问题:
有一天项目上线前,给产品经理演示,却上演了很尴尬的一幕,我没有测试360浏览器的兼容等情况,而认为webkit内核就是一致的,有关锯齿的问题,似乎样式无法解决,然后还是百度找了下360下锯齿的解决方案:开启实验室的高清字体渲染功能,问题顺利的解决了(距离的问题也没了,瞬间蒙蔽)
这样的解决方案只是个人体验上的问题,但是产品是给客户用的,不能采用这种方式,然后一直不停的寻找解决方案。偶然的机会接触到了FontCreator,可以制作和编辑字体的软件。
这个软件顺利了解决360浏览器下间距和锯齿的问题,且不用开高清渲染。以下是我的方案步骤:
1. 打开FontCreator 9专业版,然后打开字体文件(文件->打开),这里演示采用了一个ttf格式的字体
2. 确认成功打开字体,接下来选择菜单上的 [字体]->[属性],在打开的字体属性选项卡中选择特性面板,然后在特性面板中的间距下拉框中选择 02 选项,然后点击确定。
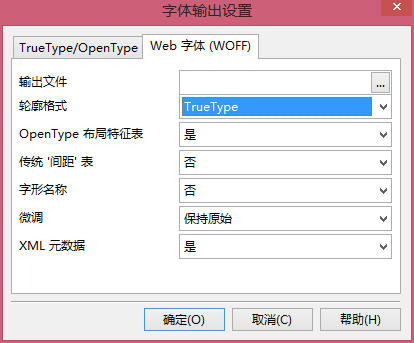
3. 最后准备导出字体,[文件]->[输出设置],在弹出的输出设置对话框中,选择web 字体,在轮廓格式下拉框中选择cff(这点很重要!!!),然后点击[文件]->[输出字体f]->[输出web字体],选择保存的目录。
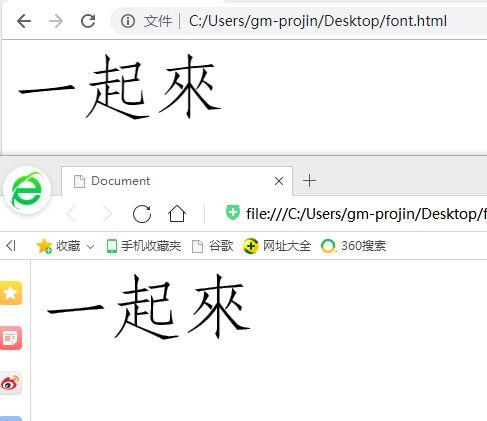
5. 字体导出完成,我们把css中字体的src url位置设置导出字体的位置,然后打开chrome和360浏览器测试
问题居然解决了!
以上方案不保证对全部字体有效
(经过测试依然有点机器360浏览器不识别cff轮廓字体,怪洗脑的不明原因)
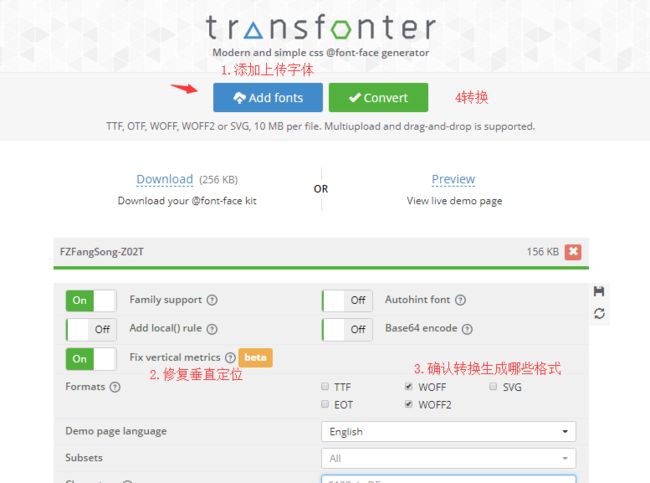
方案2 -在线转换工具
https://transfonter.org/ 很实用的字体在线转换和生成样式表工具
转换后的字体解决了空格的问题,但是360下锯齿或chrome小字体锯齿问题依然没有解决
另外一个样式粗糙的解决方案,不同浏览器可能不一样
-webkit-text-stroke - css文字描边
backface-visibility - 这个能解决web中不少网页中渲染的问题,不知道如何描述**
暂时拿着大锯齿,没有空格但终于能去交差了╰(*°▽°*)╯