在实际项目中,往往会因为开发、测试以及生产环境的不同来采用不同的配置。可以是接口host不同,亦或者是写入cookie的domain不同。
因此,我们需要对webpack进行不同的配置来完成这样的需求。
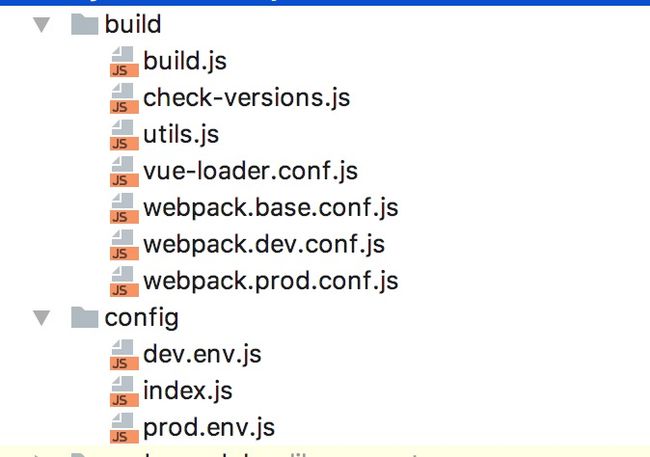
在项目中,我们使用vue-cli 直接初始化的项目,会有 ./build 以及 ./config 两个文件夹
这里将webpack的config文件分为 base,dev,prod。其中,base文件中的参数配置是公用的,dev和prod是不同环境的不同配置。在合并配置时会用到一个插件webpack-merge,当然,vue-cli init的会自带,自己安装的话如下--
npm install webpack-merge --save开发中,我们通常会将环境分为开发,测试,生产。。。先贴段代码
./config/index
var path = require('path')
module.exports = {
build: {
testEnv: require('./test.env'), //测试配置
prodEnv: require('./prod.env'), // 生产配置
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './', //请根据自己路径配置更改
productionSourceMap: false,
productionGzip: false,
productionGzipExtensions: ['js', 'css']
},
dev: {
env: require('./dev.env'), //开发配置
port: 7777,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
cssSourceMap: false
}
}
在config/index中,将build中的env配置进行修改,增加为测试和生产环境,本地开发的环境配置不需要修改
webpack.prod.conf.js
...
var env = config.build[process.env.env_config+'Env']
//prod中的修改
...
package.json
"scripts": {
"dev": "node build/dev-server.js",
"build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js",
"build:test": "cross-env NODE_ENV=production env_config=test node build/build.js",
},config/prod.env.js
module.exports = {
NODE_ENV: '"production"',
ENV_CONFIG: '"prod"',
CONFIG_TEXT: '"我是生产环境哦"',
};
config/test.env.js
module.exports = {
NODE_ENV: '"production"',
ENV_CONFIG: '"test"',
CONFIG_TEXT: '"我是测试环境哦"',
};
#开发调试
npm run dev
#测试环境构建
npm run build:test
#生产环境构建
npm run build:prod通过执行命令修改NODE_ENV 和 ENV_CONFIG 构建不同的配置,需要更多的环境的时候,可以通过修改config/index的build增加env,packjson增加命令来写入更多的环境配置
在项目中,我们可以直接 process.env.CONFIG_TEXT 获取到当前环境的参数变量
process.env 是在dev.conf或prod.conf 中plugins 下配置的
new webpack.DefinePlugin({
'process.env': env
})新人,第一次写博,不喜勿喷哦!