- 前端初学者,该如何开始学习?
四六的六
前端学习个人开发
前端初学者,该如何开始学习?嗨,作为一个曾经的前端小白,现在也算是入门了,我特别理解刚开始学习前端时的迷茫,所以很愿意和你分享一下我的学习经验。刚开始的时候,得先搞清楚前端技术到底是啥。简单来说,前端就是咱们平常在浏览器里看到的网页那些东西。它主要由HTML、CSS和JavaScript三个部分组成。HTML(超文本标记语言):作为构建网页内容的基石,HTML以其独特的标签体系定义了网页的基本架构
- 用 Claude3.5 从零写扫雷游戏-实现蜂窝地图
selfboot0
AI编程aichatgpt
上一篇用Claude3.5从零写扫雷游戏-基本功能篇中,在Claude3.5的帮助下,我这前端小白也基本完成了一个完整的扫雷游戏。不过只是传统的方格扫雷,如果换成蜂窝扫雷游戏,Claude3.5能实现吗?先来看成果吧,可以在在线扫雷游戏中体验:Claude3.5蜂窝扫雷实现考虑到前面已经实现了基本的方格扫雷,并且我们很机智的把逻辑,渲染,UI组件都分开了。那么实现蜂窝状的扫雷,也可以按照这个思路来
- 如何将html模板资源转为vuecli项目,2024阿里巴巴前端面试真题解析
m0_60607971
2024年程序员学习前端html面试
这里要注意一下。有些js是作者用于业务逻辑写的,有些js则是引入的成熟的第三方的js文件。如果直接也在vue中script处import这些js的话,是有各种问题的(最好别这么干)本人是前端小白,没法知道哪些是作者写的,哪些是引用的怎么办例如上图的这些。一般来说说可以看下具体js文件的内容。如果是压缩成一行的,基本上就是第三方的js库。这些第三方的库一般可以通过npminstallxxxx来进行安
- web前端小白怎么提高自身的水平?
强哥科技兴
很多小白对前端的记忆永远停滞在h5cs3js的老三样的上,但是想出来找一份工作这是远远不够的,今天我们浅谈下小白如何提高自身的水平,以及如何写简历,来增加HR的通过率。第一点:多加入一些前端交流群。一个人在屋里闭门造车永远赶不上志同道合的人相互交流,取长补短很有必要,群里的大咖分享的一些知识不要觉得没有用无关紧要先保存下来,总有一天会用到,别的小白会经常提出一些问题,你可以尝试去解决这也是对自己是
- CORS实践及原理
无名侠女
1.描述.一开始研究CORS跨域,简直是一头雾水,看的阮老师的文章http://www.ruanyifeng.com/blog/2016/04/cors.html还是很迷糊,前端小白表示还是先来个实战比较直接。2.准备工作:首先用http-server在本地搭建一台服务器(http://127.0.0.1:8080),使用这台服务器发出数据请求。再使用nodejs搭建另一台服务器作为响应数据请求的
- 前端小白快速撸懂 mysql + koa2
三猪技术团队
前端开发工程师为什么要学习node?实际开发中会用到吗?答案是肯定的。Node.js是前端工程师必学的,如果你想在软件开发这行走的更远的话。node.js并不难学,反而收益会很大。此篇文章针对与有node.js基础的项目的创建1.全局安装koa-generator快速生成器npminstallkoa-generator-g类似于express项目的快速生成器,有一个基本的模板进行使用k1.jpg安
- 前端小白如何顺利通过面试?
