Geoserver+Openlayers3加载瓦片地图
Geoservser上使用瓦片地图进行加载,第一次加载后会在服务器端指定文件夹自动生成加载过的地图切片,以后每次加载时会从该文件夹直接读取,大大增加了地图加载的速度。本文将介绍如何使用Geoserver+Openlayers3加载瓦片地图。
首先进行Geoserver上的配置。
1.geoserver运行前,在Geoserver项目的web.xml文件中添加参数设置瓦片存储的位置。不预先设定的话默认存储于系统的tmp目录(windows下为C:\Users\<用户名>\AppData\Local\Temp,linux下为/tmp),C盘够大的请无视本步骤。如下图所示,地图切片将存储于D:\gwc文件夹下;
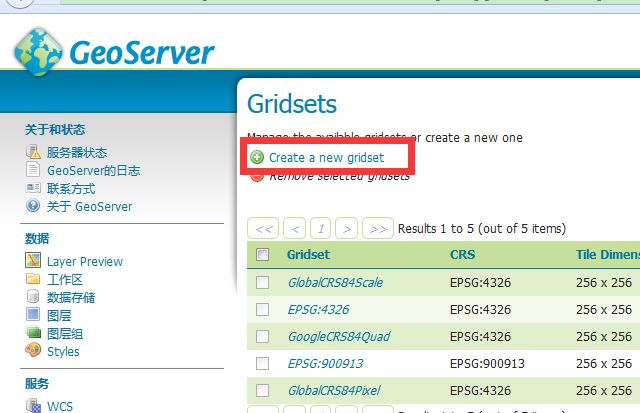
2.点击Geoserver主页左侧的Gridsets,然后点击Create a new gridset,填入新建的gridset的名称,坐标系,然后点击Compute from maximum extent of CRS,最下面的Add zoom level用于设定地图的缩放层级,按需要的层级数量加即可,最后点击保存;
3.点击左侧工具栏的Caching Defaults,在最下面Add default gridset下拉菜单选择刚刚建立好的gridset,点击提交;
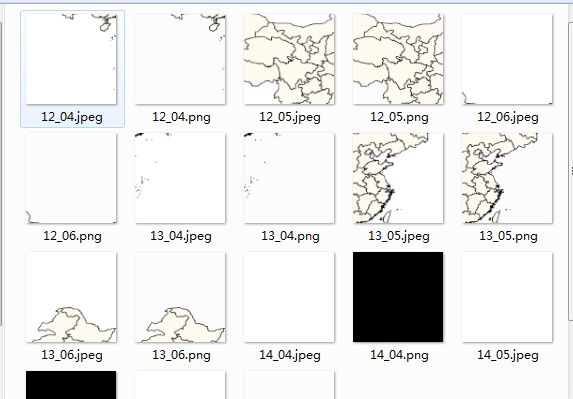
4.点击左侧工具栏的Tile Layers,可以看到发布的图层列表,在每个元组的右侧的Select One下拉菜单可以选择坐标系(不进行步骤3则看不到刚刚设定gridset时的那个坐标系),点击后就是按该坐标系生成的瓦片地图,可以发现Geoserver还是使用的Openlsyers2。打开在步骤1中设定的存储路径,一边放大缩小地图可以看到在动态的生成地图缓存文件,点开会发现不同放大级数的地图切片。

下面介绍如何使用Openlayers3在自己建立的页面上加载瓦片地图。
跟普通的加载WMS地图不同的地方就是需要设定TileGrid,TileGrid里面的origin表示瓦片地图开始切片的起始点坐标,resolutions 表示地图的放大层级,这些在上面配置Geoserver的步骤4中打开的瓦片地图页面中查看源代码都能找到。完成这些配置后就是建立一个html页面,把地图扔进去就行了!
function init(){
var format = 'image/png';
var bounds = [73.44695998458512,3.6193745040060596,135.07924998249888,53.557498986448266];
var gr = new ol.tilegrid.TileGrid({
origin : [ -180.0,-90.0 ],
resolutions : [ 0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4, 1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5, 2.1457672119140625E-5, 1.0728836059570312E-5, 5.364418029785156E-6, 2.682209014892578E-6, 1.341104507446289E-6, 6.705522537231445E-7, 3.3527612686157227E-7 ]
});
var layer1 = [new ol.layer.Tile({
source : new ol.source.TileWMS({
url : 'http://192.168.1.100:7777/geoserver/gwc/service/wms',
params : {
'FORMAT' : format,
'VERSION' : '1.1.1',
'SRS' : 'EPSG:4326',
'tiled' : true,
'LAYERS' : 'China:China',
STYLES : ''
},
tileGrid : gr,
serverType: 'geoserver'
})
})];
var projection = new ol.proj.Projection({
code: 'EPSG:4326',
units: 'm',
axisOrientation: 'neu'
});
var map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}),
target: 'map',
layers: layer1,
view: new ol.View({
projection: projection
})
});
map.getView().fitExtent(bounds, map.getSize());
}
(Geoserver上显示瓦片地图的源代码)