Android仿今日头条和知乎等App顶部滑动导航实现代码分析及源码下载
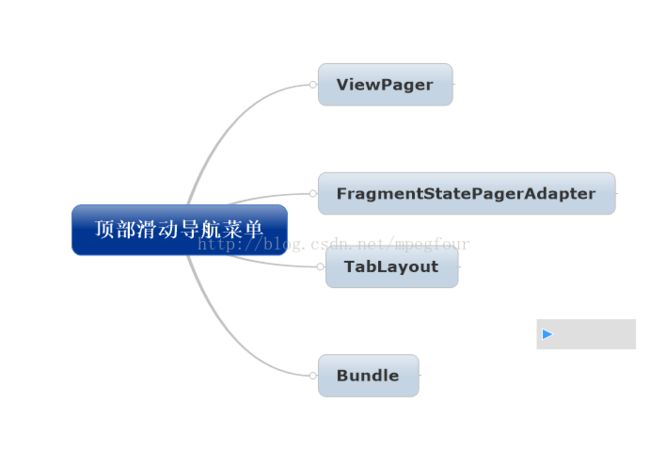
一、本文所涉及到的知识点 源码下载
二、目标
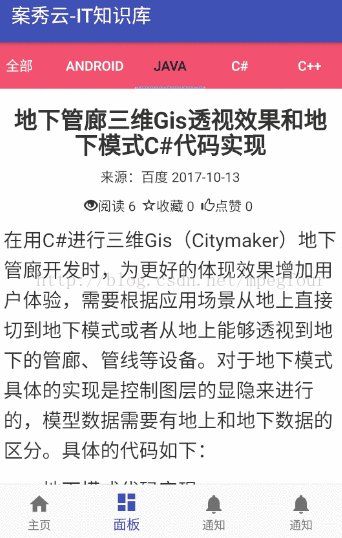
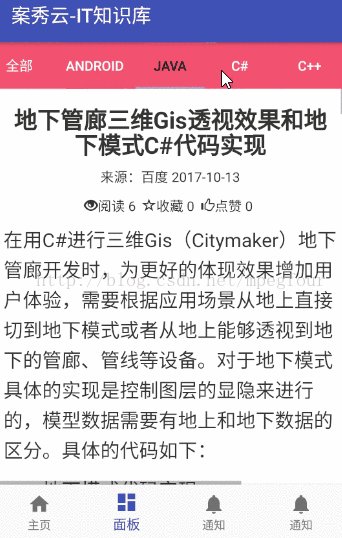
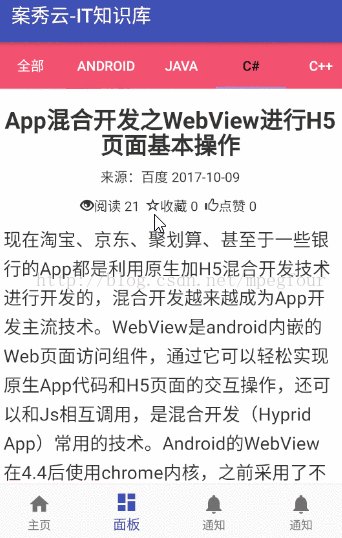
通过利用ViewPager+FragmentStatePagerAdapter+TabLayout 实现顶部滑动效果,如图:
三、知识点讲解
1、ViewPager
是Android库中自带的一个控件,可以实现屏幕间的切换,是个容器类,继承自ViewGroup。一般和PageAdapter或者其子类配合使用进行view切换。比如当和Fragment使用时,会和FragmentPagerAdapter或者FragmentStatePagerAdapter一块使用。
viewPager.setAdapter(fragmentStatePagerAdapter);
2、FragmentStatePagerAdapter适配器
我们知道Adapter是作为UI和数据的桥梁,负责创建显示每个子项的View和提供对下层数据的访问。这里我们给ViewPager绑定的是Fragment所以选择了FragmentStatePagerAdapter。
定义Fragment数组 :private Listfragments;
把Fragment数组添加到FragmentStatePagerAdapter中
fragmentStatePagerAdapter.setFragments(fragments);
3、TabLayout
TabLayout是在水平布局上显示Tab页,做过C++、.Net等桌面程序或者Web页面的对tab页应该不陌生,使用非常普遍。Android中在xml引用TabLayout如下
<android.support.design.widget.TabLayout
android:id="@+id/course_tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/mask_tags_8"
app:tabIndicatorColor="@color/color_lv_selector"
app:tabSelectedTextColor="@color/mask_tags_1"
app:tabTextColor="@color/color_lv_selector"
app:tabIndicatorHeight="5dp"
>
android.support.design.widget.TabLayout>
其中app:tabTextColor="@color/color_lv_selector",设置TabLayout字体颜色,app:tabSelectedTextColor="@color/mask_tags_1"为选择后的颜色;android:background="@color/mask_tags_8"为背景色;app:tabIndicatorColor="@color/color_lv_selector"为指示器下标颜色;app:tabIndicatorHeight="5dp"为指示器下标高度。
ViewPager和TabLayout建立联系
tabLayout.setupWithViewPager(viewPager);
设置TabLayout滚动模式
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
4、Bundle
这里我们用Bundle在Fragment之间传递对象参数。
这里我们定义了一个序列化类,通过Bundle传送到跟随动态菜单切换的Fragment代码如下:
public static TabFragment newInstance(CourseBean extra){
Bundle bundle=new Bundle();
bundle.putSerializable(KEY,extra);
TabFragment fragment=new TabFragment();
fragment.setArguments(bundle);
return fragment;
}
在Fragment初始化的时候通过Bundle bundle=getArguments();获取bundle实例,然后通过courseBean=(CourseBean)bundle.getSerializable(KEY);获取预先传入的实体类。
四、主要代码
1、这里我们定义了CourseBean实体类进行Fragment之间的参数传递
public class CourseBeanimplements Serializable {
private Stringtitle; // 分类Tab(对应课程名称)名称
private Stringhref; // 课程地址点击地址
private Stringdata_type; // 课程分类
public CourseBean() {
super();
}
public CourseBean(String title, String href, String data_type) {
super();
this.title = title;
this.href = href;
this.data_type = data_type;
}
public String getTitle() {
returntitle;
}
public void setTitle(String title) {
this.title = title;
}
public String getHref() {
returnhref;
}
public void setHref(String href) {
this.href = href;
}
public String getData_type() {
returndata_type;
}
public void setData_type(String data_type) {
this.data_type = data_type;
}
@Override
public String toString() {
return"CategoriesBean [title=" +title + ", href=" + href
+ ", data_type=" + data_type +"]";
}
}