椰子学韩语
原作者:上海千锋教育平台:百家号由于互联网的飞速发展,当下IT市场对前端技术人才的需求巨大,但无论如何,程序员新人还是要通过面试来确定自我是否能够顺利入职。掌握扎实的前端面试技巧,能够让新手在面试现场发挥老练,恰当地展示个人技能和项目经验,为新人顺利通过面试、进入职场加分。接下来,千锋与大家分享一些前端新人面试的小技巧,助你一臂之力。1、准备一份简历是不够的我们在面试不同的公司时,一定注意要根据不
- 前端小白之div+css3绘制可爱的大白
前端毛毛
大白html代码;htmlcss3代码这里只有一部分代码实在有点长《偷笑偷笑》如果想要代码的话私信一下我立刻给你发过去主要知识点:熟悉掌握css3
- typescript的基本使用-前端小白初探TypeScript:逃不过真香定律~
Run_4d5f
更多精彩资源请访问我的个人博客1.TypeScript(下面简称ts)数据类型//布尔型letbol:boolean=false//数字letnum:number=1//字符串letstr:string='abc'//数组//第一种方式letarr:string[]=['123','456']//代表返回一个字符串的数组,数组里的项只能存字符串同理可以是其他类型数组number[]...//第二种
- JavaScript里的原型链,也曾是一座大山
小九九的爸爸
javascript前端
学过前端的小伙伴肯定都知道“原型”、“原型链”这些概念,也正如标题所言,它曾经是每个初学者的大山,特点如下:网上的解释太多且各不一样,导致概念难懂。MDN里的官方解释,自己又看不下去,大部分一扫而过,导致看与不看,效果一样。牵扯的知识点琐碎且精细,加上工作中又不常用(甚至不用),导致对这个知识点总是模模糊糊。作为曾经被迫害的一份子,我觉得有必要将这个知识点记录下来,给想要入门的前端小白,搭建一个比
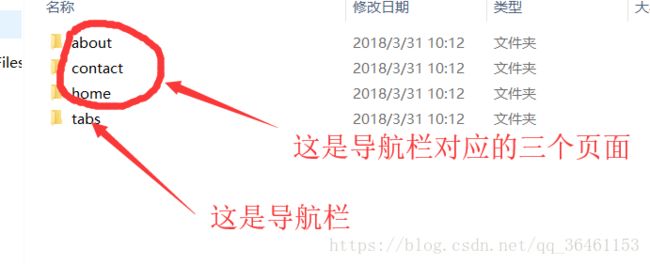
- 给Jupyter Notebook生成的html文件加导航栏
马修的小腿
前面分享过用pyecharts+jupyternotebook制作数据分析报告的文章,是我作为一个前端小白找到的便捷方式。其实熟悉前端技术的大佬肯定会笑话了,不过没关系,我说不定以后也能学会前端技术,现在能解决基本问题就行。接着上回所说,使用jupyternotebook可以制作html格式的分析报告,但是这份报告可能会很长,使用鼠标滚轮翻的话,太费手指头了,我希望能有一个导航栏。像下面这种,点那
- webpack3.X版成长之路:01(认识webpack作用)
神秘者007
如果您已经在前端行业中,WebPack在业界的流行程度自然必备多说,成为了前端小白升级为前端工程师的必备技能。如果你对webpack还不够熟悉,那你在前端前进的脚步会受到阻碍,但是你幸运的搜索到了这篇文章。(但是文章可能不会讲解如何从1.0、2.0版本升级3.0版本的知识,而是直接讲解3.0的知识,所以你可能需要有一个空杯心态来学习)在学习过程中,我希望你能每节看完文章后,都可以自己亲手做一做,如
- 前端小白成长--现代化的服务端渲染(同构渲染)
Clover园
一.传统的服务端渲染(SSR)image.png1.案例npmiexpressart-templateindex.js//客户端服务文件constexpress=require('express')constfs=require('fs')consttemplate=require('art-template')//服务端模板引擎constapp=express()app.get('/',(req
- 前端小白入门试题——附答案
知孤云出岫
计算机前端javascripthtml
选择题问题:HTML是什么的缩写?A.HyperTextMarkupLanguageB.High-levelTextManagementLanguageC.HyperTransferMarkupLanguage问题:HTML标签通常由什么符号包围?A.{}B.标签用于表示什么?A.图片B.段落C.超链接问题:在HTML中,创建无序列表使用的标签是?A.B.C.问题:HTML中的标签用于什么?A.插
- polyfill源码阅读(一)ES5
Atlas_lili
这是蚂蚁面试官推荐我读的一个项目的源码,可能因为代码结构比较简单,主要解决兼容性,对于前端小白来说比较有用吧。Object.getPrototypeOf(O)该静态方法用来返回参数的原型对象。兼容性.pngif(!Object.getPrototypeOf){Object.getPrototypeOf=function(o){if(o!==Object(o)){throwTypeError("Ob
- 一个前端小白的第一篇博客
饥人谷_陈诚
#从URL输入到图形页面展示发生了什么1.输入URL用户浏览器输入URL(www.baidu.com)2.域名解析用户电脑通过输入的URL在浏览器缓存.系统缓存.路由器缓存.DNS或根域名服务器上查找对应的IP地址3.发送请求向解析出来的IP地址发送访问请求4.服务器处理web服务器接受请求并运行网站代码,或者接受请求反向代理到其他web服务器。web服务器根据用户的权限,状态运行不同的脚本,得到
- Vue中防止短时间内连续点击后多次触发请求(js节流思想)
Wline-core
Vuevue.jsjavascript前端
本人处于前端小白阶段,在做项目的产品模块的时候有时会因为网络等原因连续点击提交按钮,导致添加多个重复的产品,刚开始是用disabled限制点击,体验不是太好,偶然在b站上发现一个Js节流视频,但是看得有点云里雾里,所以根据节流的思想自己写了个比较适合我的方法。1.时间戳写法测试exportdefault{data(){return{lastTime:0//默认上一次点击时间为0}},methods
- 细说网页开发者工具F12-前端开发利器一
hojun
image网页开发者工具之Elements前言写这篇文章的目的主要是为了帮助前端小白,学习使用浏览器自带的F12网页开发者工具,来快速定位调试分析问题、解决问题。当然这仅是作者的个人学习心得,有不足之处欢迎大家指点。由于篇幅有限,这篇文章仅介绍Elements。若觉得不错请关注作者的后续更新。如何在F12工具中定位元素这里拿我的博客作为网页、用Chrome谷歌浏览器作为例子。打开网页,按下键盘上的
- 带你读书之“红宝书”:第三章 语法基础(中)之 3.5操作符②
前端不许笑
「这是我参与2022首次更文挑战的第14天,活动详情查看:2022首次更文挑战」写在前头大多数小伙伴看技术书籍都会用“啃”来描述读书的直观感受,当然我也是一个前端小白,白的透明那种,但是我在读技术书籍感觉到“啃”的时候,我希望把我啃红宝书第四版的过程的想法,总结带给大家,以供后来者能够更快上手。注:本文由于作者水平原因,如有错误之处,恳请大家指正,另外随着学习的深入,体会的加深,我会不断回来更新,
- Chrome调试技巧
李欢li
调试技巧,对于前端小白来说,是必不可少的技能。掌握各种调试技巧,可以快速定位问题、帮助分析逻辑错误等。本文介绍一些Crome浏览器中简单的JS调试技巧,也许你尚不知如何调试,赶紧趁此机会填补空白。一:打开Chrome开发者工具的方法:在主菜单中选择“更多工具”菜单>点击开发者工具。在页面任何元素上右键,选择“检查”。在Mac中,按下Command+Option+I;在Windows与Linux中,
- el-checkbox复选框和el-select选择器的使用
小 城
工作elementuispringbootvue
实现el-checkbox和el-select共用一张表的前后端数据传递最近做了一个小的需求,因为是个前端小白,很多都要自己去查询解决办法,所以还是碰到许多困难的。前端界面是一个多选框,还有多个选择器,不过他们是共用一张表的,id和name也是写死的,处理起来对于我还是比较的麻烦。需求1.先看前端要完成的功能吧,6个选择器加上一个多选框。2.数据库中所对应的表其中run_able字段存储的是多选框
- 【React】02-如何理解React通过对DOM的模拟,最大限度地减少与DOM的交互
legendaryhaha
前端react.js前端虚拟DOM
如何理解React通过对DOM的模拟,最大限度地减少与DOM的交互背景分析关于虚拟DOM背景在学习React的过程中,发现很多文档上关于React的高效都有这么一句话的描述——React通过对DOM的模拟,最大限度地减少与DOM的交互,对于我这种前端小白来说,理解起来还是挺费劲的,所以找了些文档学习了一番。分析在查找资料的过程中,笔者发现关于这句话的描述其实包含着下面的知识点:虚拟DOM:Reac
- 前端入门16-JavaScript进阶之EC和VO
请叫我大苏
