城跑腿系统B2C模式此系统100%开源,独
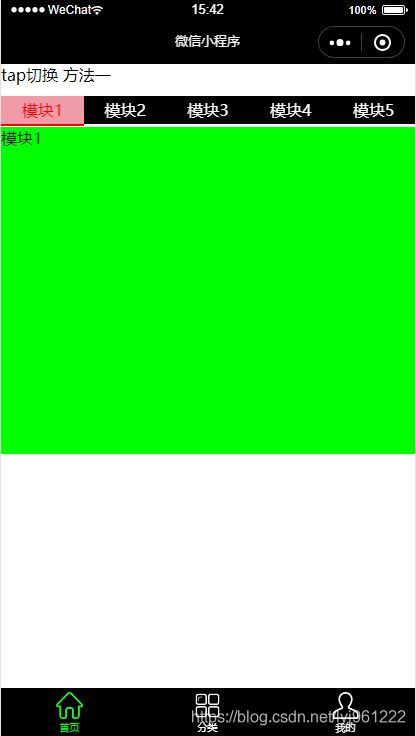
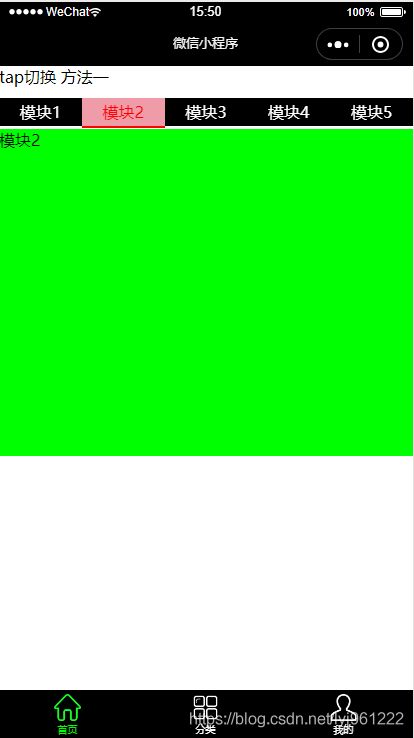
- 微信小程序 全局配置 - tabBar
路过的假面骑士dcd
微信小程序微信小程序小程序javascript
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:底部tabBar顶部tabBar也就是底部/顶部导航栏注意:tabBar中只能配置最少2个、最多5个tab页签当渲染顶部tabBar时,不显示icon,只显示文本首先通过app.json文件的pages节点,快速新建3个对应的tab页面。其次在下方写入tabber选项和pages、window平级,新增tabB
- 微信小程序开发中的消息订阅与模板消息发送
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
微信小程序开发中的消息订阅与模板消息发送开启对话:消息订阅与模板消息的初印象技术揭秘:如何实现消息订阅实战演练:手把手教你发送模板消息用户体验优化:让消息更有温度常见问题与解决策略:确保消息准确送达开启对话:消息订阅与模板消息的初印象在这个信息爆炸的时代,如何在众多的信息流中脱颖而出,成为用户愿意主动关注的那一股清流呢?微信小程序的消息订阅与模板消息发送功能,就像是开发者与用户之间建立的一座桥梁,
- 随手记:微信小程序消息通知/消息推送(前端版)
peachSoda7
微信小程序前端
小程序推送有两种方式:1.小程序绑定公众号,用户关注公众号,公众号推送,公众号携带小程序链接,点击进入小程序2.小程序订阅消息(服务通知推送)第一种小程序绑定公众号:(其实大部分都是后端,前端准备好点击消息需要跳转的url给到后端即可)小程序openid:小程序用户的唯一id公众号openid:公众号用户的唯一idunionid:同一用户,对同一个微信开放平台下的不同应用,unionid是相同的准
- uniapp小程序禁止遮罩弹窗下的页面滚动的完美解决办法
星沉大海@T
uni-appVue小程序
问题最近用uniapp开发一款APP,页面是可以滚动的长列表,自定义组件弹窗遮罩出来后,滑动屏幕底部还在滚动,研究了网上的解决办法:在最外层的view中加入@touchmove.stop.prevent="moveHandle"在最外层的view中加入@catchtouchmove="moveHandle"我测试了一下这两个事件方法发现不太理想,会导致弹窗和底部页面都不能滚动了,或者处理不当就报一
- 2024年 第一天 基础入门-Web应用&架构搭建&域名源码&站库分离&MVC模型&解析受限&对应路径
她比寒风冷
信息与通信网络安全web基础入门
#知识点:1、基础入门-Web应用-域名上的技术要点2、基础入门-Web应用-源码上的技术要点3、基础入门-Web应用-数据上的技术要点4、基础入门-Web应用-解析上的技术要点#章节点:(待补充)Web架构,App架构,小程序架构,前后端分离,容器技术,云产品服务,数据加解密算法,数据包抓取,数据包解析,正反向网络通讯,内外网通讯,防火墙出入站,Windows&Linux渗透命令,WAF产品,负
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST