javafx可视化界面的切换和菜单栏
大三了,只学会了java编写代码的皮毛,很后悔自己没有在大一大二好好学习,新年刚过,给自己定下目标:好好利用每一天!
最近老师布置了很多课程设计,跟同学每天泡图书馆学到头秃,不过很欣慰学到了javafx代码编写的小技巧。
一. 可视化界面之间的切换
首先程序执行会生成一个界面,然后你点击一个按钮转换到另外的界面
这个问题困扰了我很长时间,我搜索了很多资料,差不多都是wndows()方法来实现的。
我采用了另外一种方法:
(1)把你想要显示的界面全部定义成普通类;
(2)定义一个可存放各个普通类的主类,通过调用普通类生成可视化界面;
(3)设定你想要显示的界面的普通类的stage为可见,设定其他为不可见;
(4)设定普通类中的触发事件里面的普通类的stage可见或者不可见(界面转换);
这个方法主要是将各个可视化界面的面板设定为类,初始化对象为不可见或者可见(显示第一个面板),并放入主类的数组中,然后在触发事件中设定普通类的可见性。
具体过程如下:
(1)先创建一个主类
package EmployeeInformationSystem;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.Collection;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class MainStackPane extends Application {
public static void main(String[] args) {
try {
Application.launch(args);
}
catch(Exception ex)
{
ex.printStackTrace();
}
}
@Override
public void start(Stage primaryStage) throws Exception
{
Object[] functionList = new Object[7];//数组中存放普通类返回的面板,数组指针指向各个面板,方便触发事件设定可见或者不可见
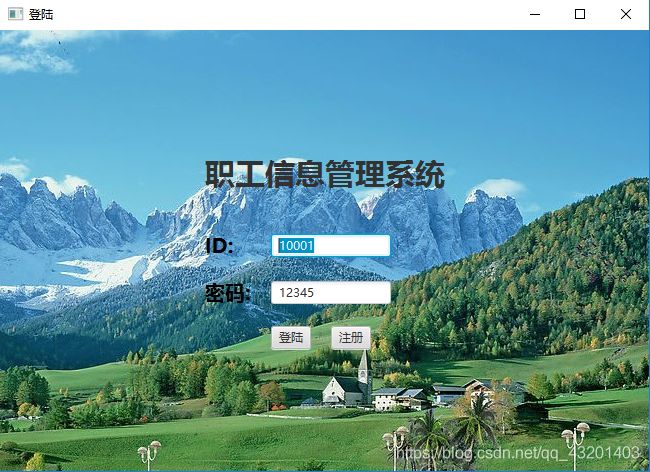
GridPane LogInPanel = new LogIn().createLogInPanel(functionList,primaryStage); //登陆界面
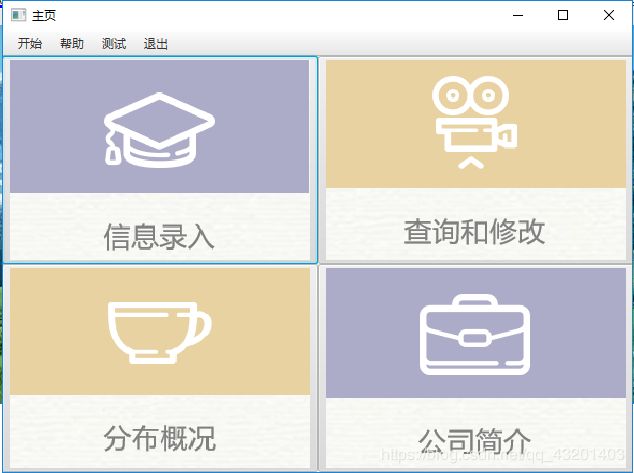
VBox MainInterfacePanel = new MainInterface().creatMainInterfacePanel(functionList,primaryStage);//主界面
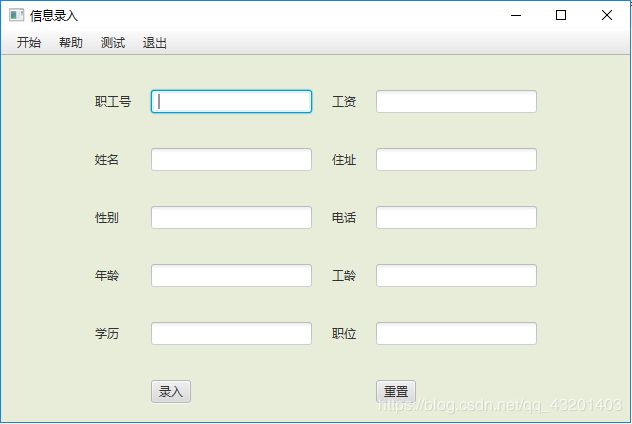
VBox InformationEntryPanel = new InformationEntry().creatInformationEntryPanel(functionList,primaryStage);//录入信息界面
VBox SelectAndUpdatePanel = new SelectAndUpdate().creatSelectAndUpdatePanel( functionList,primaryStage);//查询和修改界面
VBox DistributionPanel = new Distribution().creatDistributionPanel(functionList,primaryStage);//分布概况界面
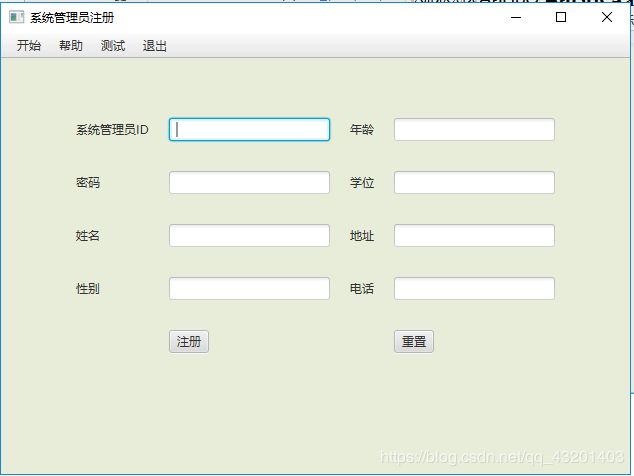
VBox RegisterPanel = new Register().creatRegisterPanel(functionList,primaryStage);//系统管理员注册界面
VBox CompanyProfilePanel = new CompanyProfile().creatCompanyProfilePanel(functionList,primaryStage);//系统管理员注册界面
//各个面板赋值给数组元素
functionList[0] = LogInPanel;
functionList[1] = MainInterfacePanel;
functionList[2] = InformationEntryPanel;
functionList[3] = SelectAndUpdatePanel ;
functionList[4] = DistributionPanel;
functionList[5] = RegisterPanel;
functionList[6] = CompanyProfilePanel;
//栈面板依次放入普通类返回的面板,但是可以设定某一个面板为可见,其余的不可见,那么可视化界面最后显示的就是一个界面
StackPane mainStackPane = new StackPane();
mainStackPane.getChildren().add(LogInPanel);//登陆面板,可见
mainStackPane.getChildren().add(MainInterfacePanel);//主页,不可见
mainStackPane.getChildren().add(InformationEntryPanel);//不可见
mainStackPane.getChildren().add(SelectAndUpdatePanel);//不可见