声明本系列文章内容全部梳理自以下几个来源:《JavaScript权威指南》MDNwebdocsGithub:smyhvae/webGithub:goddyZhao/Translation/JavaScript作为一个前端小白,入门跟着这几个来源学习,感谢作者的分享,在其基础上,通过自己的理解,梳理出的知识点,或许有遗漏,或许有些理解是错误的,如有发现,欢迎指点下。PS:梳理的内容以《JavaScr
- html+css——做一个新闻搜索小卡片
valiant小东
前端项目前端htmlcss
ps:小项目由html和css实现目录项目需求效果图展示需求分析甲方乙方项目设计html部分css部分源代码项目需求效果图展示(纯路人,树枝666)需求分析甲方为了给前端小白一个练手的小项目,我们需要一个简易的新闻搜索卡片,其内容必须具有但不限于一个具有搜索内容的搜索框以及热点新闻的图文混排部分内容。乙方可以由效果图我们可以简单分析下产品的组成:上下两部分布局;上面部分为;一个和一个搜索按钮链接。
- 前端小白年度总结
我叫汪枫
前端
2022技术栈:HtmlCssJavaScript(主要是复习)【22.7-22.8】JqueryBootstrapLayuiGitGitHub【22.8-22.9】webPack(没学完)【22.9-22.10】Node.js(Express框架)【学的跟死一样22.10-22.11】11月尚硅谷毕业React.js(换了教师跟老王入坑了)【22.11-22.12中旬】2023TypeScrip
- 带你读书之“红宝书”:第三章 语法基础(中)之 数据类型中部分String类型
前端不许笑
「这是我参与2022首次更文挑战的第11天,活动详情查看:2022首次更文挑战」写在前头大多数小伙伴看技术书籍都会用“啃”来描述读书的直观感受,当然我也是一个前端小白,白的透明那种,但是我在读技术书籍感觉到“啃”的时候,我希望把我啃红宝书第四版的过程的想法,总结带给大家,以供后来者能够更快上手。注:本文由于作者水平原因,如有错误之处,恳请大家指正,另外随着学习的深入,体会的加深,我会不断回来更新,
- vscode设置vetur格式化代码(双引号变单引号 去除分号等)前端小白教程
孙可爱.
vscode编辑器前端javascript
安装prettier第一步设置vetur点击设置搜索vetur找到formatterjs选择prettier⚠️这一步很重要如果不是prettier下面你设置也会没效果找到设置settings.json的地方找到"prettier":{//间隔修改为2个空格"tabSize":2,//设置分号"semi":false,//双引号变成单引号"singleQuote":true,//禁止随时添加逗号"
- bash: npm: command not found(windows下)解决办法
前端炮灰预备员
Node.js
今天查看安装的npm版本时竟然发现没有npm我懵逼了,用nvm安装node时不是说自动安装了吗?打开node文件夹发现确实没有npm运行文件。。。那就自己下吧。。我下的node版本是12.12.0,查了一下(查看node版本对应的npm版本),npm版本应该是6.11.3,自己就去npm官网找这个版本(npm官网),竟然没有,,,我呆了!作为前端小白,不知道这是咋回事儿。。。。于是我就下了个12.
- vue3使用ant-design的select实现下拉框滚动分页加载
WellShuo.
前端anti-design-vue
前言今天在写表单数据的时候,后端提到接口数据量大,需要以分页形式发送数据,一开始有点懵,看了下ant-design的官方文档,发现了popupScroll这个方法试着写了一下,目前使用没有什么大问题。记录一下,前端小白,有问题欢迎大神指出。show-search和optionFilterProp="label"配合使用可以实现模糊搜索mode="multiple"设置下拉多选allow-clear
- 前端小白工作记录之 yarn link
2023的前端之旅
工作之后,发现每天都能学到新的知识,对此感觉工作真的令人着迷,每天丰富一点自己的知识面,通过积少成多,某一日我一定也能成为大牛,如果你也和我一样是个新手小白,那么就和我一起成长吧~~前言工作中碰到了一个棘手的事情,我们公司有封装自己的组件库,在我修复bug的时候,发现某一个bug的根本原因在于引用的某个组件中的if语句的判断条件不太对。第一想法是修改组件库,可是随之而来的就是一个新问题我修改了组件
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D