2018/8/24更新:
目前VUE CLI 3.0 已经提供环境变量配置了,建议直接使用。
前言
vue-cli构建的项目没有angular-cli标配的environments环境依赖,只区分开发模式、单元测试模式和生产模式。
//config
dev.env.js
test.env.js
prod.env.js一个项目的开发调试过程肯定不止开发环境和生产环境,由于缺少环境常量,开发人员常常需要手动修改BASE_URL,进而导致如果项目存在多个环境时,多出的环境没办法自动化构建。
axios.defaults.baseURL = 'http://xxx.xxx.xx.xx/' //更改环境api需要手动修改解决思路
利用process对象,获取启动Node.js进程时的命令行参数(process.argv),匹配当前开发或生产的环境常量挂载到process.env。
具体实现
/config
添加env-config.js文件
'use strict'
const chalk = require('chalk')
/*
* 环境列表,第一个环境为默认环境
* envName: 指明现在使用的环境
* dirName: 打包的路径,只在build的时候有用
* baseUrl: 这个环境下面的api 请求的域名
* assetsPublicPath: 静态资源存放的域名,未指定则使用相对路径
* */
const ENV_LIST = [
{
envName: 'dev',
dirName: 'dev',
baseUrl: 'http://192.168.xx.xx:8000/',
assetsPublicPath:'./'
},
{
envName: 'test',
dirName: 'test',
baseUrl: 'http://192.168.xx.xx:8000/',
assetsPublicPath: './'
},
{
envName: 'pro',
dirName: 'pro',
baseUrl: 'http://webapi.xxx.com/',
assetsPublicPath:'./'
},
]
//获取命令行参数 http://nodejs.cn/api/process.html#process_process_argv
const argv = JSON.parse(process.env.npm_config_argv).original || process.argv
const HOST_ENV = argv[2] ? argv[2].replace(/[^a-z]+/ig,"") : ''
//没有设置环境,则默认为第一个
const HOST_CONF = HOST_ENV ? ENV_LIST.find(item => item.envName === HOST_ENV) : ENV_LIST[0]
// 把环境常量挂载到process.env.HOST_ENV方便客户端使用
process.env.BASE_URL = HOST_CONF.baseUrl
// log选中的变量
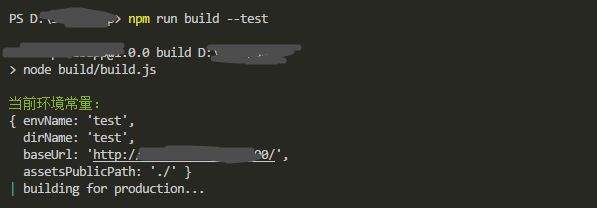
console.log(chalk.green('当前环境常量:'))
console.log(HOST_CONF)
module.exports.HOST_CONF = HOST_CONF
module.exports.ENV_LIST = ENV_LIST//build/webpack.base.conf.js 通过webpack传入客户端中
plugins: [
new webpack.DefinePlugin({
'process.env.BASE_URL': '\"' + process.env.BASE_URL + '\"'
})
],
具体使用
指定开发时的环境,默认为dev环境,envName为config/env-config.js配置的环境常量,对应的process.env.BASE_URL的值就是 对应的ENV_LIST中的baseUrl
npm run dev --[envName]
指定环境打包,输出至dist/[envName]
npm run build --[envName]
//打包测试环境
//本地调试生产环境
打包所有环境
/package.json “script"
"build-all": "npm run build --dev && npm run build --test && npm run build --pro"
目前发现的问题
命令行参数(process.argv)有保留关键字或者是被占用的,如prod,需要注意规避。