mainStackPane.getChildren().add(DistributionPanel);//不可见
mainStackPane.getChildren().add(RegisterPanel);//不可见
mainStackPane.getChildren().add(CompanyProfilePanel);//不可见
Scene scene = new Scene(mainStackPane,600,400);
//primaryStage.setResizable(false);
primaryStage.setTitle("登陆");
primaryStage.setScene(scene);
primaryStage.show();
}
}
(2)创建普通类
登陆面板(重要代码在触发事件和本类的最后两行)
package EmployeeInformationSystem;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.scene.Scene;
import javafx.stage.Stage;
//空白格
import javafx.scene.control.*;//字标签
//网格面板
import javafx.scene.layout.*;//水平面板
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.text.FontWeight;
import javafx.geometry.Pos;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
public class LogIn {
SQLServer sqlserver = new SQLServer();
//返回网格面板
public GridPane createLogInPanel(Object[] functionList,Stage primaryStage)
{
GridPane gridpane = new GridPane();
gridpane.setAlignment(Pos.CENTER);//设置节点水平对齐
gridpane.setVgap(20);//节点间的垂直间隔
gridpane.setHgap(20);//节点间的水平间隔
Label label1 = new Label("职工信息管理系统");
Font font = Font.font("Times New Romes",FontWeight.BOLD,FontPosture.ITALIC,30);//设置字体
label1.setFont(font);
gridpane.setColumnSpan(label1,5);//设置跨行
gridpane.add(label1, 0, 0);
Label label2 = new Label("ID:");
Font font1 = Font.font("Times New Romes",FontWeight.BOLD,FontPosture.ITALIC,20);//设置字体
label2.setFont(font1);
label2.setTextFill(Color.BLACK);
TextField textfield1 = new TextField();
gridpane.setColumnSpan(textfield1,3);//设置跨行
textfield1.setPrefColumnCount(1);//设置文本框的类型
Label label3 = new Label("密码:");
label3.setFont(font1);//设置字体
label3.setTextFill(Color.BLACK);//设置字的颜色
PasswordField textfield2 = new PasswordField();//设置密码类型的框
gridpane.setColumnSpan(textfield2,3);//设置跨行
textfield2.setPrefColumnCount(1);
gridpane.add(label2, 0, 2);
gridpane.add(textfield1, 1, 2);
gridpane.add(label3, 0, 3);
gridpane.add(textfield2, 1, 3);
Button button1 = new Button("登陆");
//登录功能的实现
button1.setOnAction((ActionEvent e)->{
//当然登陆成功还得实现匹配用户名和密码,这里就不展示了
gridpane.setVisible(false);//点击登陆按钮,就设定本类面板不可见
((VBox)functionList[1]).setVisible(true);//设定将要显示的面板为可见
primaryStage.setWidth(645);
primaryStage.setHeight(480);
primaryStage.setTitle("主页");
);
Button button2 = new Button("注册");
button2.setOnAction((ActionEvent e)->{
gridpane.setVisible(false);
((VBox)functionList[5]).setVisible(true);
primaryStage.setTitle("系统管理员注册");
});
gridpane.add(button1, 1, 4);
gridpane.add(button2, 2, 4);
