查看当前npm配置全局安装还是本地安装
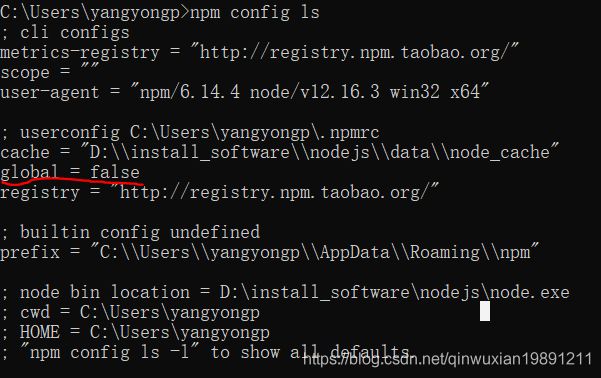
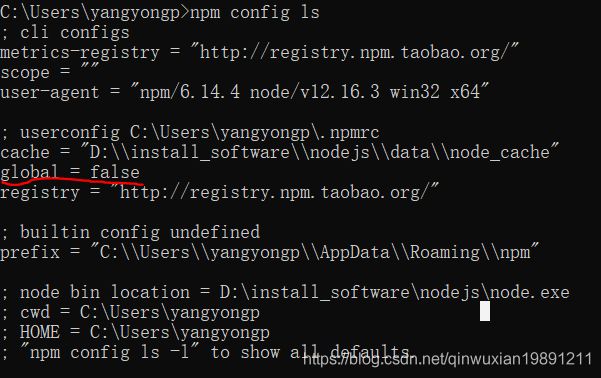
运行npm config ls查看当前配置
从红色画线处可知,当前npm配置的是本地安装,即所有install的module都将位于项目的node_modules处。
如果此处global为true,但我们又希望本地安装的话我们可以通过修改.npmrc文件的global为false(具体路径见:userconfig后面的绝对路径)

安装参数详解
| 命令 |
解释 |
| npm install module |
安装某个module到本地项目的node_modules,但不会把安装包的信息添加到package.json文件 |
| npm install module --save |
安装某个module到本地项目的node_modules文件夹,同时把相关模块依赖添加到package.json文件的dependencies中 |
| npm install module --save-dev |
安装某个module到本地项目的node_modules文件夹,同时把相关模块依赖添加到package.json文件的devDependencies |
| npm install module -g |
与npm install module一样,只是module的安装是全局的 |
| npm install module --save -g |
与npm install module --save一样,只是module的安装是全局的 |
| npm install module --save-dev -g |
与npm install module --save-dev一样,只是module的安装是全局的 |
package.json中dependencies与devDependencies区别
| 属性 |
区别 |
| dependencies |
这些包都是你的应用程序在生产环境中所需要的 |
| devDependencies |
这些包只是在开发和测试中需要的 |
package.json的一个例子
{
"name": "eladmin-web",
"version": "2.4.0",
"description": "EL-ADMIN 前端源码",
"author": "Zheng Jie",
"license": "Apache-2.0",
"scripts": {
"dev": "vue-cli-service serve",
"build:prod": "vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/index.js --preview",
"lint": "eslint --ext .js,.vue src",
"test:unit": "jest --clearCache && vue-cli-service test:unit",
"svgo": "svgo -f src/assets/icons/svg --config=src/assets/icons/svgo.yml",
"new": "plop"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"src/**/*.{js,vue}": [
"eslint --fix",
"git add"
]
},
"repository": {
"type": "git",
"url": "https://github.com/elunez/eladmin-web.git"
},
"bugs": {
"url": "https://github.com/elunez/eladmin/issues"
},
"dependencies": {
"@riophae/vue-treeselect": "0.1.0",
"axios": "0.18.1",
"clipboard": "2.0.4",
"codemirror": "^5.49.2",
"connect": "3.6.6",
"echarts": "4.2.1",
"echarts-gl": "^1.1.1",
"echarts-wordcloud": "^1.1.3",
"element-ui": "^2.12.0",
"file-saver": "1.3.8",
"fuse.js": "3.4.4",
"js-cookie": "2.2.0",
"jsencrypt": "^3.0.0-rc.1",
"jszip": "3.1.5",
"mavon-editor": "^2.7.0",
"normalize.css": "7.0.0",
"nprogress": "0.2.0",
"path-to-regexp": "2.4.0",
"qs": "^6.9.1",
"screenfull": "4.2.0",
"vue": "2.6.10",
"vue-count-to": "1.0.13",
"vue-cropper": "0.4.9",
"vue-highlightjs": "^1.3.3",
"vue-router": "3.0.2",
"vue-splitpane": "1.0.4",
"vuex": "3.1.0",
"wangeditor": ">=3.0.0",
"xlsx": "^0.11.16",
"js-beautify": "^1.10.2",
"sortablejs": "1.8.4",
"vuedraggable": "2.20.0"
},
"devDependencies": {
"@babel/core": "7.0.0",
"@babel/register": "7.0.0",
"@babel/parser": "^7.7.4",
"@vue/cli-plugin-babel": "3.5.3",
"@vue/cli-plugin-eslint": "^3.9.1",
"@vue/cli-plugin-unit-jest": "3.5.3",
"@vue/cli-service": "3.5.3",
"@vue/test-utils": "1.0.0-beta.29",
"autoprefixer": "^9.5.1",
"babel-core": "7.0.0-bridge.0",
"babel-eslint": "10.0.1",
"babel-jest": "23.6.0",
"chalk": "2.4.2",
"chokidar": "2.1.5",
"connect": "3.6.6",
"eslint": "5.15.3",
"eslint-plugin-vue": "5.2.2",
"html-webpack-plugin": "3.2.0",
"http-proxy-middleware": "^0.19.1",
"husky": "1.3.1",
"lint-staged": "8.1.5",
"node-sass": "^4.9.0",
"plop": "2.3.0",
"runjs": "^4.3.2",
"sass-loader": "^7.1.0",
"script-ext-html-webpack-plugin": "2.1.3",
"script-loader": "0.7.2",
"serve-static": "^1.13.2",
"svg-sprite-loader": "4.1.3",
"svgo": "1.2.0",
"vue-template-compiler": "2.6.10",
"babel-plugin-transform-remove-console": "^6.9.4",
"babel-plugin-dynamic-import-node": "2.3.0"
},
"engines": {
"node": ">=8.9",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}