从零开始搭建app—首页导航栏实现(一)
要实现的效果
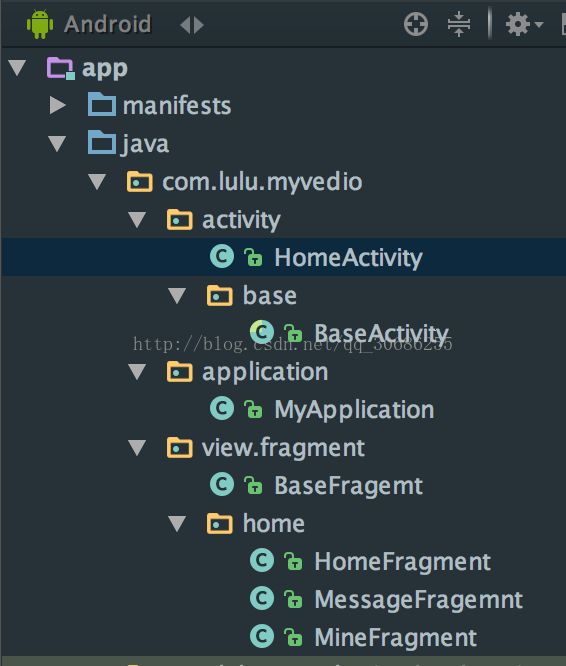
目前项目结构
说明:
目前计划应用由一个HomeActivity加载三个Fragment(HomeFragment,MessageFragment,MineFragment)做切换作为主体.
BaseFragement和BaseActivity为基类,为后期配置一些Activity和Fragemnt的共有属性做准备.
MyApplication为app一启动时,做一些初始操作。
首页底部导航栏实现
底部导航栏由一个横向排布radiogroup和三个radiobutton组成,布局如下。
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_home"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.lulu.myvedio.activity.HomeActivity">
android:id="@+id/rbg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
>
android:id="@+id/home"
style="@style/home_rb_style"
android:drawableTop="@drawable/select_mian"
android:text="首页" />
android:id="@+id/message"
style="@style/home_rb_style"
android:drawableTop="@drawable/select_message"
android:text="信息" />
android:id="@+id/mine"
style="@style/home_rb_style"
android:drawableTop="@drawable/select_mine"
android:text="我的" />
由于三个radiobutton的效果都一致,都为选中变颜色,所以给其设置了统一的style。
在values文件夹下的styles文件下创建一个style
注意这里图片和文字都有个选中与不选中的差别。
图片的实现方式是准备两张图片,右击res的drawable文件夹,选择new-drawable resource file 选selector命名select_mian
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
- android:drawable="@mipmap/application_2xx" android:state_checked="true" />
- android:drawable="@mipmap/application_xx" />
文字的实现方式,在res下创建一个color文件夹右击选择new - color resource file命名select_rb_text
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
- android:color="@color/rb_text_select" android:state_checked="true"/>
- android:color="@color/rb_text_normal"/>
注意:设置radiobutton的默认选中,不能直接在代码里面写,不然会一直选中不能切换。可以给radiobutton写一个id,然后实例化他,在代码里设置默认选中
private void initView() { rbg = ((RadioGroup) findViewById(R.id.rbg)); rbg.setOnCheckedChangeListener(this); rb_home = ((RadioButton) findViewById(R.id.home)); rb_home.setChecked(true);//设置默认选中 }