Image loginImage = new Image("loginImage.jpg");//加载图片
gridpane.setBackground(new Background(new BackgroundImage(loginImage,BackgroundRepeat.REPEAT,
BackgroundRepeat.NO_REPEAT,BackgroundPosition.DEFAULT,BackgroundSize.DEFAULT)));
//这里没有设定本类的面板为不可见,那么就是返回就是可见的
return gridpane;
}
}
主面板(重要代码在触发事件和本类的最后两行)
package EmployeeInformationSystem;
import javafx.application.*;
import javafx.event.ActionEvent;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.control.Button;
import javafx.scene.layout.*;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.control.Label;
public class MainInterface {
GridPane gridpane = new GridPane();
VBox finalVBox = new VBox();//垂直面板
public VBox creatMainInterfacePanel(Object[] functionList,Stage primaryStage)
{ //普通方法,从主类传递过来数组引用和舞台引用,返回面板
Button button1 = new Button("", new ImageView(new Image("informationEntry.png", 300, 200, false, false)));
Button button2 = new Button("", new ImageView(new Image("selectAndUpdate.png", 300, 200, false, false)));
Button button3 = new Button("", new ImageView(new Image("distribution.png", 300, 200, false, false)));
Button button4 = new Button("", new ImageView(new Image("companyProfile.png", 300, 200, false, false)));
//取消按钮间的间距
// button1.setStyle("-fx-padding:0");
// button2.setStyle("-fx-padding:0");
// button3.setStyle("-fx-padding:0");
// button4.setStyle("-fx-padding:0");
Image mainInterfaceImage = new Image("mainInterfaceImage.png");//加载图片
finalVBox.setBackground(new Background(new BackgroundImage(mainInterfaceImage,BackgroundRepeat.REPEAT,
BackgroundRepeat.NO_REPEAT,BackgroundPosition.DEFAULT,BackgroundSize.DEFAULT)));
//在触发事件中实现面板的切换
button1.setOnAction((ActionEvent e)->{ //信息录入
finalVBox.setVisible(false);//设定本类的面板不可见
((VBox)functionList[2]).setVisible(true);//设定将要显示的类的面板可见
primaryStage.setWidth(645);
primaryStage.setHeight(430);
primaryStage.setTitle("信息录入");
});
button2.setOnAction((ActionEvent e)->{ //查询和修改
finalVBox.setVisible(false); //设定本类中的面板不可见
((VBox)functionList[3]).setVisible(true);//设定将要显示的类的面板可见
primaryStage.setWidth(640);
primaryStage.setHeight(480);
primaryStage.setTitle("查询和修改");
});
button3.setOnAction((ActionEvent e)->{ //分布概况
finalVBox.setVisible(false);//设定本类的面板可见
((VBox)functionList[4]).setVisible(true);//设定将要显示的类的面板可见
primaryStage.setWidth(310);//调节就将要显示的面板的舞台大小
primaryStage.setHeight(430);
primaryStage.setTitle("分布概况");
});
button4.setOnAction((ActionEvent e)->{ //公司简介
finalVBox.setVisible(false);
((VBox)functionList[6]).setVisible(true);
primaryStage.setWidth(500);//284
primaryStage.setHeight(425);
primaryStage.setTitle("公司简介");
});
VBox vbox = new VBox();//垂直
MenuChoose a = new MenuChoose();
vbox = a.createMenuChoose(functionList,primaryStage);
//gridpane.setColumnSpan(label,3);//设置跨行
finalVBox.setAlignment(Pos.CENTER);//设置节点水平对齐
gridpane.add(button1, 0, 0);
gridpane.add(button2, 1, 0);
gridpane.add(button3, 0, 1);
gridpane.add(button4, 1, 1);
finalVBox.getChildren().addAll(vbox);
finalVBox.getChildren().addAll(gridpane);
//设定返回的面板为不可见
finalVBox.setVisible(false);
return finalVBox;
}}
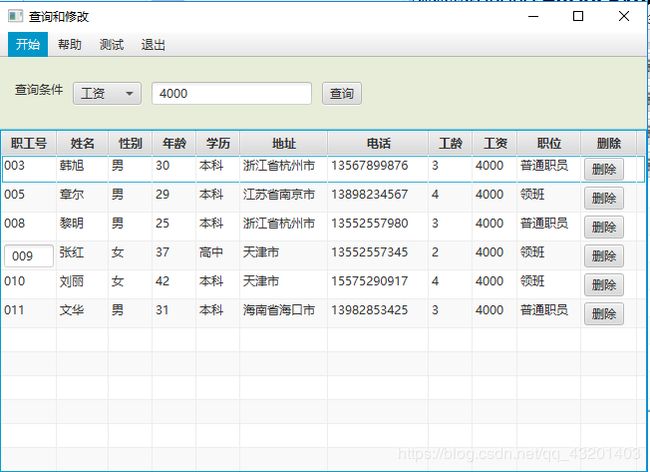
二. 菜单栏
个人认为菜单栏还是挺好用的,现在的很多可视化界面实现的切换功能少不了菜单栏。
照道理菜单栏最后的容器应该是水平面板,但是我定义的是垂直面板,正好可以实现可视化界面菜单栏填充整个界面的效果。
package EmployeeInformationSystem;
//菜单栏
import javafx.event.ActionEvent;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class MenuChoose {
public VBox createMenuChoose(Object[] functionList,Stage primaryStage) {
// 定义菜单条和功能选择界面容器
VBox menuBox = new VBox(); // 菜单条容器,垂直面板,小技巧
// 创建菜单栏,存放各类菜单选项
MenuBar menubar = new MenuBar();
Menu menu1 = new Menu("开始");
MenuItem returnLoginPanel = new MenuItem("返回登陆界面");
MenuItem returnFunctionPanel = new MenuItem("返回主页");
menu1.getItems().addAll(returnFunctionPanel,returnLoginPanel );
Menu menu2 = new Menu("帮助");
Menu menu3 = new Menu("测试");
Menu menu4 = new Menu("退出");
MenuItem exitMenu = new MenuItem("退出系统");
menu4.setOnAction((e) -> {
System.exit(0);
});
returnFunctionPanel.setOnAction((ActionEvent e)->{
((VBox) functionList[1]).setVisible(true); //主界面
((VBox) functionList[2]).setVisible(false);
((VBox) functionList[3]).setVisible(false);
((VBox) functionList[4]).setVisible(false);
((VBox) functionList[5]).setVisible(false);
((VBox) functionList[6]).setVisible(false);
((GridPane) functionList[0]).setVisible(false);
primaryStage.setWidth(645);
primaryStage.setHeight(480);
primaryStage.setTitle("主页");
});
returnLoginPanel.setOnAction((ActionEvent e)->{
((VBox) functionList[1]).setVisible(false);
((VBox) functionList[2]).setVisible(false);
((VBox) functionList[3]).setVisible(false);
((VBox) functionList[4]).setVisible(false);
((VBox) functionList[5]).setVisible(false);
((VBox) functionList[6]).setVisible(false);
((GridPane) functionList[0]).setVisible(true); //登陆界面
primaryStage.setTitle("登陆");
});
//menu4.getItems().add(exitMenu);
menubar.getMenus().addAll(menu1, menu2, menu3, menu4);
// 定义功能选择界面
menuBox.getChildren().add(menubar);
//通过调用方法返回给需要菜单栏的对象
return menuBox;
}